云原生之部署Docker轻量级管理面板EasyDockerWeb
- 一、EasyDockerWeb介绍
- 1. EasyDockerWeb简介
- 2. 环境要求
- 3. EasyDockerWeb特点
- 二、本地环境介绍
- 1. 本地环境规划
- 2. 本次实践介绍
- 三、本地环境检查
- 1.检查Docker服务状态
- 2. 检查Docker版本
- 四、下载EasyDockerWeb镜像
- 五、部署EasyDockerWeb
- 1. 创建EasyDockerWeb容器
- 2. 查看EasyDockerWeb容器状态
- 3. 检查EasyDockerWeb容器运行日志
- 五、访问EasyDockerWeb
- 六、EasyDockerWeb的基本使用
- 1.查看本地容器镜像
- 2. 查看容器列表
- 3. 查看总览页面
- 七、创建一个测试容器
- 1. 拉取nginx容器镜像
- 2.创建一个测试容器
- 3. 查看测试容器状态
- 4. 访问测试服务
一、EasyDockerWeb介绍
1. EasyDockerWeb简介
EasyDockerWeb是一款轻量级、简单的Docker管理面板,是一个使用xterm.js,Node.js和Socket.io的简单Docker Web Ui。
2. 环境要求
- Node.js
- Docker remote api >= v1.24
- macOS or Linux or windows
3. EasyDockerWeb特点
- 部署简单,可以使用Docker快速部署;
- 上手简单,界面简洁,易操作,可替代docker-cli命令行操作;
- Docker管理,可对容器、镜像进行管理等;
- 容器监控,可查看容器占用系统资源情况。
二、本地环境介绍
1. 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | IP地址 | 操作系统版本 | Docker版本 |
