说明:想要搭建一个vue项目的框架,先要安装nodejs环境;我的电脑已经安装过,先卸载掉,重新装一遍(卸载nodejs参考:http://t.csdn.cn/jHmCU)
一、安装nodejs环境
第一步:下载
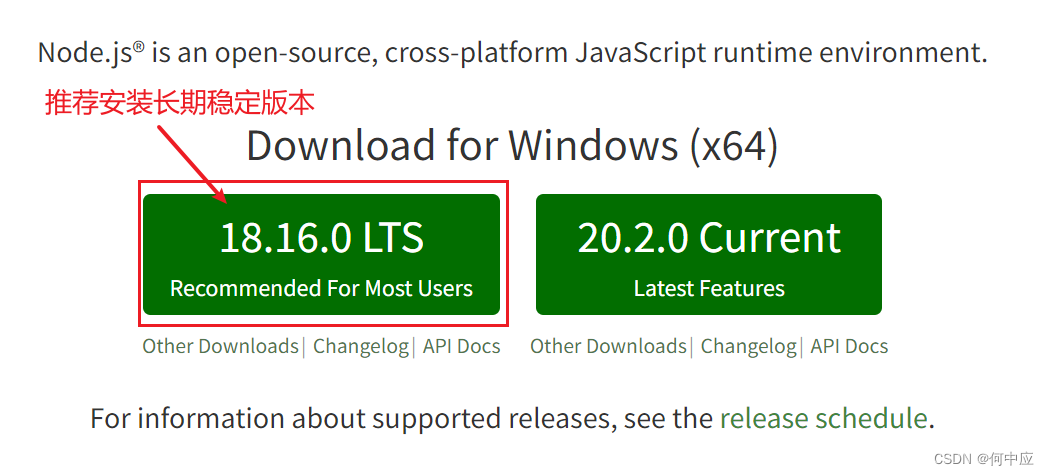
在官网(https://nodejs.org/en)上下载nodejs安装包

第二步:安装
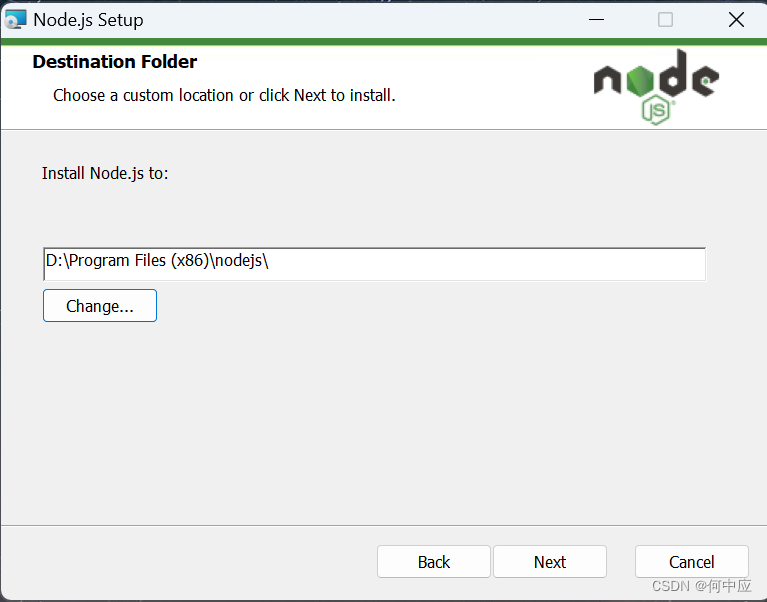
双击安装包,安装nodejs;安装路径不要包含中文、建议不要安装在C盘;后面弹出来的界面,一直点next就可以,不需要另外点其他的选项


第三步:验证环境变量是否已配置
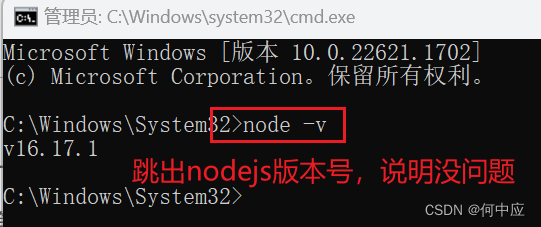
安装过程中会自动配置环境变量,安装完成后,在cmd中验证一下,环境变量是否已配置;输入:node -v;跳出nodejs版本号说明没问题
node -v

第四步:配置npm的全局配置
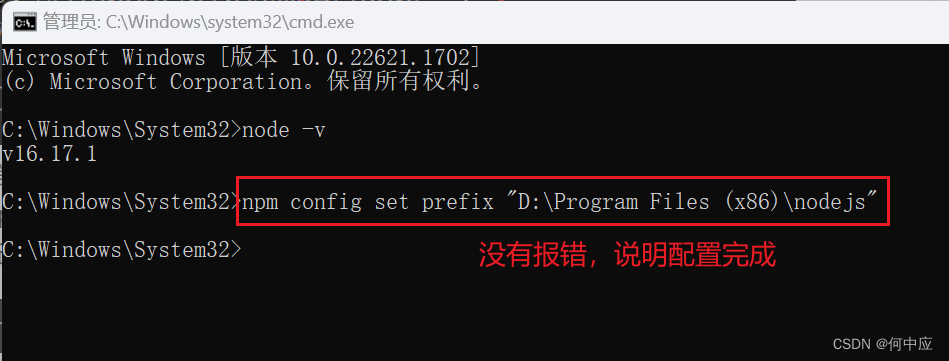
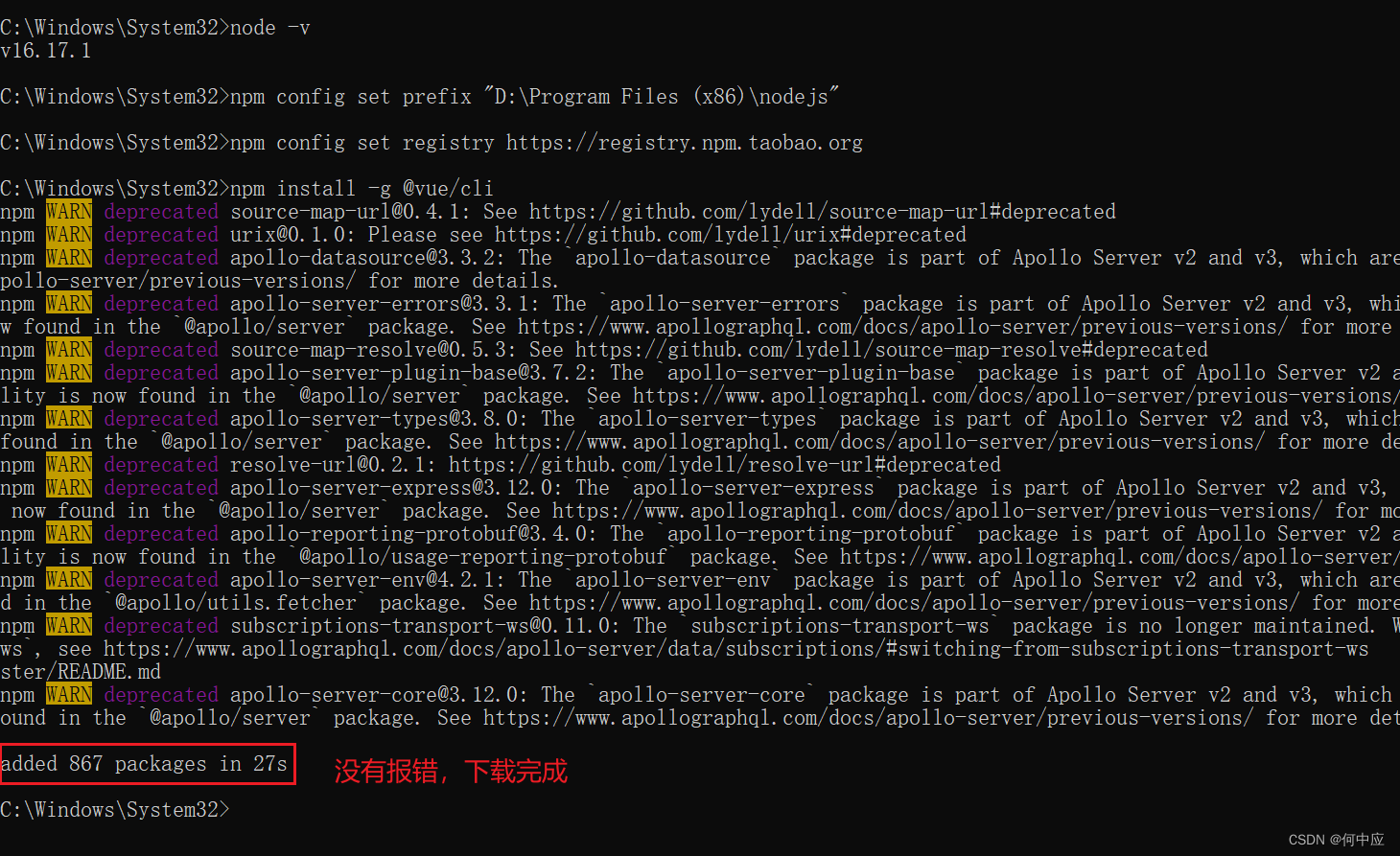
npm是nodejs的管理工具,后面会用来启动vue项目;需要用管理员身份打开cmd进行配置,敲“npm config set prefix “nodejs安装目录” ”,没有报错说明配置完成
npm config set prefix "你的nodejs的安装目录"

