WebStorm 利用 FileWatchers 实现 JS、CSS 压缩
合理的使用 JS、CSS 压缩可以大大缩减文件的大小,使网页加载速度更快一些(虽然对我来说意义不大,因为我不做前端。。。)。
为什么会有这篇文章,是因为在做一些 JS 逆向的时候一些网站会对 JS 压缩做检测(例如 x82y),在做代码还原的时候,每次都要把还原后的代码替换到本地然后打开网页查看代码是否有错误,每次都要使用 JS 压缩网站进行压缩,非常不方便,所以去搜索了一些相关资料有了这篇文章。
准备工作
我这里使用的是 MacOS 系统(Windows系统大差不差),WebStorm 的版本为 WebStorm 2023.1,下载 YUICompressor (一款 Yahoo 开源的 JS、CSS压缩软件),下载完成后是一个 jar 包,如下图

YUICompressor用法
创建 src.js 文件,内容如下
function demo(a, b) {
return a + b;
}
压缩 JS 文件命令
java -jar yuicompressor-2.4.8.jar --type js --charset utf-8 -o dest.js src.js
输出 dest.js 文件,内容如下
function demo(d,c){return d+c};
创建 src.css 文件,内容如下
body {
padding: 0;
margin: 0;
}
压缩 CSS 文件命令
java -jar yuicompressor-2.4.8.jar --type css --charset utf-8 -o dest.css src.css
输出 dest.css 文件,内容如下
body{padding:0;margin:0}
以上只是简单举例,更详细的用法还需要详细阅读 YUICompressor 文档。
IDE File Watchers 功能
