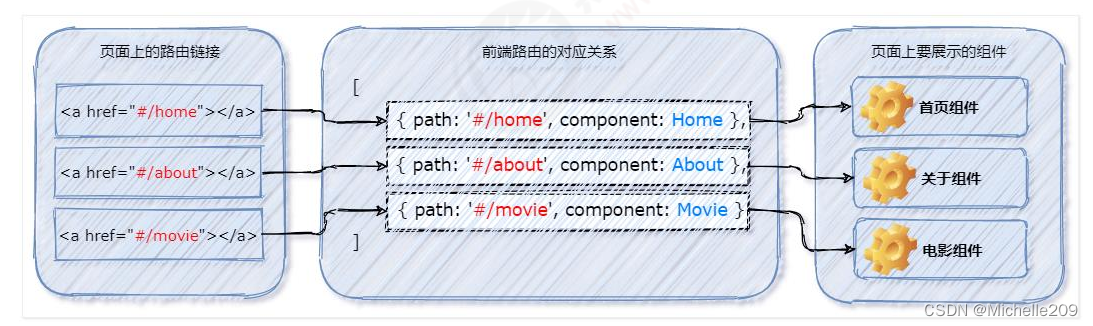
一、前端路由的概念和原理
Hash地址与组件的对应关系。
Hash:url中#之后的都是Hash地址 location.hash
1.1 前端路由的工作方式
① 用户点击了页面上的路由链接
② 导致了 URL 地址栏中的 Hash 值发生了变化
③ 前端路由监听了到 Hash 地址的变化
④ 前端路由把当前 Hash 地址对应的组件渲染都浏览器中

二、vue-router的使用
2.1 安装配置
npm i vue-router@3.5.2 -S
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化代码
//当前项目的路由模块
import Vue from 'vue'
import VueRouter from 'vue-router'
//调用Vue.use()把VueRouter安装为Vue的插件
Vue.use(VueRouter)
//创建路由的实例对象
const router = new VueRouter()
//向外共享的实例对象
export default router在main.js中挂载
import router from '@/router/index.js'
new Vue({
render: h => h(App),
router
}).$mount('#app')导入时如果只给文件夹名则默认加载该文件夹中的index.js
2.2 基本使用
首先渲染app.vue根组件 router-link本质上是a链接,不需要在前面加#
<router-link to="/home">首页</router-link>
<router-link to="/movie">电影</router-link>
<router-link to="/about">关于</router-link>
<hr />
<!-- 只是一个占位符 -->
<router-view></router-view>然后在router/index.js中配置路由和组件的对应关系
import Home from '@/components/Home.vue'
import Movie from '@/components/Movie.vue'
import About from '@/components/About.vue'
//调用Vue.use()把VueRouter安装为Vue的插件
Vue.use(VueRouter)
//创建路由的实例对象
const router = new VueRouter({
//routes是一个数组 作用:定义“hash”地址与“组件”之间的对应关系
routes:[
{path:'/home', component:Home},
{path:'/movie', component:Movie},
{path:'/about', component:About},
]
})
//向外共享的实例对象
export default router三、vue-router的常见用法
3.1 路由重定向
用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面
const router = new VueRouter({
//routes是一个数组 作用:定义“hash”地址与“组件”之间的对应关系
routes:[
//用户访问/时跳转到/home对应的路由规则
{path:'/', redirect:'/home'},
{path:'/home', component:Home},
{path:'/movie', component:Movie},
{path:'/about', component:About},
]
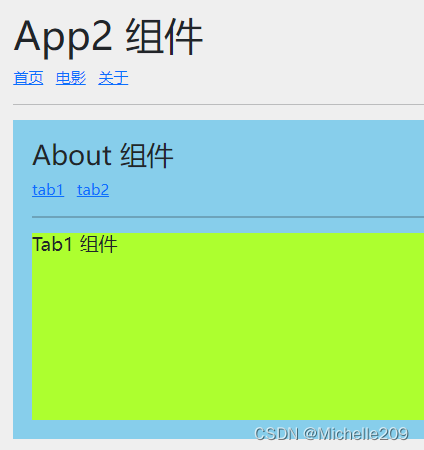
})3.2 嵌套路由
通过路由实现组件的嵌套展示
about.vue
<router-link to="/about/tab1">tab1</router-link>
<router-link to="/about/tab2">tab2</router-link>
<hr/>
