关于我昨天突然接到神秘“面试”:微信扫码授权登录的实现逻辑是神魔?在这个扫码授权的过程中客户端、服务端、微信平台都做了些神魔?二维码里面又有哪些信息?
从手机微信扫一扫二维码到登录个人的知乎账户,中间究竟发生了什么,是怎么做到的呢?

在了解它底层具体怎么实现之前,我们可以先去了解怎么去实现这个微信授权登录,如何给自己的网站加上微信授权登录?
📲 微信开放平台申请
- 登录微信开放平台,申请开发的账号
- 来到网站应用页面创建网站应用:

- 在此处填好信息以及回调的域名,具体回调域名要写什么在后面会有讲解,在通过申请后可以拿到
APPID和APPSECRET - 进行开发者的资质认证,需要缴纳三伯块 o.0:

🚩 获取网页的二维码
做完上面的事情之后,我们就拿到了三个属性:
APPID、APPSECRET、回调域名,接下来我们就可以获取网页的二维码了
这个二维码是微信生成的,我们只需要按下面的格式键入正确的地址和参数就可以获取:
https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
该请求所需要配置的参数列表为:
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用的唯一表示,在上面的申请中拿到了 |
| redirect_uri | 是 | 回调的域名,也就是上面填的哪个域名 |
| response_type | 是 | code,此处就是一个占位符,后续会使用它进行授权获取access_token和openId |
| scope | 是 | 网页授权填写:snsapi_login,表示应用授权的作用域 |
| state | 否 | 用于防止CSRF攻击(跨站请求伪造攻击) |
我们以知乎的举例,可以拿到知乎的登陆的二维码的URL为:
复制代码
https://open.weixin.qq.com/connect/qrconnect? appid=wx268fcfe924dcb171& redirect_uri=https://www.zhihu.com/oauth/callback/wechat?action=login&from=&& response_type=code& scope=snsapi_login#wechat看上面的URL我们可以得出它的参数列表为:
APPID:wx268fcfe924dcb171Redirect_uri:www.zhihu.com/oauth/callb…response_type:codescope:snsapi_loginstate:由于是不一定要填写的,此处并没有state这个参数
🎯 轮询请求检查状态
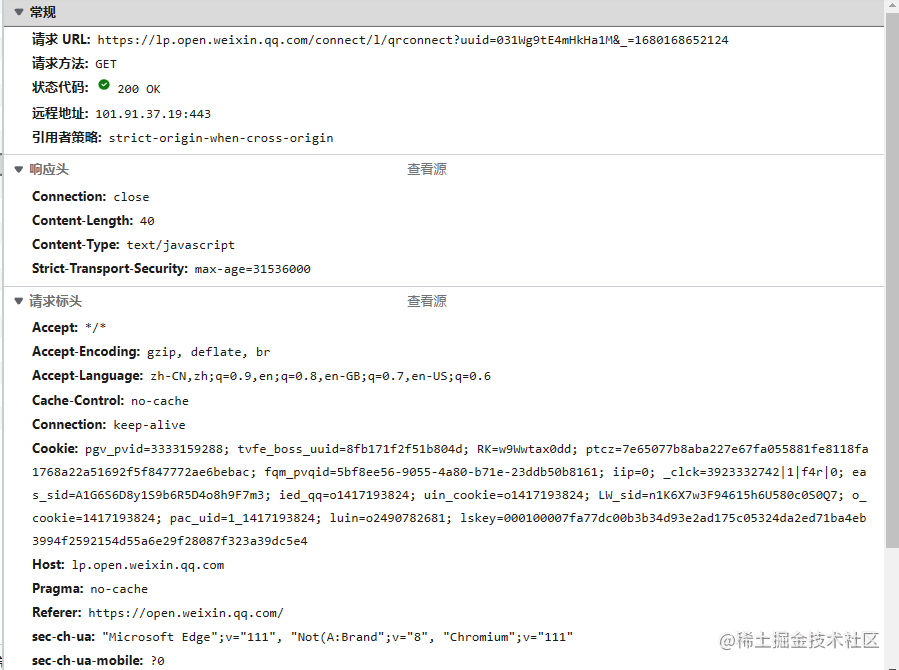
通过上面那个地址我们可以来到知乎的微信二维码授权登录页面,打开控制台,我们就可以发现有一个请求一直在进行轮询,每15s进行一次轮询:

我们具体来分析一下这个轮询的方法,可以看到这个轮询的方法里面有两个参数:
uuid:我认为是进行标识机器的一个ID,每一个二维码都对应一个唯一的UUID,因为每一次的二维码都是不一样的,这样我们就可以在微信扫描之后,知道微信与哪一台机器进行绑定,进而在授权之后进行一个重定向-:计数器,上述的十来个请求,它的计数器会依次加一

