Element 在使用对话框中出现的情况
Select 选择器
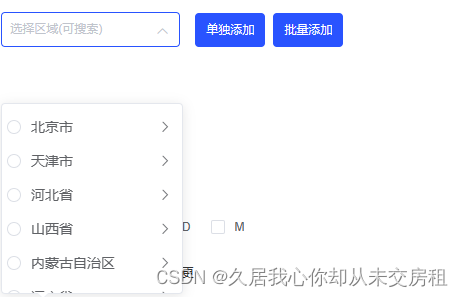
Cascader 级联选择器
在这两种组件组合使用是出现了滑动 弹出框不跟随情况,如下

出现这种情况原因是因为弹出框相对的位置是body,展示后,如果body不动,所以弹窗位置不会发生改变。
Select 选择器
popper-append-to-body 是否将弹出框插入至 body 元素。在弹出框的定位出现问题时,可将该属性设置为 false
Cascader 级联选择器
append-to-body 是否将弹出框插入至 body 元素。在弹出框的定位出现问题时,可将该属性设置为 false
这两个组件相对body是true,所以弹窗不会发生跟随的情况
如何解决
对于这种情况如何修改为弹窗跟随情况呢?
Select 选择器
<div class="selectFollow">
<el-select v-model="llyForm.productType" placeholder="请选择产品状态" :popper-append-to-body="false" popper-class="myHeightCascader" @change="productTypeChange">
<el-option v-for="(item,index) in productTypeArray" :key=index :label="item.text" :value="item.id">
</el-option>
</el-select>
</div>
.selectFollow {
position: relative;
.myCascader {
position: absolute !important;
top: 40px !important;
left: 0;
}
}
Cascader 级联选择器
<div class="areaCity>
<el-cascader placeholder="选择区域(可搜索)" filterable v-model="areaNoBlock" :append-to-body="false" popper-class="myCascader" :options="cityDataAry" :props="optionProps" :show-all-levels="false" ref="cascaderHandle"></el-cascader>
</div>
.areaCityTail {
position: relative;
.myCascader {
position: absolute !important;
top: 40px;
left: 0;
}
}
这两种组件在对话框内弹窗不跟随修改方案是不将弹出框插入至 body 元素,然后重新将组件弹窗相对位置调整实现跟随。