|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 20.10.17 |
2. 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎使用;
2.使用docker成功部署Docker轻量级管理面板EasyDockerWeb。
三、本地环境检查
1.检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Mon 2023-05-29 01:36:24 CST; 1 day 13h ago
Docs: https://docs.docker.com
Main PID: 12171 (dockerd)
Tasks: 12
Memory: 164.1M
2. 检查Docker版本
检查Docker版本
[root@jeven ~]# docker -v
Docker version 20.10.17, build 100c701
四、下载EasyDockerWeb镜像
从dockerhub下载EasyDockerWeb镜像
[root@jeven ~]# docker pull qfdk/easydockerweb
Using default tag: latest
latest: Pulling from qfdk/easydockerweb
a073c86ecf9e: Pull complete
0e28711eb56d: Pull complete
e460dd483fdd: Pull complete
35a1643ecd2d: Pull complete
47676ee73bd3: Pull complete
Digest: sha256:2c82a99ce18cdfaee767d34528fbf64629a94b0d2d69a2b5f70c3f457ed5de20
Status: Downloaded newer image for qfdk/easydockerweb:latest
docker.io/qfdk/easydockerweb:latest
五、部署EasyDockerWeb
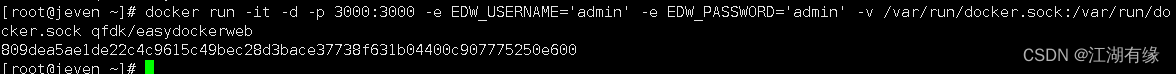
1. 创建EasyDockerWeb容器
使用docker-cli快速创建一个EasyDockerWeb容器。
docker run -it -d -p 3000:3000 -e EDW_USERNAME='admin' -e EDW_PASSWORD='admin' -v /var/run/docker.sock:/var/run/docker.sock qfdk/easydockerweb

2. 查看EasyDockerWeb容器状态
检查EasyDockerWeb容器状态,确保容器正常启动。
[root@jeven ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
