仓库链接:https://github.com/MengFanjun020906/HTML_SX
前言
昨天学习了javascript的一些知识点,今天要学习dom的操作了,也就是文档对象模型的操作。
dom操作
<body>
<div id="i1">
这是一个div
</div>
<script>
// dom = document obj model
var i1=document.querySelector('#i1');
console.log(i1);
console.dir(i1)
console.log(i1.id)
i1.className='c1';
i1.innerText='<b>这不是一个div</b>'
i1.innerHTML='<b>这不是一个div</b>'
console.log(document.documentElement)
console.log(document.head)
console.log(document.body)
</script>
</body>

我们输入innerText的时候,他并不会编译我们的加粗指令,但是在写innerhtml的时候,他会把他编译成加粗字体。

后面的三句代码分别展示了网页元素的内容,展示了body,head还有element
图片也可以成为“数组”
在body中写图片的地址
<img src="./img/ad/811.jpg" class="img1" alt="">
<img src="./img/ad/853.jpg" class="img1" alt="">
// getElementsByClassName 通过类名获取元素
var imgs = document.getElementsByClassName('img1')
console.dir(imgs)
var img1 = imgs[0]
console.log(img1)
img1.src = './img/ad/917.jpg'
// 设置元素的类名
// img1.className = 'img1 img1-border'
// 由于使用className是字符串操作比较麻烦
// 所以后来出现了一个新语法classList
console.log(img1.classList)
// 给元素添加class类名
img1.classList.add('img1-border')
在script中更改了一个图片的地址,并且给他增加了class的类名

定时器
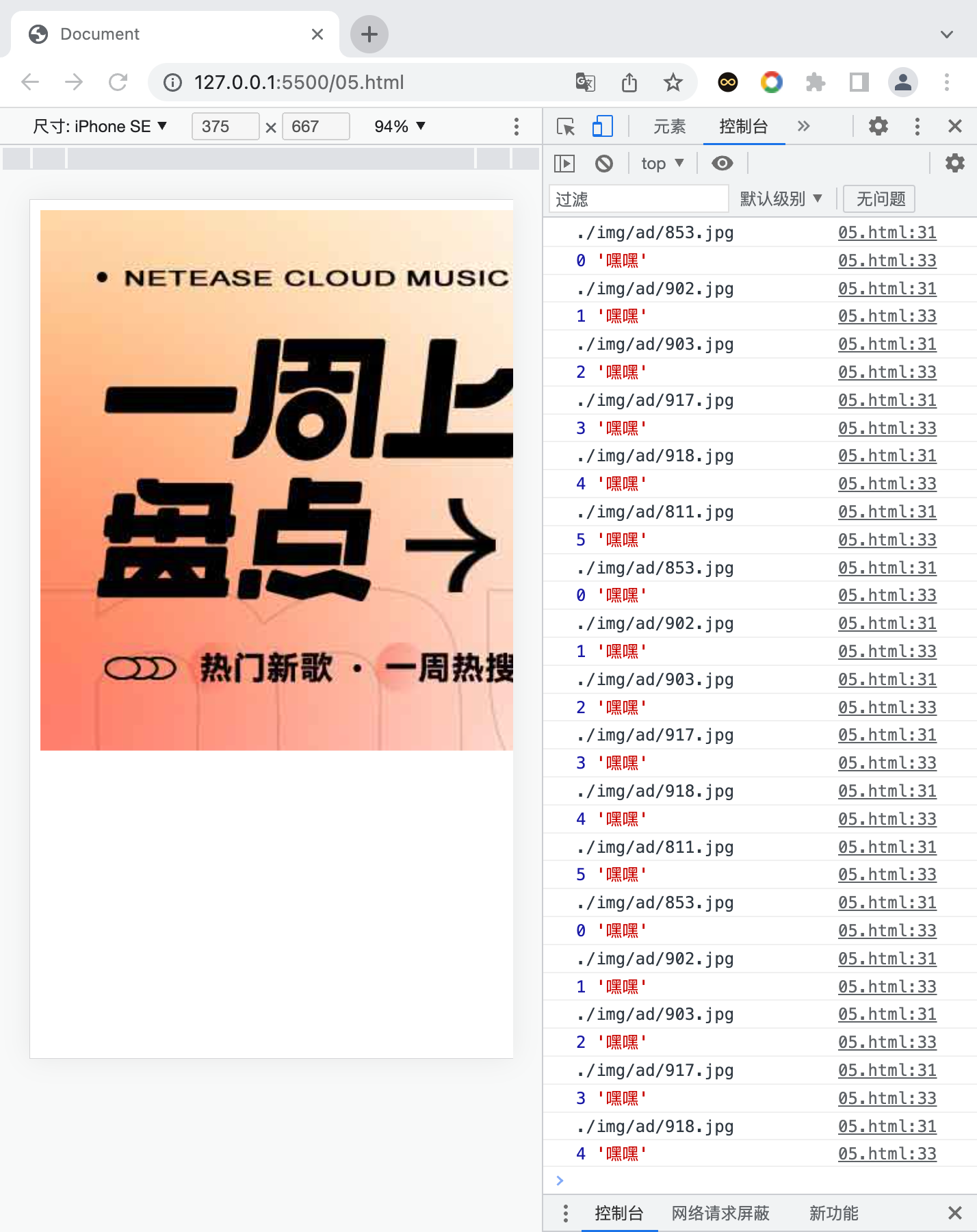
因为我们要做首页的轮播图,就需要用到定时器
// 图片组
var imgsSrcs=[
'./img/ad/853.jpg',
'./img/ad/902.jpg',
'./img/ad/903.jpg',
'./img/ad/917.jpg',
'./img/ad/918.jpg',
'./img/ad/811.jpg',
]
var img1=document.getElementById('img1');
var i=0
//setInterval(函数,间隔时间),在指定时间内,重复执行指定的函数
//间隔单位是毫秒
setInterval(function() {
console.log(imgsSrcs[i])
img1.src= imgsSrcs[i]
console.log(i,'嘿嘿')
i++
if(i>=imgsSrcs.length){
i=0
}
},2500);

