创建项目我们不多说,可以选择默认的,也可以用你们现有的项目。
前言:
git commit 的时候总有人填写一堆花里胡哨乱写的内容,甚至看了commit 的描述都不知道他这次提交到底做了个啥,那我们有没有办法规范大家的commit提交呢?
commit规范
其实我们的commit是有一套提交规范的,大致内容如下:
| 类型名称 | 类型内容 |
|---|---|
| feat | 新内容 |
| fix | 修复bug |
| docs | 文档 |
| style | 格式化代码 |
| refactor | 重构 |
| test | 增加测试 |
| refactor | 重构 |
实例
git commit -m'feat: 增加导航外部链接跳转功能'
git commit -m'fix: bug13756 修复外部链接跳转空白问题'
你在看看我这xxx同事没规范写的内容:
git commit -m'aaaaa'
写的6不6?
带着规范的看着就很直观,一看心里就有个大概!直接知道了是新功能还是修bug还是干啥的。所以是很有必要在多人开发中统一规范的,git commit 就可以做到此类功能,但我们放在后话,像这样的规范呢一定要在会议中强调并且约束成员共同遵守,养成良好的习惯,才能可持续发展!
接着我们来看看代码的风格格式化!
传统的手段是右键手动格式化,这样很累还有可能忘了,也有可能大家的格式化工具不统一导致偏差。那么能自动吗?
答案当然是:能!
自动格式化代码
首先我们要考虑一点,什么时候自动格式化?
- 保存文件的时候自动格式化
- commit预处理的时候自动格式化
保存文件:
《如果a同学用prettier,b同学用了eslint呢,是不是风格上又回不统一了,保存的时候还会把对方的格式变了,双方互相影响了?这不太好,人为因素太多,那方案commit的时候自动格式化呢?
commit预处理:
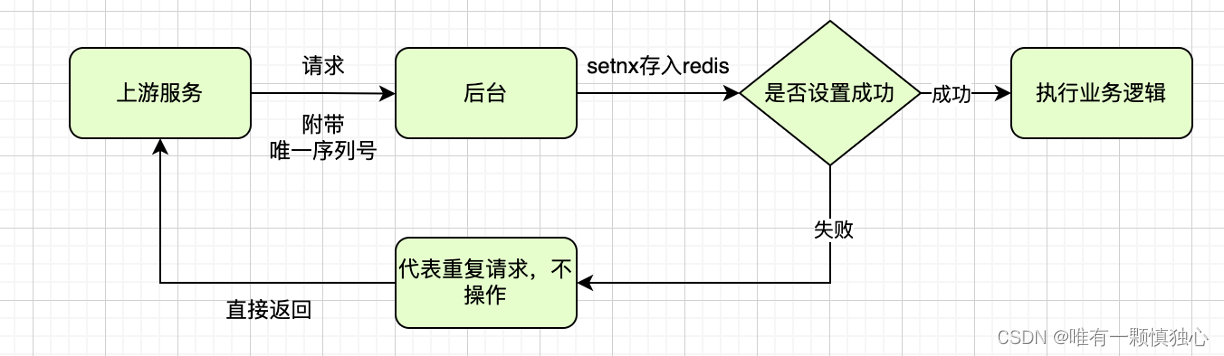
《首先看它的流程,这种方案是commit 的时候 根据脚本进行预处理
《格式化就根据已经定义好的格式内容和工具进行的格式化,也就是说我们走的是固定的脚本,是不是意味着格式被代码统一了,不再受人为因素影响了,那么也就做到了统一了,相当nice!
结果
commit预处理获胜!!!