第五步:设置镜像
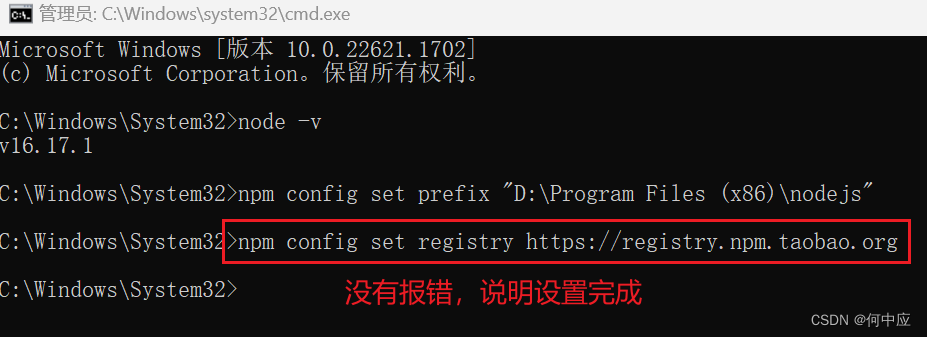
设置淘宝的镜像,后面会下载一些vue项目里要用到的插件,使用镜像下载会快很多;同样的,没有报错,说明设置完成
npm config set registry https://registry.npm.taobao.org

第六步:安装vue-cli
vue-cli是快速搭建vue项目的工具,在cmd(注意也要是管理员身份)中敲:“npm install -g @vue/cli”;这一步一定要保证网络通畅,不然很容易失败;
npm install -g @vue/cli

第七步:测试是否安装成功
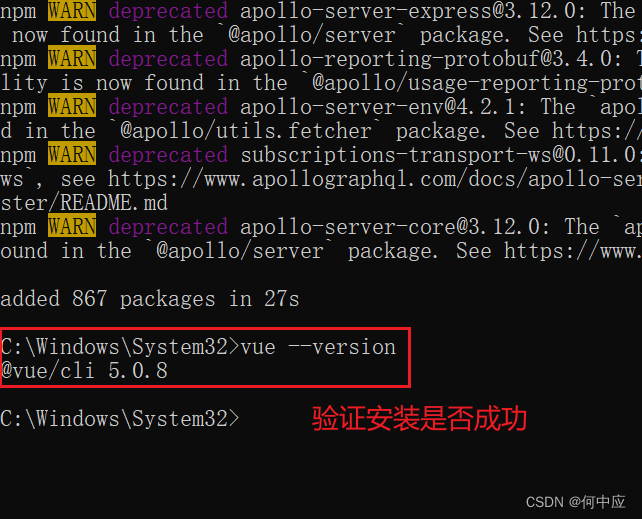
cmd中敲下面的命令,测试是否安装成功
vue --version

二、搭建vue项目的框架
第一步:创建空文件夹
创建一个文件夹,该文件夹来存放vue项目;我选择在D盘x86下面创建一个空文件夹

第二步:进入vue图形化界面
在该文件夹下,打开cmd,敲下面的命令,进入到vue的图形化界面;
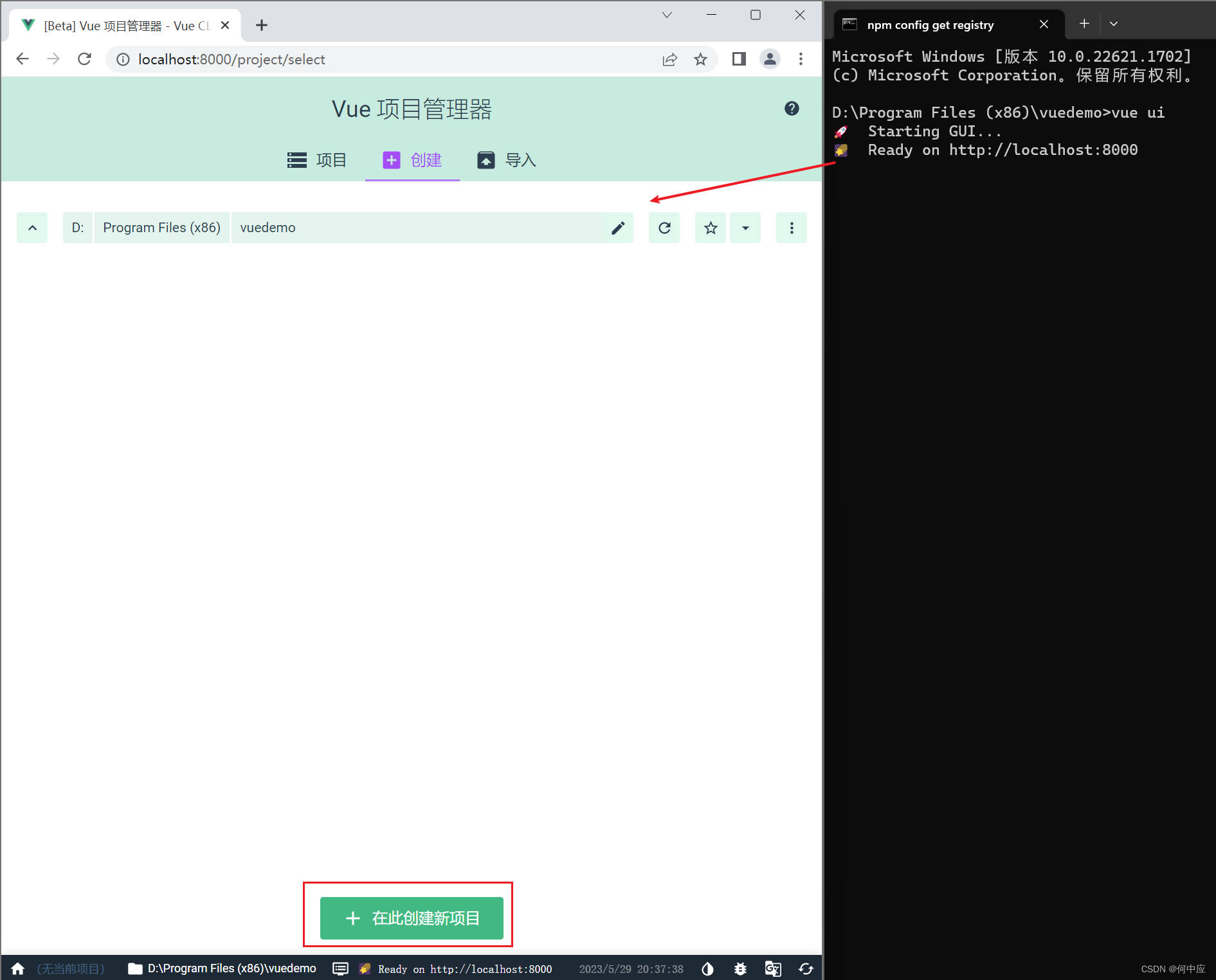
vue ui
在当前文件夹下打开cmd窗口,有以下两种方式:
(1)按住shift键,在空白处鼠标右键,选择“在此处打开Powershell窗口”;

