vue开发环境搭建-win7
-
- 1. 安装node,js
- 2. 设置node global(全局)和cache(缓存)路径
- 3. 配置环境变量
- 4. 基于 Node.js 安装cnpm(淘宝镜像)
- 5. 安装vue
- 6. 安装vue脚手架 vue-cli
- 7. 项目创建
- 8. 添加相关依赖
- 9. 修改端口号
- 10. 运行项目
1. 安装node,js
下载node.js安装包: node.js下载官网
以往的版本 | Node.js
vue开发环境搭建(win7)-腾讯云开发者社区-腾讯云

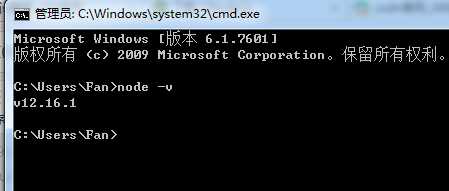
在这里,我选择64位windows安装包(.msi) 然后,根据提示“下一步”,完成node.js的安装。 安装成功后,打开docs管理工具,输入“node -v”,查看node.js版本,若显示成功,则代表安装成功,如下图所示:

2. 设置node global(全局)和cache(缓存)路径
- 设置缓存文件夹
npm config set cache "F:\software\nodejs\node_cache"复制
- 设置全局模块存放路径
npm config set prefix "F:\software\nodejs\node_global"复制
3. 配置环境变量
- 新增系统变量 NODE_PATH
F:\software\nodejs\node_global\node_modules复制

- 修改用户变量 PATH
F:\software\nodejs\node_global;复制

4. 基于 Node.js 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org复制
注意:安装淘宝镜像如果报错 (npm ERR! request to https://registry.npmjs.org/express failed, reason: unable to verify the first certificate)
解决办法如下:
npm config set strict-ssl false复制
5. 安装vue
cnpm install vue -g复制
6. 安装vue脚手架 vue-cli
cnpm install vue-cli -g复制
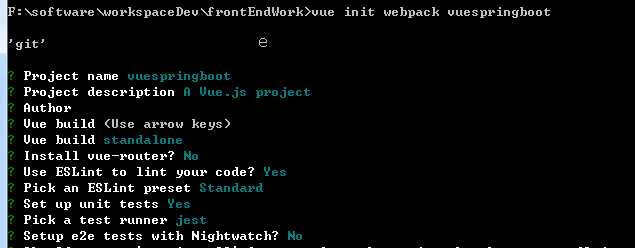
7. 项目创建
vue init webpack vuespringboot复制

8. 添加相关依赖
cnpm install复制

9. 修改端口号
为了防止和后端端口8080冲突,将前端端口号修改为8090 修改 config目录下面的 index.js文件

10. 运行项目