那么怎么才能在commit预处理的时候自动格式化代码呢
答案是 husky + lint-staged 方案
1.安装husky
npm install husky -D
2.添加脚本
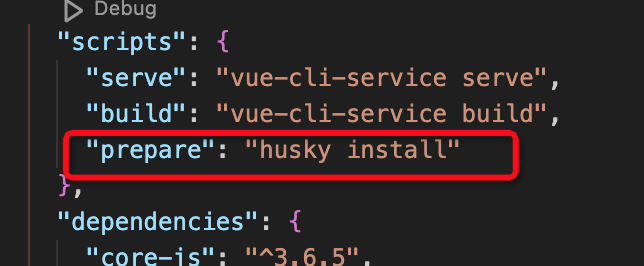
手动在package.json的script加上这么一段
"prepare": "husky install"

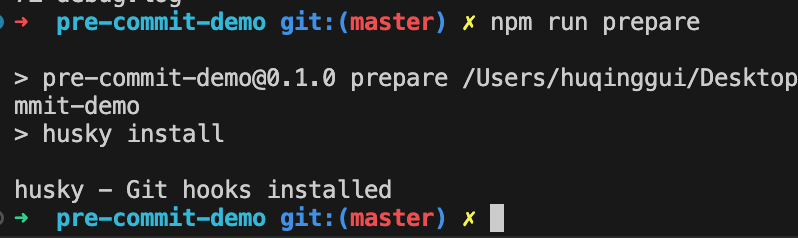
3.执行脚本
npm run prepare

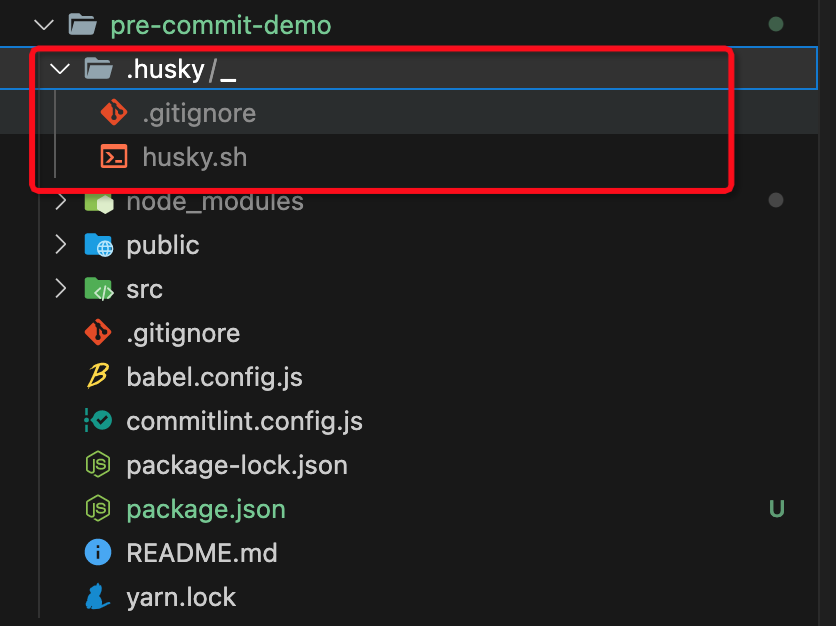
执行完项目根目录也会出现一个.husky文件夹

4.安装lint-staged
这里我们安装10.0.7版本的,和我的node12.16.1版本匹配,后续如果格式化出错可自行选择升降版本。
npm install lint-staged@10.0.7 -D
5.配置package.json的相关命令 和 配置格式化配置
package.json添加以下内容
{
"scripts": {
"format-code": "bash .husky/format-code.sh"
},
"lint-staged": {
"**/*.{js,jsx,ts,tsx,vue,json}": [
"prettier --write"
]
},
}
不难看出我们使用的prettier进行的格式化,所以我们可以用它的默认配置,在根目录建立.prettierrc.js并添加以下内容:
module.exports = {