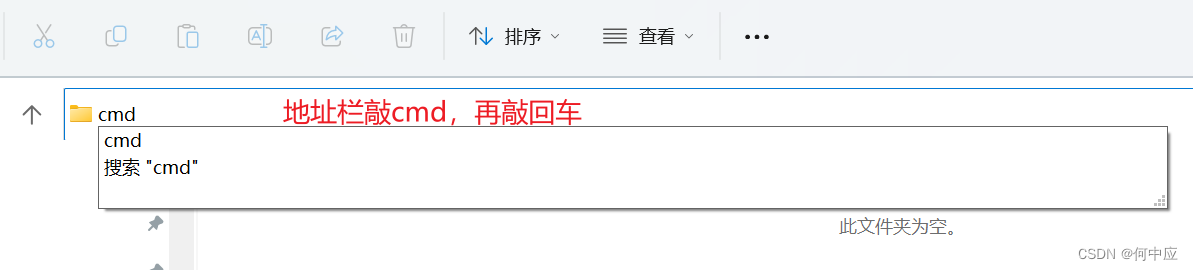
(2)在地址栏,敲cmd,再敲回车

第三步:创建项目

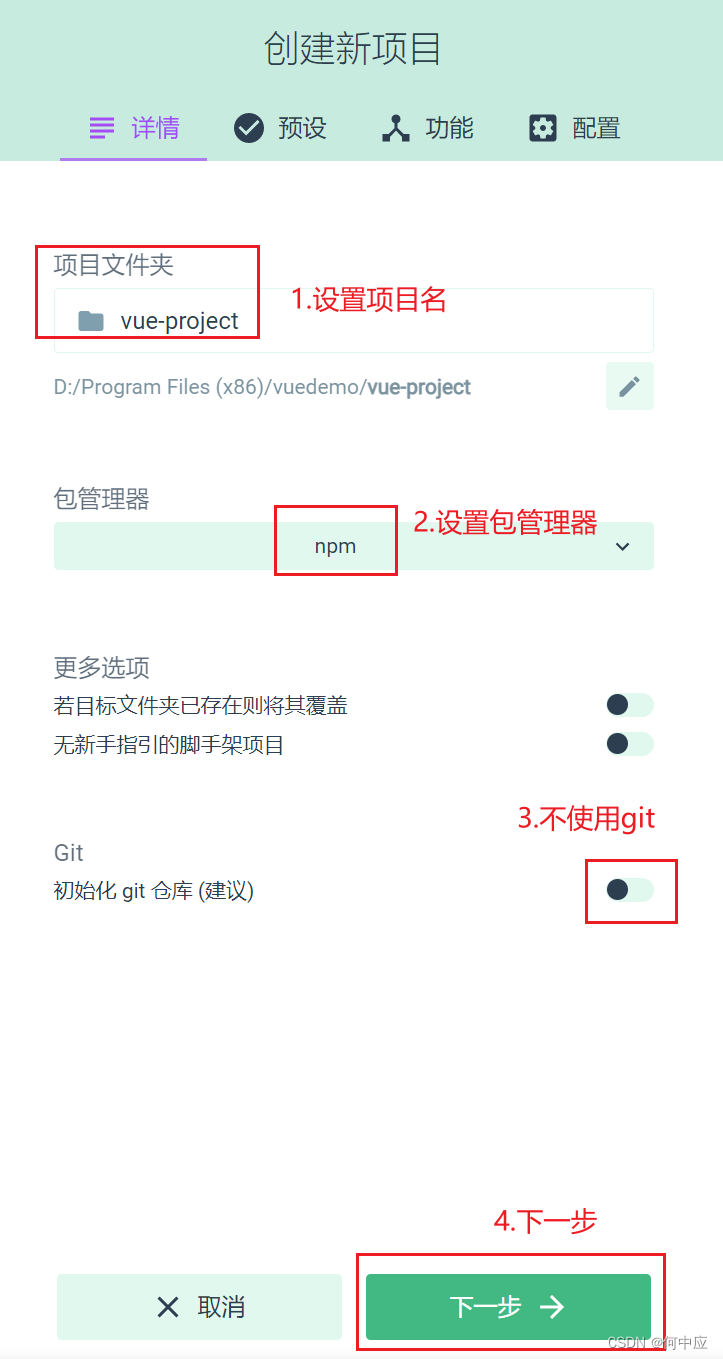
第四步:设置项目名、npm、不使用git

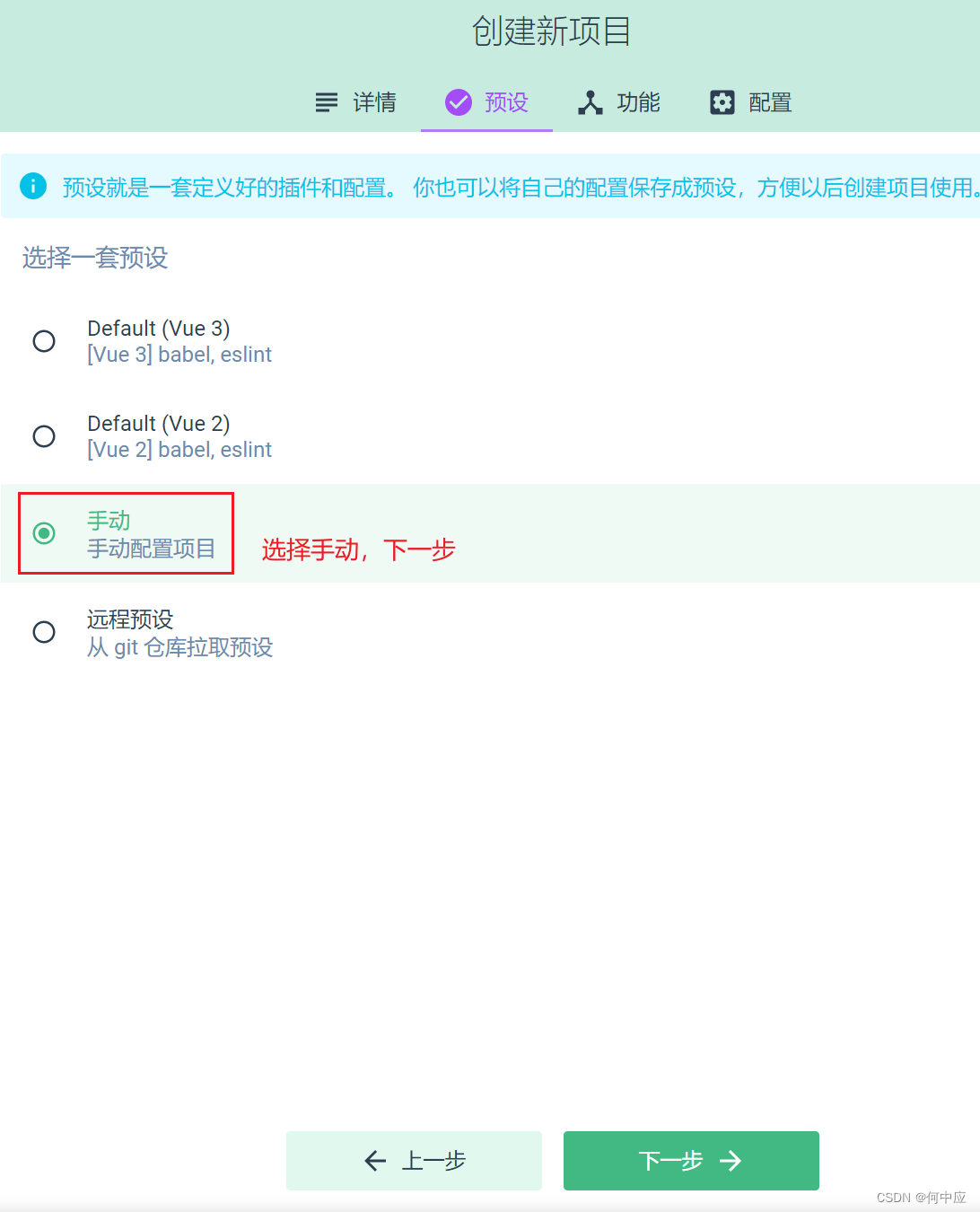
第五步:选择预设(手动配置)

