练习目标:

技术简介:
- js外部引入
- 顺序结构
- jQuery Dom操作
- JavaScrip循环技巧
- JavaScrip数据操作
资源地址:
链接:https://pan.baidu.com/s/1VZMGTKj3Aq9Zn6mtee0egw
提取码:1111

关键字:
1、append(),像元素内添加
2、border-spacing,设置table的内边距与外边距,常设为border-spacing: 0 0
3、confirm(),JavaScript的确认函数
4、splice,删除集合元素操作,参数1是下标值,参数2删除数量
评分标准:
1、创建项目层级(5分)
2、正确引入jquery-3.4.1.min.js(5分)
3、正确引入info.js初始数据(5分)
4、正确引入自定义js文件(5分)
5、按照顺序结构正确引入3个js文件(5分)
6、数据初始化(5分)
7、创建初始化函数(5分)
8、清空body标签内容(5分)
9、创建带有id的table标签,设置边框的宽度为1,并通过jQuery的append函数添加到body标签中(5分)
10、根据table标签自定义id名称获取table标签的jQuery对象(5分)
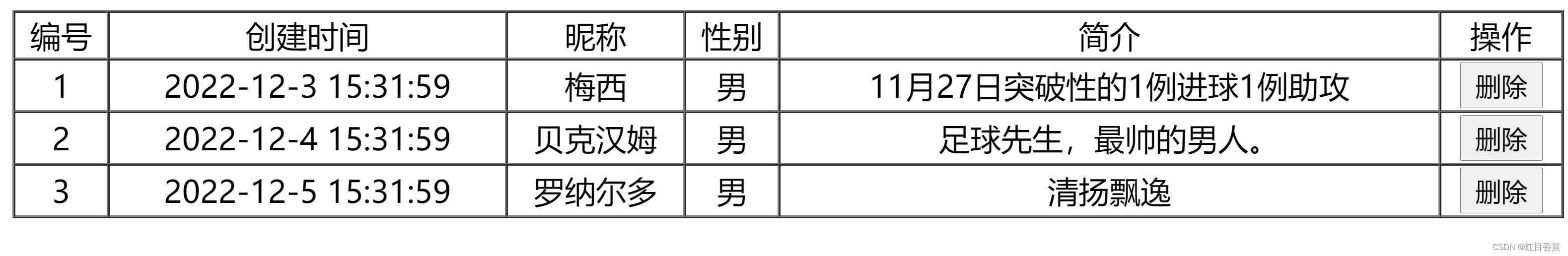
11、通过append函数添加遍历的info.js中list变量的数据。(20分)
12、通过jQuery的dom操作为table标签添加宽度属性为100%与文字居中(5分)
13、通过jQuery的dom操作为table标签设置table的内外边距为0。(5分)
14、创建一个带参的delById函数,根据info.js中的数据格式进行正确接收数据。(5分)
15、通过confirm函数来判断是否删除操作,如果不删除则直接return停止(5分)
16、通过循环遍历info.js中的对象信息来判断选中的行,如果对应的信息匹配则删除当前行信息。(5分)
17、删除完成后需要再次调用into函数进行数据重新遍历。(5分)
1、创建项目层级(5分)

2、正确引入jquery-3.4.1.min.js(5分)
3、正确引入info.js初始数据(5分)
4、正确引入自定义js文件(5分)
5、按照顺序结构正确引入3个js文件(5分)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>jQuery数据处理</title>
</head>
<body>
<!-- 2、引入jQuery.js -->
<script src="js/jquery-3.4.1.min.js"></script>
<!-- 3、引入提供的初始数据 -->
<script src="js/info.js"></script>
<!-- 4、自定义的js文件进行数据操作 -->
<script src="js/index.js"></script>
</body>
</html>
6、数据初始化(5分)
// 初始加载
init();7、创建初始化函数(5分)
// 初始化函数
function init() {
}8、清空body标签内容(5分)
$("body").html("");9、创建带有id的table标签,设置边框的宽度为1,并通过jQuery的append函数添加到body标签中(5分)
$("body").append("<table id='show_table' border=1></table>");10、根据table标签自定义id名称获取table标签的jQuery对象(5分)
$("#show_table")11、通过append函数添加遍历的info.js中list变量的数据。(20分)
$("#show_table").append(function () {
var info = "";
list.forEach((el) => {
info += "<tr>";
info += "<td>" + el.id + "</td>";
info += "<td>" + el.createDate + "</td>";
info += "<td>" + el.userName + "</td>";
info += "<td>" + el.sex + "</td>";
info += "<td>" + el.introduce + "</td>";
info += "<td>" + el.ctrl + "</td>";
info += "</tr>";
});
return info;
});12、通过jQuery的dom操作为table标签添加宽度属性为100%与文字居中(5分)
13、通过jQuery的dom操作为table标签设置table的内外边距为0。(5分)
$("#show_table").css({
width: "100%",
"text-align": "center",
"border-spacing": "0 0",
});14、创建一个带参的delById函数,根据info.js中的数据格式进行正确接收数据。(5分)
function delById(o) {
}15、通过confirm函数来判断是否删除操作,如果不删除则直接return停止(5分)
if(!confirm('是否删除此行?')){
return;
}16、通过循环遍历info.js中的对象信息来判断选中的行,如果对应的信息匹配则删除当前行信息。(5分)
for (let i = 0; i < list.length; i++) {
if(list[i].id==o){
list.splice(i,1);
break;
}
}17、删除完成后需要再次调用into函数进行数据重新遍历。(5分)
function delById(o) {
if(!confirm('是否删除此行?')){
return;
}
for (let i = 0; i < list.length; i++) {
if(list[i].id==o){
list.splice(i,1);
break;
}
}
init();//重新加载
}完整代码示例:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>jQuery数据处理</title>
</head>
<body>
<!-- 引入jQuery.js -->
<script src="js/jquery-3.4.1.min.js"></script>
<!-- 引入提供的初始数据 -->
<script src="js/info.js"></script>
<!-- 自定义的js文件进行数据操作 -->
<script src="js/index.js"></script>
</body>
</html>
index.js
// 初始加载
init();
// 初始化函数
function init() {
$("body").html("");
$("body").append("<table id='show_table' border=1></table>");
$("#show_table").append(function () {
var info = "";
list.forEach((el) => {
info += "<tr>";
info += "<td>" + el.id + "</td>";
info += "<td>" + el.createDate + "</td>";
info += "<td>" + el.userName + "</td>";
info += "<td>" + el.sex + "</td>";
info += "<td>" + el.introduce + "</td>";
info += "<td>" + el.ctrl + "</td>";
info += "</tr>";
});
return info;
});
$("#show_table").css({
width: "100%",
"text-align": "center",
"border-spacing": "0 0",
});
}
function delById(o) {
if(!confirm('是否删除此行?')){
return;
}
for (let i = 0; i < list.length; i++) {
if(list[i].id==o){
list.splice(i,1);
break;
}
}
init();//重新加载
}练习的时候自己多写点注释,方便记忆。