最近接手一个开发一半的
Vue3的后台管理项目,由于样式需要,需要新增一些svg图标,项目使用的是iconfont接下来我会通过几个步骤在原来iconfont基础上去新增一些自己的图标;
一、iconfont文件转换为svg源文件;
-
通过访问
icomoon将iconfont.svg文件转换为svg源文件;
地址链接:https://icomoon.io/app/#/select/font

-
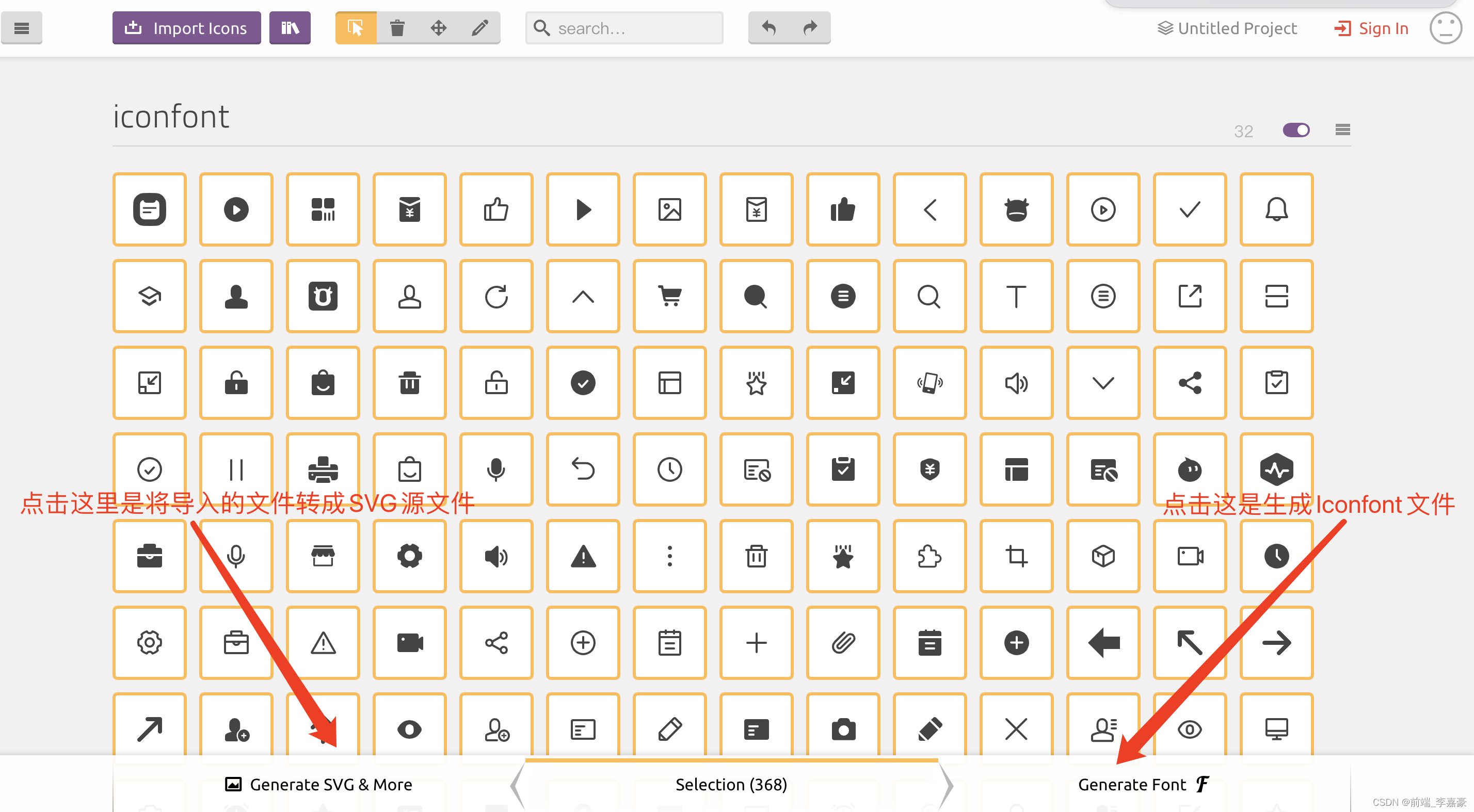
点击
import Icons导入项目里的iconfont.svg文件,导入之后选中需要转换下载的SVG图标

