一.防抖和节流的本质
本质上就是优化高频率执行代码的一种手段。
比如说:浏览器的scroll,keypress,mousemove,resize等事件在触发时,会不断的调用绑定在事件上的回调函数,会极大地浪费资源,降低前端的性能。
因此为了优化用户体验,需要对这类事件进行调用次数的限制,我们可以采用throttle(节流)和debounce(防抖)的方式来减少调用频率。
二.定义
节流:单位时间内(n秒)只运行一次,若在单位时间内(n秒)内重复触发,只有一次执行;
防抖:单位时间后(n秒)再执行该事件,若在单位时间内(n秒)被重复触发,则重新计时。
打个比喻来说明一下:
想象每天在办公楼乘坐的电梯,把电梯完成一次运送,类比为一次函数的执行和响应。
假设电梯有两种运行方式:防抖和节流,超时设定为10秒。第一个人进来电梯后,10秒后准时运送一次,这就是节流;当电梯打开进来一人后,等待10秒。如果在这10秒内又有人进来了,10秒等待重新计时,直到10秒后开始运行,这就是防抖。
三.用代码实现一下
(1)节流
完成节流可以使用时间戳与定时器的写法。使用时间戳写法,事件会立即执行,停止触发后函数没有办法再次执行。
function throttled(fn, delay = 500) {
let timestamp1 = Date.now()
return function (...args) {
let timestamp2 = Date.now()
if (timestamp2 - timestamp1 >= delay) {
fn.apply(null, args)
timestamp1 = Date.now()
}
}
}然后使用定时器写法,500毫秒后第一次执行,第二次事件触发后依然会再一次执行。
function throttled(fn, delay = 500) {
let timestamp = null
return function (...args) {
if (!timestamp) {
timestamp = setTimeout(() => {
fn.apply(this, args)
timestamp = null
}, delay)
}
}
}也可以将时间戳写法的特性和定时器写法相结合,实现一个更好的节流函数:
function throttled(fn, delay = 500) {
let timestamp = null
let starttime = Date.now()
return function () {
let currentTime = Date.now()//当前时间
let remaintime = delay - (currentTime - starttime)//从上一次到现在,还剩下多少剩余时间
let self = this
let args = arguments
clearTimeout(timestamp)
if (remaintime <= 0) {
fn.apply(self, args)
starttime = Date.now()
} else {
timestamp = setTimeout(fn, remaintime)
}
}
}(2)防抖
1.简单实现的方式:
function debounce(fn, waittime) {
let timestamp
return function () {
let self = this//保存this指向
let args = arguments//获取到事件对象
clearTimeout(timestamp)
timestamp = setTimeout(function () {
fn.apply(self, args)
}, waittime)
}
}2.防抖立即执行的话,可加入第三个参数用于判断
function debounce(fn, waittime, immediate) {
let timestamp
return function () {
let self = this//保存this指向
let args = arguments//获取到事件对象
if (timestamp) clearTimeout(timestamp)//timestamp不为空
if (immediate) {
let rightNow = !timestamp//第一次会立即执行,以后只有事件执行后才会再次触发
timestamp = setTimeout(function () {
timestamp = null
}, waittime)
if (rightNow) {
fn.apply(self, args)
}
} else {
timestamp = setTimeout(function () {
fn.apply(self, args)
}, waittime)
}
}
}三.防抖和节流的区别
(1)相同点
都可以通过setTimeout实现;
目的都是降低回调执行频率。
(2)不同点
函数防抖:在一段连续操作结束后,处理回调,利用clearTimeout和setTimeout实现。函数节流,在一段连续操作中,每一段时间只执行一次,频率较高的事件中使用来提高性能;
函数防抖关注一定时间连续触发的事件,只在最后执行一次,而函数节流一段时间内只执行一次。
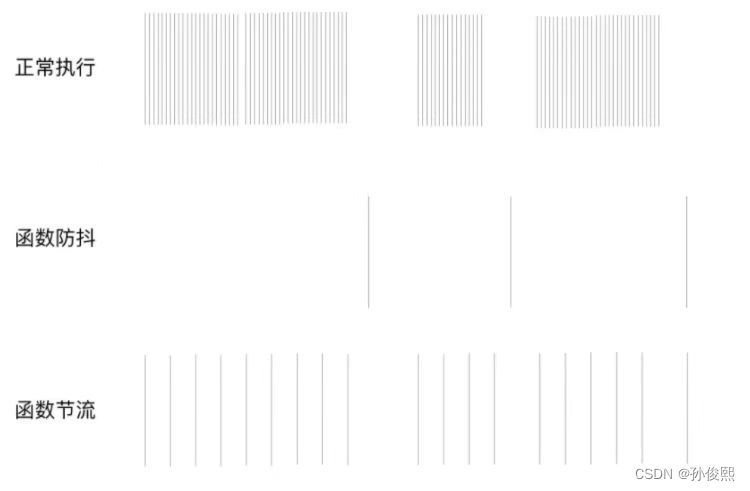
例如:都设置时间频率为500毫秒,在2秒时间内,频繁触发函数,节流会每隔500毫秒就执行一次。而防抖,则不管调用多少次方法,在2秒后,只会执行一次。
看张图:

四.应用场景
1.防抖在连续的事件,只需触发一次回调的场景有:
搜索框搜索输入。只需要用户最后一次输入完,再发送请求;
手机号及邮箱验证输入检测;
窗口大小resize。只需要窗口调整完成后,计算窗口大小。防止重复渲染。
2.节流在间隔一段时间执行一次回调的场景有:
滚动加载。加载更多或滚到底部监听.








![[附源码]计算机毕业设计springboot招聘系统](https://img-blog.csdnimg.cn/0e2cf1af493a471886a1a24f61597b1d.png)