前言
上一周我们只做了静态页面,这周开始要学js了,那我们先来认识一下他的语法和变量吧。
知识点
变量定义
学习了var还有console.log()输出变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//var 变量 = 值
var a=1
var b=1.1
var c=1
var d=1.1
//在控制台打印输出变量的内容
console.log(c)
var e='hello'
var f='world'
console.log(e,f)
var g=true
var h=false
console.log(g,h)
//undefined类型,如果声明了变量没有赋值就是undefined
var i;
console.log(i)
console.log(typeof c)
console.log(typeof g)
console.log(typeof e)
</script>
</head>
<body>
</body>
</html>
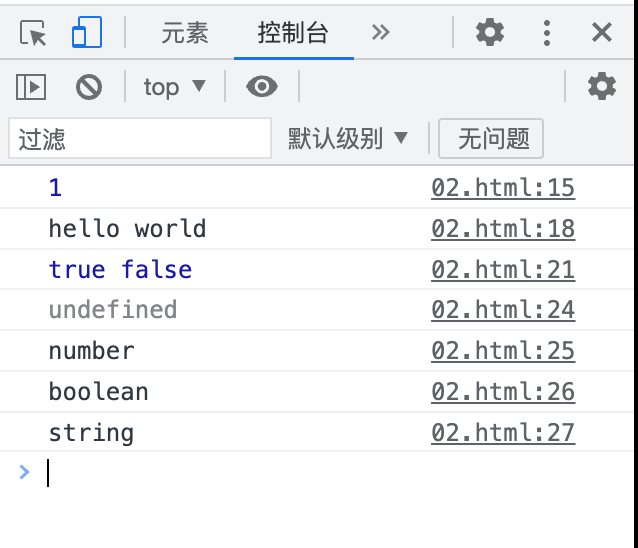
我们打开页面的console也就是控制台可以看到我们定义的变量的输出。

和我们定义的相符合
运算符
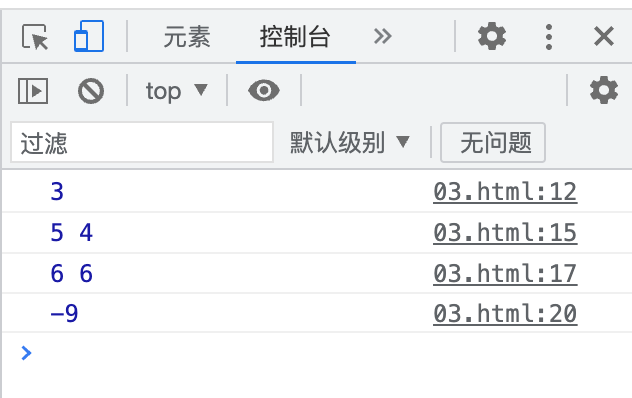
运算和大部分的编程语言运算的方式都是一样的,这里需要注意++的先后顺序。
<script>
var a=1
var b=2
var c=1+2
console.log(c)
var g=4
var h=g++
console.log(g,h)
var i=++g
console.log(g,i)
var k=1
k=k-10
console.log(k)
</script>

Switch语句
<script>
var a = 1
if (a > 0) {
console.log('a>0')
} else {
console.log('a<0')
}
var b = 3
switch (b) {
case 1:
console.log(1)
break;
case 2:
console.log(2)
break;
case 3:
console.log(3)
break;
default:
console.log('啥也不是')
break;
}
</script>
这里面的语法和之前的基本都一样,都是老生常谈了

定义函数
var ArrayUtils = {
// 对象的属性值如果是一个函数,我们称之为方法
foreach: function (arr) {
for (var key in arr) {
console.log(key, arr[key])
}
},
join: function (arr, sep) {
var str = ''
for (var i = 0; i < arr.length; i++) {
if (i == arr.length - 1) {
str = str + arr[i]
} else {
str = str + arr[i] + sep
}
}
console.log(str)
},
findIndex: function (arr, num) {
for (var i = 0; i < arr.length; i++) {
// console.log(arr[i])
if (arr[i] == num) {
return i
}
}
//如果循环到最后都没有和num相等的值
return -1
}
}
在以后调用函数可以这么写
var index = ArrayUtils.findIndex(numArr, 100)
console.log('---------------------')
console.log('其下标是' + index)
这里的findIndex是一个查找数组中有没有自己设定的数字,如果有就返回数组的下标,如果没有的话就返回-1
我们在这里传入的是100,他返回了2,证明是数组中第三个元素
生成随机数
var CodeUtils = {
createCode: function (size) {
var code = ''
for (var i = 0; i < size; i++) {
var index = Math.floor(Math.random() * pool.length)
code += pool[index]
}
return code
}
}
var code = CodeUtils.createCode(5)
console.log(code)

每次刷新一下,数字都会变化