-
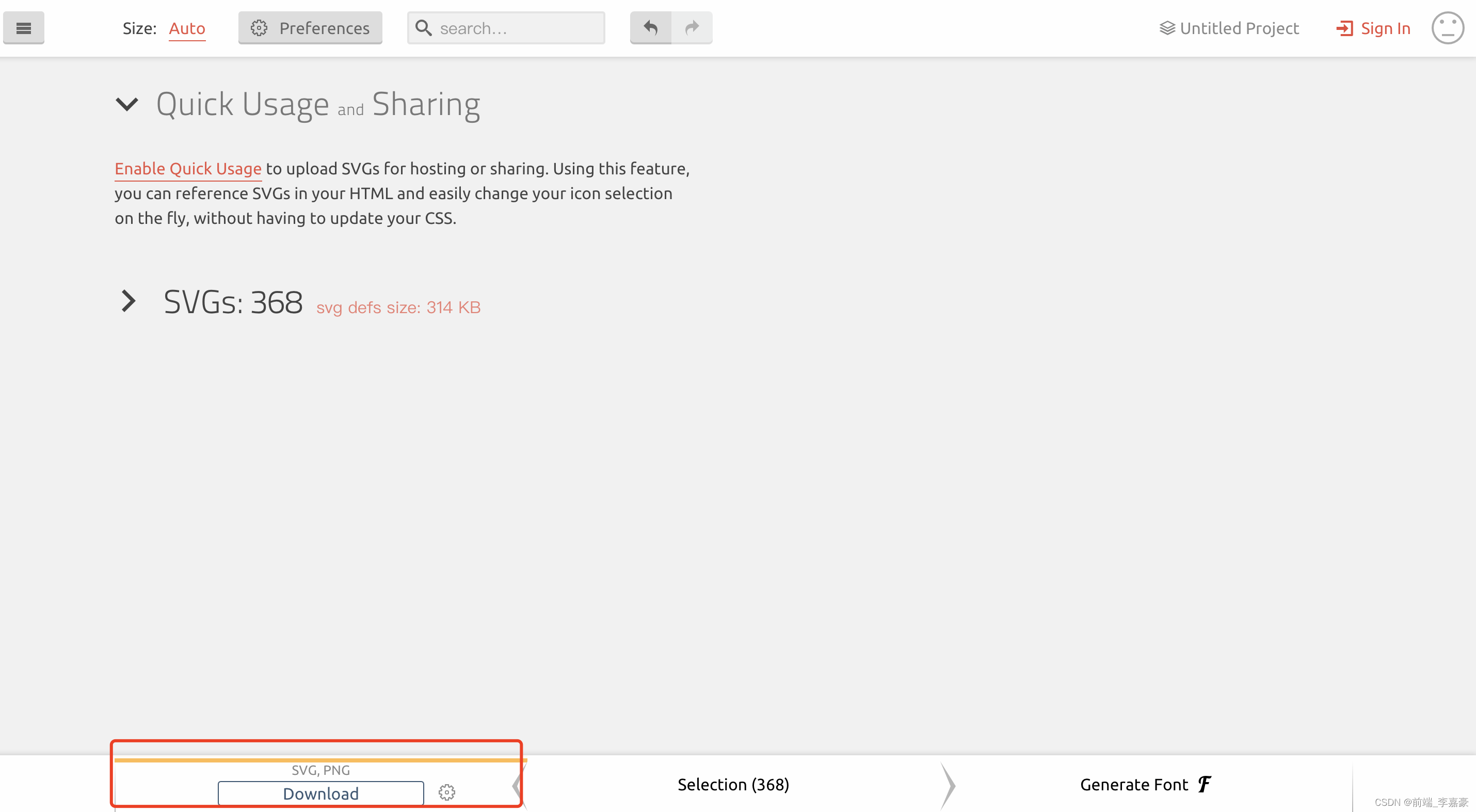
下载源文件

-
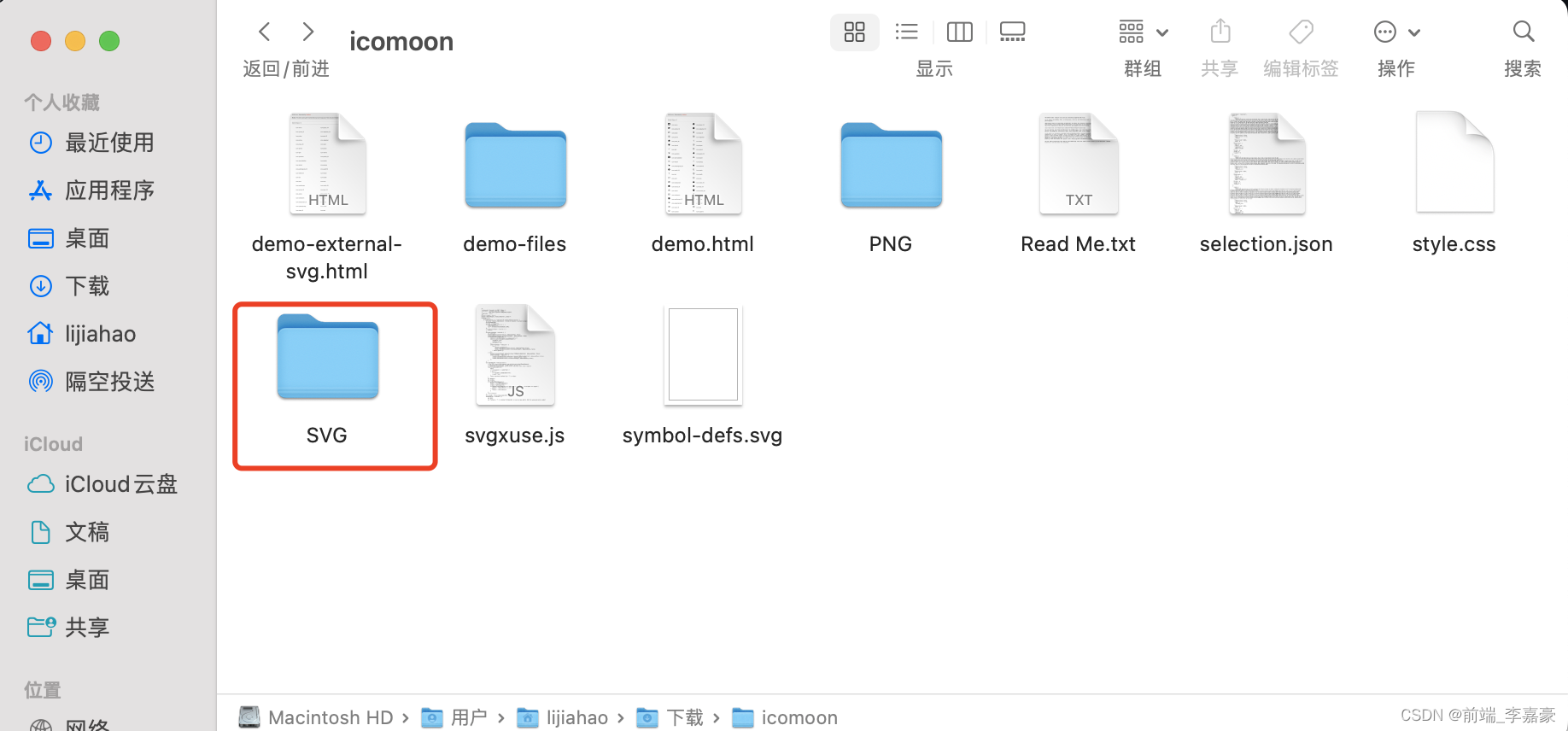
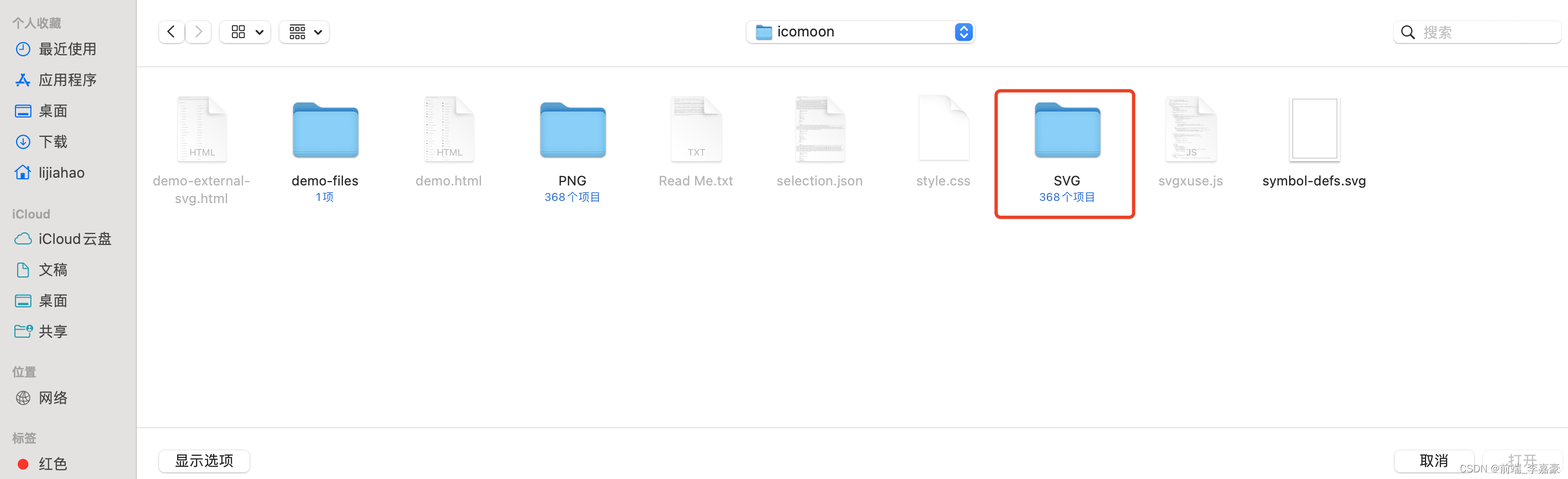
