序
1、参考博文===》①严格模式 - 知乎,②ts的tsconfig.son中文说明③TypeScript Number | 菜鸟教程
2、解决(ts报错“this“ 隐式具有类型 “any“,因为它没有类型注释。)
3、解决(函数内this是undefined 的问题)
4、解决(其目标缺少构造签名的 "new" 表达式隐式具有 "any" 类型。)
正文
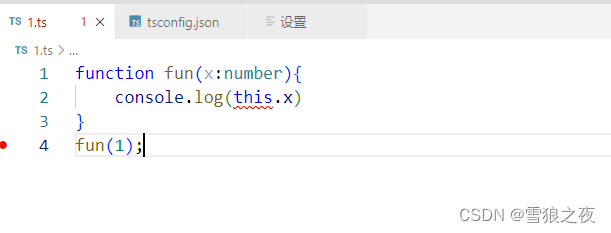
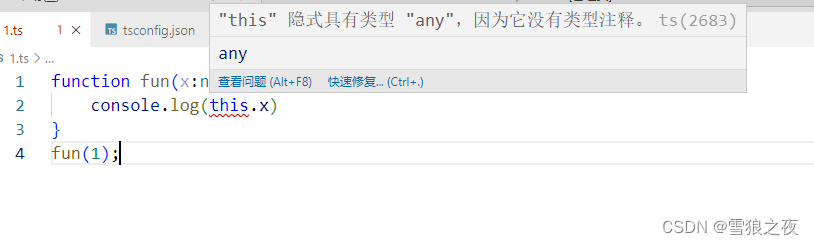
"this" 隐式具有类型 "any",因为它没有类型注释。


看着是不是很懵逼,明明教程是这么写的,咋就报错了?

不废话,直接说解决方案吧!

然后你先收藏这篇博文===》ts的tsconfig.json中文说明

看到没, 不允许this有隐式的any类型这个给他改成
noImplicitThis:false
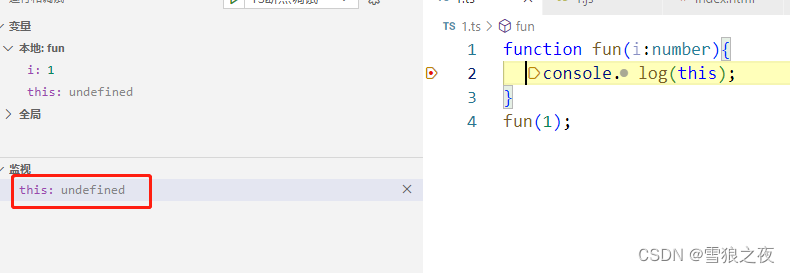
然后新问题又出来了!,怎么this是undefined ?

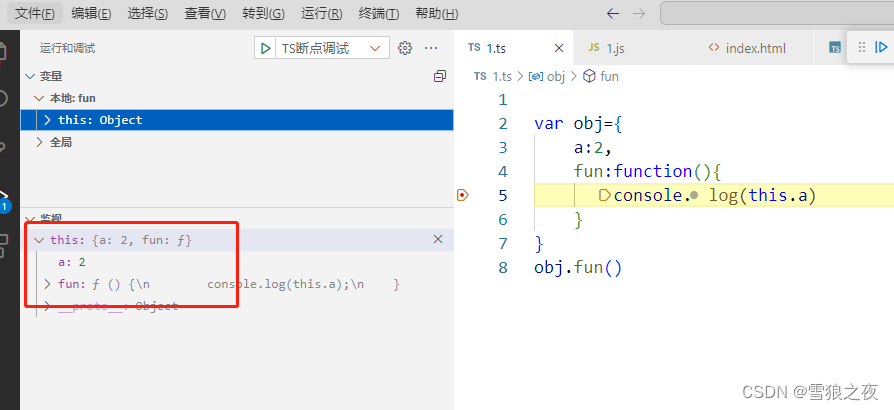
搜过几篇博文,还是没看懂,博主是这么理解的,这里this,一般指向父级的父级,我举个例子,下面代码this指向的是fun的父级obj,
var obj={
a:2,
fun:function(){
console.log(this.a)
}
}
obj.fun()

而我们现在的代码,如下,他指向的是fun的父级
function fun(i:number){
console.log(this);
}
fun(1);
因为我们是vscode调试工具,那我编译成.js之后 浏览器运行一遍给你看,他指向的是window

所以如果想要this是指向本身fun()这个方法,我们得用new这个关键字给他实例化
function fun(i:number){
console.log(this);
}
var a=new fun(1);
结果就报错一个其目标缺少构造签名的 "new" 表达式隐式具有 "any" 类型。
解决办法也很简单
function fun(i:number){
console.log(this);
}
var a=new (fun as any)(1);
这样一来,你this也指向fun了,然后就是运行最终demo
function fun(i:number){
console.log(this)
this.i=i;
}
var a=new (fun as any)(1);
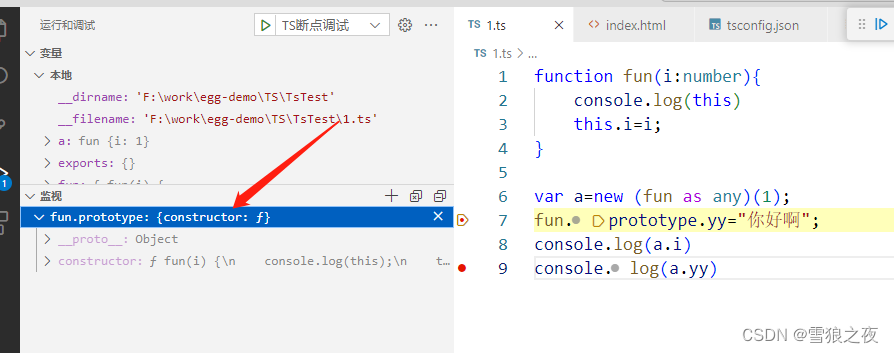
fun.prototype.yy="你好啊";
console.log(a.i)
console.log(a.yy)
然后值得一提的是,你们注意看

这个prototype的方法,指向的是fun的构造函数,对的,就是跟class类的构造函数一样的。你要是明白类的构造函数是啥,这里,你就秒懂了。