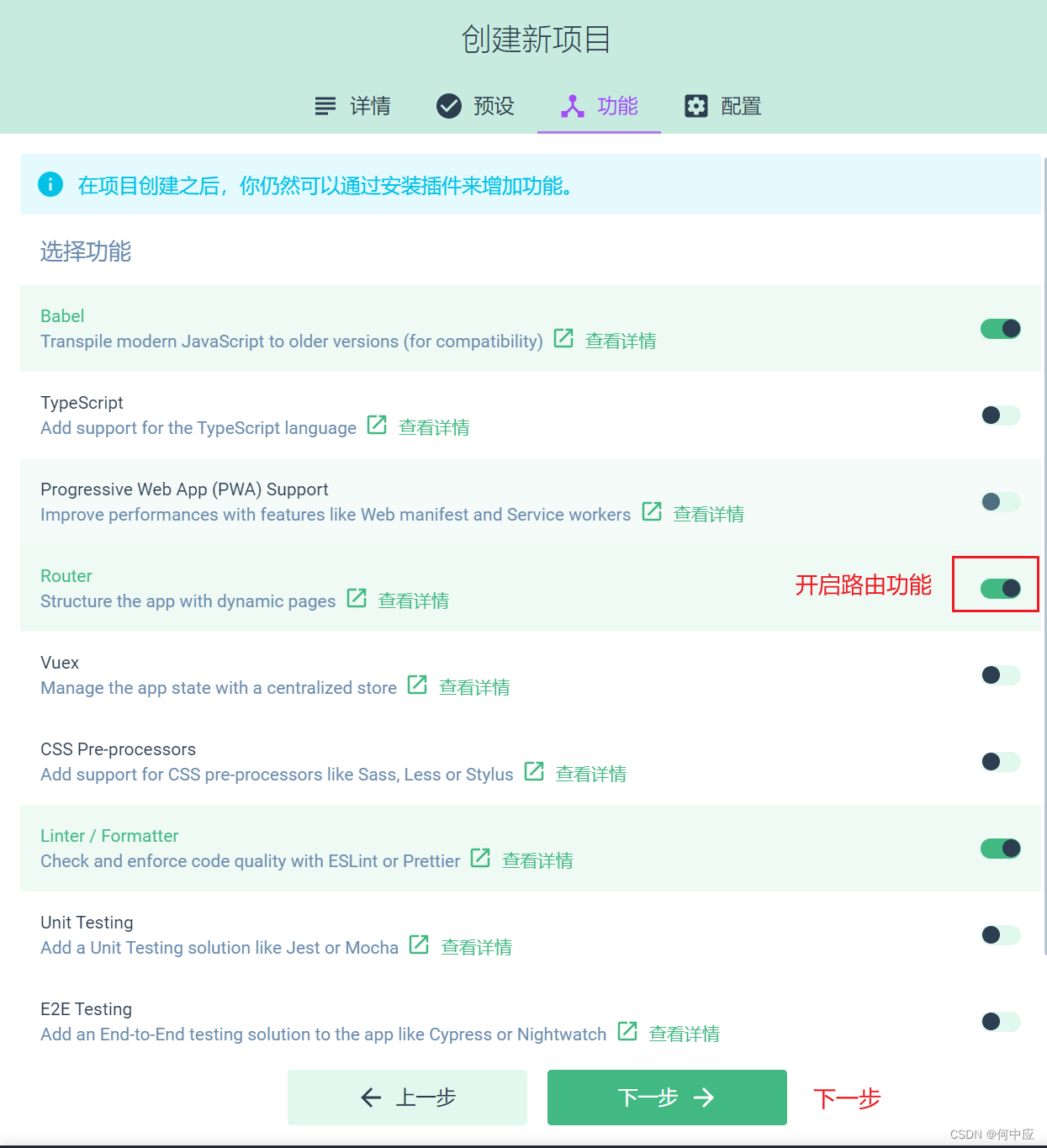
第六步:开启路由功能

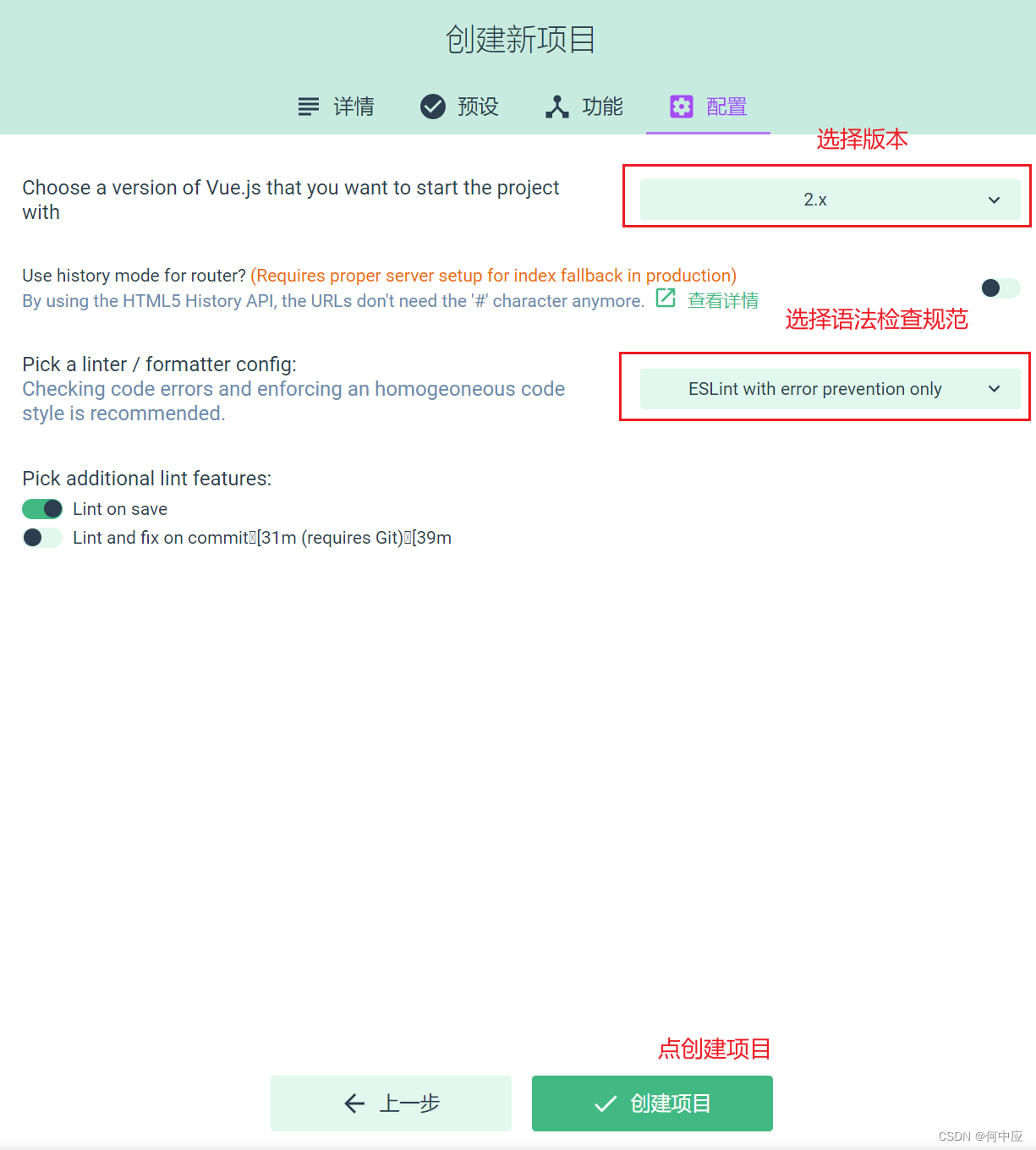
第七步:选择版本和语法检查规范

第八步:创建项目