809dea5ae1de qfdk/easydockerweb "/bin/sh -c 'node /s…" 5 minutes ago Up 5 minutes 0.0.0.0:3000->3000/tcp, :::3000->3000/tcp gifted_murdock
3. 检查EasyDockerWeb容器运行日志
检查EasyDockerWeb容器运行日志,确保服务正常运行。
[root@jeven ~]# docker logs gifted_murdock
Listening on port 3000
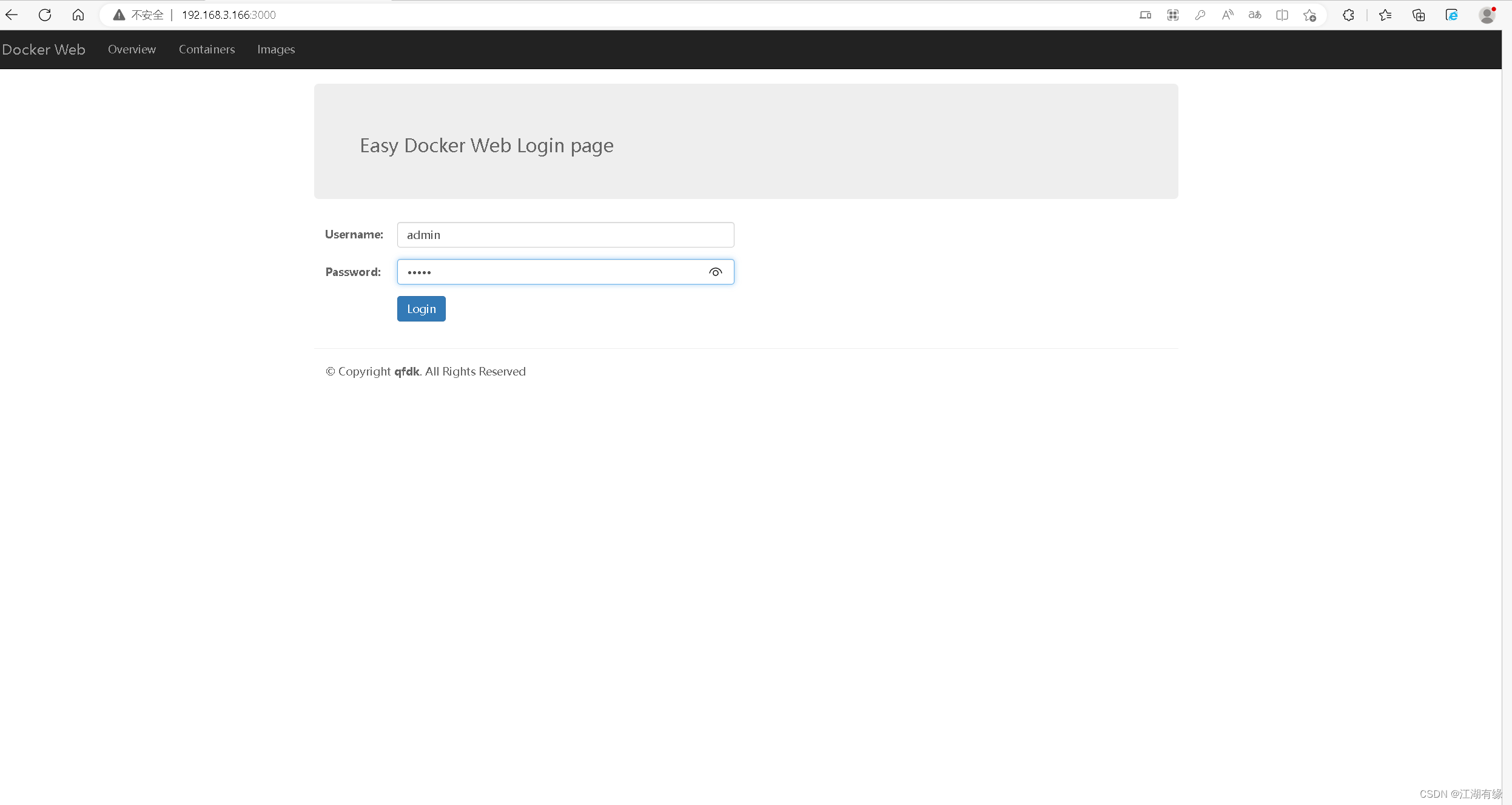
五、访问EasyDockerWeb
访问地址:http://192.168.3.166:3000/
默认账号密码;admin/admin


六、EasyDockerWeb的基本使用
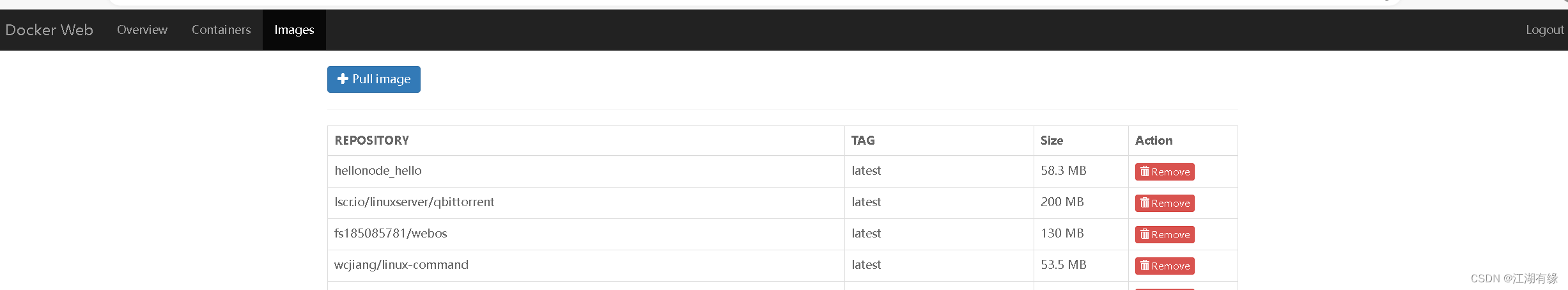
1.查看本地容器镜像
选择images,查看本地容器镜像。

