ECharts数据可视化
ECharts介绍
官网链接:https://echarts.apache.org/zh/index.html
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
通俗的理解:
- 是一个JS插件
- 性能好可流畅运行PC与移动设备
- 兼容主流浏览器
- 提供很多常用图表【折线图、柱状图、散点图、饼图、K线图】,且可定制(支持自定义)
给你们一个案例看吧
所有用到的文件(我给js/index.js删除了,里面东西太重要了,要自己写哦!还有html也没有上传)

获取文件地址:https://git.code.tencent.com/ECharts/git-echarts.git
我上边的地址用的是腾讯工蜂直接克隆就可以了,嗯不会的话可以看这一篇文章https://blog.csdn.net/nanxun201314/article/details/127719569,OK话不多说直接上代码
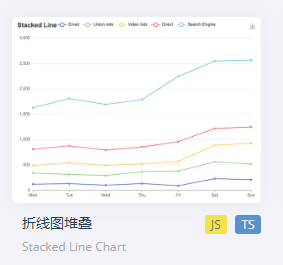
1.首先,先给你把效果图放上去

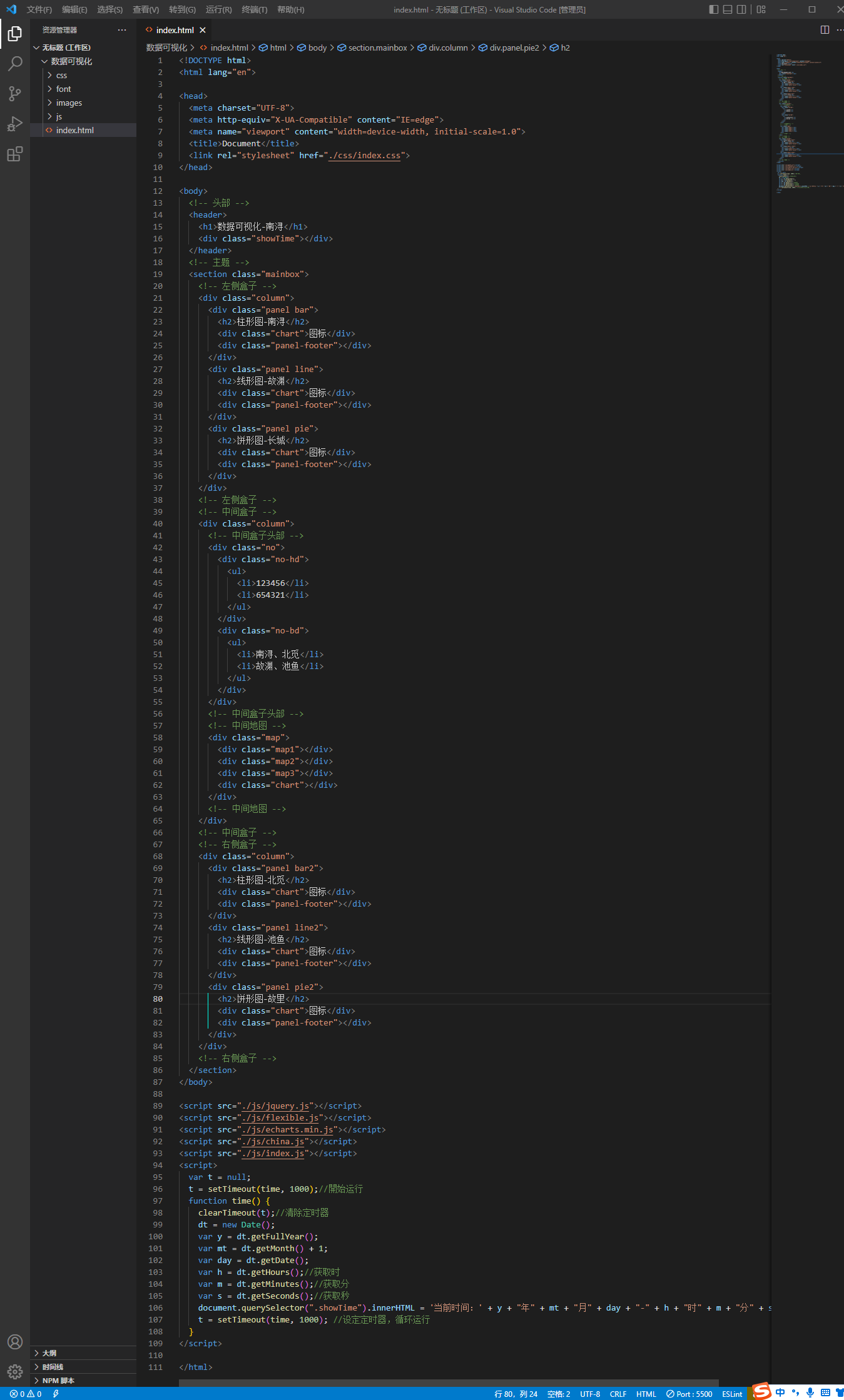
2.在来把布局给你们

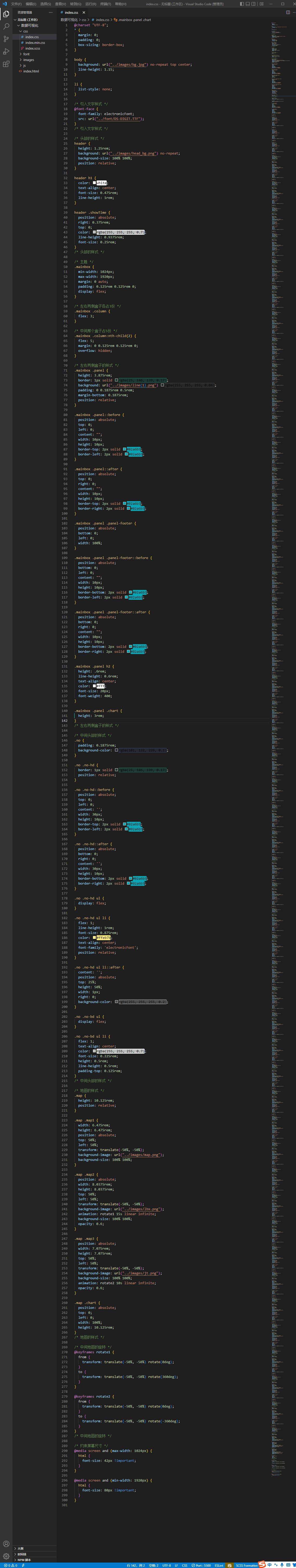
3.样式也挺多的我就不一个一个的写了,还是直接把图给你们放上去

4.下面的就是重点了(JS)代码
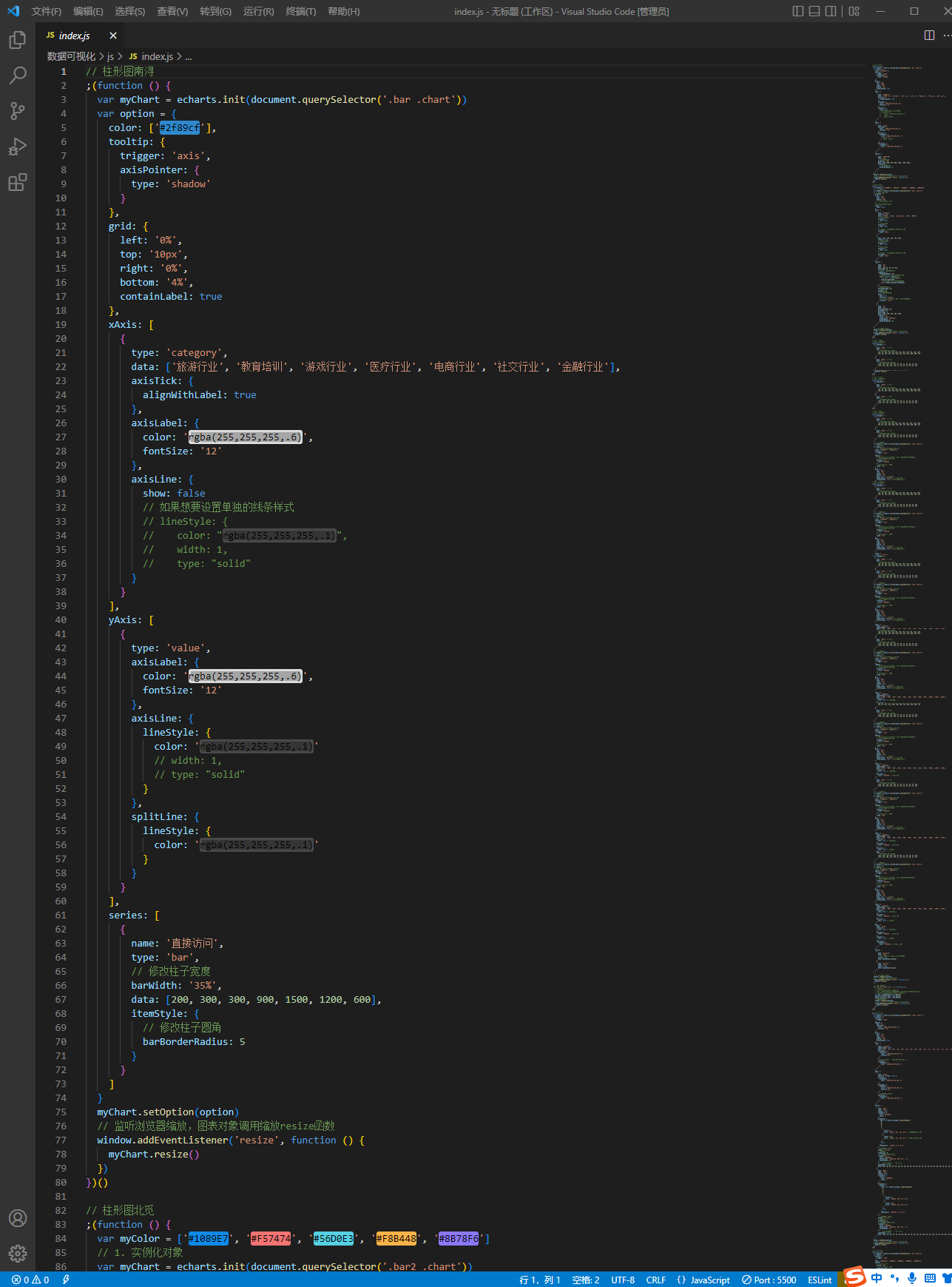
4-1.柱形图–南浔 使用的是下边的ECharts(修改的代码)