因为是测试,选则不保存预设

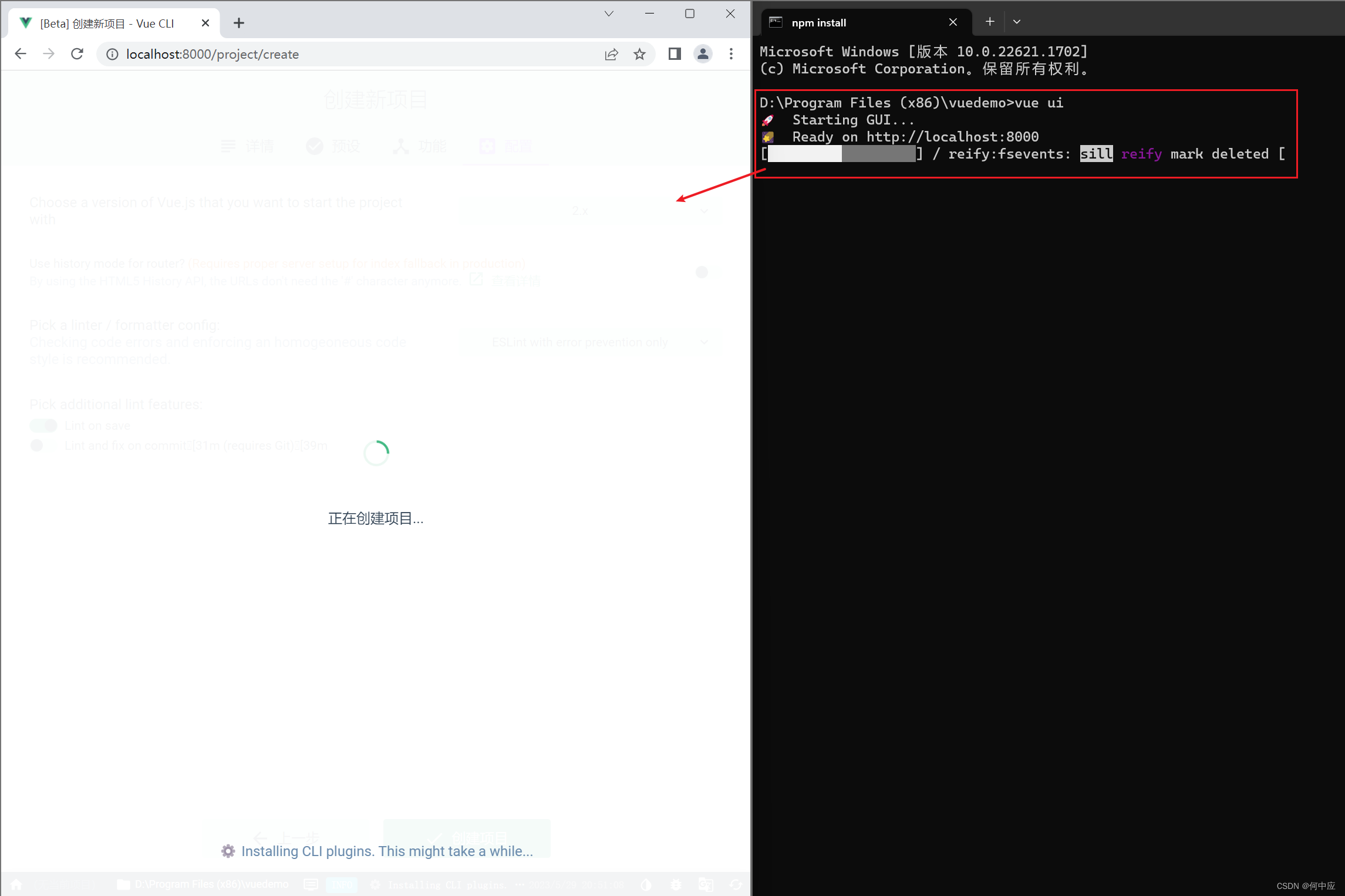
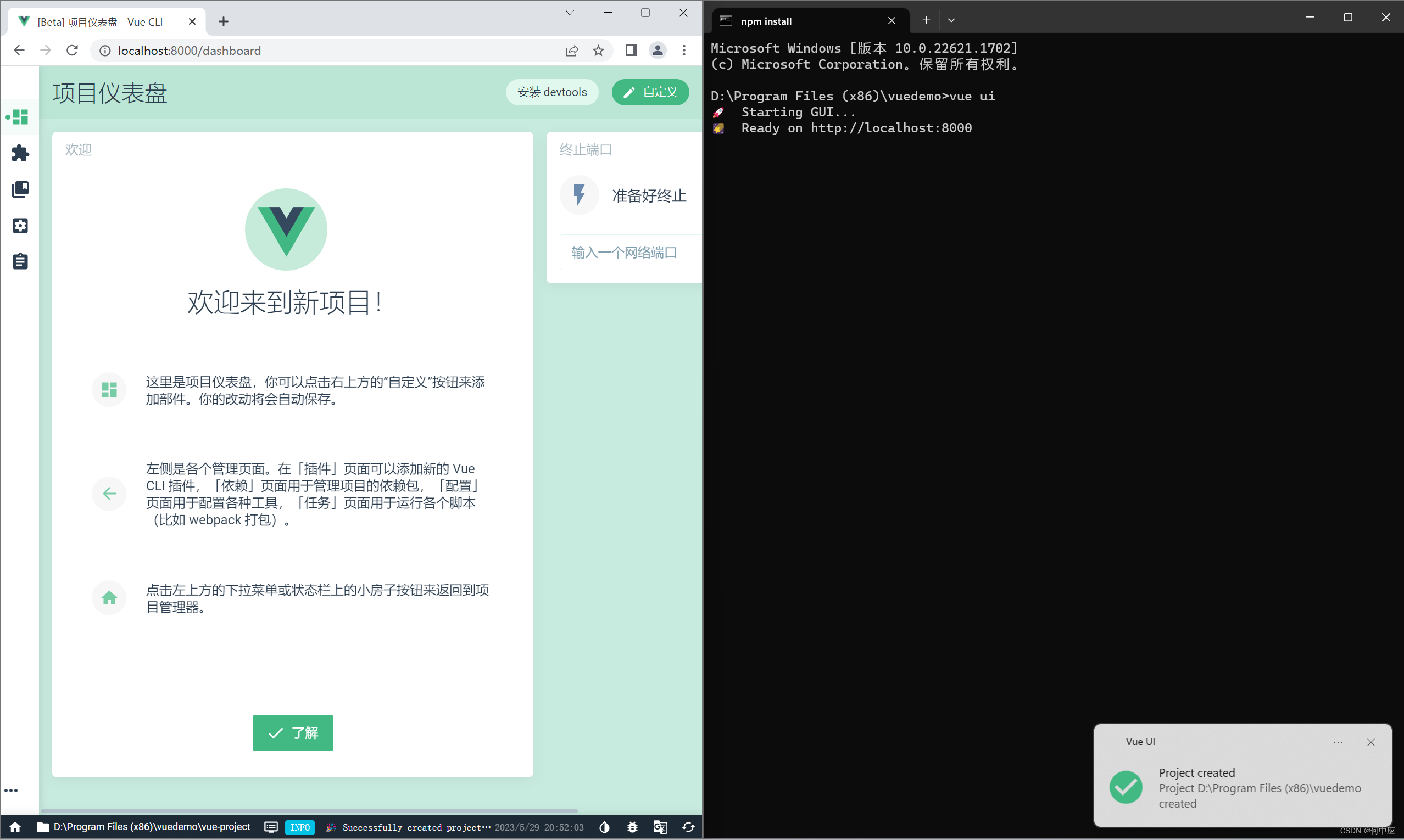
第九步:稍等片刻,进入创建成功界面

