插入图片:<img src="./图像URL">
整个HTML格式分为两大部分,一个是head部分,一个是body部分,其中head部分是用于书写网页样式,而body部分用于书写网页主题
标题标记
<h1></h1>
...
<h6></h6>
| <p></p> | 段落标签 |
| <b></b> <strong></strong> | 加粗 |
| <i></i> | 倾斜 |
| <br/> | 换行 |
标签 功能
| <br /> | 插入一个换行简单的换行符 |
| <hr /> | 定义水平线 |
| <area /> | 定义图像映射内部的区域 |
| <base /> | 定义页面中所有链接的默认地址或默认目标 |
| < img /> | 定义图像 |
| <input /> | 定义输入控件 |
| <link /> | 定义文档与外部资源的关系 |
| <meta /> | 定义关于 HTML 文档的元信息 |
| <basefont /> | 不建议使用。定义页面中文本的默认字体、颜色或尺寸 |
| <param /> | 定义对象的参数 |
| <col /> | 定义表格中一个或多个列的属性值 |
| <frame /> | 定义框架集的窗口或框架 |
| <embed /> | 定义外部交互内容或插件 |
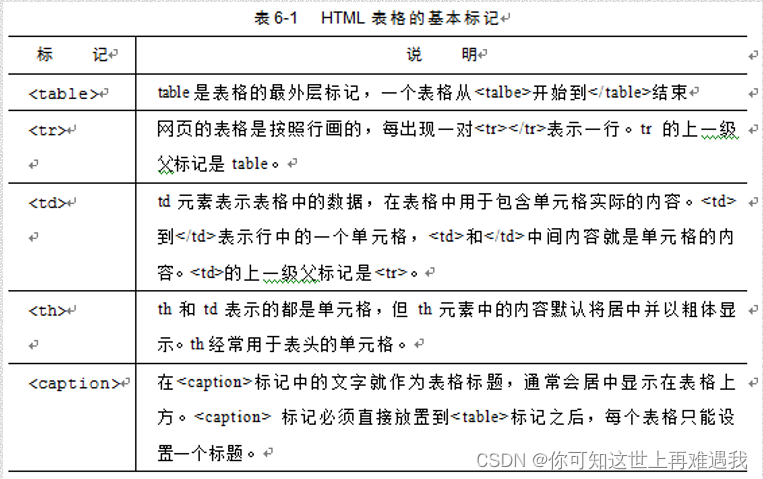
表格:
#例:行 和 列

| 表格中 内容与边框线的间距 | <cellpadding="…"> |
| 格子与格子之间的间距 | <cellspacin="…"> |
| 给表格设置底纹 | <table bgcolor="颜色"> |
| 表格开始 | <table> |
| 表题目 | <caption> |
| 合并单元格<行> | <rowspan=“…”> ##垂直合并 |
| 合并单元格<列> | <colspan="…"> ##水平合并 |
| 批量复制参数 | …*10 ##按tab键补全 |
| HTML注释符: | <!-- 在此添加注释句--> ##快捷键:CTRL+/ |
| 普通文字标签: | <p>…</p> ##可分行 |
| 换行标签: | <br /> ##一个br换一行 |
| 选择整行 | CTRL+L |
| 网页名称插入: | <title>…….</title> |
| 插入文本: | <h1> …… </h1> |
| 居中对齐: | <h1 align=“center”> …</h1> |
| 颜色变换: | <hr color=“red” /> |
| 长度属性: | <hr width="500px" /> ##px像素 |
| 右对齐: | <.. align=“right”>..<..> 左:left |
| 粗细: | <size=“2”> |
| 下标 | sub 表示 下标 |
| 上标 | sup 表示 上标 |
| 左对齐 | <align="left"> |
| 右对齐 | <align="right"> |
| 文字行目显上 | <align="top/texttop"> |
| 文字行目居中 | <align="middle/absmiddle"> |
| 文字行目显下 | <align="bottom/baseline"> |
插入图片:<img src="./图像URL">
已插入图片的副属性/标识:<alt="…"> ##运行后 当图片消失即文字显示
插入图片后当鼠标光标移到图片是即显示文字内容:<title="…">
给图片添加外边框:<border="4px"> #表示边框的粗细为4个像素
长度属性:<width=“400/75%px”> #可数字也可百分比
高度属性:<height="…">
水平间距:<hspace="…">
垂直间距:<vspace="…">
自动填充单词数量:lorem100 ##数字为多少即生成多少,默认80;按TAB键补全
超链接:<a href="…">文本说明</a>
例如------->> <a href="http://www.baidu.com">链接到百度</a>
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
| 窗口弹出方式 | 描述 |
| _self | 默认网页 |
| _blank | 另一个窗口打开网页 |
这两者与之对应,在同一网页下,上方显示锚点链接,下方链接至此
| 锚点超链接:<a href="#id链接处">说明</a> | <h id="链接文本"> |
| 项目符号 | <li>…</li> |
| 鼠标滚轮移动至下方-->返回顶部 | <a href="#top">返回顶端</a> |
将两个HTML文件建立在相同文件项目下 进行两个网页切换
| 主、内 网页切换: | <a href="内页.html">这是内页</a> <a href="主页.html">这是主页</a> <a href="http://https://www.douban.com/"><img src="./img2.jpg" ></a> | ##黄底处输入相对应的html文件名或域名##红字处输入相应文字说明或插入图片参数 |
连续输入多个p元素,浏览器默认上下排列。
| 改变网页背景颜色 | <body bgcolor="yellow"> |
| text-decoration: none; | 去除下划线 |
| <a href=“#”> <a> | 为“#”时表示不链接任何网页 |

![[附源码]JAVA毕业设计健身房管理系统(系统+LW)](https://img-blog.csdnimg.cn/72ae97653c3b415eb583fdb573396e84.png)
















![[附源码]计算机毕业设计springboot招聘系统](https://img-blog.csdnimg.cn/0e2cf1af493a471886a1a24f61597b1d.png)