虽然不是狂爱足球爱好者,但多少会有关注下,像梅西和C罗是经常听到的
可能是没有我们队的原因,关注会比较少,只看个结果,所以
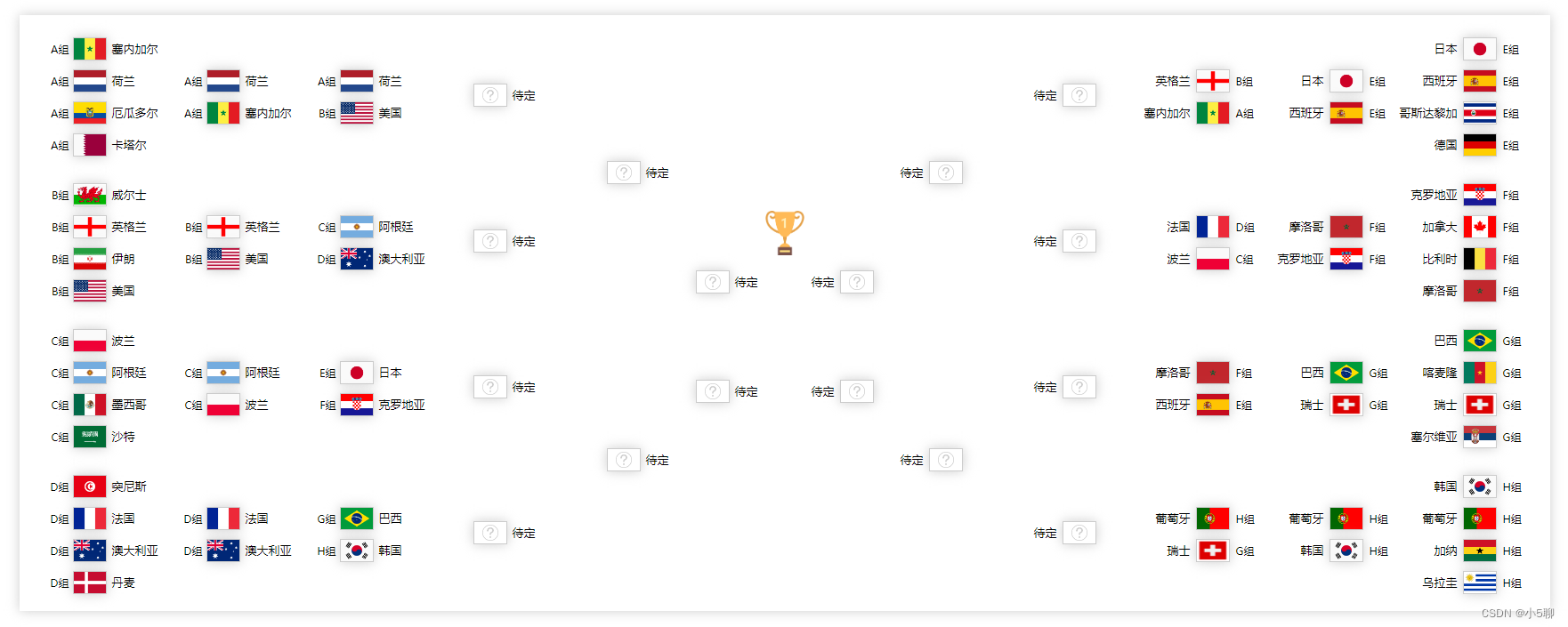
趁着这次机会,通过js前端技术div+css布局方式绘制本次世界杯足球比赛对阵图
2022年卡塔尔世界杯是第二十二届世界杯足球赛,当地时间 2022年11月20日 至 2022年12月18日
目前16强已出,会持续根据更新

一、足球信息
可能有些小伙伴对足球一些信息不太了解,下面将简单说下足球世界杯相关信息
1、32强分组
1)通过六大赛区预选赛产生32支球队,各个赛区名额不同
2)东道主,不用参与预选赛,所以还有31个名额
3)32强分为8个小组,每个小组固定4支球队,命名A~H组
2、 16强分组
1)每个小组的前2名进入16强
2)分组
| A组第一 PK B组第二,产生胜者1 |
| B组第一 PK A组第二,产生胜者2 |
| C组第一 PK D组第二 ,产生胜者3 |
| D组第一 PK C组第二,产生胜者4 |
| E组第一 PK F组第二,产生胜者5 |
| F组第一 PK E组第二,产生胜者6 |
| G组第一 PK H组第二,产生胜者7 |
| H组第一 PK G组第二,产生胜者8 |
3、8强分组
1)胜者1 PK 胜者3,产生胜者A
2)胜者2 PK 胜者4,产生胜者B
3)胜者5 PK 胜者7,产生胜者C
4)胜者6 PK胜者8,产生胜者D
4、4强分组
1)胜者A PK 胜者C
2)胜者B PK 胜者D
5、冠亚军
1)4强中,获胜的两队进入决赛
2)4强中,输的两队争夺第三名
二、编码绘制赛程图
根据上面规则,可通过div+css+js方式布局绘制出对阵比赛图
1、左右两边分组设置4个小组
2、主要以相对布局方式,按一定规律进行排序
3、图片到时会上传到CSDN
完成代码如下
<script src="jquery.min.js"></script>
<style type="text/css">
.img-div { width: 36px; height: 24px; border: 1px solid #ccc; position: absolute; }
.img-div .img { width: 100%; height: 100%; }
.img-div .img2 { width: 18px; height: 18px; margin-top: 3px; margin-left: 9px; }
.shadwo { box-shadow: 0 0 13px #ccc; }
.left-group-div { position: absolute; left: -105px; width: 100px; height: 24px; line-height: 24px; font-size: 12px; text-align: right; }
.right-group-div { position: absolute; right: -108px; width: 100px; height: 24px; line-height: 24px; font-size: 12px; }
.left-div { position: absolute; left: 43px; width: 100px; height: 24px; line-height: 24px; font-size: 13px; }
.right-div { position: absolute; right: 43px; width: 100px; height: 24px; line-height: 24px; font-size: 13px;text-align: right; }
/*圆*/
.circular-div { position: absolute; top: 300px; left: 800px; width: 0px; height: 200px; border-radius: 200px; border: 2px solid #099dff; }
</style>
<div style="padding: 20px 60px; width: 1600px; height: 630px; margin: 0 auto; margin-top: 30px; box-shadow: 0 0 13px #ccc; ">
<div id="div" style="position: relative;">
</div>
</div>
<script type="text/javascript">
// ===分组和对阵图===
$(function () {
var line = $('<div class="circular-div"></div>');
//$('#div').append(line);
line.animate({ width: "200px" }, 5000);
// 公共变量
var height = 36;
var paddingBottom = 5;
// ===A~D组===
var flagArrLeft = [
{
