以下为实现使用js外链的方式输出一个5行6列的长方形的程序代码和运行截图
目录
前言
一、使用js外链的方式输出一个5行6列的长方形(HTML部分)
1.1 运行流程及思想
1.2 代码段
1.3 JavaScript语句代码
二、使用js外链的方式输出一个5行6列的长方形(js部分)
1.1 运行流程及思想
1.2 代码段
三、JavaScipt部分(完整版)
1.2 代码段
前言
1.若有选择,您可以在目录里进行快速查找;
2.本博文代码可以根据题目要求实现相关使用功能。同时可以实现自定义的设置;
3.本文介绍的是JavaScript代码习题,本博文使用的软件是HBuilder X3.7.9编写的代码,原则上其他软件如DW、VSCode或DW较低或较高版本的软件都是兼容的,若您有需要且编写软件不是HBX等软件原则上都是可以能正常运行的;

图1 编写软件举例(部分)
4.这里要特别说明,因为我使用的是HBX,所以是网页格式,我也单独把<script>语句粘贴了出来,有需要可直接复制<script></script>语句;
5.本博文代码是我在上学时写的,有一些地方没能完美实现,请包涵也请多赐教,若您发现了问题也请麻烦您将问题反馈给我,我好更正错误、总结完善、持续改善!
6.博文通常需要在浏览器运行,通常会弹出表单,输入数值并得出结果。本文使用的是谷歌浏览器,推荐使用谷歌浏览器;
7.若涉及侵权,请联系删除;
提示:以下是本篇文章正文内容,下面案例可供参考
一、使用js外链的方式输出一个5行6列的长方形(HTML部分)
1.1 运行流程及思想
这是通过通过外链的方式来定义输出5行6列输出长方形的代码。具体思想流程如下:
1.2 代码段
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="4.js">
</script>
</head>
<body>
</body>
</html>
1.3 JavaScript语句代码
代码如下(示例):
<script src="4.js">
</script>二、使用js外链的方式输出一个5行6列的长方形(js部分)
1.1 运行流程及思想
(js部分文件我以4.js命名的)
1.2 代码段
代码如下(示例):
var arr = new Array(new Array("*","*","*","*","*"),new Array("*","*","*","*","*"),new Array("*","*","*","*","*"),new Array("*","*","*","*","*"),new Array("*","*","*","*","*"),new Array("*","*","*","*","*"));
for( var i in arr)
{
for(var j in arr[i])
{document.write(" ")
document.write(arr[i][j])+"";
}
document.write("<br>");
} 三、JavaScipt部分(完整版)
1.2 代码段
代码如下(示例):
<script type="text/javascript">
var arr = new Array(new Array("*","*","*","*","*"),new Array("*","*","*","*","*"),new Array("*","*","*","*","*"),new Array("*","*","*","*","*"),new Array("*","*","*","*","*"),new Array("*","*","*","*","*"));
for( var i in arr)
{
for(var j in arr[i])
{document.write(" ")
document.write(arr[i][j])+"";
}
document.write("<br>");
}
</script>
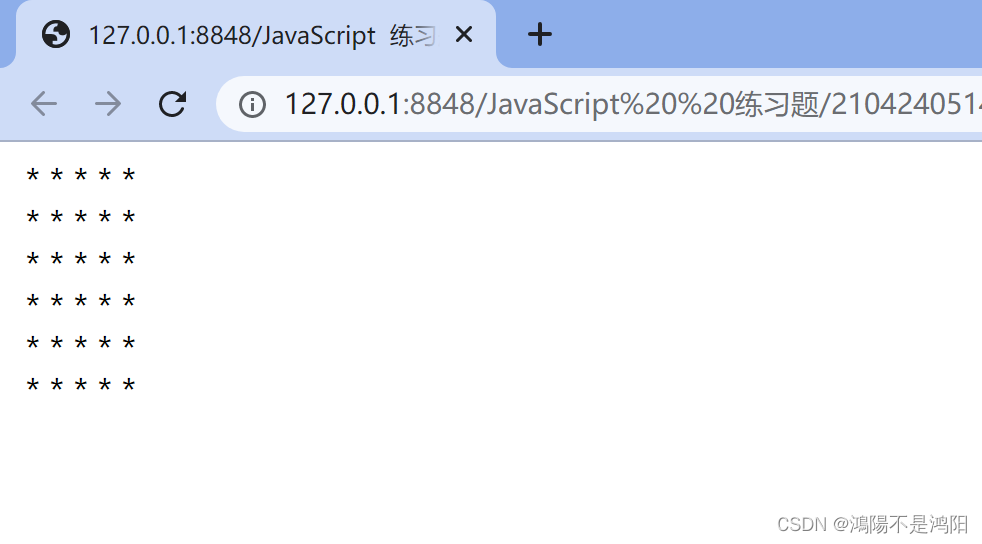
运行结果如下(示例):
1.4.1 浏览器弹出表单显示结果














![[极客大挑战 2019]PHP1](https://img-blog.csdnimg.cn/img_convert/ab42769906d3495fb599cd71c10f2fa4.png)