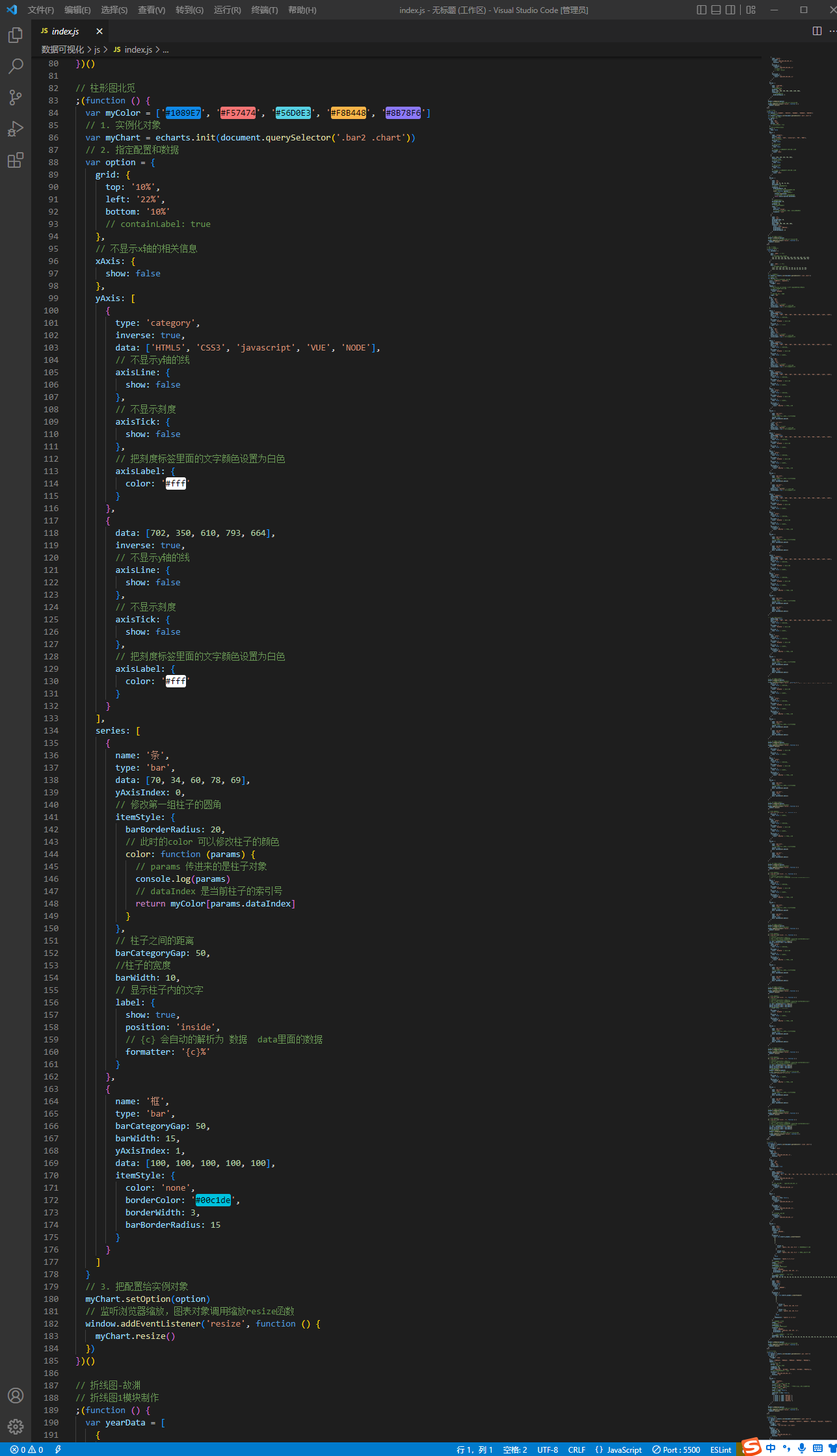
4-2.柱形图–北觅 使用的是下边的ECharts(修改的代码)