group: 'A组',
name: '塞内加尔',
src: 'images/5409f8cd1d7c3d4fc52c3c73d8f4d748.png',
},
{
group: 'A组',
name: '荷兰',
src: 'images/e449bde913469bca9c7478ec17d2fe6c.png',
},
{
group: 'A组',
name: '厄瓜多尔',
src: 'images/f7fbe426deae24a394e516e5991c63af.png',
},
{
group: 'A组',
name: '卡塔尔',
src: 'images/20d6af801cec5aadd82c4da763648daa.png',
},
{
group: 'B组',
name: '威尔士',
src: 'images/3ad99a9c186a78be12852a2c1e1b0e53.png',
},
{
group: 'B组',
name: '英格兰',
src: 'images/e80b5eececdfb64fbb50aa0c8c366861.png',
},
{
group: 'B组',
name: '伊朗',
src: 'images/79bc4fe4b02ad0544af9f2a8fbbe02e1.png',
},
{
group: 'B组',
name: '美国',
src: 'images/19f0d6e267727f9846559d420a2068a6.png',
},
{
group: 'C组',
name: '波兰',
src: 'images/636392ea158aa3afb9c47949364b888e.png',
},
{
group: 'C组',
name: '阿根廷',
src: 'images/ca4718053280290ad49d44d67ca97743.png',
},
{
group: 'C组',
name: '墨西哥',
src: 'images/82e8ef2732cf8ea2554fad9a99a712fd.png',
},
{
group: 'C组',
name: '沙特',
src: 'images/b3b1f269a39ef3b5b1700a854902eb8b.png',
},
{
group: 'D组',
name: '突尼斯',
src: 'images/5f801ce25d4e64977ff65e297e82c81a.png',
},
{
group: 'D组',
name: '法国',
src: 'images/cf81fe2ec21bfebf376ca1bfcee07b23.png',
},
{
group: 'D组',
name: '澳大利亚',
src: 'images/9c6ae919870434634765897f52ca26b1.png',
},
{
group: 'D组',
name: '丹麦',
src: 'images/e3c72eaf6d6ec0e992035072e762d519.png',
},
]
for (var i = 0, j = 0; i < 16; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = flagArrLeft[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="left-group-div">' + group + '</div>');
div.append('<div class="left-div">' + name + '</div>');
div.append('<img class="img" src="' + src + '" />');
if (i > 0 && i % 4 == 0) {
j++;
}
var top = j * 20;
div.css({ "top": (i * height + paddingBottom + top) + "px", "left": "0px" });
$('#div').append(div);
}
var leftTwoArr = [
{
group: 'A组',
name: '荷兰',
src: 'images/e449bde913469bca9c7478ec17d2fe6c.png',
},
{
group: 'A组',
name: '塞内加尔',
src: 'images/5409f8cd1d7c3d4fc52c3c73d8f4d748.png',
},
{
group: 'B组',
name: '英格兰',
src: 'images/e80b5eececdfb64fbb50aa0c8c366861.png',
},
{
group: 'B组',
name: '美国',
src: 'images/19f0d6e267727f9846559d420a2068a6.png',
},
{
group: 'C组',
name: '阿根廷',
src: 'images/ca4718053280290ad49d44d67ca97743.png',
},
{
group: 'C组',