printWidth: 80, // 每行代码长度的最大值
tabWidth: 2, // tab 键宽度
useTabs: false, // 是否使用 tab 键代替空格缩进
semi: true, // 是否在语句末尾加分号
singleQuote: false, // 是否使用单引号代替双引号
quoteProps: "as-needed", // 对象字面量中属性名是否加引号,可选值为 always, as-needed
jsxSingleQuote: false, // 在 JSX 中是否使用单引号代替双引号
trailingComma: "es5", // 数组、对象等结尾元素是否添加逗号,可选值为 none, es5, all
bracketSpacing: true, // 在对象字面量声明所使用的的花括号后({)和前(})输出空格
jsxBracketSameLine: false, // 在多行 JSX 元素的最后一行的末尾放置 > 而不是单独放在下一行
arrowParens: "always", // 是否在箭头函数参数周围添加括号,可选值为 always, avoid
rangeStart: 0, // 省略代码范围的起始行编号
rangeEnd: Infinity, // 省略代码范围的结束行编号
requirePragma: false, // 是否严格按照文件顶部的一些特殊注释格式化代码(有一定的类似于 ESLint 规则的效果)
insertPragma: false, // 在文件顶部插入一个 @format 的特殊注释,用于提醒开发人员本文件已经格式化过了
proseWrap: "preserve", // 格式化 markdown 文件时是否保留文本换行
};
6.在.husky文件下建立pre-commit 和 format-code.sh 并添加相应的内容
npx husky add .husky/pre-commit
npx husky add .husky/format-code.sh
在pre-commit下添加以下内容
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npm run format-code
在format-code.sh添加如下内容
#!/bin/bash
red=$(tput setaf 1)
green=$(tput setaf 2)
reset=$(tput sgr0)
echo "》》》${green}开始按统一配置格式化暂存区代码...${reset}"
if ! npx lint-staged; then
echo "《《《${red}格式化出错,请根据错误内容修改后再次尝试!${reset}"
exit 1;
fi
echo "《《《${green}恭喜你,格式完成!${reset}"
exit
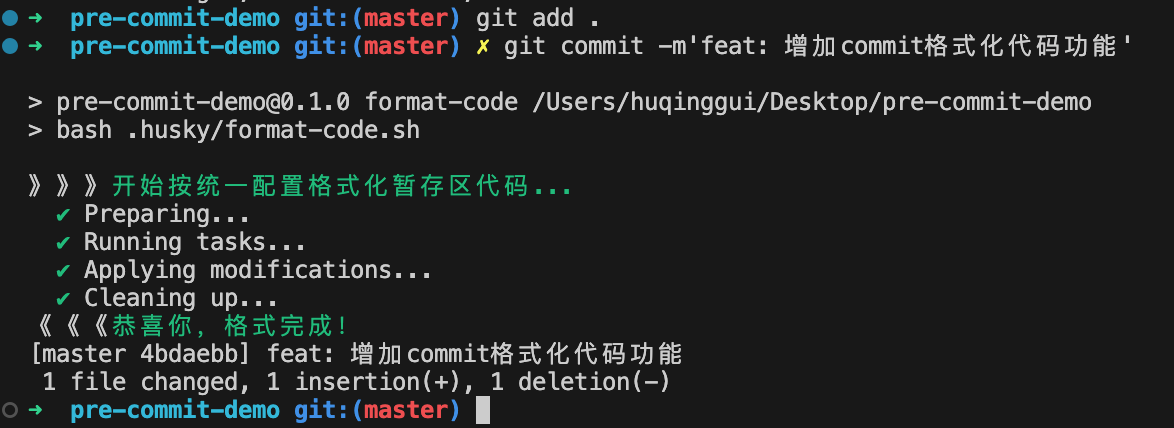
7.提交代码测试效果
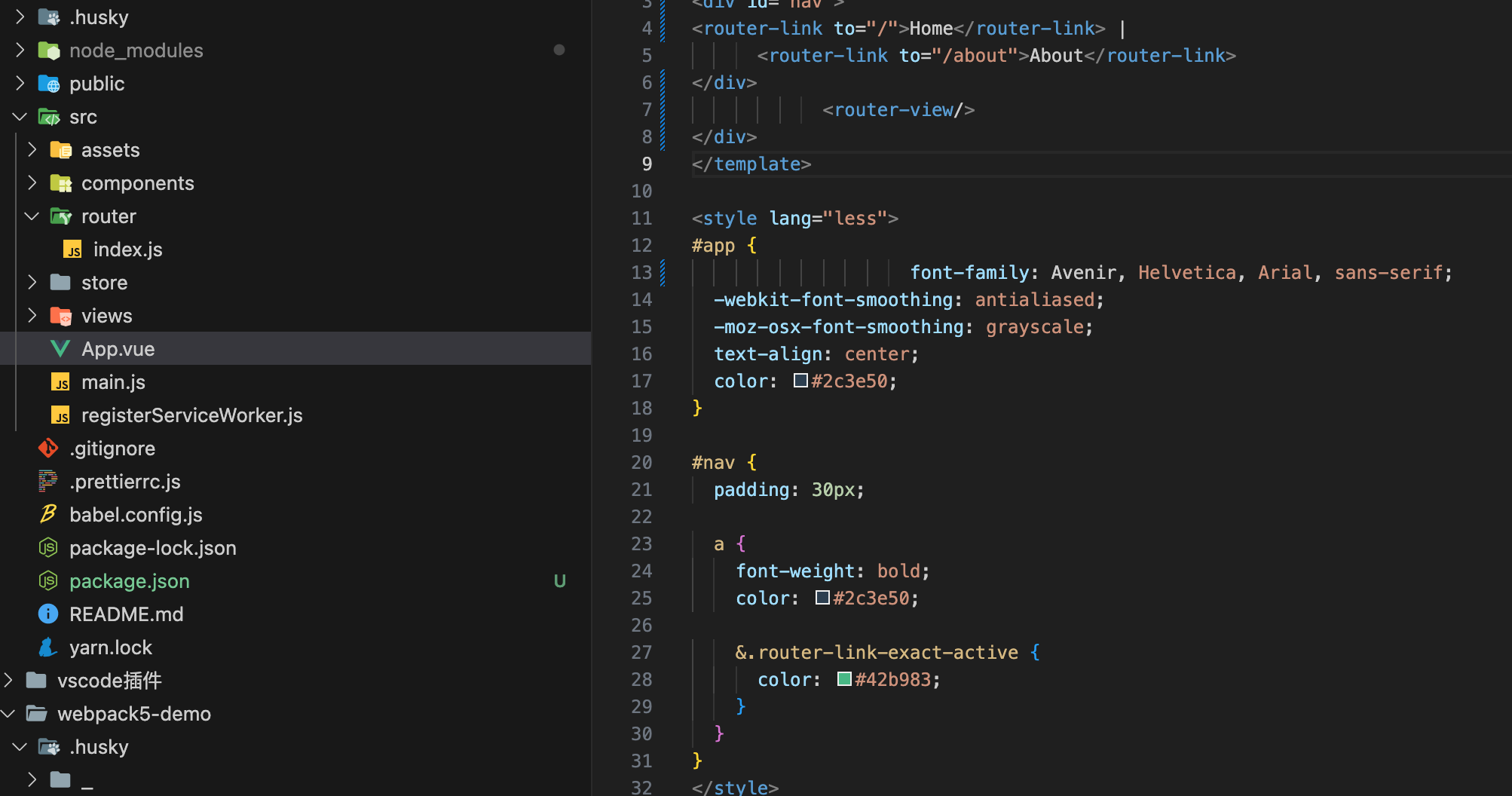
我们更改一个文件让它的格式不正确再去提交代码,就改App.vue吧,这样改

格式被打乱了,我再去提交【注意前面提到的commit规范哦】!

