实现方式
多主题皮肤切换有很多种实现方式,可以用css预处理器实现,可以用js实现,其实最近简单的一种方式是用css变量(css variable)实现

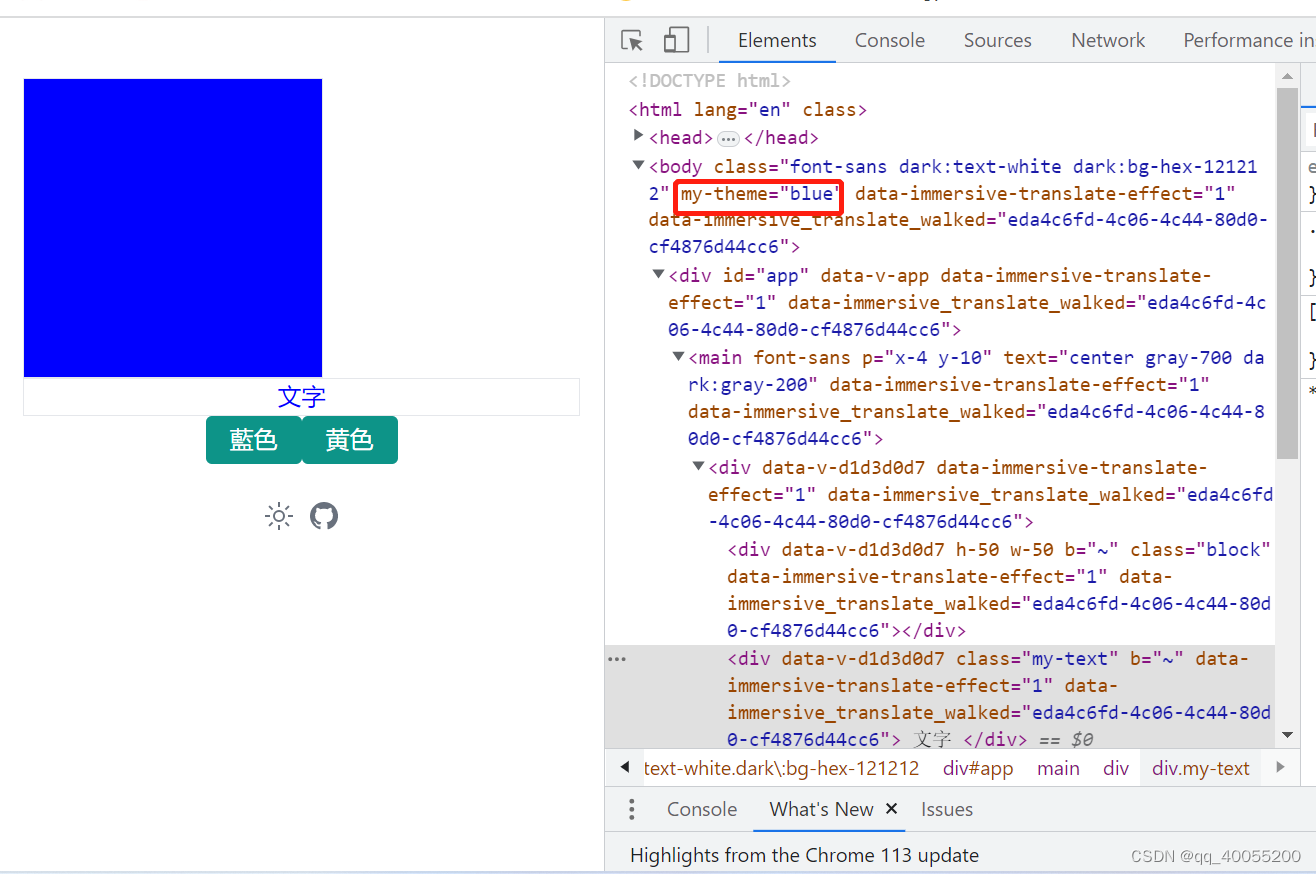
单页面应用中,可以通过设置body的css变量爱控制整个系统的颜色,body添加一个属性my-theme,该属性值用来表示当前页面的主题皮肤,切换主题时更新my-theme更新dom来实现主题皮肤的切换
