问题描述:
两个前端项目,使用的不是同一个版本的node 和npm ,导致总有一个项目启动不了,如何解决这个问题呐?
解决工具:
-
nvm:node版本管理器,也就是说:一个nvm可以管理多个node版本(包含npm与npx),可以方便快捷的安装、切换不同版本的node。 -
node:是一个基于Chrome V8引擎的JS运行环境。 -
npm:是node.js默认的包管理系统(用JavaScript编写的),在安装的node的时候,npm也会跟着一起安装,管理node中的第三方插件。
所以我们要使用的就是nvm,nvm 可以下载,切换不同版本的node 和npm ,当前项目使用哪个node 版本,我们就可以切换到哪个版本。当然,切换不同的 node 版本,npm 与 npx 的版本也会跟着变化。
nvm安装教程:
1,先将以前下载的nodeJs 目录删除掉。
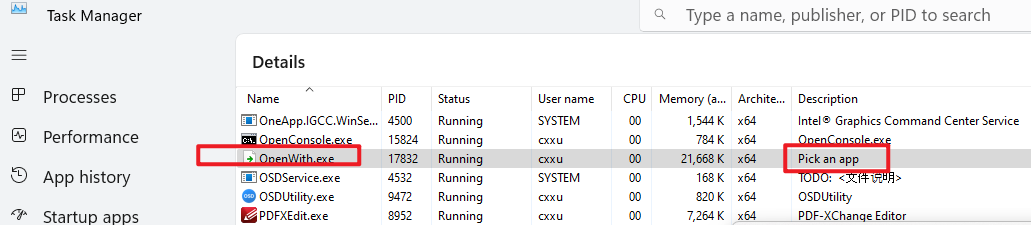
打开cmd,输入where node查看当前的node安装在哪个文件夹下,打开文件夹后将node.exe所在的文件夹内容全部删除![]()
2,安装nvm管理工具
Releases · coreybutler/nvm-windows (github.com)![]() https://github.com/coreybutler/nvm-windows/releases 打开上面链接之后,下载压缩包安装
https://github.com/coreybutler/nvm-windows/releases 打开上面链接之后,下载压缩包安装nvm

3,安装nvm管理工具
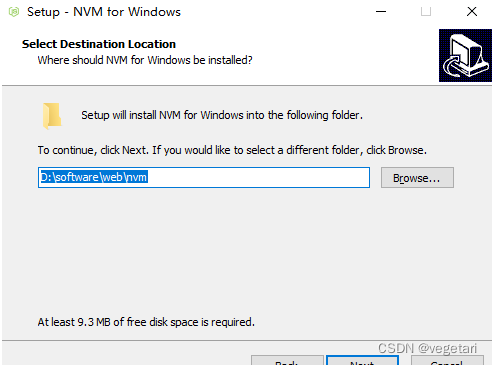
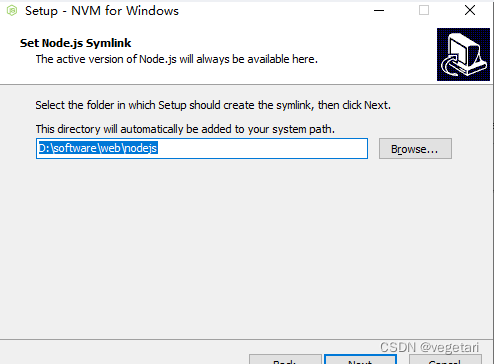
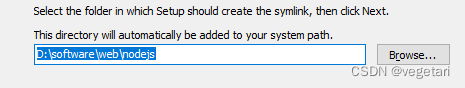
将上面的.zip 压缩包解压后,会出现nvm-setup.exe,双击安装,并选择自己的安装目录即可。有两次选择安装目录的时候,如下图,第一张图是选择nvm 安装目录,第二张图是选择nodeJs 安装目录(上面咱们已经把nodejs 的相关文件都删了,这次安装新的)


