其实这个 如果你用nginx去配肯定再好不过 不过 一般大家也都不想把开发环境弄那么复杂 最好还是在项目中配置 那么
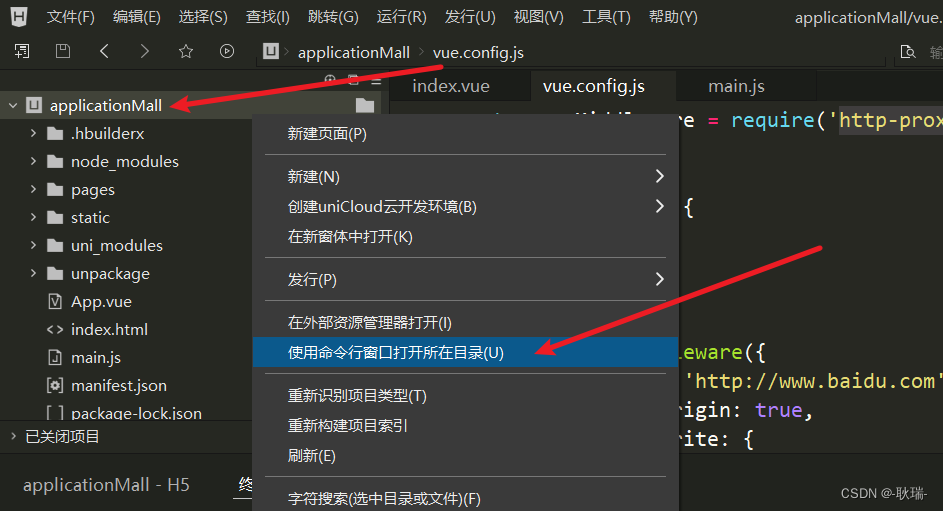
我们选择项目跟目录右键 选择 使用命令行窗口打开所在目录