<router-view></router-view>router/index.js 找到对应的路由规则添加children,并添加重定向
{
path:'/about',
component:About,
redirect:'/about/tab1',
children:[
{path:'/about/tab1', component:Tab1},
{path:'/about/tab2', component:Tab2}
]
},
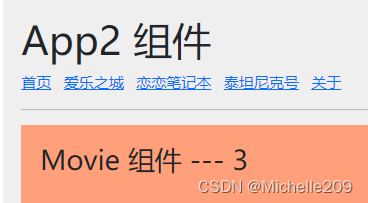
3.3 动态路由匹配
把Hash地址中可变的部分定义为参数项,从而提高路由规则的复用性
在路由变化的部分改为:paramsName
<router-link to="/movie/1">爱乐之城</router-link>
<router-link to="/movie/2">恋恋笔记本</router-link>
<router-link to="/movie/3">泰坦尼克号</router-link>{path:'/movie/:id', component:Movie}然后在对应渲染的组件中通过this.$route.params.paramsName 访问动态路由部分
<h3>Movie 组件 --- {{ this.$route.params.id }}</h3>
3.3.1 在路由中使用props传参
{path:'/movie/:id', component:Movie, props:true},然后再对应组件中添加props:[ 'id' ]
在hash地址中,/后面的参数项叫“路径参数”,使用this.$route.params访问路径参数;?后面的参数项叫“查询参数”,使用this.$route.query访问查询参数
this.$route中path只是路径,fullPath是完整的地址(含参数)
3.4 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。
例:普通网页中点击a连接,vue中使用<router-link>
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航
例:普通网页中调用 location.href 跳转到新页面的方式
3.4.1 vue-router中的编程式导航API
① this.$router.push('hash 地址')
⚫ 跳转到指定 hash 地址,并增加一条历史记录
② this.$router.replace('hash 地址')
⚫ 跳转到指定的 hash 地址,并替换掉当前的历史记录
③ this.$router.go(数值 n)
⚫ 实现导航历史前进、后退
3.4.2 $router.go 的简化用法
① $router.back()
⚫ 在历史记录中,后退到上一个页面
② $router.forward()
⚫ 在历史记录中,前进到下一个页面
3.5 导航守卫
控制路由的访问权限
3.5.1 全局前置守卫
每次发生路由跳转都会触发
//只要发生路由跳转,必然会触发指定的回调函数
router.beforeEach((to, from, next) => {
//将要访问的路由信息对象,将要离开的路由信息对象,next表示放行
console.log(from, to)
next()
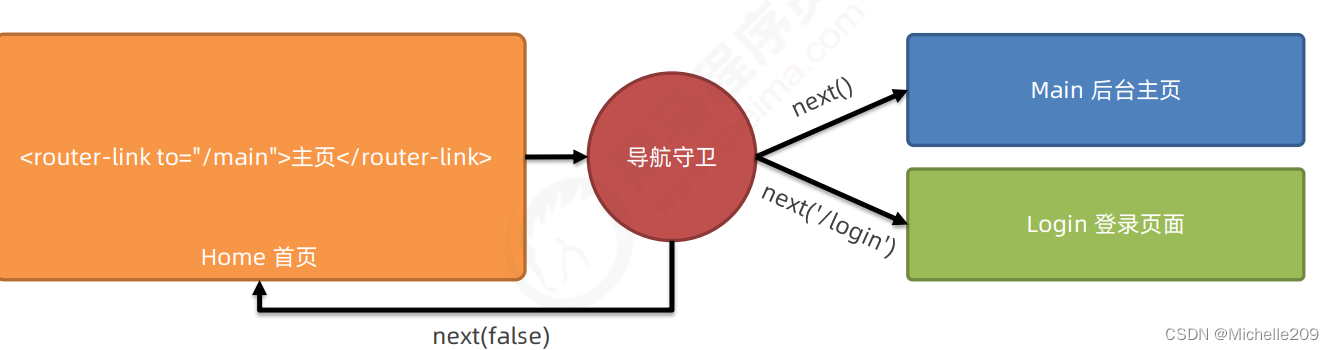
})3.5.2 next()的三种调用方式
当前用户拥有后台主页的访问权限,直接放行:next()
当前用户没有后台主页的访问权限,强制其跳转到登录页面:next('/login')
当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)

router.beforeEach((to, from, next) => {
//将要访问的路由信息对象,将要离开的路由信息对象,next表示放行
if(to.path === '/main'){
const token = localStorage.getItem('token')
if(token)next()
else next('/login')
}
else next()
})