上文可以通过 java -jar 命令来手动的运行去压缩文件,但如果每次修改了源文件都要手动运行命令的话,那么与我们的初衷相违背,不过 Jetbrains 的 IDE 工具貌似都提供了 File Watchers 功能。
File Watchers 是一个实时监测工程项目中文件变化,并提供回调接口的功能,
由于我的 WebStorm 使用了官方的汉化插件,所以我的 File Watchers 路径为:设置 -> 工具 -> File Watchers
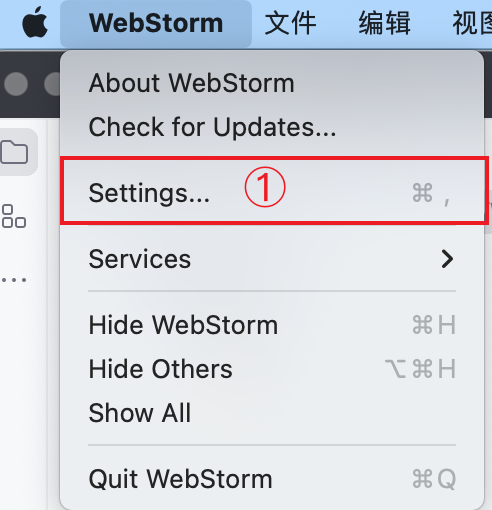
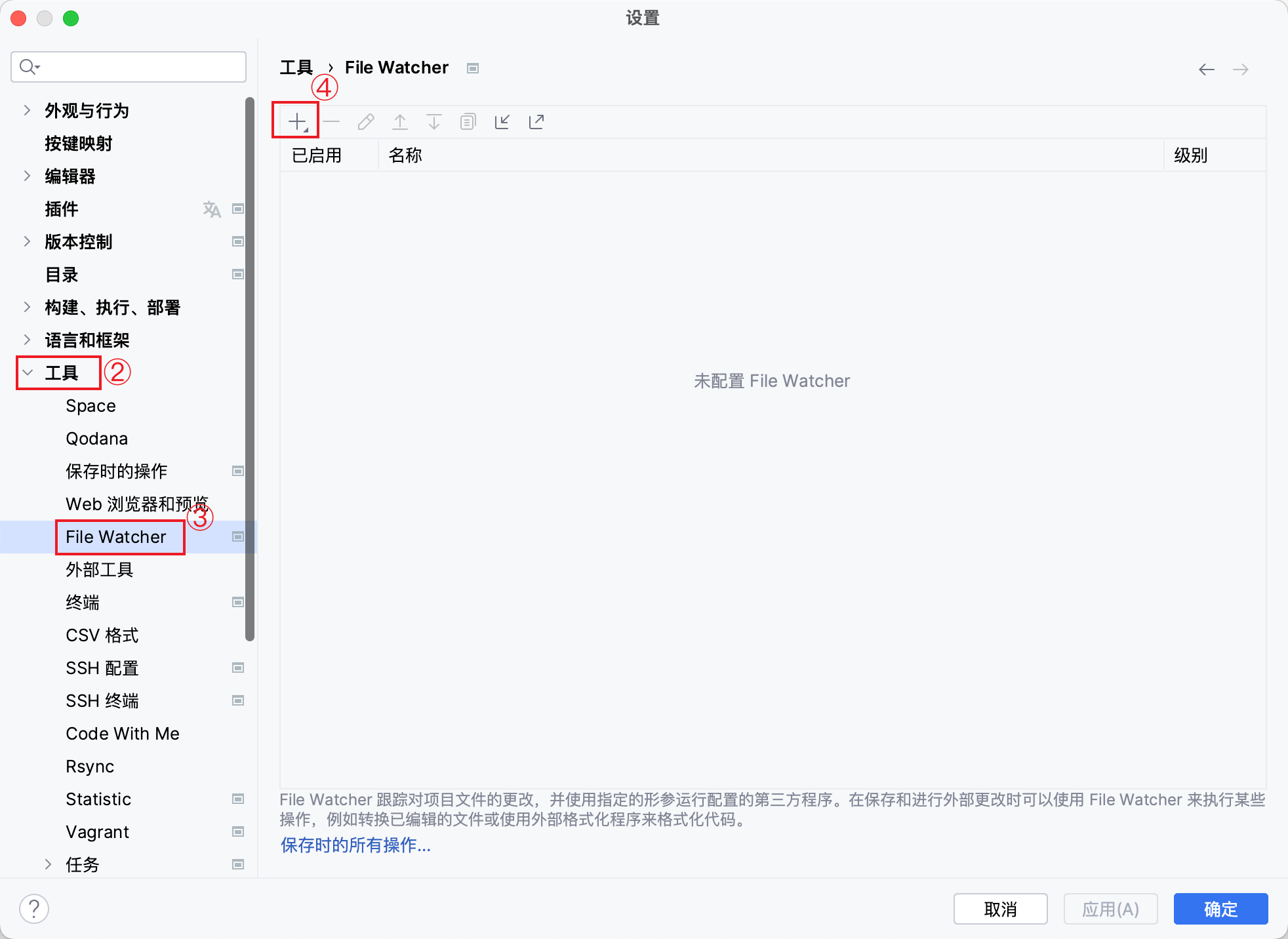
选择 Settings

在左侧 工具 选项卡中继续选择 File Watchers 选项,点击 + 号

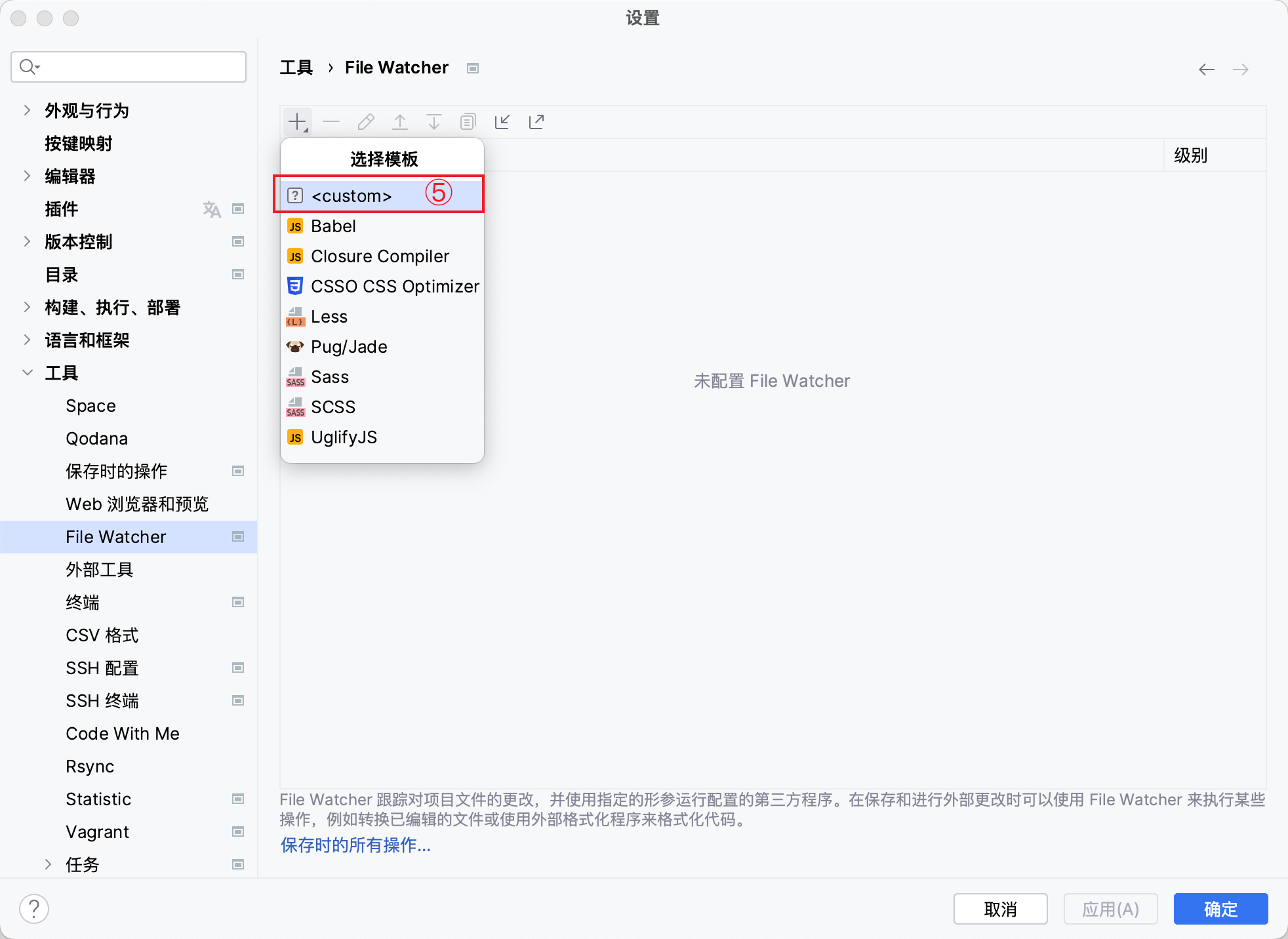
选择 <custom> 选项