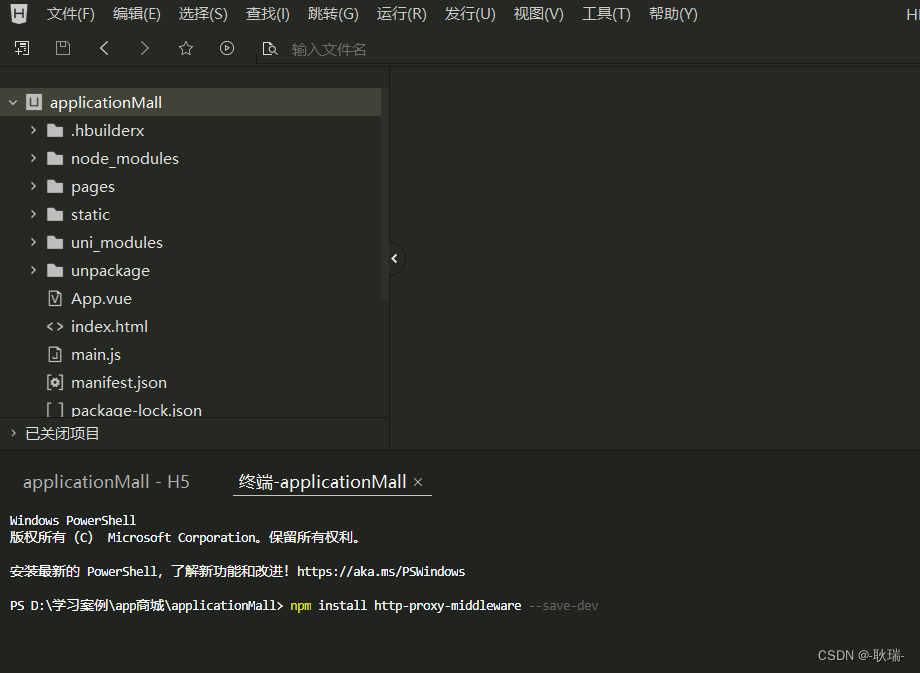
在新弹出的命令行中引入依赖
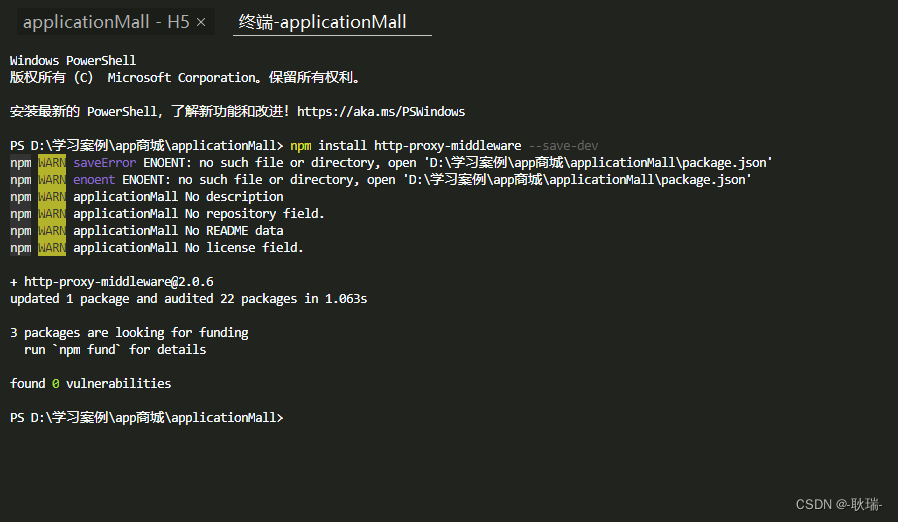
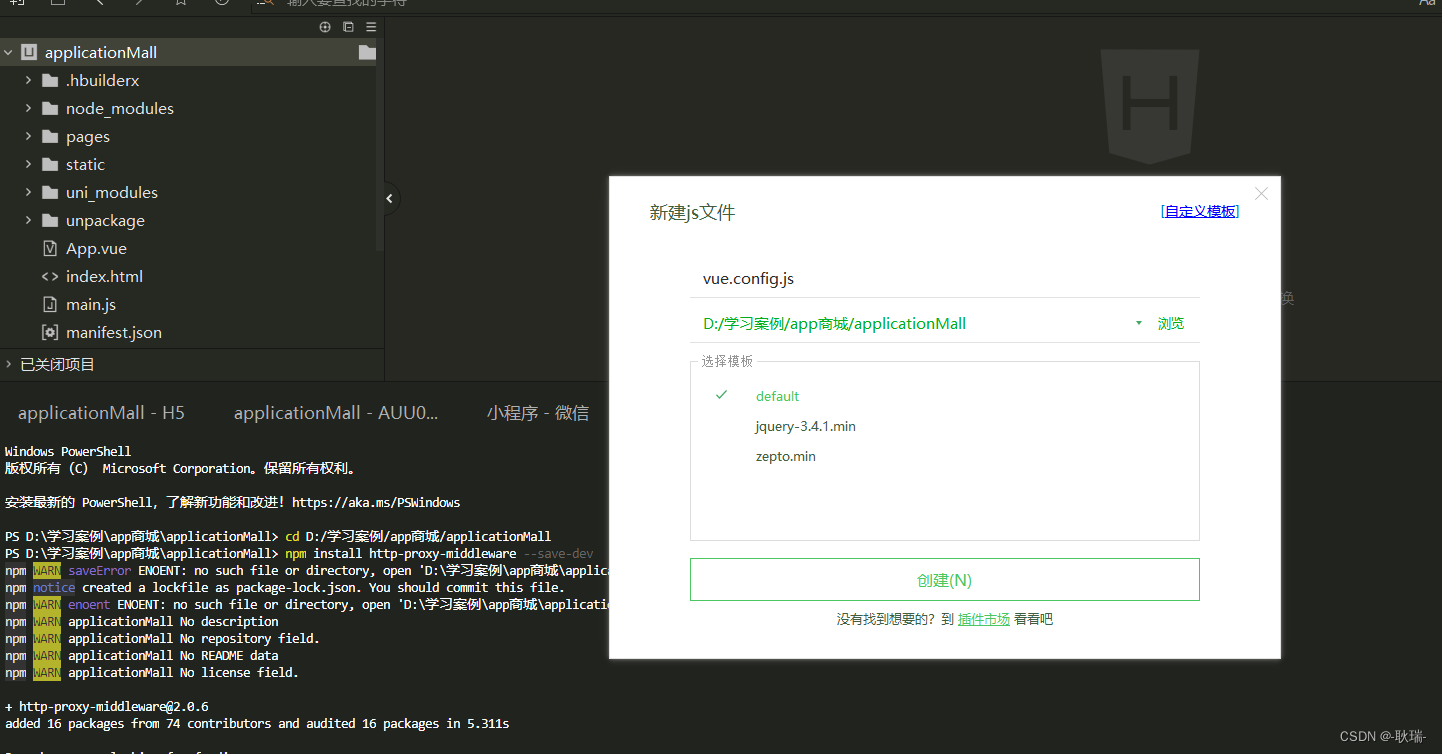
npm install http-proxy-middleware --save-dev