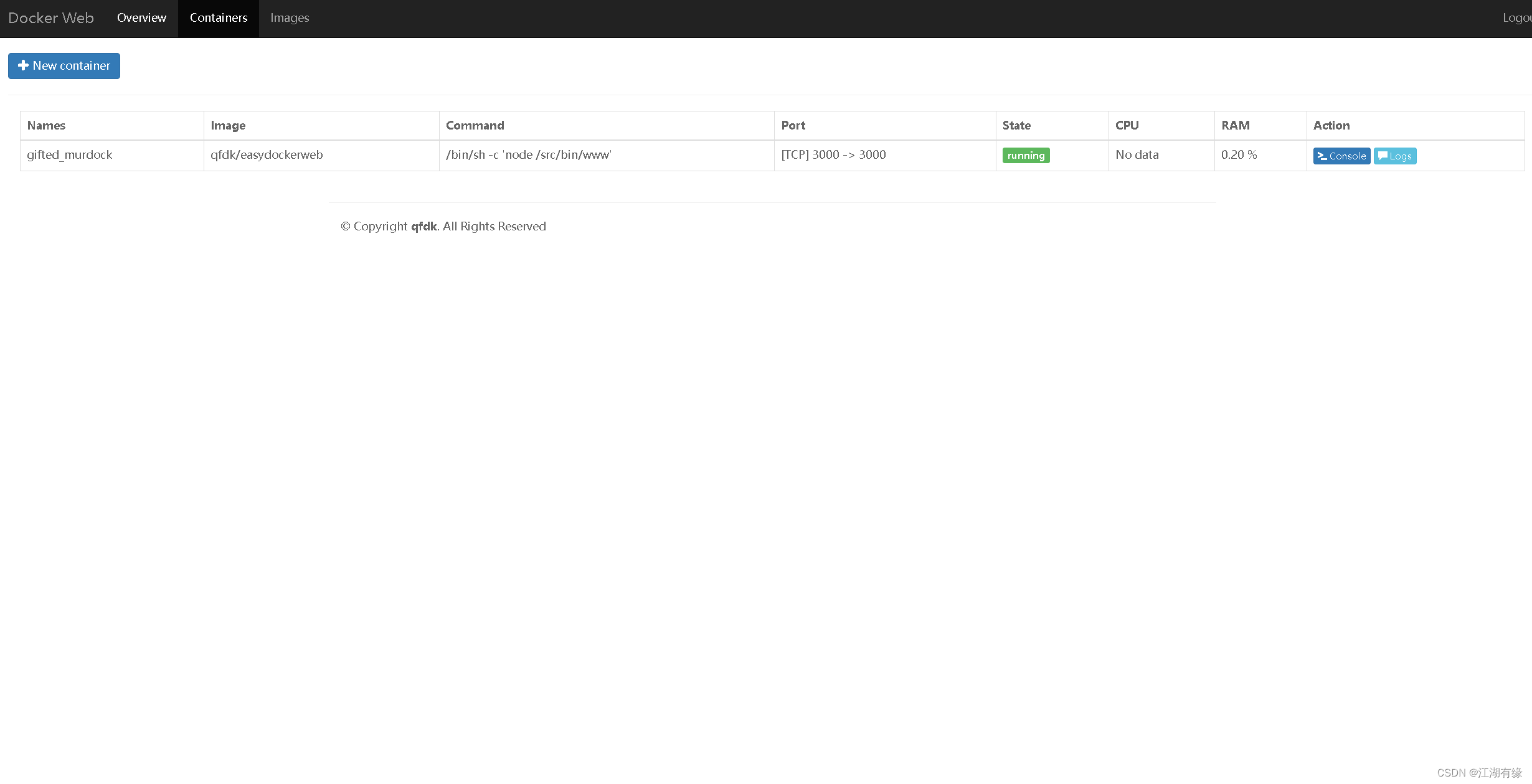
2. 查看容器列表
查看本地容器列表,可以看到容器的CPU和内存状态。

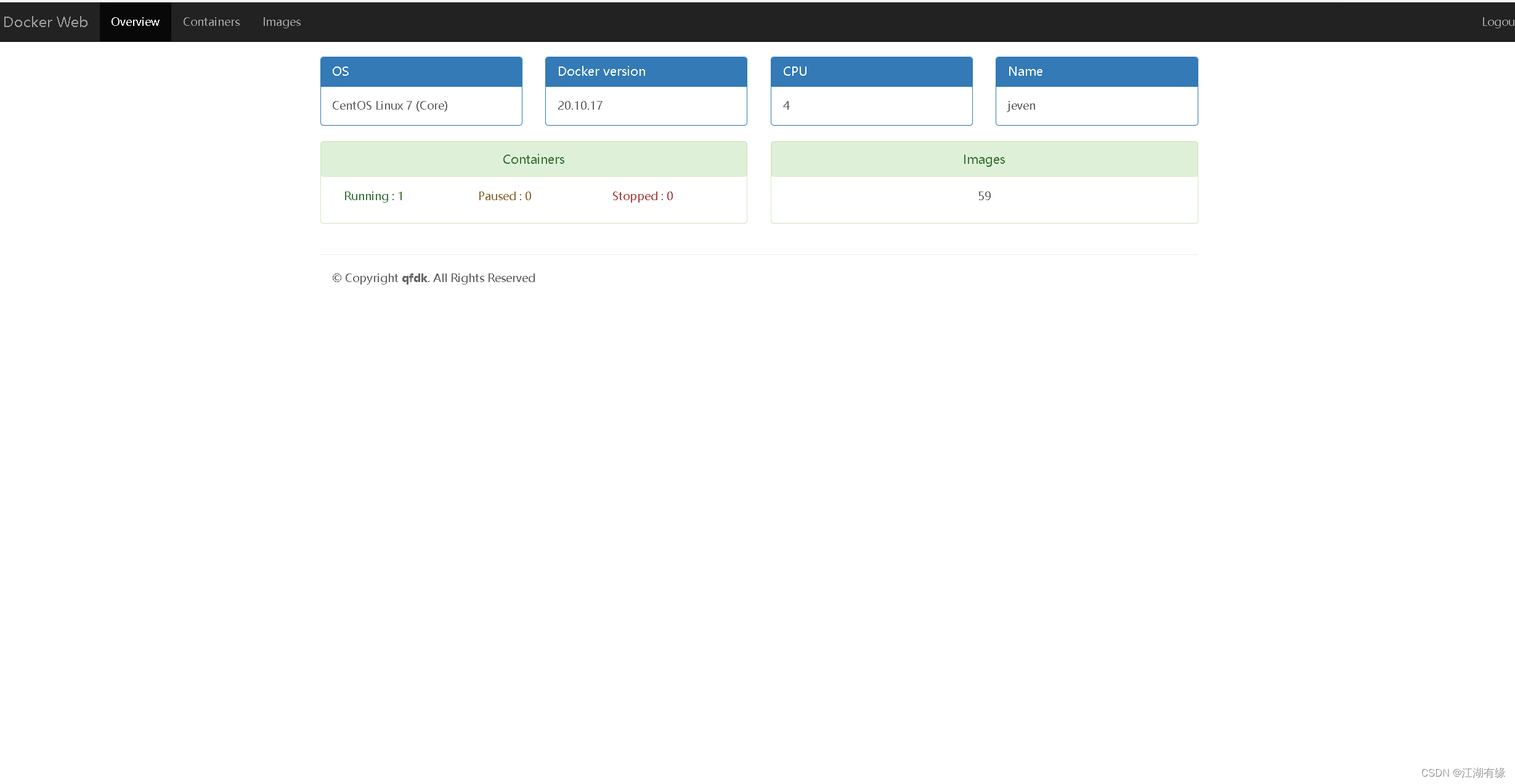
3. 查看总览页面
查看Docker的总览页面。

七、创建一个测试容器
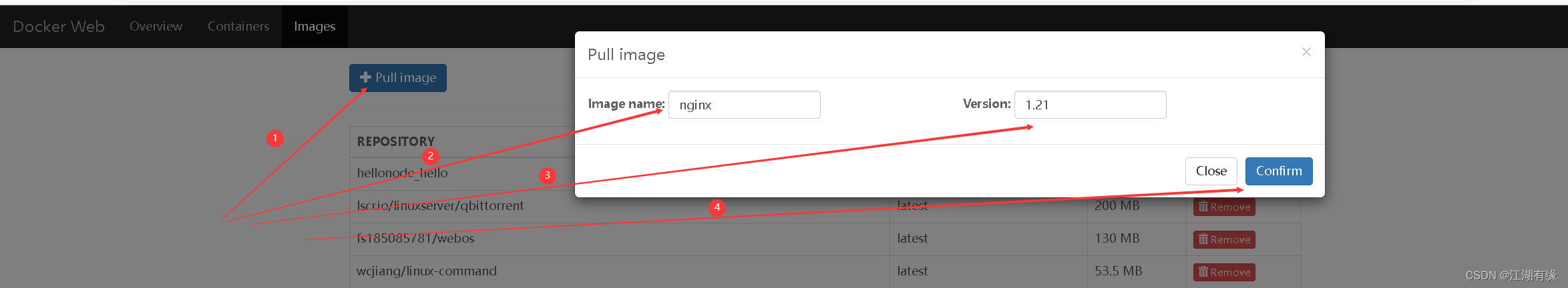
1. 拉取nginx容器镜像
在images页面,拉取nginx的容器镜像。

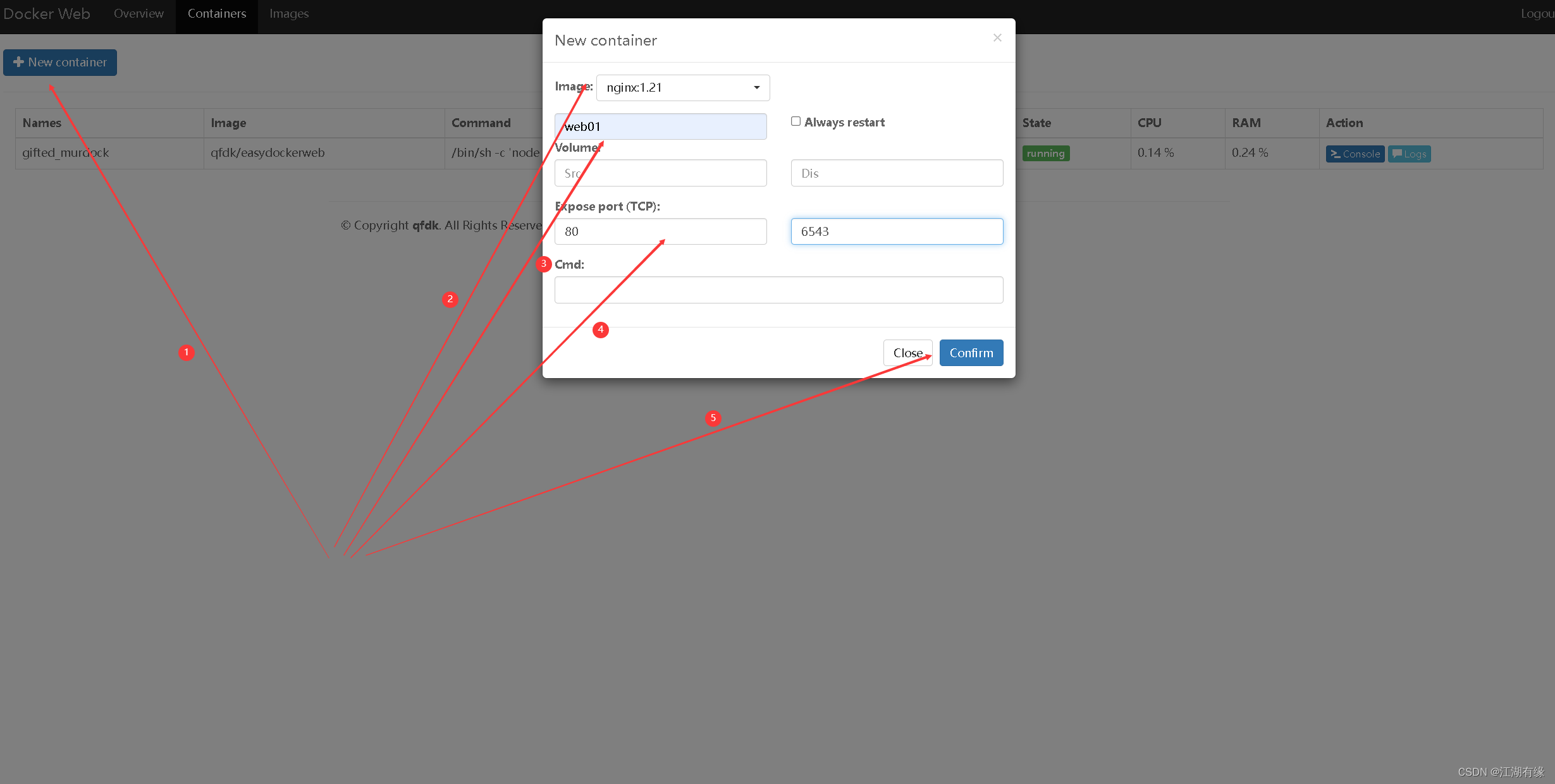
2.创建一个测试容器
在容器管理页面,选择创建一个nginx的测试容器,填写基本信息后,选择确定即可。

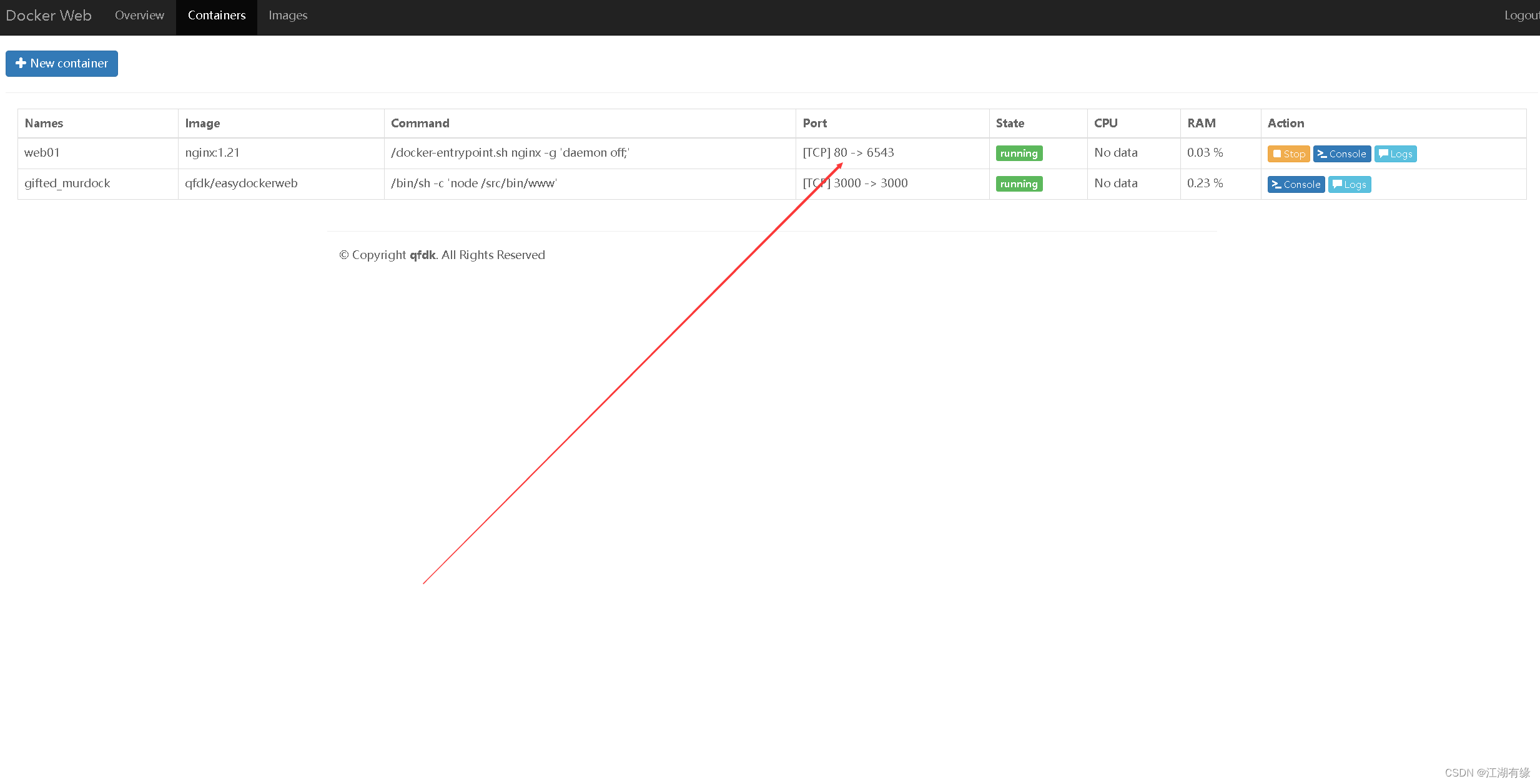
3. 查看测试容器状态
查看刚创建的测试容器状态。

4. 访问测试服务
访问地址:http://192.168.3.166:6543/