name: '波兰',
src: 'images/636392ea158aa3afb9c47949364b888e.png',
},
{
group: 'D组',
name: '法国',
src: 'images/cf81fe2ec21bfebf376ca1bfcee07b23.png',
},
{
group: 'D组',
name: '澳大利亚',
src: 'images/9c6ae919870434634765897f52ca26b1.png',
},
];
for (var i = 0; i < 8; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = leftTwoArr[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="left-group-div">' + group + '</div>');
div.append('<div class="left-div">' + name + '</div>');
div.append('<img class="img" src="' + src + '" />');
var top = 0;
if (i == 0) {
top = height + paddingBottom;
}
else if (i == 1) {
top = (i + 1) * height + paddingBottom;
}
else if (i == 2) {
top = (i + 3) * height + (i + 3) * paddingBottom;
}
else if (i == 3) {
top = (i + 3) * height + (i + 2) * paddingBottom;
}
else if (i == 4) {
top = (i + 5) * height + (i + 5) * paddingBottom;
}
else if (i == 5) {
top = (i + 5) * height + (i + 4) * paddingBottom;
}
else if (i == 6) {
top = (i + 7) * height + (i + 7) * paddingBottom;
}
else if (i == 7) {
top = (i + 7) * height + (i + 6) * paddingBottom;
}
div.css({ "top": top + "px", "left": "150px" });
$('#div').append(div);
}
var leftThreeArr = [
{
group: 'A组',
name: '荷兰',
src: 'images/e449bde913469bca9c7478ec17d2fe6c.png',
},
{
group: 'B组',
name: '美国',
src: 'images/19f0d6e267727f9846559d420a2068a6.png',
},
{
group: 'C组',
name: '阿根廷',
src: 'images/ca4718053280290ad49d44d67ca97743.png',
},
{
group: 'D组',
name: '澳大利亚',
src: 'images/9c6ae919870434634765897f52ca26b1.png',
},
{
group: 'E组',
name: '日本',
src: 'images/aaa5b59dabdb134ef29be5d2606ce759.png',
},
{
group: 'F组',
name: '克罗地亚',
src: 'images/160422fb015875d37b44c1250c25a968.png',
},
{
group: 'G组',
name: '巴西',
src: 'images/b06748a153a355351a271eebbaad33d0.png',
},
{
group: 'H组',
name: '韩国',
src: 'images/a6f50eeb6923fc95feb1878d7e9c83c5.png',
},
];
for (var i = 0; i < 8; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = leftThreeArr[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="left-group-div">' + group + '</div>');
div.append('<div class="left-div">' + name + '</div>');
div.append('<img class="img" src="' + src + '" />');
var top = 0;
if (i == 0) {
top = height + paddingBottom;
}
else if (i == 1) {
top = (i + 1) * height + paddingBottom;
