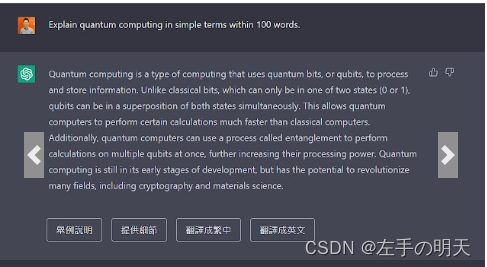
全屏弹幕
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WthBxEGK-1685321359567)(E:\前端\JavaScript\弹幕效果\弹幕效果.assets\image-20230409193631174.png)]](https://img-blog.csdnimg.cn/fc2cf71880364831a91e78d78f9450c0.png)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹幕效果</title>
<style>
.bullet {
position: absolute;
font-size: 20px;
color: white;
text-shadow: 1px 1px 1px black;
white-space: nowrap;
overflow: hidden;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
var container = document.getElementById('container');
var data = [
{ text: '这是第一条弹幕', color: 'red' },
{ text: '这是第二条弹幕', color: 'green' },
{ text: '这是第三条弹幕', color: 'blue' }
];
var speed = 2;
var interval = 1000;
var topArr = [];
for (var i = 0; i < 10; i++) {
topArr.push(i * 30);
}
var index = 0;
var timer = setInterval(function() {
var bullet = data[index];
var span = document.createElement('span');
span.className = 'bullet';
span.innerText = bullet.text;
span.style.color = bullet.color;
var top = topArr[Math.floor(Math.random() * topArr.length)];
span.style.top = top + 'px';
container.appendChild(span);
var width = span.offsetWidth;
var left = container.offsetWidth;
span.style.left = left + 'px';
var bulletTimer = setInterval(function() {
left -= speed;
span.style.left = left + 'px';
if (left < -width) {
container.removeChild(span);
clearInterval(bulletTimer);
}
}, 10);
index++;
if (index >= data.length) {
index = 0;
}
}, interval);
</script>
</body>
</html>
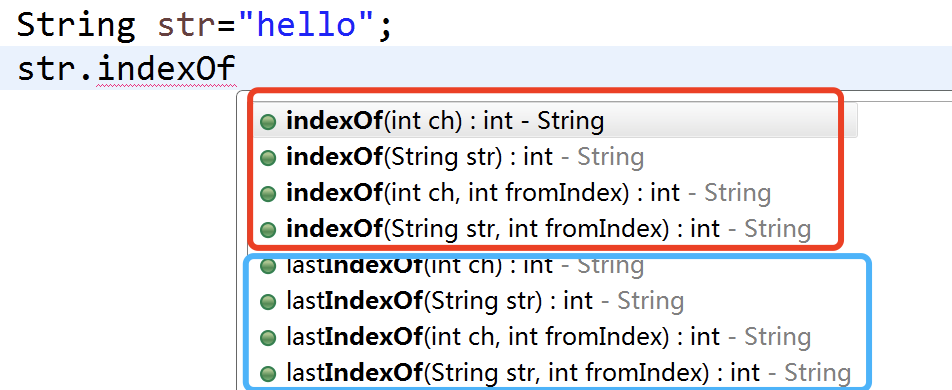
盒子弹幕
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oXBnQIxE-1685321359568)(E:\前端\JavaScript\弹幕效果\弹幕效果.assets\image-20230409193750938.png)]](https://img-blog.csdnimg.cn/ed1b9d131269460ea9445d4e2f66b730.png)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Simple Danmaku Effect</title>
<style>
.danmaku-container {
position: relative;
height: 300px;
background-color: black;
color: white;
font-size: 20px;
overflow: hidden;
}
.danmaku {
position: absolute;
top: 0;
white-space: nowrap;
opacity: 0.8;
}
</style>
</head>
<body>
<div class="danmaku-container"></div>
<script>
function createDanmaku(text) {
var danmaku = document.createElement("div");
danmaku.classList.add("danmaku");
danmaku.innerText = text;
danmaku.style.right = "0";
var container = document.querySelector(".danmaku-container");
danmaku.style.top = Math.floor(Math.random() * container.offsetHeight) + "px";
container.appendChild(danmaku);
var animationDuration = 5000;
var danmakuWidth = danmaku.offsetWidth;
var containerWidth = container.offsetWidth;
var distance = containerWidth + danmakuWidth;
var duration = (distance / containerWidth) * animationDuration;
danmaku.style.transition = "transform " + duration + "ms linear";
danmaku.style.transform = "translateX(-" + distance + "px)";