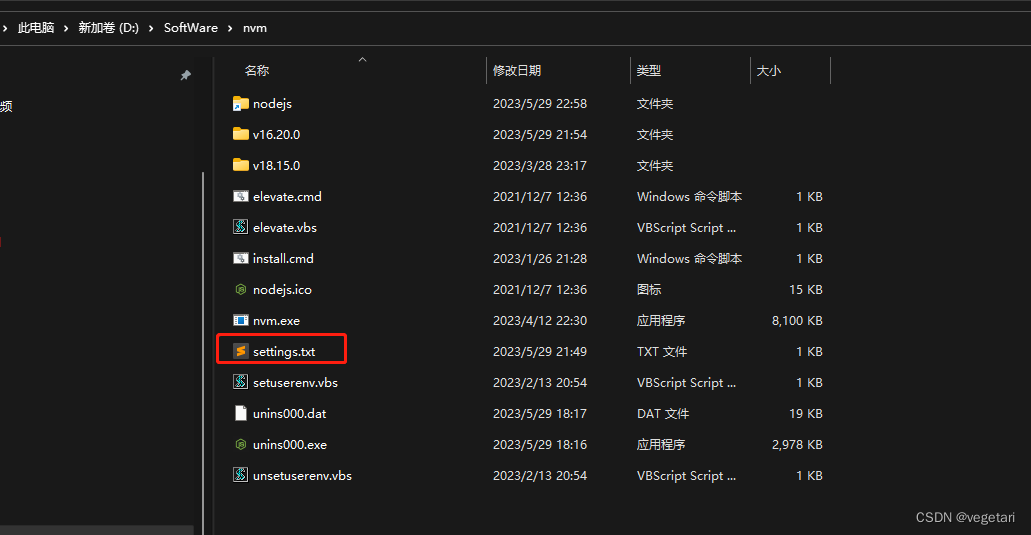
4,设置node下载源为淘宝源
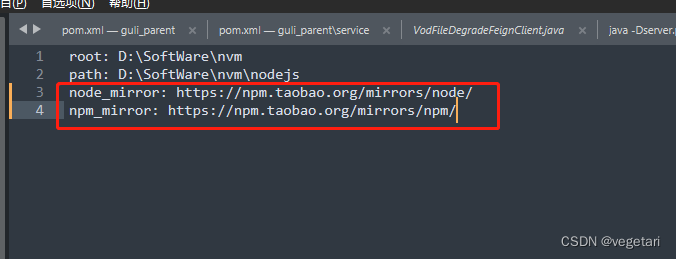
为了下载nodeJS 速度更快,进入nvm安装目录 D:\software\web\nvm,编辑settings.txt文件,在文件最后增加一下内容


node_mirror: https://npm.taobao.org/mirrors/node/
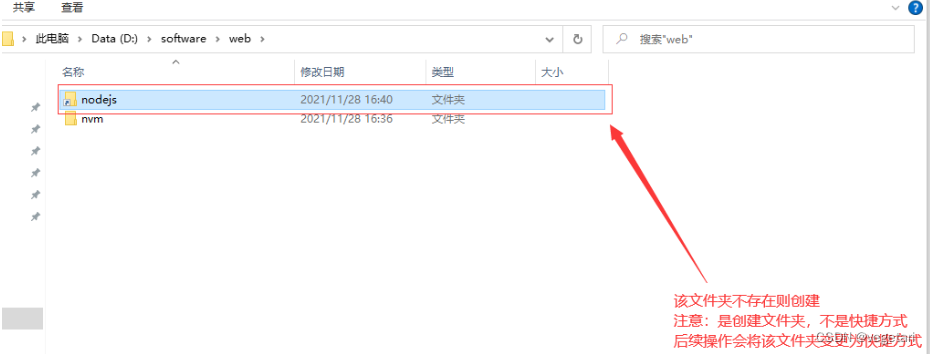
npm_mirror: https://npm.taobao.org/mirrors/npm/5 检查刚刚安装的nodejs文件夹是否存在,如果不存在,手动创建。


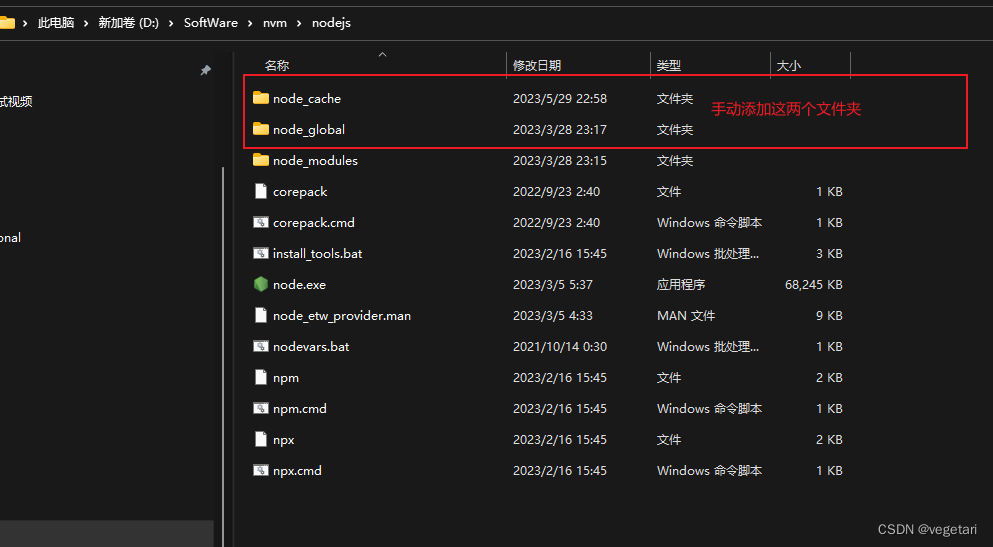
6,在nodejs文件夹下创建两个文件夹,node_global 和 node_cache