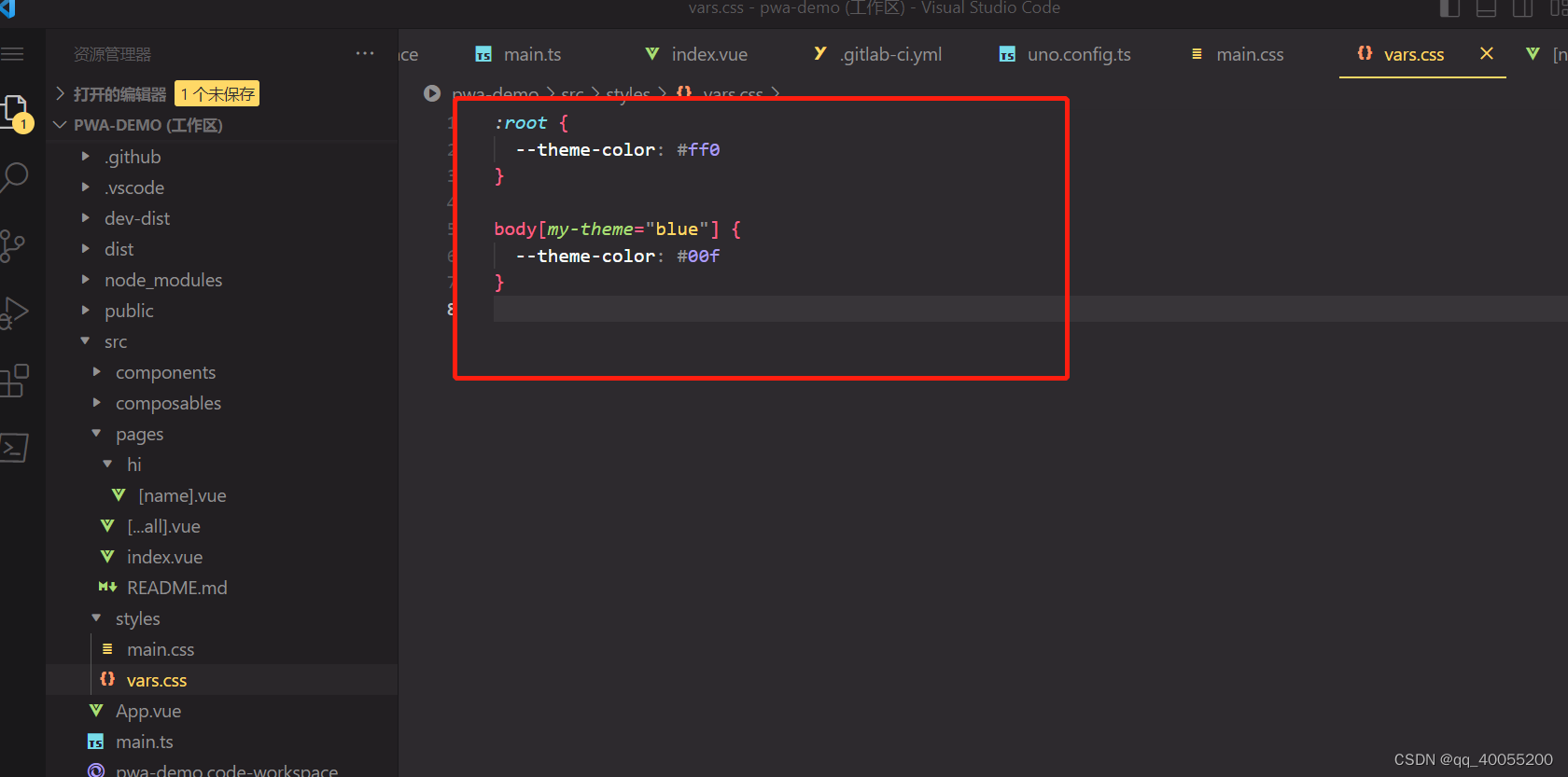
也可以在body中定义class内设置主题变量,实现对组件模块的主题定制创建主题变量配置文件,不同的主题创建设置不同的theme-mode值就好了

实时切换主题页面刷新
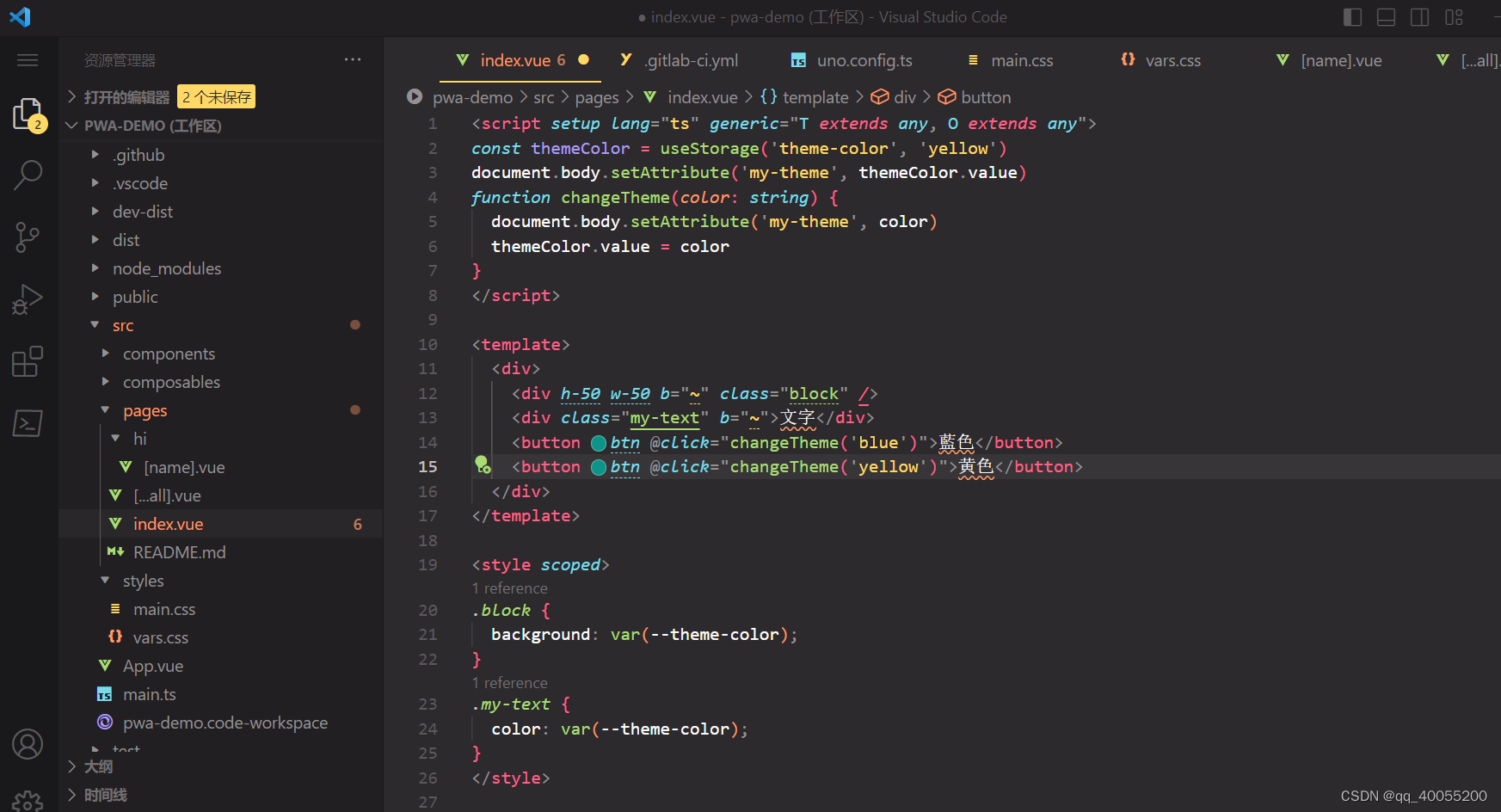
