1.flask框架
Flask是一个轻量级的基于Python的web框架。static 文件夹来保存静态文件,templates 文件夹存放前端页面
安装:
pip install Flask
框架代码:
from flask import *
from flask import Flask
app = Flask(__name__) //获取实例
@app.route("/")
def index():
# return the rendered template
return render_template("index.html") #调用前端页面
@app.route("/test/<a>",methods=["GET"]) //指定外网访问的路径和方式,但是不能跨域访问,method默认是GET, POST不能访问
def myqr(a):
//此处放入你的python程序
return response //返回需要的数据
if __name__ == '__main__':
app.run(host='x.x.x.x',port=8080,debug=True) //host值为你的内网ip,port为外网访问端口
note: 该代码在服务器运行后外网访问链接 (http://服务器ip:8080/myqr/参数值) 即可获取myqr函数的返回值
运行:

当host="0.0.0.0"时,可以在局域网内,通过内网IP进行远端访问。
2. 目标检测算法
(1)简介
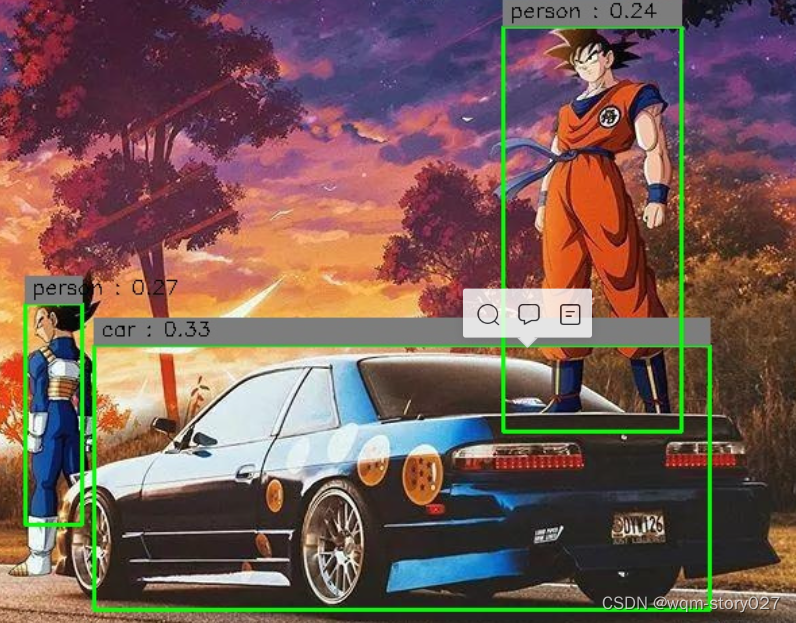
目标检测模型YOLO,YOLO其实包括两部分:目标检测、目标识别。目标检测会给出具体的目标框位置,目标识别则会给出识别结果及置信度。
yolo是通过一个cnn网络模型来实现end-to-end的目标检测,整个流程:首先对输入的图像resize成448448的大小送入到cnn模型中,yolo中的cnn模型是将输入的图像分割成SS大小的网格,然后对每一个单元格都会预测B个边界框(bounding boxes),每个边界框都包含5个预测值:x,y,w,h 和confidence(置信度),其中x,y就是预测边界框的中心坐标,中心坐标(x,y)的预测值 是相对于该单元格左上角坐标点的偏移值,并且单位是相对于单元格大小的,与单元格对齐(即相对于当前grid cell的偏移值),使得范围变成0到1,而边界框的w和h的预测值是相对于整个图片的宽和高的比例。

3.实例
后端:
def detect_cv2_camera(cfgfile, weightfile):
import cv2
zed = sl.Camera()
init_params = sl.InitParameters()
init_params.camera_resolution = sl.RESOLUTION.HD720 #分辨率,分辨率越高,成像后的图像像素数就越高,图像就越清晰。
init_params.camera_fps = 30 # Set fps at 30,帧率越高,视频越流畅,最低是30
(。。。省略部分代码。。。。。。)
##结尾
(flag, encodedImage) = cv2.imencode(".jpg", 返回的图片) #图片转码
if not flag:
continue
# yield the output frame in the byte format
yield(b'--frame\r\n' b'Content-Type: image/jpeg\r\n\r\n' +
bytearray(encodedImage) + b'\r\n') #向前端页面返回图片
@app.route('/tt')
def index():
return render_template("index.html")
@app.route("/t_demo")
def tt_demo():
args = get_args()
print(args.webcam)
if args.webcam:
return Response(detect_cv2_camera(args.cfgfile, args.weightfile),mimetype="multipart/x-mixed-replace; boundary=frame")
else:
return Response(detect_cv2(args.cfgfile, args.weightfile, args.imgfile))
if __name__ =="__main__":
app.run(debug=True, host="0.0.0.0", port=7000)
前端<index.html>:
<html>
<head>
<title>bdlf</title>
<style>
div{
margin: 0 auto;
text-align: center;
width: 1200px;
height: 800px;
}
img{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div>
<h1>linjie</h1>
<img src="{{ url_for('tt_demo') }}"> ##与后端入口函数名保持一致
</div>
</body>
</html>
当访问 xx.xx.xx.xx:7000/tt 时,页面调用index.html, 进而调用tt_demo函数
参考链接:
目标检测yolo
基于flask的远程视频监控