元素之前的父子关系
<body>
<div id="i1">
<img src="./img/ad/853.jpg" alt="">
<h2>
这是一个h2
<span>这是一个span</span>
</h2>
<p>这是一个段落</p>
<i>
这是一个i标签
</i>
</div>
<script>
var i1 = document.getElementById('i1');
console.log(i1)
// 获取i1的子元素
console.log('获取i1的子元素')
console.log(i1.children)
var img1 = i1.children[0]
console.log(img1)
//获取父元素
console.log('获取img的父元素')
console.log(img1.parentElement)
//获取下一个兄弟元素
console.log('获取h2下一个兄弟元素')
var h2el = img1.nextElementSibling
console.log(h2el)
console.log(h2el.parentElement)
console.log(h2el.children)
//获取上一个兄弟元素
console.log('获取h2上一个兄弟元素')
console.log(h2el.previousElementSibling)
</script>
</body>

像是一个树一样的结构
开始做项目
首页跳转到广告页
index.html
<body>
<h1>音乐的力量</h1>
<h4>
<img src="img/logo.png" alt="加载">
木子云音乐
</h4>
<script>
//一次性定时器
setTimeout(function() {
// console.log('aaa')
//location.href=''控制浏览器地址栏
location.href='./table_plaque.html'
},2000)
</script>
</body>
这是首页的界面,过2s跳转到广告页,我们在这里用了一个一次性定时器。
广告页跳转到主页
table_plaque.html
<body>
<div class="footer">
<span>5s</span>
<span>跳过</span>
</div>
<script>
//获取元素
var spanel = document.querySelector('.footer span')
//获取到span的内容
var spanhtml = spanel.innerHTML
console.log(spanhtml)
//把字符串的数字取出
var s = parseInt(spanhtml)
console.log(s)
setInterval(function () {
s = s - 1;
//将秒赋值给span
spanel.innerHTML = s + 's'
if (s <= 1) {
location.href = './find.html'
}
}, 1000)
</script>
</body>
这里我们需要让其倒计时5s,用到了一个定时器还有一个取数字函数parseInt()取出数字让其自减作为倒计时。
主页banner循环变换
var imgs = [
'./img/ad/853.jpg',
'./img/ad/902.jpg',
'./img/ad/903.jpg',
'./img/ad/811.jpg',
]
var imgEl = document.querySelector('.banner .imgs img')
var pspans = document.querySelectorAll('.banner .pointer span')
var i = 0
imgEl.src = imgs[i]
// 给选中的点一个active属性
pspans[i].className = 'active'
setInterval(function () {
// 设置前一个红色的的为白色
pspans[i].className = '' // i = 2
i++;
if (i == imgs.length) {
i = 0
}
imgEl.src = imgs[i] // 1 = 3
pspans[i].className = 'active' // i = 3
}, 1500);

这样他就会红点和banner图一起循环了。
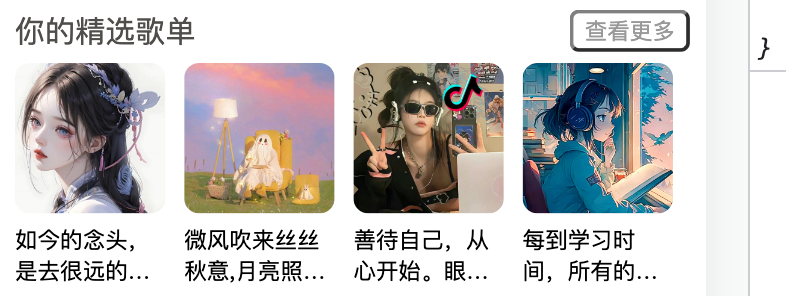
歌单信息
为了更方便的修改歌单信息,我们将他写在javascript里面,更方便的去调用。
// 歌单
var sheets = [{
"sid": 10,
"title": "国风伤感",
"user_id": 4,
"pic": "img/sheet/10.jpg",
"comment": "如今的念头,是去很远的地方,饮马曳落河,拄剑拖月山"
},
{
"sid": 20,
"title": "治愈系指南",
"user_id": 4,
"pic": "img/sheet/20.jpg",
"comment": "微风吹来丝丝秋意,月亮照出梦的甜蜜,亲爱的朋友"
},
{
"sid": 30,
"title": "抖音BGM签收",
"user_id": 1,
"pic": "img/sheet/30.jpg",
"comment": "善待自己,从心开始。眼里的世界,从来只是表象"
},
{
"sid": 40,
"title": "发光自习室",
"user_id": 1,
"pic": "img/sheet/40.jpg",
"comment": "每到学习时间,所有的压力都接踵而至。此张歌单送给正在努力学习的你"
},
{
"sid": 50,
"title": "古风纯音",
"user_id": 2,
"pic": "img/sheet/50.jpg",
"comment": "情愫始自少年时,簪缨结发两相知。年年灼灼艳桃李,结发簪花配君子"
}
]
// 生成一个dom
// var h1el=document.createElement('h1')
// h1el.innerText = '推荐歌单'
var choiceEl = document.querySelector('.choice-box')
console.log(choiceEl)
for (var sheet of sheets) {
console.log(sheet.pic)
// 2. 生成每一个歌单元素
var divel = document.createElement('div')
// `` 反引号 是模板字符串
// 模板字符串中可以使用 ${} 来引用变量
// 3. 设置歌单元素的内容
divel.innerHTML = `
<div class="item" >
<img src="${sheet.pic}" alt="">
<span>${sheet.comment}</span>
</div>
`
// appendChild 添加一个子元素
// 4. 把歌单元素添加到父元素中
choiceEl.appendChild(divel)
}

把前面的都注释了就行。