
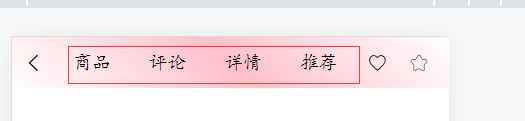
需求1:滚轮向下滚动的时候,导航选中
需求2:点击导航的时候,会跳转到目标区域

在生命周期中获取屏幕的高度
mounted() {
//获取屏幕高度
console.log(document.documentElement.clientHeight);//667
},这里就考虑到项目优化防抖与节流 这是我总结的防抖与节流CSDN![]() https://mp.csdn.net/mp_blog/creation/editor/121282054
https://mp.csdn.net/mp_blog/creation/editor/121282054
methods:{
scrollDetailPage(){
//滚动详情页,滚轮的位置
console.log(doucument.doucumentElement.srollTop)
}
}mounted(){
//实时监测到滚轮的变化 第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
doucument.addEventListener("scroll",this.scorllDatailPage,false)
}这里就要考虑性能优化了
瞬间的操作都会导致这些事件会被高频触发。 如果事件的回调函数较为复杂,就会导致响应跟不上触发,出现页面卡顿,假死现象
下载防抖的插件
npm i --save lodash.debouncevue中引入
var debounce = require('lodash.debounce');使用防抖插件 防抖插件,其实是一个函数,直接套到函数外面即可
//使用插件
scrollDetailPage:debounce(function(){
console.log(doucment.doucmentElement.scrollTop)
},1000)ok,咱们已经使用了插件
scorllDatailPage:debounce(function(){
//获取导航高度
//console.log(this.$refs.header.offsetHeight)
let headerHeight=this.$refs.header.offsetHeight;
//滚轮位置,滚轮滚上去了多少
let oTop=document.doucumentElement.scrollTop;
//这个地方就非常有意思了,当滚轮滚上去大于200的时候,除以200,就大于1,同时把元素的透明度设为1,让元素显示,当滚轮不大于200时,透明度是慢慢增加,就会有一个渐变的效果
let opacity=oTop/100
if(opacity>=1){
this.bgOpacity=1
}else{
this.bgOpacity=opacity
}
//获取每一个大块的自身的高度
//console.log(doucment.getElementById("wrap_0").offsetHeight);
//设置一个数组存放高度
let wrapHeight=[];
wrapHeight.push(doucument.getElementById("wrap_0"));
wrapHeight.push(doucument.getElementById("wrap_1"));
wrapHeight.push(doucument.getElementById("wrap_2"));
wrapHeight.push(doucument.getElementById("wrap_3"));
//console.log(window.scrollY)
let {scrollY}=window;//解构赋值,window的scrollY对象,卷进去的高度
//reduce遍历数组
wrapHeight.reduce((prev,value,index)=>{
if(!document.getElement("wrap_0")&&!document.getElement("wrap_1")
&&!document.getElement("wrap_2")&&!document.getElement("wrap_3")){
return;
}
if(prev){
return prev
}
if(scrollY+headerHight<=value.offsetHeight+value.offsetTop)
})
},500)复习一下reduce遍历数组
let arr=[11,22,33,44]
let sum=arr.reduce((prev,current,index,arr)=>{
console.log(prev);//第二个参数
console.log(current);//value
console.log(index);//index
console.log(arr);//arr
return prev+current//prev相当于可以设个起始值,然后数组value循环累加
},0)
console.log(sum);导航一开始是没有出现的透明度为0,当滑到了一定的距离, 导航出现
//设置导航的背景颜色
<div
class="detail-header"
ref="header"
:style="'background:rgba(255,255,255,'+bgOpacity)"// 绑定数据,进行拼串
><div>
//导航中间的内容
<div
class="detail-tabs"
:style="'opacity:'+bgOpacity"//设置透明度
></div>
//在data中定义一个变量
data(){
return{
bgOpacity:0,
}
}