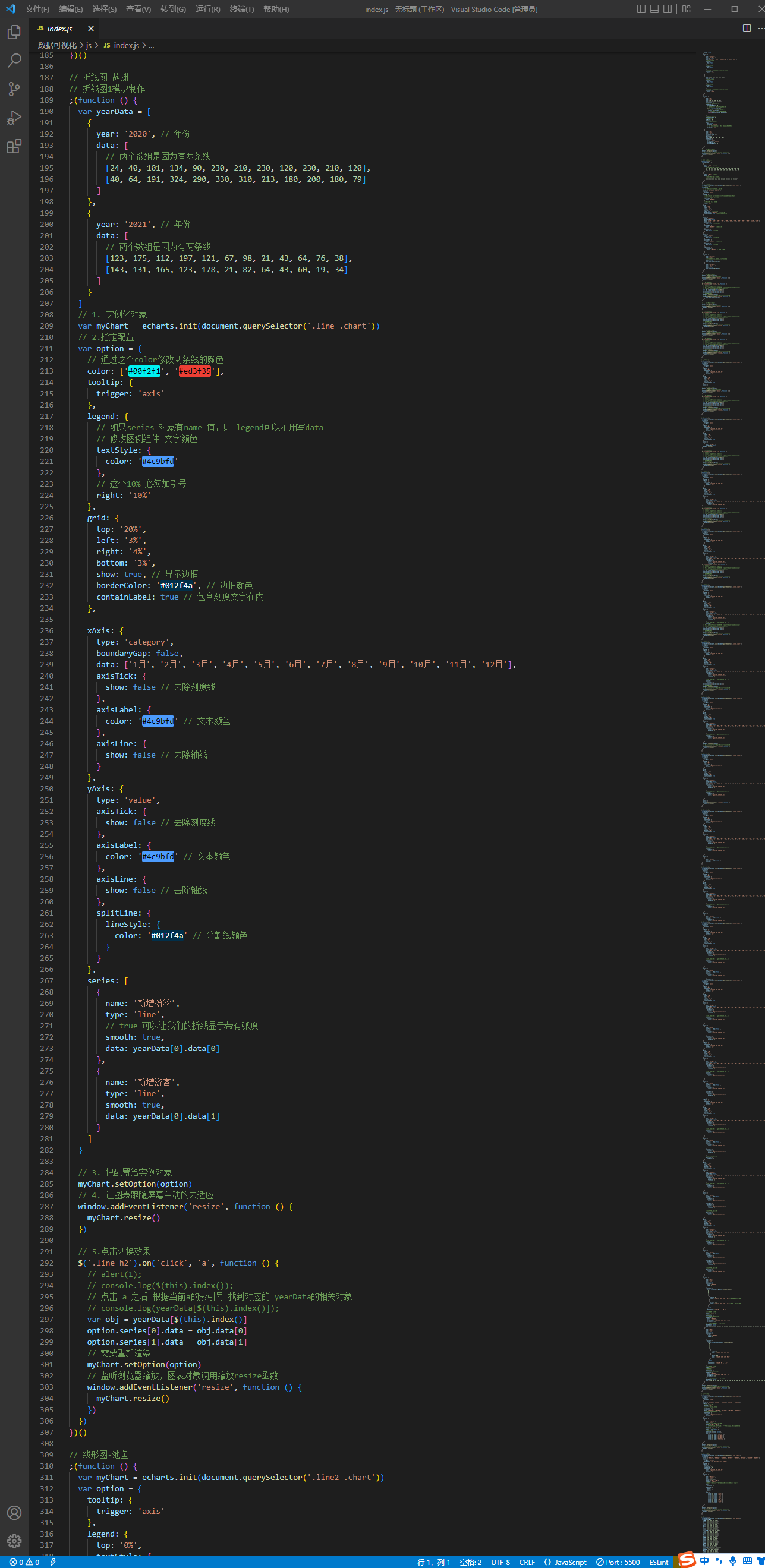
4-3.线形图–故渊 使用的是下边的ECharts(修改的代码)