div中使用了主题颜色background:var(--bg-color),后续开发在style中调用上述主题配置中的css变量就好啦

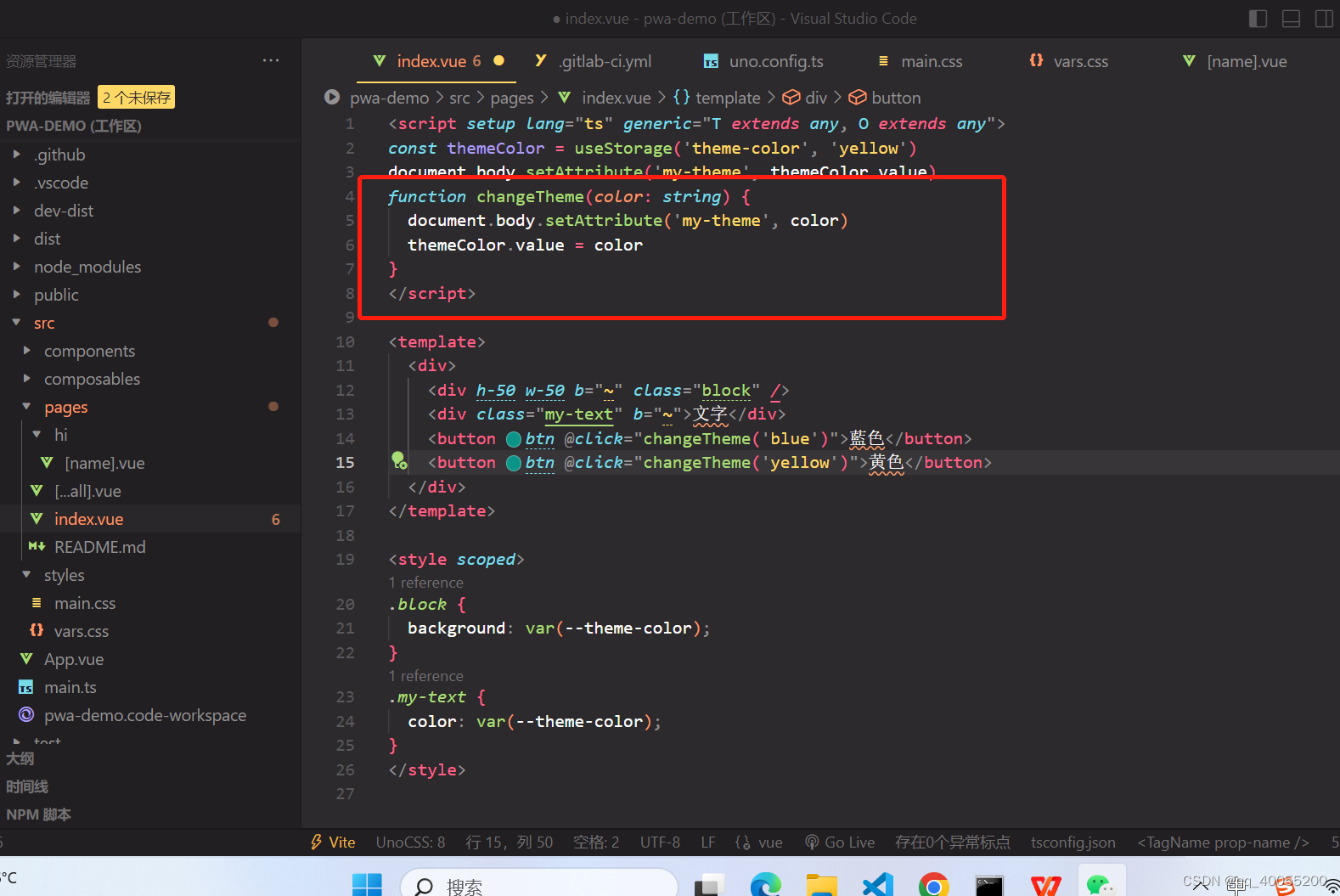
切换主题触发改变body的my-theme值

文章:vue css变量实现多主题皮肤切换_css 主题 变量_qq_41419473的博客-CSDN博客

![[论文分享] jTrans: Jump-Aware Transformer for Binary Code Similarity](https://img-blog.csdnimg.cn/f72e9f084be64fc2b7141c6be203e0a5.png)














![[acwing周赛复盘] 第 105 场周赛20230527](https://img-blog.csdnimg.cn/ebe525ceb0a54a02a9e8a76f48606662.png)