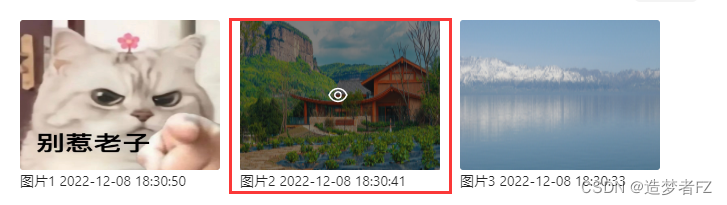
vue中 antdesginVue 图片标签去掉蒙层(鼠标滑过)里面的“预览”二字 或者使用deep自定义样式不生效问题。

看似去掉这两个字很简单, 其实搞了我一上午,是真的不好去掉呀,这里得吐槽下ant官方 。。。。什么deep呀都是不生效的,后面能改样式生效了,但是去掉这两个字花费了好大力气。
下面写个过程记录下:
1、首先 给标签外包一个div 在起一个class名(这样写就可以用deep去修改一些样式啦,否则用deep是不生效的哦)
直接给a-image标签加class名是不生效的哦~

<div class="custom-a-image">
<a-image
style="width: 200px; height: 150px; border-radius: 3px"
:src="item.url"
/>
</div>
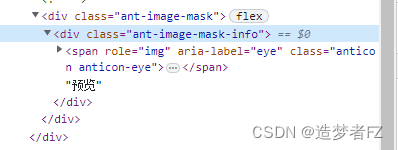
2、但是我的需求是去掉“预览”两个字,看他的元素结构是这样的

这可不知道怎么去掉了。 刚开始用css的 :nth-child() 选择器 、然后再用排除选择器 :not(:first-child) 还是不行,用 ::after 和 ::bofore 搞了半天也还是不行。
哦no~~!!! (痛苦)
但是突然灵感来了,最后还是搞出来了,下面贴出方法:
<style lang="scss" scoped>
.custom-a-image ::v-deep .ant-image-mask-info {
// 将div下的所有元素隐藏文字大小为0
visibility: hidden;
font-size: 0;
}
.custom-a-image ::v-deep .ant-image-mask-info span{
// 再单独给span标签添加样式 让其显示并且给出文字大小
visibility: visible;
font-size: 20px;
}
</style>