大纲:
今天我们讲 在uniapp中,如何根据不同的状态跳转到不同的页面。
以下代码,是Tabs标签的展示
🌿 :list="list" 是参数配置,该参数要求为数组,元素为对象,且对象要有
name属性;🌿 @change="tabsChange" 是 Vue.js 中用于绑定 DOM 元素监听事件的一种方式。它是一个缩写指令,相当于
v-on:change,用于在特定的 DOM 事件触发时执行对应的事件处理函数。🌿 :current="current" tabs标签的切换,需绑定
current值,在change事件回调中可以得到index,将其赋值给current即可。将 current 变量与组件的 current 属性进行绑定;当current变量的值发生变化时,组件的current属性也会随之更新
<view style="display: flex;justify-content: center;">
<u-tabs :list="list" @change="tabsChange" :current="current"></u-tabs>
</view>export default {
data() {
return {
list: [{
name: "处理中",
index: 0,
records: [],
status: "nomarl",
badge: {
isDot: true
}
},{
name: "已完成",
index: 1,
records: [],
status: "nomarl",
},
],
current: 0,
filterData: {
pageNum: 1,
pageSize: 10,
orderState: "处理中",
}
};
},
}//标签
tabsChange(e) {
console.log('sum',e)
this.current = e.index;
this.filterData = {
...this.filterData,
pageNum: 1,
orderState: e.name
}
this.getRecords(this.filterData, e.index)
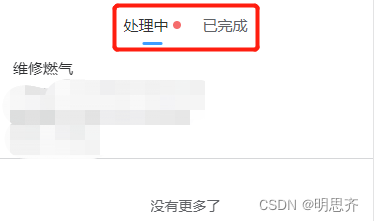
},Tabs标签,效果展示

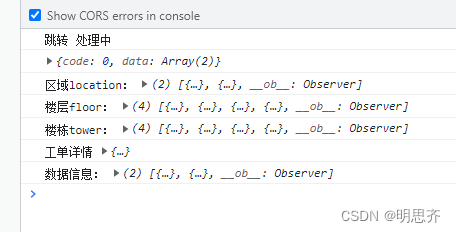
🍂 首先,通过 @change="tabsChange" 监听事件,获取tabs标签的切换,看是否能准确获取到我们当前点击的标签,是处理中还是已完成。
goRouter(id, no) {
let state = this.filterData.orderState
console.log('跳转',state)
if(state == '处理中'){
uni.navigateTo({
url: `/pages/workOrder/add/detail?orderId=${id}&orderNo=${no}`,
});
} else {
uni.navigateTo({
url: `/pages/workOrder/add/detailOver?orderId=${id}&orderNo=${no}`,
});
}
},




















![Java 集合、数组、字符串的相互转换(关于list.toArray(new String[0])的源码分析)](https://img-blog.csdnimg.cn/8634f677ae24459887c59422ffe7140c.png)