创建成功

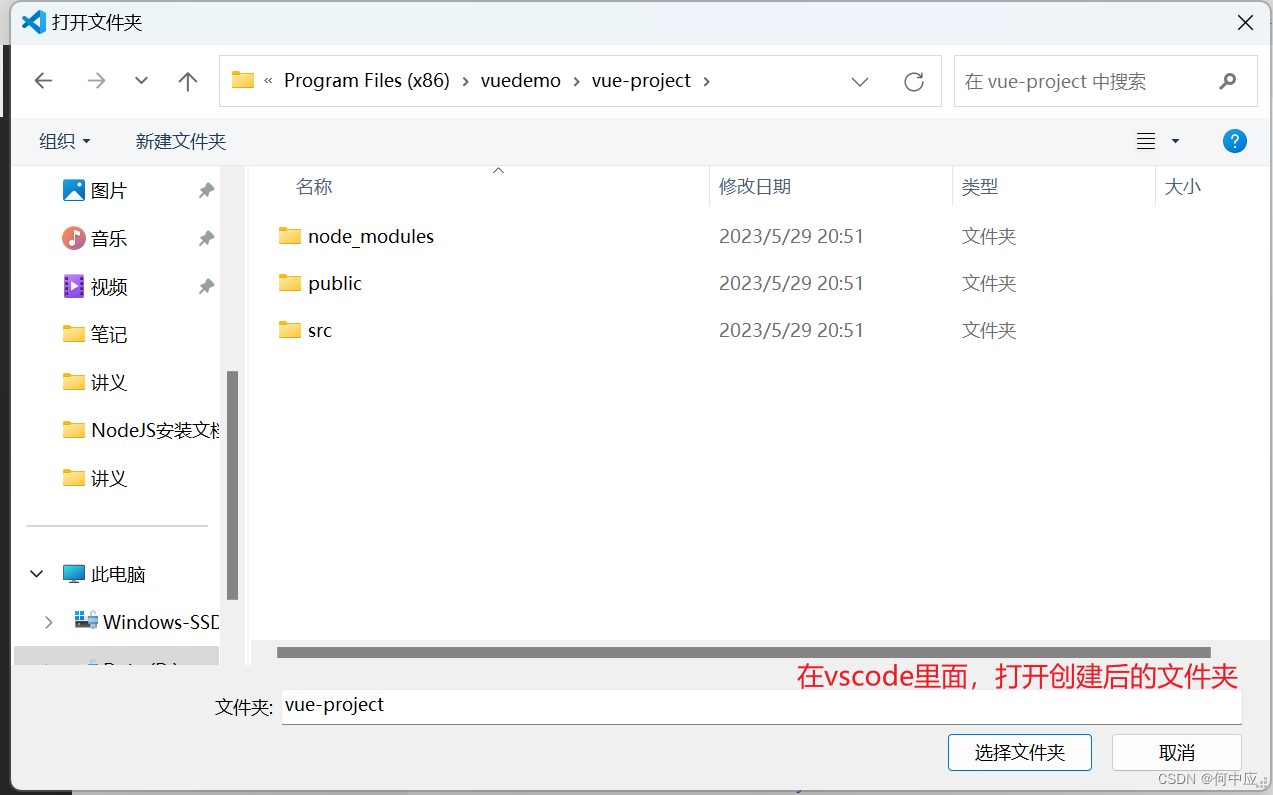
第十步:在vscode里面打开刚刚创建的项目

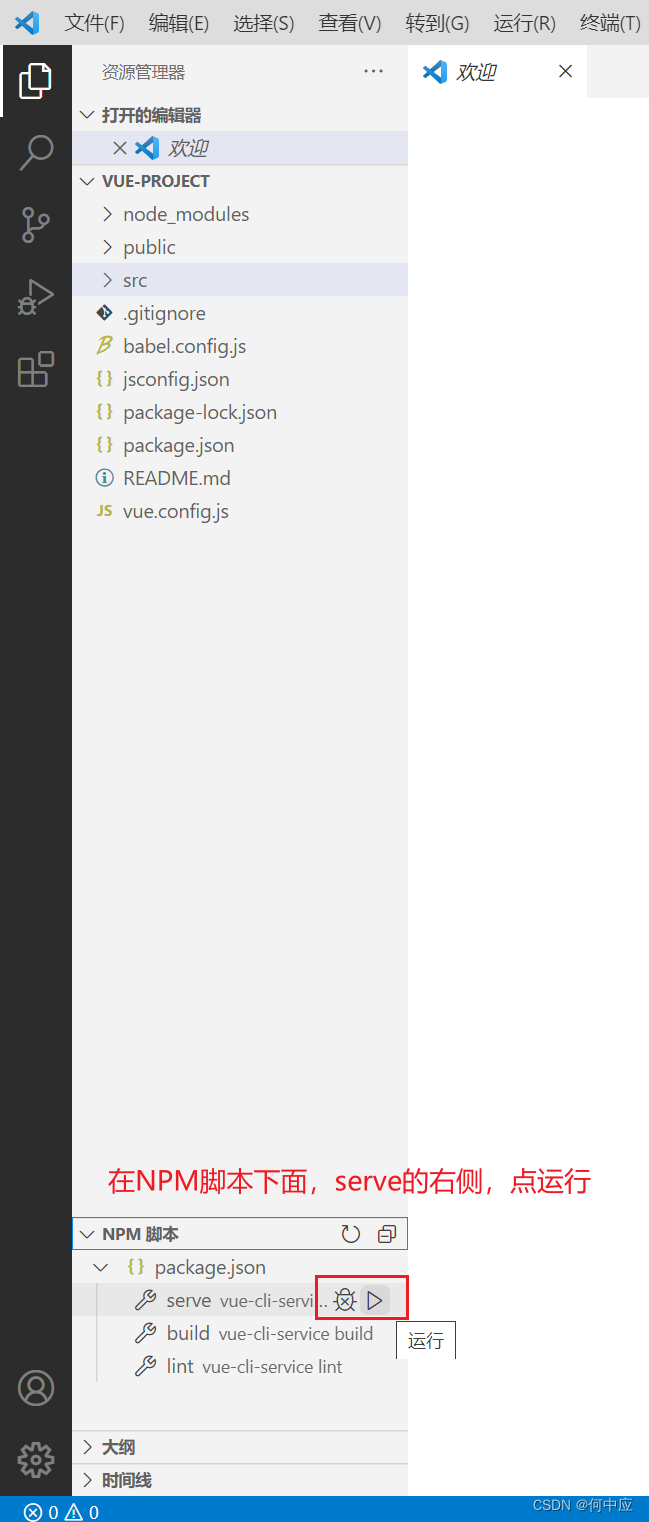
第十一步:启动

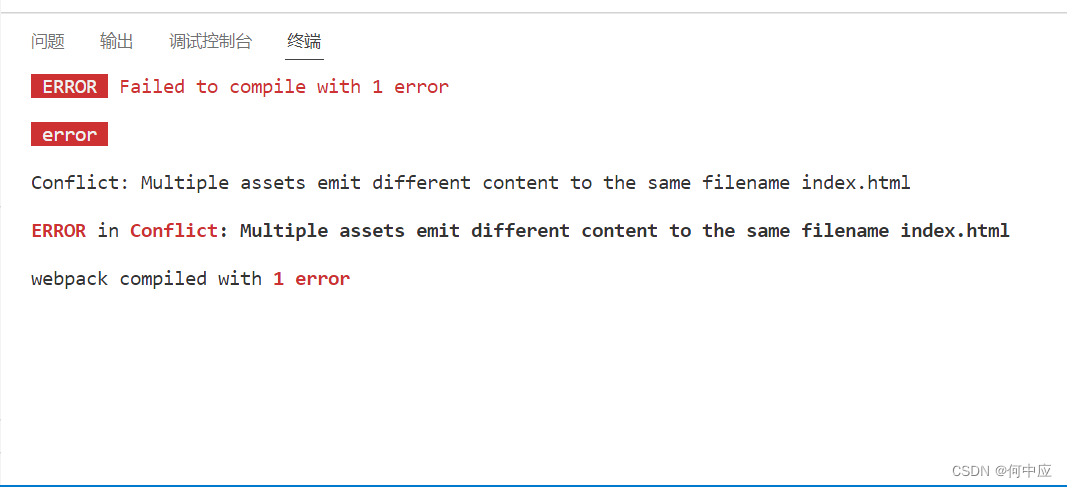