然后我们的依赖就进来了

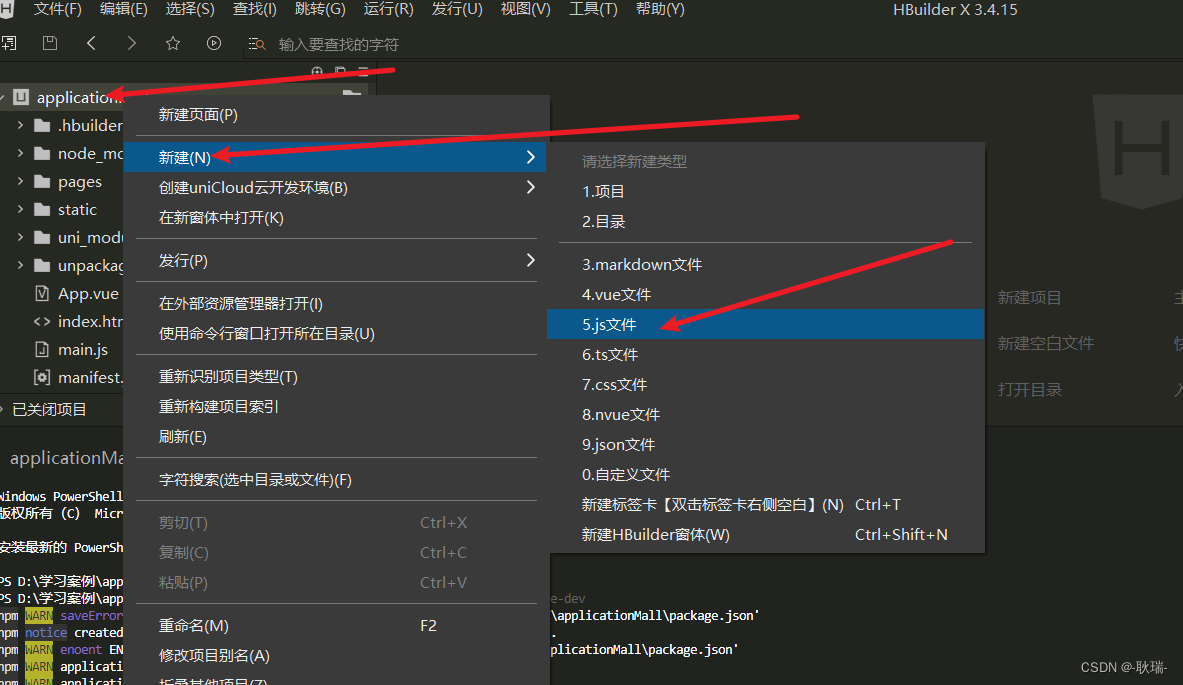
我们右键项目根目录 选择 新建 js文件

叫 vue.config.js

vue.config.js 参考代码如下
const { createProxyMiddleware } = require('http-proxy-middleware')
// uni.config.js
module.exports = {
devServer: {
proxy: {
'/proxy': {
target: '代理地址',
changeOrigin: true,
pathRewrite: {
'^/proxy': '',
},
headers: {
'Access-Control-Allow-Origin': '*'
}
},
},
},
};
这里 其实就是写了个vue的跨域代理 学过vue的朋友对target应该还挺习惯的
然后我们通过代理的 /proxy来发请求
uni.request({
url: '/proxy/请求地址',
success: function (res) {
console.log(res.data);
}
});