下载之后可以看到
SVG目录,PNG目录等

由于我们阿里矢量图标库已新建了项目,我们需要将转换过后的SVG源文件上传至阿里矢量图标库项目里
二、上传至阿里矢量图标库
-
通过第一步的操作我们已经拿到了项目里原来的
svg文件,接下来我们上传至阿里矢量图标库

-
去下载的
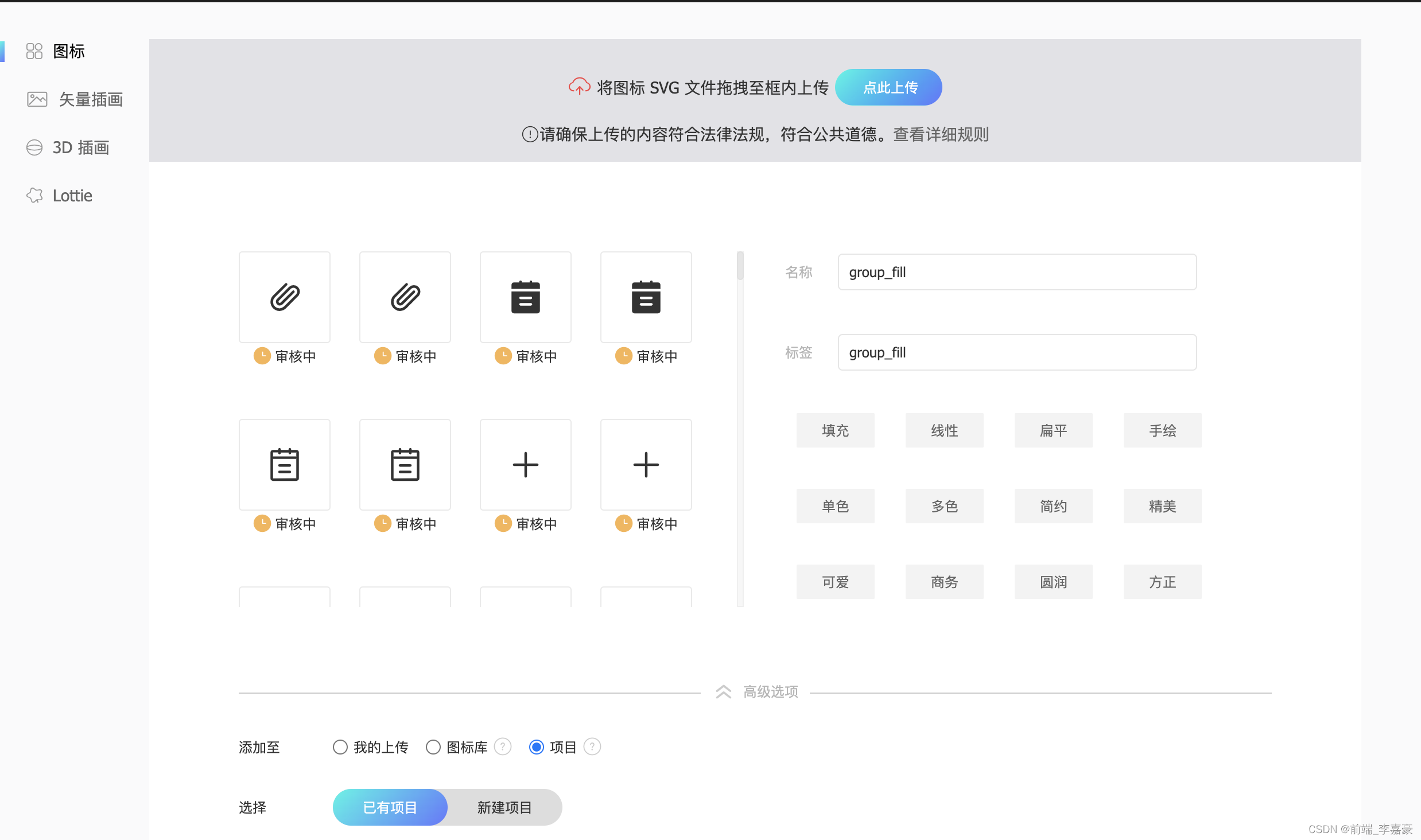
SVG文件夹选择需要的SVG并上传,等待平台审核审核


-
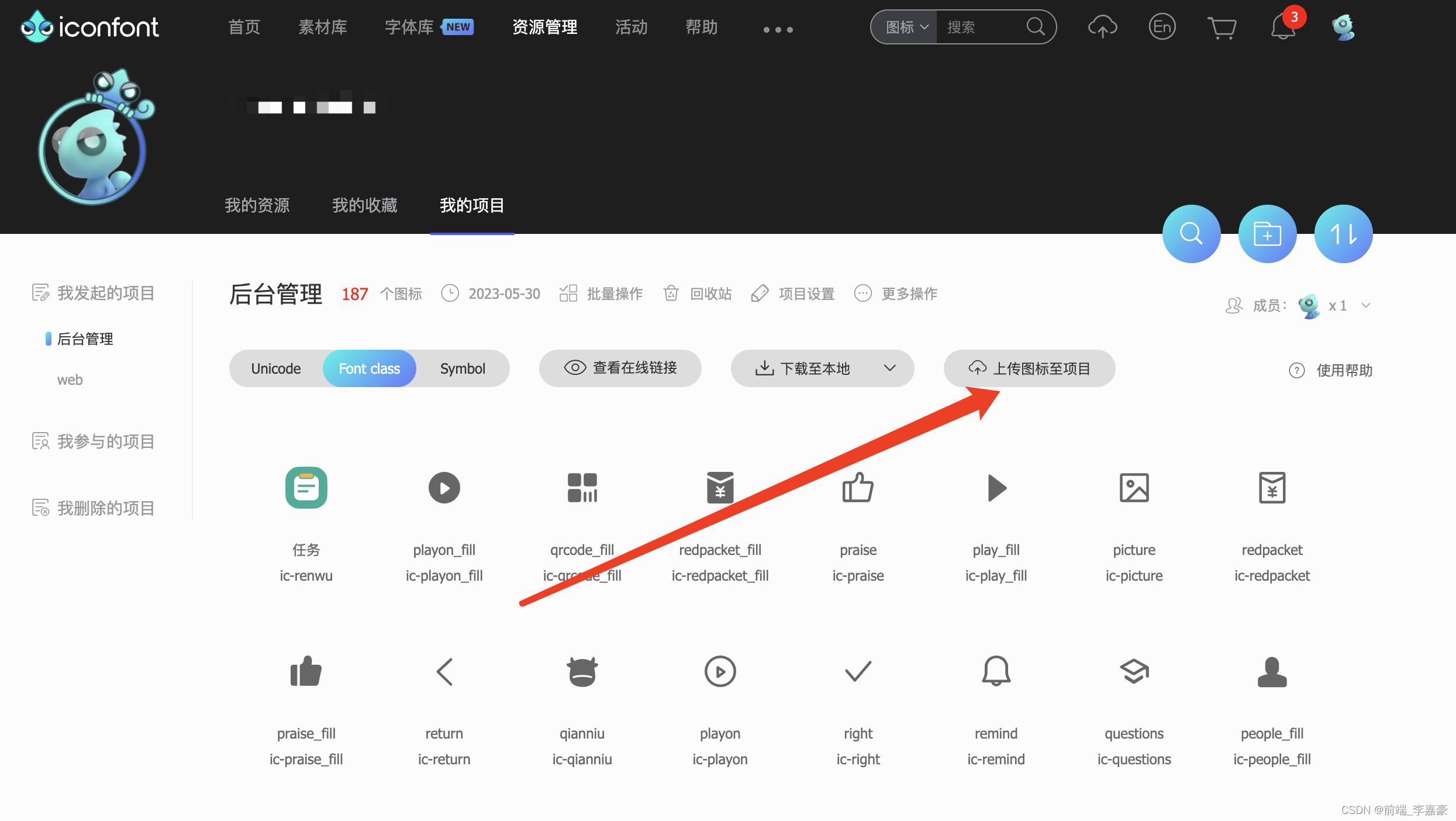
审核通过我们保存提交到项目里

-
