Webpack简介
Webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
Webpack的作用

Loader
webpack中提供了一种处理多种文件格式的机制,这便是Loader,我们可以把Loader当成一个转换器,它可以将某种格式的文件转换成Wwebpack支持打包的模块。
在Webpack中,一切皆模块,我们常见的Javascript、CSS、Less、Typescript、Jsx、图片等文件都是模块,不同模块的加载是通过模块加载器来统一管理的,当我们需要使用不同的 Loader 来解析不同类型的文件时,我们可以在module.rules字段下配置相关规则。
常用的Loader
1. babel-loader
babel-loader基于babel,用于解析JavaScript文件。babel有丰富的预设和插件,babel的配置可以直接写到options里或者单独写道配置文件里。
2. ts-loader
为webpack提供的 TypeScript loader,打包编译Typescript
3. markdown-loader
markdown编译器和解析器
4. raw-loader
可将文件作为字符串导入
5. file-loader
用于处理文件类型资源,如jpg,png等图片。返回值为publicPath为准
6. url-loader:
它与file-loader作用相似,也是处理图片的,只不过url-loader可以设置一个根据图片大小进行不同的操作,如果该图片大小大于指定的大小,则将图片进行打包资源,否则将图片转换为base64字符串合并到js文件里。
7. svg-sprite-loader
会把引用的 svg文件 塞到一个个 symbol 中,合并成一个大的SVG sprite,使用时则通过 SVG 的 <use> 传入图标 id 后渲染出图标。最后将这个大的 svg 放入 body 中。symbol的id如果不特别指定,就是你的文件名。
8. style-loader
通过注入<style>标签将CSS插入到DOM中
9. css-loader
仅处理css的各种加载语法(@import和url()函数等),就像 js 解析 import/require() 一样
10. postcss-loader
PostCSS 是一个允许使用 JS 插件转换样式的工具。 这些插件可以检查(lint)你的 CSS,支持 CSS Variables 和 Mixins, 编译尚未被浏览器广泛支持的先进的 CSS 语法,内联图片,以及其它很多优秀的功能。
11. less-loader
解析less,转换为css
Plugin
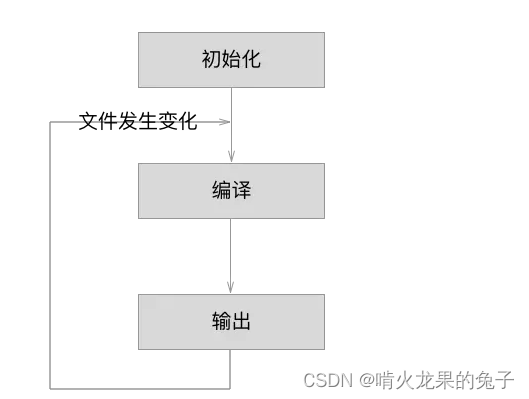
Webpack 就像一条生产线,要经过一系列处理流程后才能将源文件转换成输出结果。 这条生产线上的每个处理流程的职责都是单一的,多个流程之间有存在依赖关系,只有完成当前处理后才能交给下一个流程去处理。 插件就像是一个插入到生产线中的一个功能,在特定的时机对生产线上的资源做处理。
常用Plugin
1. copy-webpack-plugin
将已经存在的单个文件或整个目录复制到构建目录。
2. html-webpack-plugin
基本作用是生成html文件
3. clean-webpack-plugin
默认情况下,这个插件会删除webpack的output.path中的所有文件,以及每次成功重新构建后所有未使用的资源。
4. mini-css-extract-plugin
本插件会将 CSS 提取到单独的文件中,为每个包含 CSS 的 JS 文件创建一个 CSS 文件。
5. webpack.HotModuleReplacementPlugin
模块热替换插件,除此之外还被称为 HMR。
6. webpack.DefinePlugin
创建一个在编译时可以配置的全局常量。这会对开发模式和生产模式的构建允许不同的行为非常有用。
7. webpack-bundle-analyzer
可以看到项目各模块的大小,可以按需优化.一个webpack的bundle文件分析工具,将bundle文件以可交互缩放的treemap的形式展示。