setTimeout(function() {
danmaku.remove();
}, duration);
}
function generateDanmakuText() {
var texts = ["Hello", "World", "Lorem", "Ipsum", "Dolor", "Sit", "Amet"];
var index = Math.floor(Math.random() * texts.length);
return texts[index];
}
setInterval(function() {
var text = generateDanmakuText();
createDanmaku(text);
}, 2000);
</script>
</body>
</html>
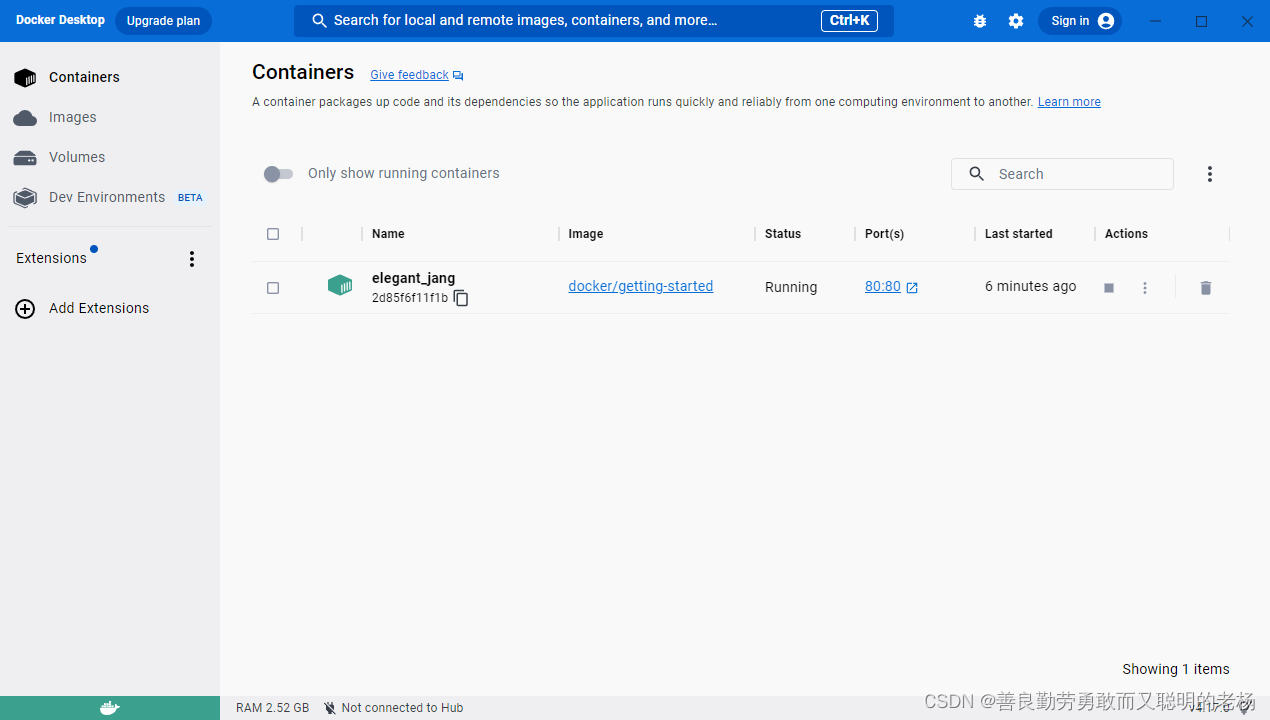
视频弹幕
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SOQBYeH7-1685321359569)(E:\前端\JavaScript\弹幕效果\弹幕效果.assets\image-20230409213636880.png)]](https://img-blog.csdnimg.cn/f7ffeac5586b49388997bd8107b9498a.png)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹幕效果</title>
<style>
#video-container {
position: relative;
width: 640px;
height: 360px;
margin: 0 auto;
}
#video {
width: 100%;
height: 100%;
}
#danmu-container {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
.danmu {
position: absolute;
font-size: 24px;
white-space: normal;
color: white;
text-shadow: 1px 1px 2px black;
animation: move 10s linear forwards;
}
@keyframes move {
from {
transform: translateX(640px);
}
to {
transform: translateX(-200%);
}
}
.box1{
display: flex;
justify-content: center;
margin-top: 40px;
}
.box1 .barrage-input{
padding: 10px;
font-size: 16px;
border-radius: 5px;
border: none;
box-shadow: 1px 1px 2px gray;
}
.box1 .barrage-but{
padding: 10px;
font-size: 16px;
border-radius: 5px;
border: none;
box-shadow: 1px 1px 2px gray;
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<div id="video-container">
<video id="video" src="Docker.mp4" controls></video>
<div id="danmu-container"></div>
</div>
<div class="box1">
<input type="text" id="danmu-input" placeholder="请输入弹幕" class="barrage-input">
<button id="danmu-send" class="barrage-but">发送</button>
</div>
<script>
const danmuContainer = document.getElementById('danmu-container');
const danmuInput = document.getElementById('danmu-input');
const danmuSend = document.getElementById('danmu-send');
danmuSend.addEventListener('click', () => {
const danmu = document.createElement('div');
danmu.classList.add('danmu');
danmu.innerText = danmuInput.value;
danmuContainer.appendChild(danmu);
danmuInput.value = '';
});
</script>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WthBxEGK-1685321359567)(E:\前端\JavaScript\弹幕效果\弹幕效果.assets\image-20230409193631174.png)]](https://img-blog.csdnimg.cn/fc2cf71880364831a91e78d78f9450c0.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oXBnQIxE-1685321359568)(E:\前端\JavaScript\弹幕效果\弹幕效果.assets\image-20230409193750938.png)]](https://img-blog.csdnimg.cn/ed1b9d131269460ea9445d4e2f66b730.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SOQBYeH7-1685321359569)(E:\前端\JavaScript\弹幕效果\弹幕效果.assets\image-20230409213636880.png)]](https://img-blog.csdnimg.cn/f7ffeac5586b49388997bd8107b9498a.png)