7,然后使用cmd执行下面两条命令来修改npm全局安装包和缓存的位置
# 设置npm 缓存位置
npm config set cache=D:\SoftWare\nvm\nodejs\node_cache
# 设置npm 安装依赖包的位置
npm config set prefix=D:\SoftWare\nvm\nodejs\node_global
# npm 设置淘宝镜像源
npm config set registry http://registry.npm.taobao.org
# 安装一个npm依赖测试,发现安装到了D:\SoftWare\nvm\nodejs\node_global\node_modules目录下
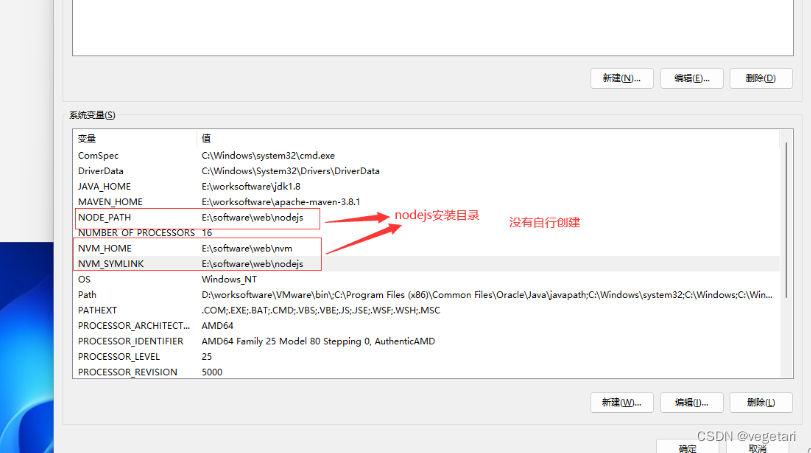
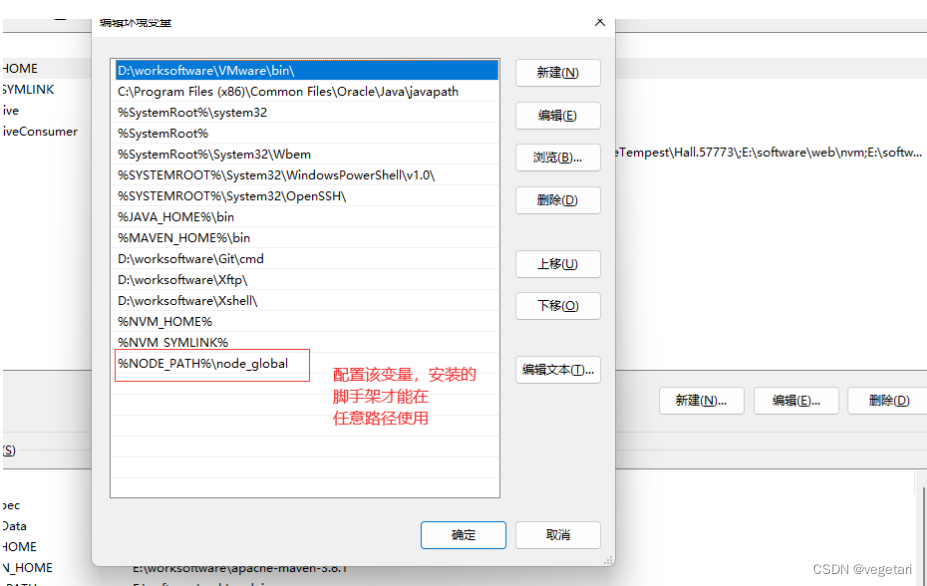
npm i express -g8,设置环境变量

系统变量中的path

9,测试nvm 是否安装成功,使用nvm安装一个nodeJS 版本,使用管理员方式打开cmd
# 检查nvm是否安装成功,若不成功,请按照环境变量章节配置环境变量
nvm -v
# 安装nodejs 10.15.0版本
nvm install 10.15.0
# 使用nodejs 10.15.0版本,nodejs文件夹会变为快捷方式
nvm use 10.15.0
# 检查npm 是否安装成功
npm -vyarn 安装
Yarn 是一款 JavaScript 的包管理工具(npm 的代替方案),在 Yarn 的官网有着一句话:Safe, stable, reproducible projects 。
正如 Yarn 官网的介绍,Yarn 的具有速度快 、安全 、可靠 的优点,在功能上相比于 npm 优化了许多功能等,例如网络性能优化,安装依赖的方式相同等功能。具体可以参考Yarn 中文网。
1,安装命令
npm install -g yarn
2,查看yarn版本
yarn -v
3,查看yarn缓存目录
yarn cache dir
默认是c盘,我这里是C:\Users*\AppData\Local\Yarn\Cache\v6 或者C:\Users*\AppData\Local\Yarn\Cache\v4
4,清空yarn缓存
# 清除所有缓存
yarn cache clean
# 清除某个模块缓存
yarn cache clean **
5,设置缓存目录
# 不知道有啥用,可以不设置
yarn config set cache-folder D:\software\web\YarnCache
yarn config set global-folder D:\software\web\YarnCache
# 检测是否设置成功
yarn cache dir6,yarn设置国内源
# 查看当前的源:https://registry.yarnpkg.com
yarn config get registry
# 将源设置为淘宝源
yarn config set registry https://registry.npm.taobao.org/
nvm常用命令
# 查看npm 全局安装地址
npm config get prefix
# 查看 npm 缓存位置
npm config get cache
# npm查看当前安装源
npm get registry