如果我们长期不扫码,它就会一直轮询请求,在过去一定时间后会刷新二维码,如果不扫码,它返回的结果就一直为:window.wx_errcode = 408;window.wx_code = ''

🔗 微信扫一扫
🆗 1.扫码成功
在我们进行扫码之后,页面会变为:

此时进行轮询的接口的查看响应,可以发现是window.ex_errcode = 404; window.wx_code = '',也就是说由最开始的状态码408转为404

❎ 2.授权失败
手机上的页面为,在扫码成功后,就会调起微信OAuth2.0,请求微信授权登录

如果拒绝授权,返回的状态码就为:window.ex_errcode = 403; window.wx_code = '',页面跳转到

✅ 3.授权成功
而我们如果授权,此时返回回来的数据就是:
window.wx_errcode=405;window.wx_code='061xgj000c2DHP1dpk400y062z2xgj00';
- 此时微信SDK判断到返回的
code为405,并且code不为空 - 就会拿到code然后重定向我们之前配置的回调的域名
- 重定向的好处就是,请求是浏览器发出的,而不是远程调用的,这样我们就知道这个code是对应的哪一个浏览器,也就是有了微信授权信息和浏览器的对应,如果要进行
cookie的设置也可以:
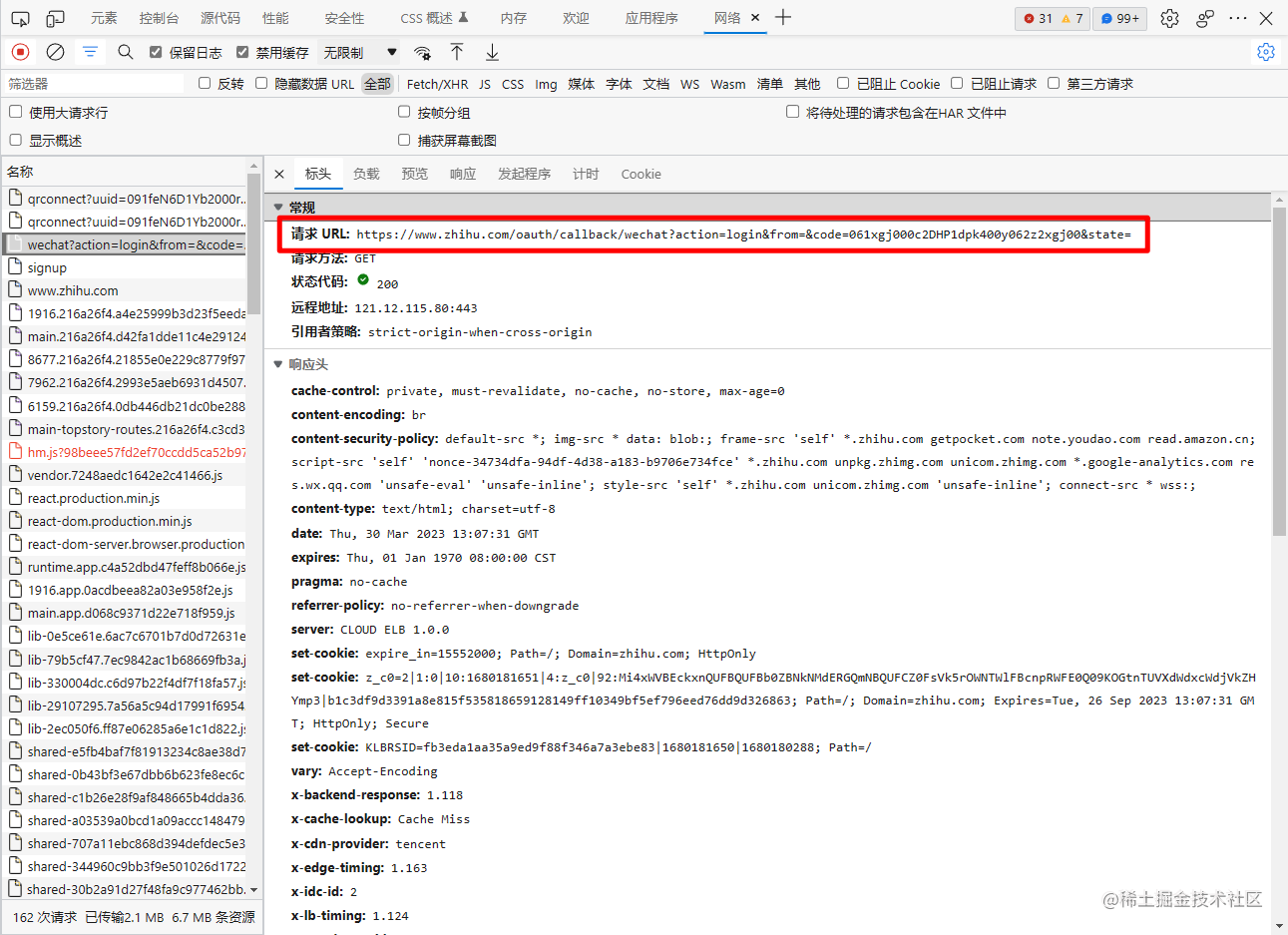
带上我们的code,此时就可以在后台的程序中通过代码,完成以下步骤:
- 通过
APPID APPSECRET CODE获取用户的access_token openid - 通过
access_token openid获取用户的个人信息
3.1 Gitee实现方案
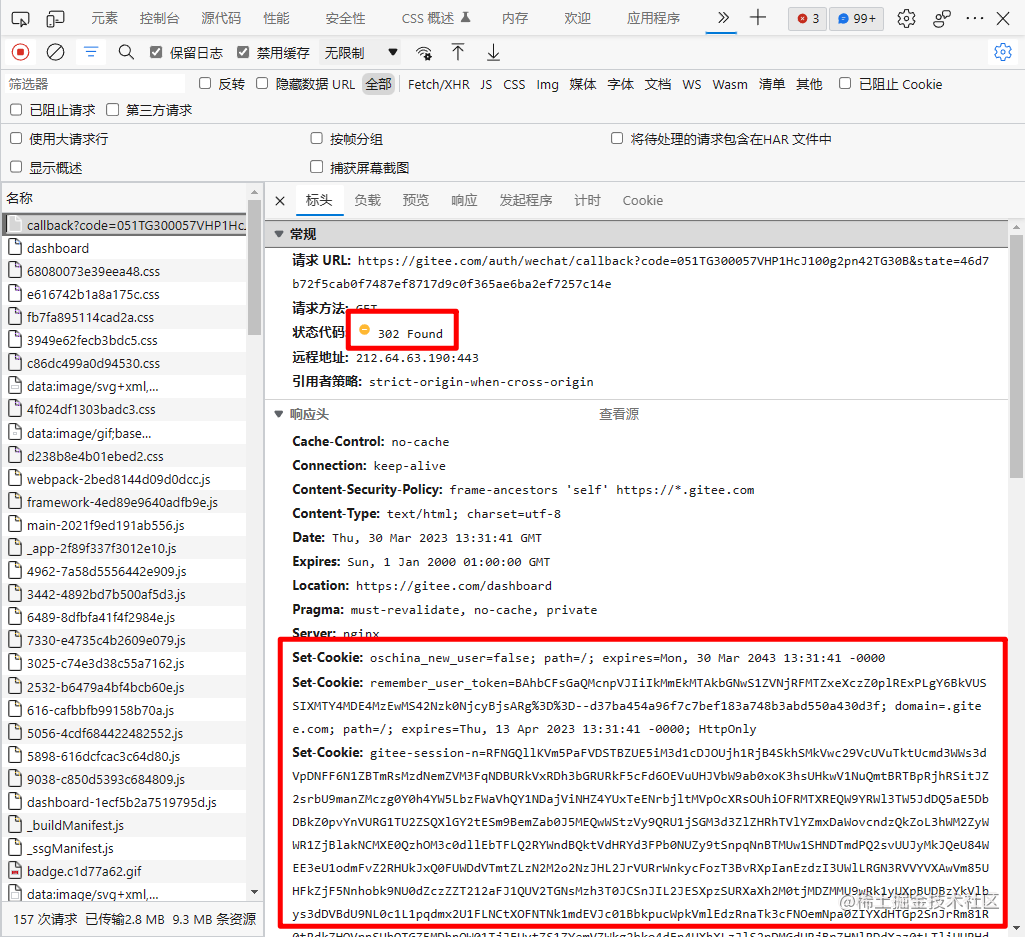
这里我看Gitee的方案是,在请求到这个接口后,在cookie中存入个人信息,并重定向回网页(后台进行重定向):