博主到这一步出了个小插曲,程序突然报错了,之前是没问题的。

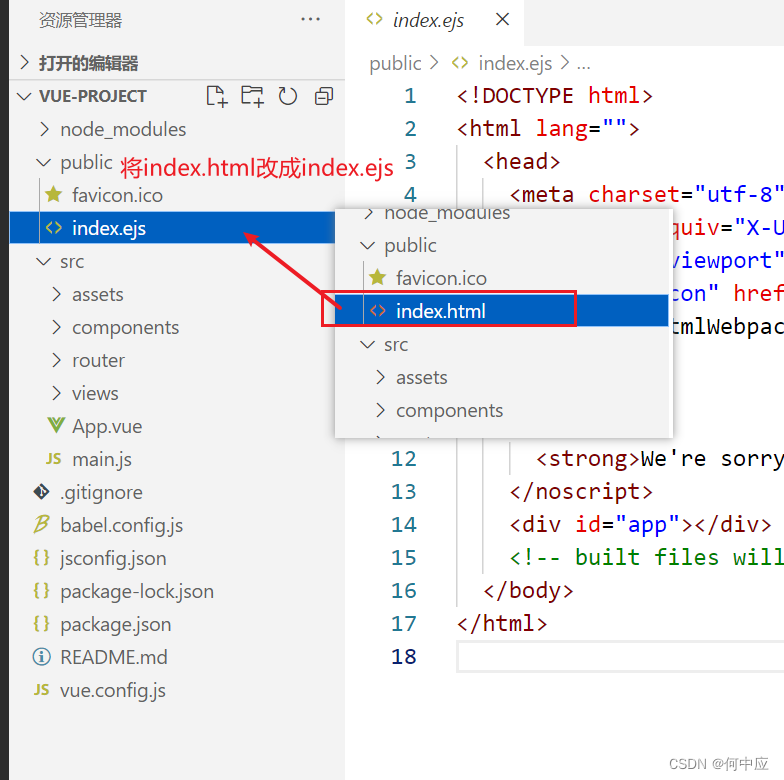
参考了这篇文章(http://t.csdn.cn/4DKgE),将下面的index.html改成index.ejs后重启服务后,成功了