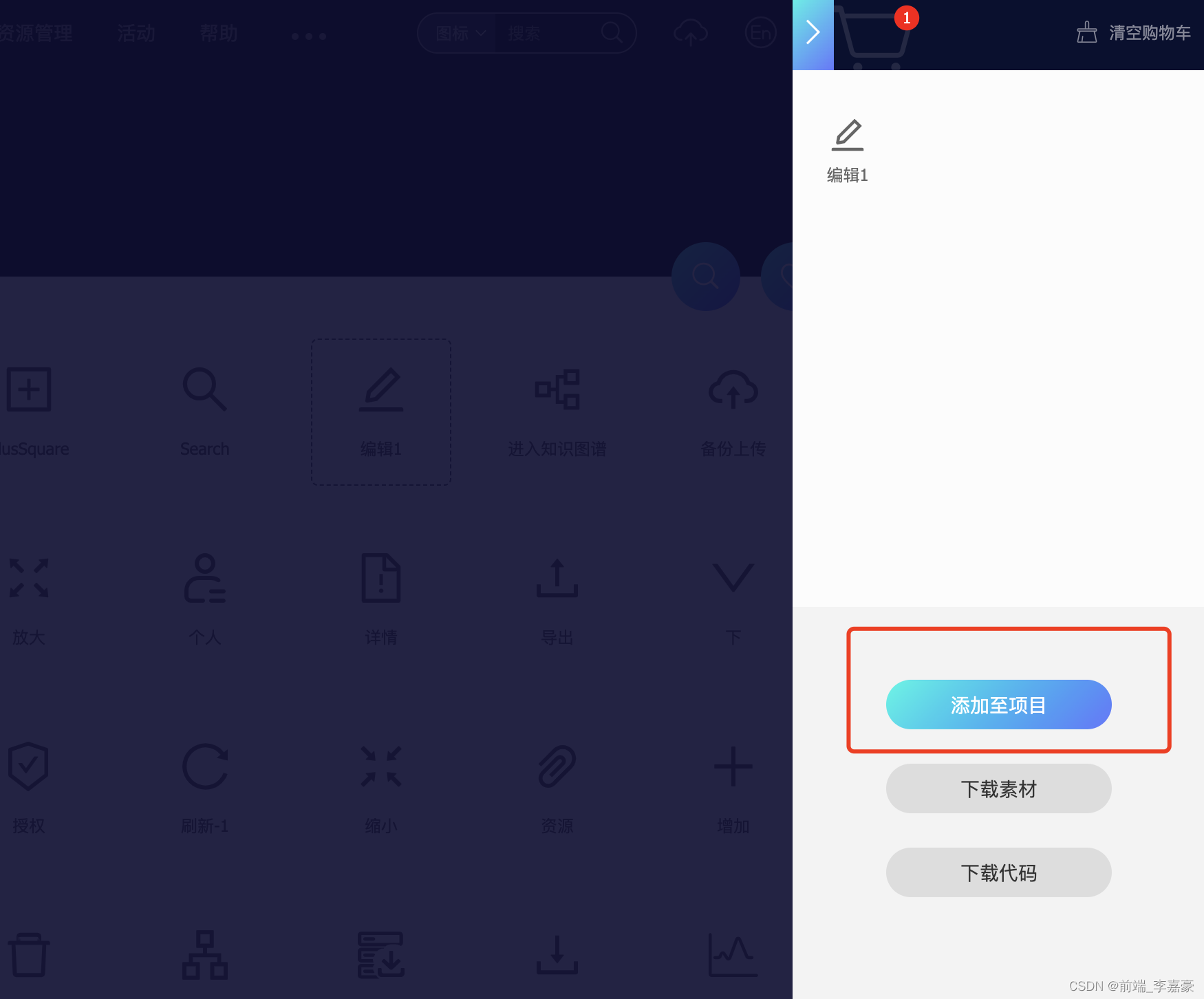
挑选新的
icon加入购物车并加入项目

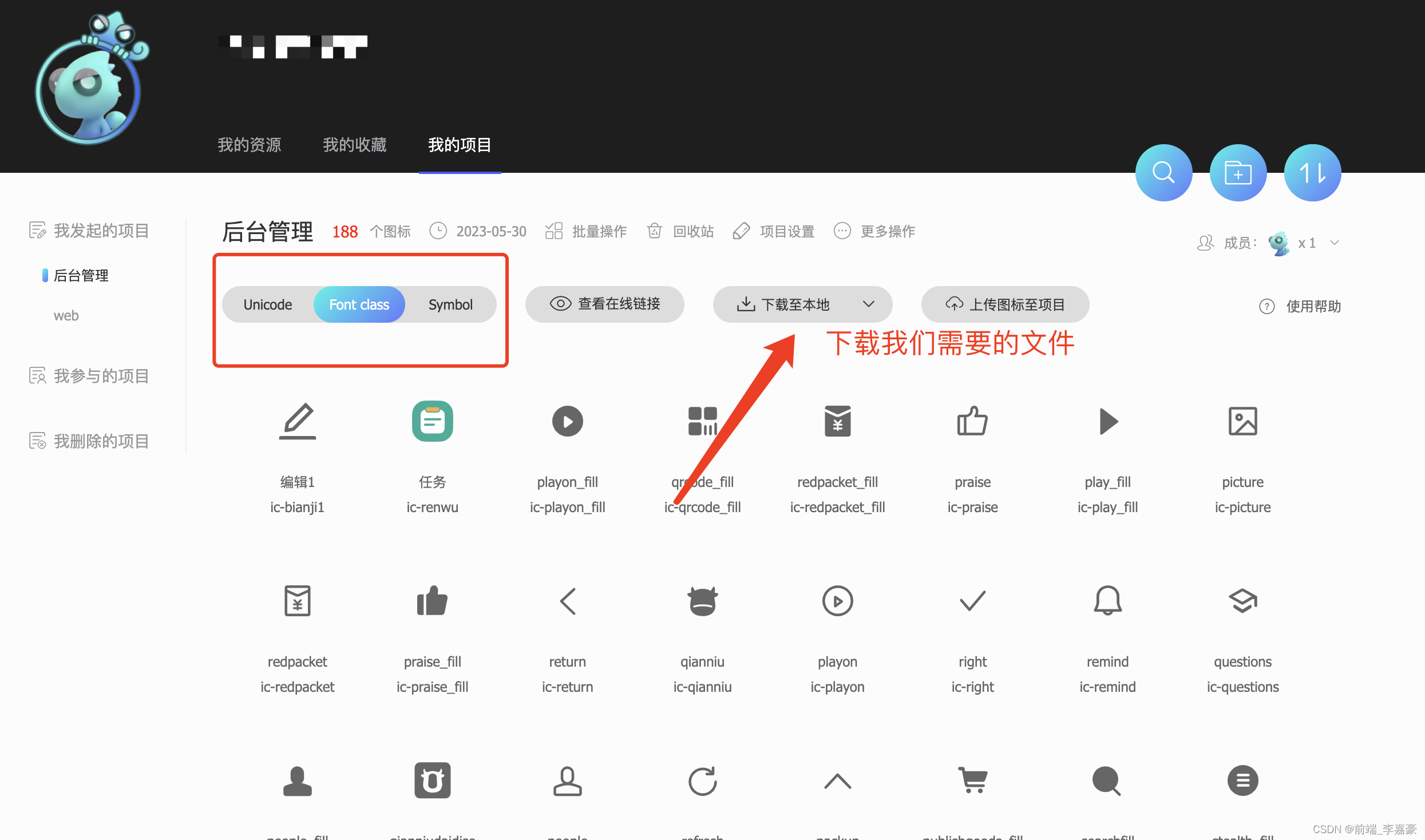
-
下载至本地
iconfont

三、项目里引用
- 将项
Vue项目里的iconfont.*文件替换为最新下载的