重定向回了https://gitee.com/dashboard,因为cookie中有了个人信息了,所以就能登录成功
3.2 知乎实现方案
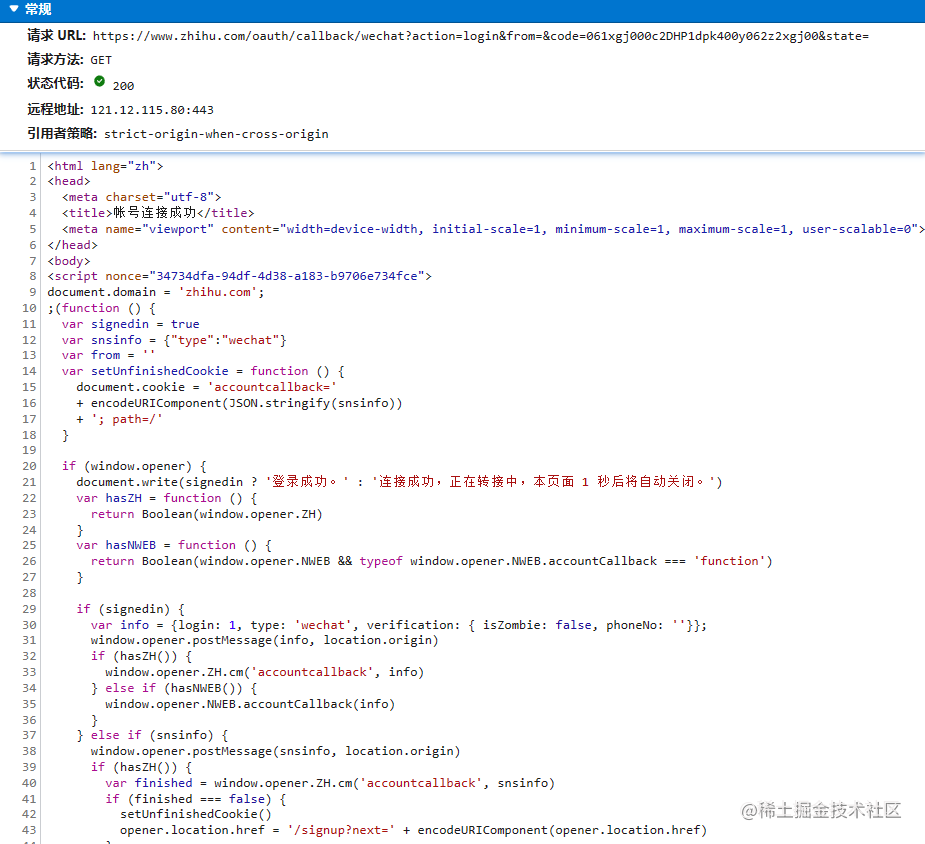
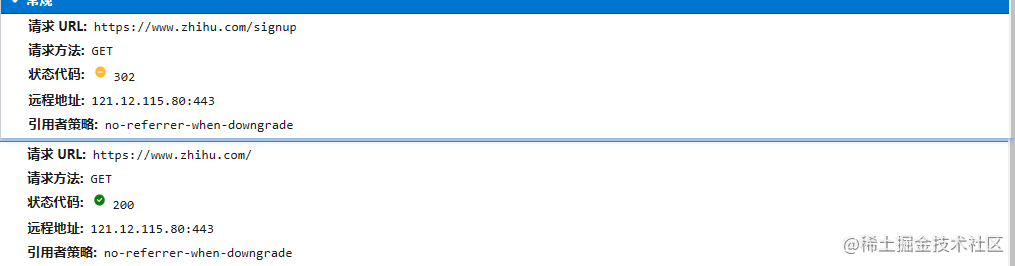
而知乎的做法是返回一段前端代码,然后调用了一个登录的接口,进而重定向到主页:


📢 总结
至此,从微信扫码授权登录到网页获得授权信息成功登陆的具体流程就讲完了,大概的过程就是:
- 在微信开放平台进行配置和申请,获得
APPID APPSECRET,配置好自己的回调URI - 根据拿到的数据,配上指定的参数得到二维码的
URL - 微信SDK在二维码页面进行15s一次轮询检测,对于不同的状态有不同的状态码:
- 如果没有扫码:状态码为408,且code为空
- 如果扫码既不接受也不拒绝授权:状态码为404,且code为空
- 如果扫码但是拒绝授权:状态码为403,且code为空
- 如果扫码并且同意授权:状态码为405,返回一个code
- 微信SDK检测到状态码和code后,进行对之前配置的回调
URI的重定向,带上code - 这个时候就来到了服务端,也就是后台,后台根据
code依次获取access_token openid和个人信息 - 如果参照Gitee的做法,就可以直接把身份信息存入Cookie,然后重定向到主页,至此,登录结束





![Java 集合、数组、字符串的相互转换(关于list.toArray(new String[0])的源码分析)](https://img-blog.csdnimg.cn/8634f677ae24459887c59422ffe7140c.png)