注意:我只显示一个更改是因为我的代码已经提交过了,你们在进行这个教程尝试后如果没提交过代码的话应该会显示很多个更改,注意了。

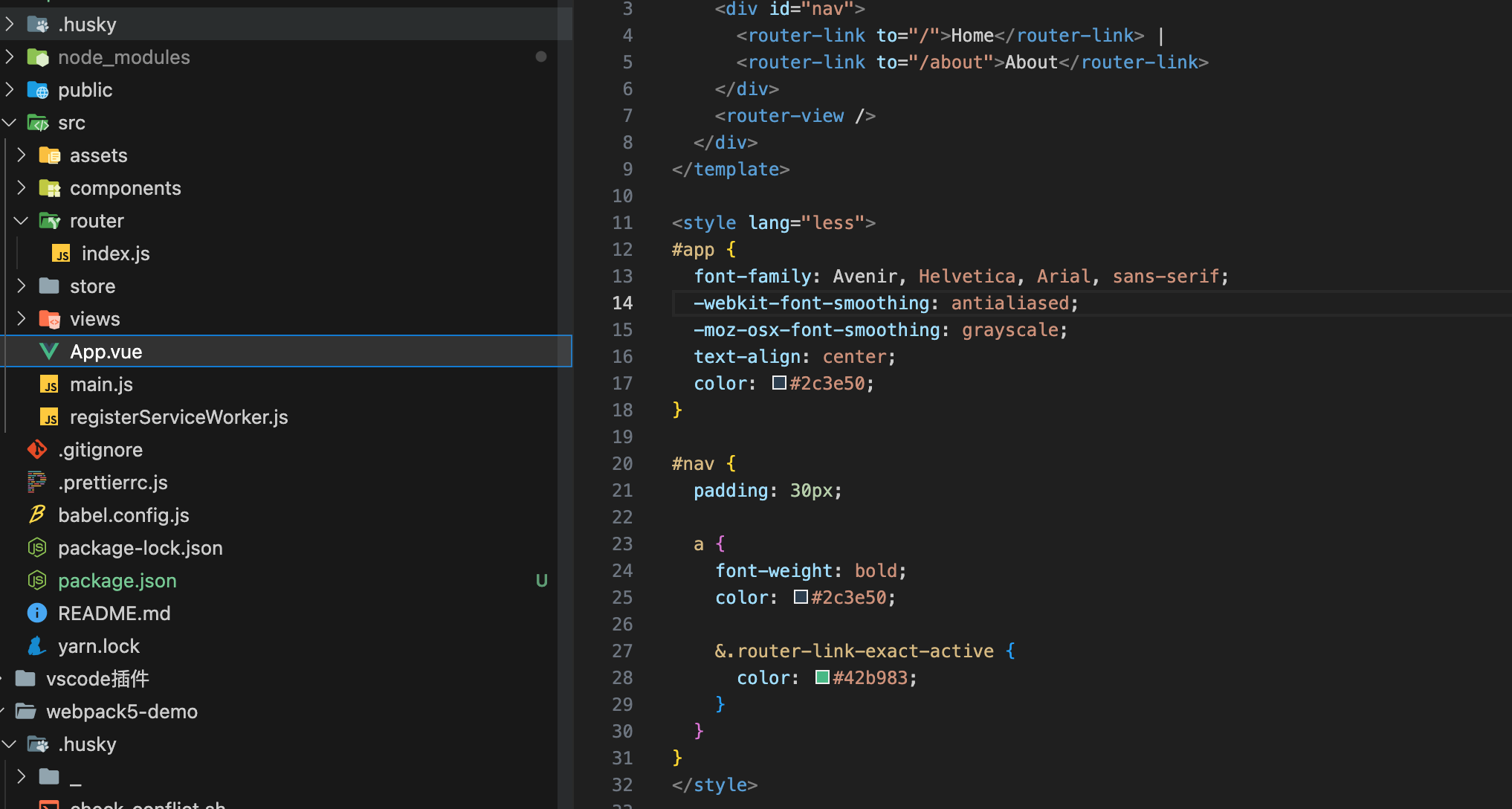
再看App.vue显然已经被格式化了!最后我们提交代码吧!
总结
- commit规范要熟知和养成习惯
- lint-staged的作用和配置
- husky的作用和怎么写一个简单的脚本
以上希望大家都能掌握,下一章节再见👋!














![[极客大挑战 2019]PHP1](https://img-blog.csdnimg.cn/img_convert/ab42769906d3495fb599cd71c10f2fa4.png)