- 将项
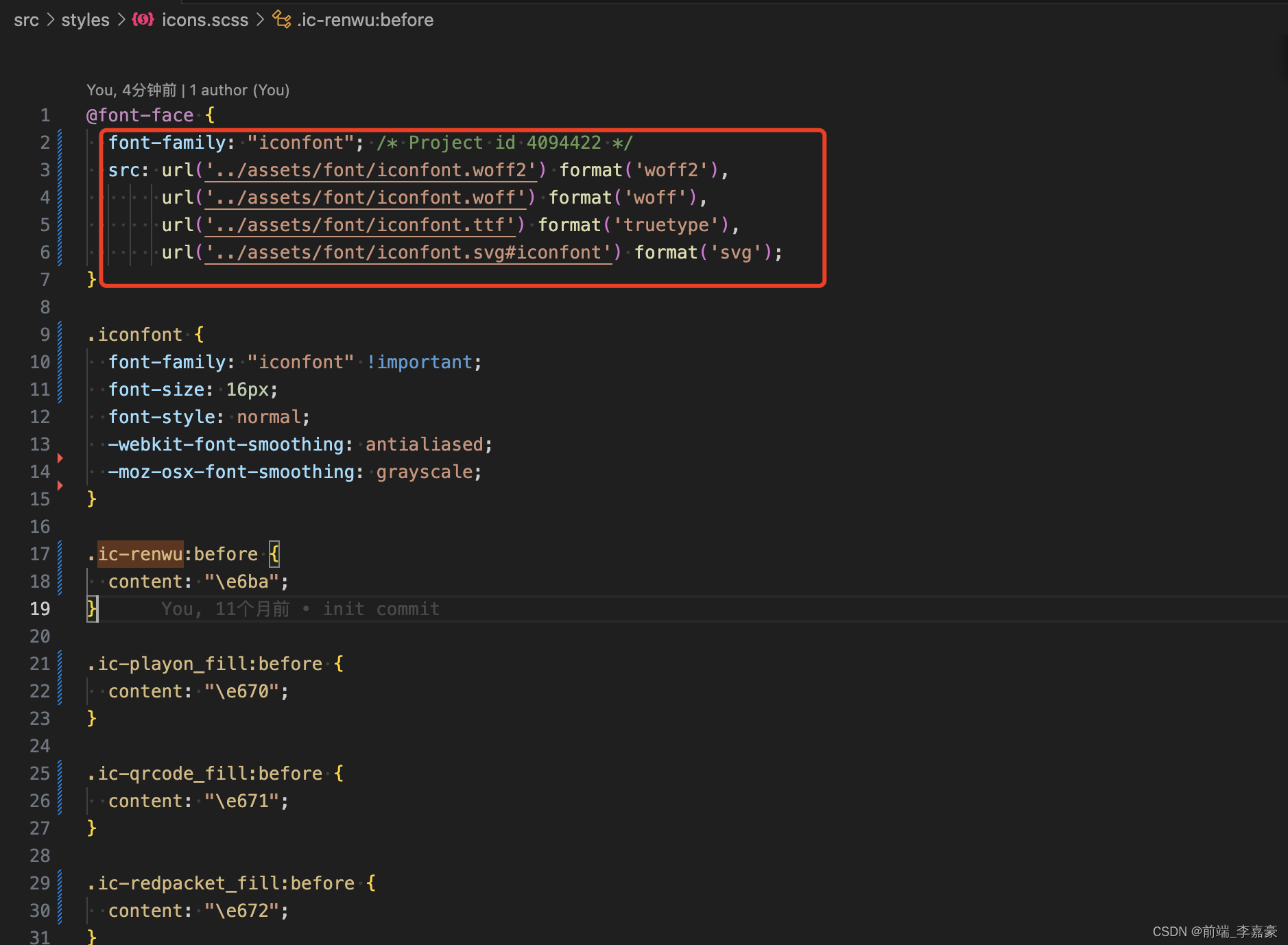
Vue项目里的iconfont.css文件替换为最新下载的并且修改引用路径
注:引用路径一定要修改,否则无法正常展示

- 直接使用
<span class="iconfont ic-play"></span>
<span class="iconfont ic-qrcode"></span>
<span class="iconfont ic-picture_fill"></span>

以上我们就完成了iconfont的新增替换过程,如果有疑问的同学可以私信我