问题背景
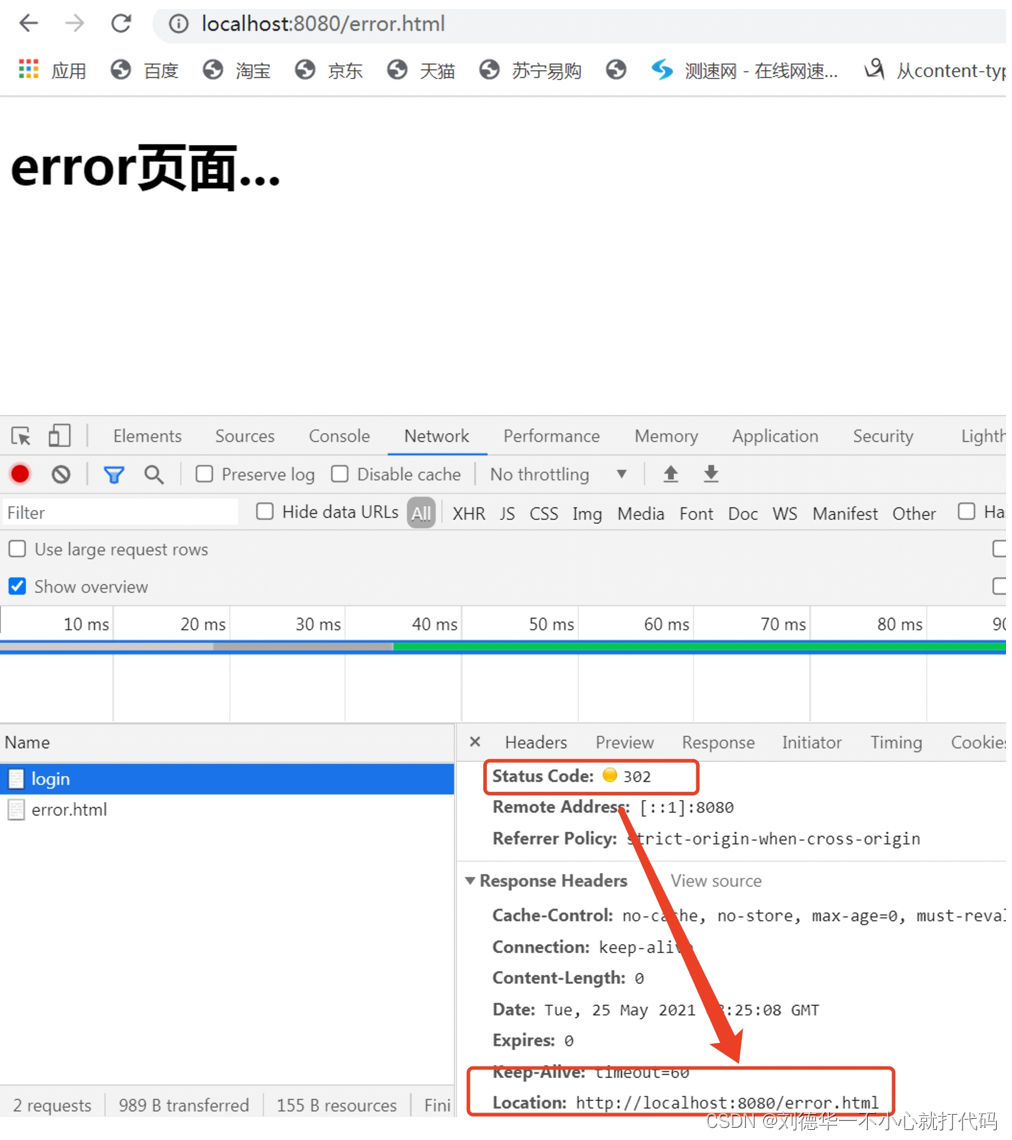
公司项目中登录页为了方便,需要允许浏览器自动填充账号密码。这个在很多项目都很常见,但是测试中出现了这样一个问题:视觉上已经自动填充账号密码,

但是当点击密码的小眼睛或者点击登录时,会清空掉填充的数据,后面经排查、测试发现只要失焦时就会清空。

排查思路
1、确定下来是首次进入自动填充输入框时,已经给表单赋值了,只是失焦的时候表单被清空,还是一直就只是视图填充,实际并未把数据绑定到表单上。
基于这个想法,给表单加了监听,发现虽然看着已经填充数据了,但是表单上的数据一直为空,后面失焦,输入框清空,表单数据也并未变化过。结合多次验证,认为是浏览器自动填充账号密码,导致首次vue双向绑定失效,失焦时,loginForm数据为空,从而出现输入框清空的现象。

2、梳理原因后,想着既然能看到输入框input的数据,那么理论上就可以获取到元素的value值。双向绑定失效,那就在合适的时机手动赋值。
实现逻辑:失焦时可以判断一下表单数据是否为空,如果为空,就去获取input框的值,获取到的如果不是空值,就可以认为数据首次未绑定成功,此时把获取到的value值手动赋给表单,这样,失焦时,由于表单有数据,输入框不会出现清空现象,而且视图和表单的数据均有值,就可以解决该问题。
代码实现
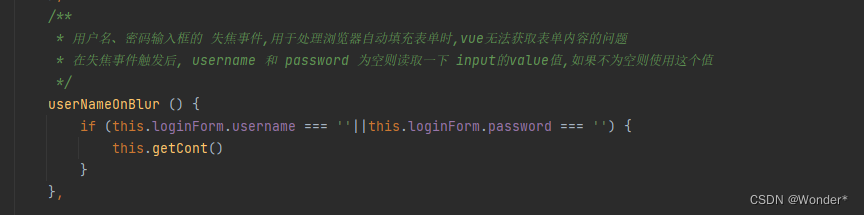
(1)给用户名和密码输入框都绑定一个失焦事件userNameOnBlur,只要触发失焦,比如点了空白区域,点了登录按钮等,就去判断一下表单的两个数据是否为空,

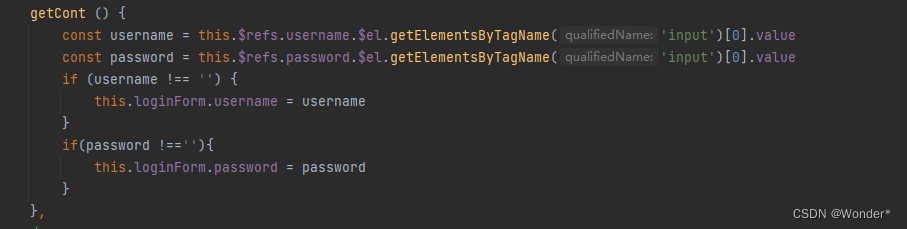
(2)如果为空,就需要去读取一下填充到输入框上的数据,手动赋值给表单。

$refs:是 ref 的集合,集合里面包含了当前.vue中的所有 ref,用于获取普通元素中的 DOM 以及 子组件中方法/参数等;
$el:用于获取组件内 DOM(包括子组件,当前.vue组件,以及父组件)。
注意:
这里需要$refs和$el结合才能获取到元素,从而拿到value值。通常获取元素dom我们只需要$refs.xxx即可,但是由于这里用的不是原生input标签,而是iView组件库的input组件,组件本身不是DOM,所以需要.$el的帮助才能提取到组件的DOM。
总结
该问题也不是什么很难解的问题,主要是记录一下排查问题的过程,也和大家分享一下排查思路。当然,如果遇到类似的问题,也有一个方向可以参考。