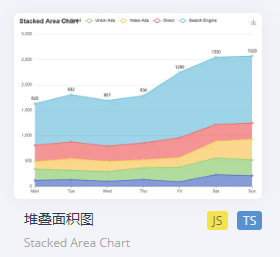
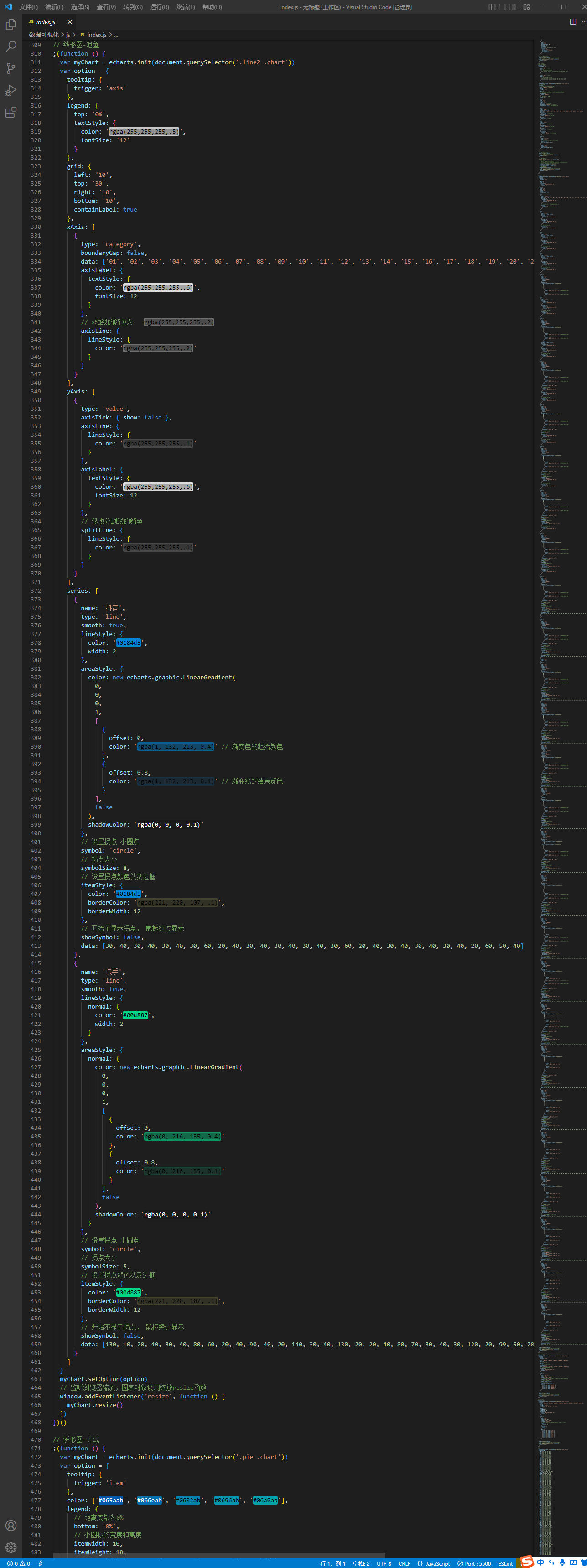
4-4.线形图–池鱼 使用的是下边的ECharts(修改的代码)


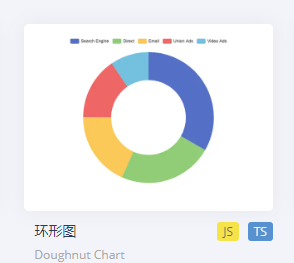
4-5.饼形图–长城 使用的是下边的ECharts(修改的代码)


4-6.饼形图–故里 使用的是下边的ECharts(修改的代码)


5.最后就是最重要的一个了(地图),由于ECharts上没有了社区功能所以只能去下载js文件了,js文件我已经放在了腾讯工蜂上了,需要的可以自己取,当然如果你自己有更好的可以用自己的
5.1 地图中有个path太长了我就直接给你们复制下来
'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z'




![[附源码]JAVA毕业设计健身房管理系统(系统+LW)](https://img-blog.csdnimg.cn/72ae97653c3b415eb583fdb573396e84.png)