文章目录
- 1 css sprites
- 1.1 CSS Sprites是什么
- 1.2 为什么需要css sprites
- 1.3 优势
- 1.4 使用原理
- 2 图片Base64编码
1 css sprites
1.1 CSS Sprites是什么
CSS Sprites是一种网页图片应用处理方式。 又被解释为:
- CSS精灵
- CSS图像拼合
- CSS贴图定位
- CSS图片精灵
- CSS雪碧图
- 图片合成技术
1.2 为什么需要css sprites
CSS Sprites 并不是一门新的技术了,目前他发展的已经比较成熟,阿里巴巴、百度、谷歌 等各公司的网页中到处都可以发现CSS Sprites 的影子。
他是网页里常见的一种图片应用处理方式,他允许你将一个页面里所涉及到的所有的零星的小图片都整合到一张大图中去,这样一来,当访问这个页面时,所加载的图片就不会像以前那样一张一张的慢慢显示出来了。
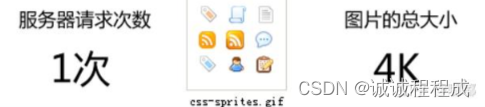
对于当前的网络所流行的速度来说,不超出200kb的单张图片所需要的加载时间基本是差不多的,节省加载速度的关键不是降低重量,而是减少个数,就因为计算机都是按照byte计算。页面每显示一张图片都会向服务器发送一次请求。所以,图片越多,所请求的次数就越多。
1.3 优势
通过整合图片,减少对服务器的请求数量,减少图片的体积从而减轻服务 器的负担,提高网页的加载速度
----------使用前:

----------使用后:

1.4 使用原理
大的合并图中包含各个小图
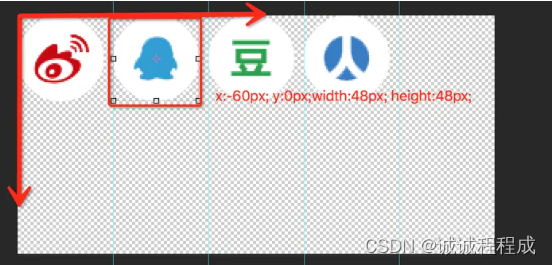
截取大图一部分显示,而这部分就是一个小图标,如下图

如显示上面 QQ 小图标, 则在合并图中X轴向右60像素, Y轴0像素, 截取宽高均为48像素;则 这个小图标就出来了:

关键样式:
background-image: url("sprite.png");
background-position: -60px 0px;
width:48px;
height:48px;
2 图片Base64编码
https://www.cnblogs.com/coco1s/p/4375774.html