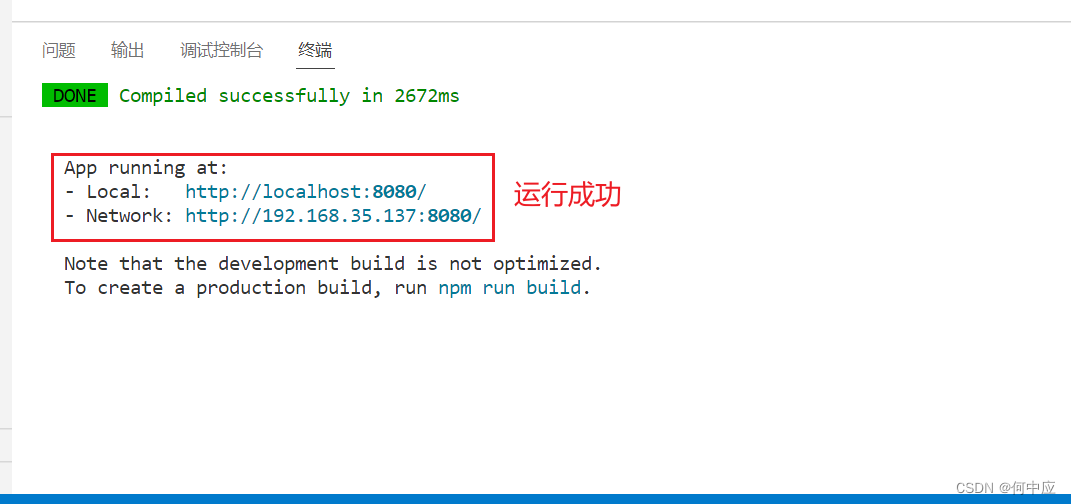
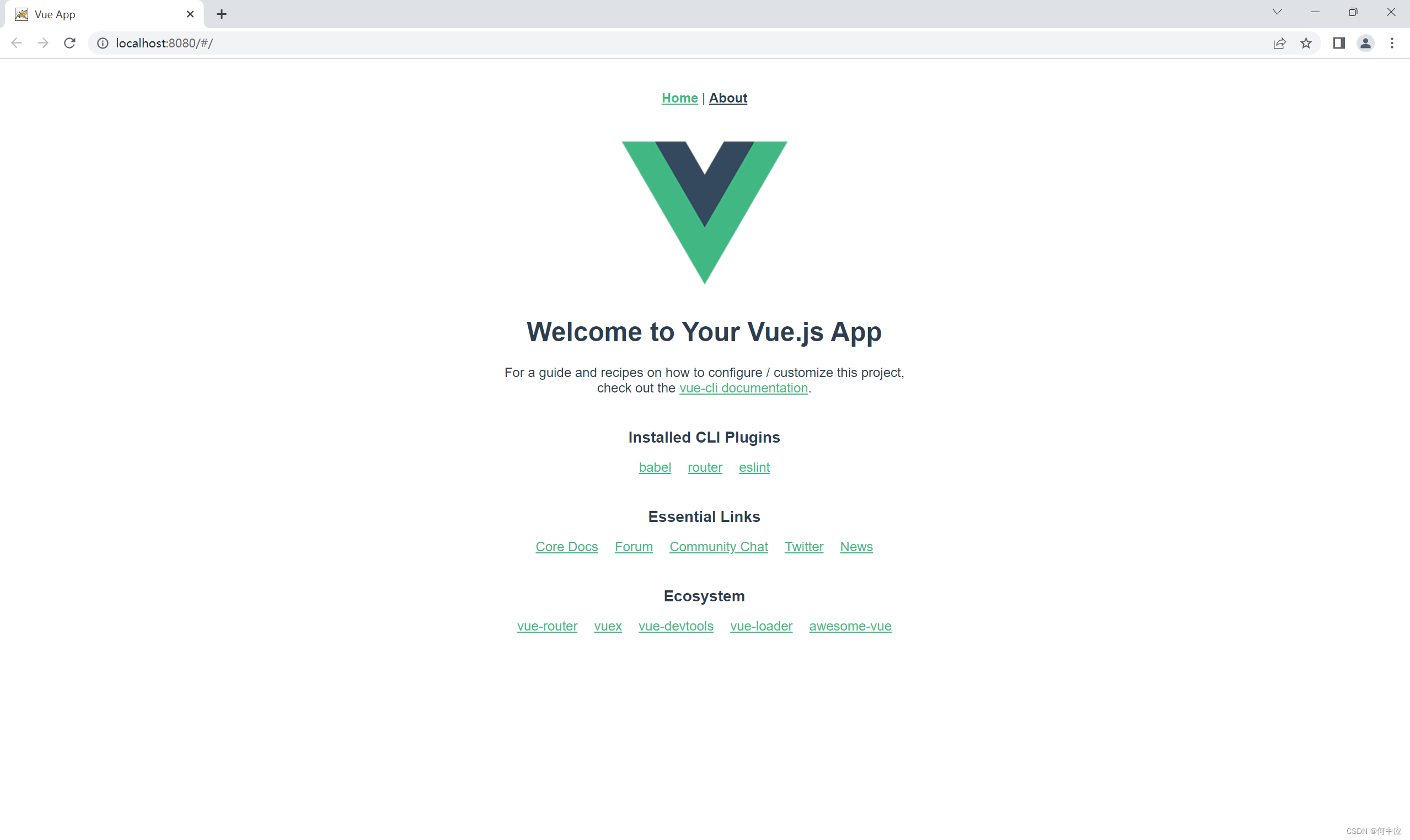
打开浏览器,输入http://localhost:8080/#/,或者在vscode控制器里跳转

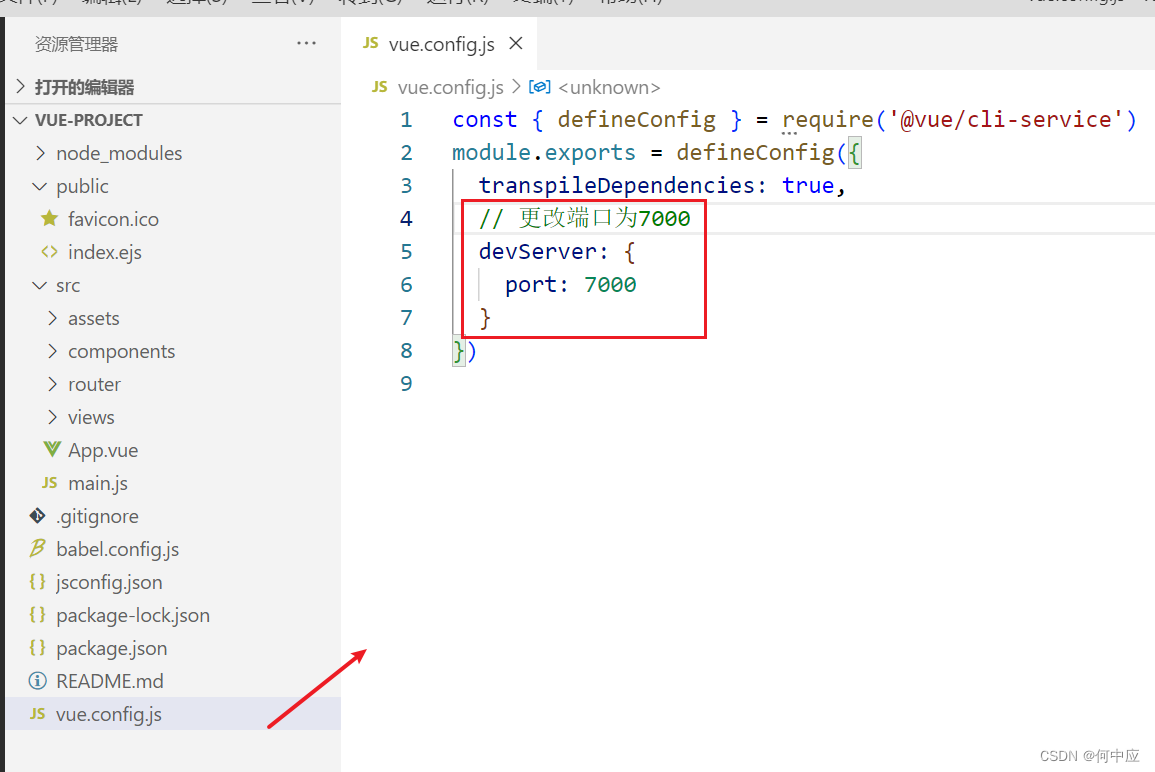
更改端口
8080端口,tomcat也是用这个端口的,不想vue项目占用8080端口,可以在vue.config.js中修改
















![【群智能算法改进】一种改进的沙丘猫群优化算法 改进沙丘猫群算法 改进SCSO[1]【Matlab代码#34】](https://img-blog.csdnimg.cn/e95879a529e04ce796e80c5913678e4d.png#pic_center)