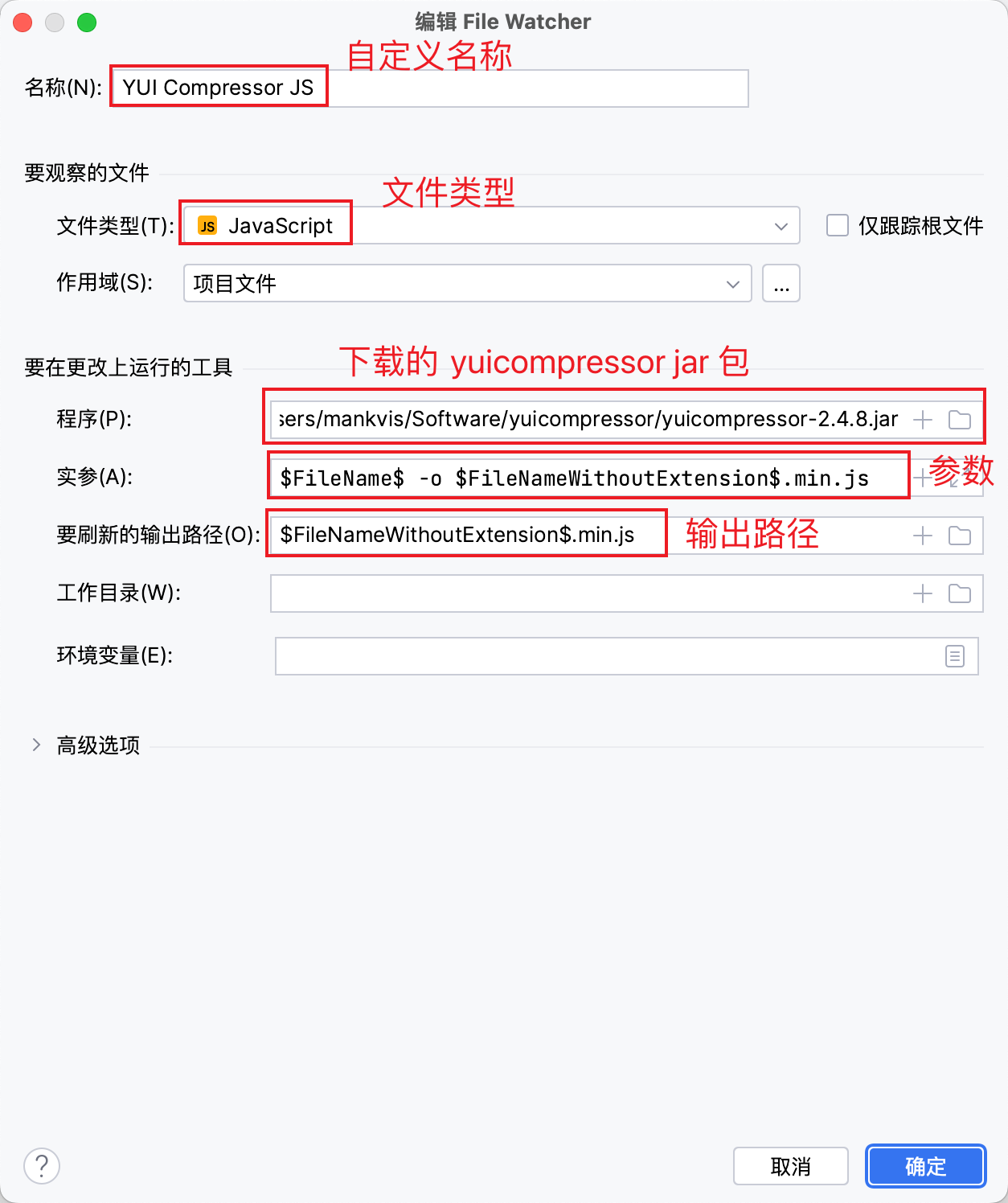
名称:自己定义即可,例如我创建了 2 个,分别为 YUI Compressor JS、YUI Compressor CSS
文件类型:如果要监听 JS 文件选择 JavaScript、如果要监听 CSS 文件,选择 级联样式表
程序:选择上文从 GitHub 中下载的 jar 包即可
实参:其实就是上文中执行的命令,只不过把文件名替换为了 宏,$FileName$ 则表示当前文件
名,-o 命令参数,为输出路径,$FileNameWithoutExtension$.min.js$ 表示输出文件名,完整内容为 $FileName$ -o $FileNameWithoutExtension$.min.css
要刷新的输出路径:$FileNameWithoutExtension$.min.css

以上只是监听 JS 的配置,CSS 同理。
效果展示






关注我们
微信公众号:【趣码周】