}
else if (i == 2) {
top = (i + 3) * height + (i + 3) * paddingBottom;
}
else if (i == 3) {
top = (i + 3) * height + (i + 2) * paddingBottom;
}
else if (i == 4) {
top = (i + 5) * height + (i + 5) * paddingBottom;
}
else if (i == 5) {
top = (i + 5) * height + (i + 4) * paddingBottom;
}
else if (i == 6) {
top = (i + 7) * height + (i + 7) * paddingBottom;
}
else if (i == 7) {
top = (i + 7) * height + (i + 6) * paddingBottom;
}
div.css({ "top": top + "px", "left": "300px" });
$('#div').append(div);
}
var leftFourArr = [
{
group: '',
name: '待定',
src: 'wenhao.png',
},
{
group: '',
name: '待定',
src: 'wenhao.png',
},
{
group: '',
name: '待定',
src: 'wenhao.png',
},
{
group: '',
name: '待定',
src: 'wenhao.png',
},
];
for (var i = 0; i < 4; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = leftFourArr[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="left-div">' + name + '</div>');
if (name == "待定") {
div.append('<img class="img2" src="' + src + '" />');
}
else {
div.append('<div class="left-group-div">' + group + '</div>');
div.append('<img class="img" src="' + src + '" />');
}
var top = 0;
if (i == 0) {
top = height + (height + paddingBottom) / 2;
}
else if (i == 1) {
top = (i + 4) * (height + paddingBottom) + (height + paddingBottom) / 2 - 5;
}
else if (i == 2) {
top = (i + 7) * (height + paddingBottom) + (height + paddingBottom) / 2 - 5;
}
else if (i == 3) {
top = (i + 10) * (height + paddingBottom) + (height + paddingBottom) / 2 - 5;
}
div.css({ "top": top + "px", "left": "450px" });
$('#div').append(div);
}
var leftFiveArr = [
{
group: '',
name: '待定',
src: 'wenhao.png',
},
{
group: '',
name: '待定',
src: 'wenhao.png',
},
];
for (var i = 0; i < 2; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = leftFiveArr[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="left-div">' + name + '</div>');
if (name == "待定") {
div.append('<img class="img2" src="' + src + '" />');
}
else {
div.append('<div class="left-group-div">' + group + '</div>');
div.append('<img class="img" src="' + src + '" />');
}
var top = 0;
if (i == 0) {
top = (i + 3) * (height + paddingBottom) + (height + paddingBottom) / 2;
}
else if (i == 1) {
top = (i + 10) * (height + paddingBottom) + (height + paddingBottom) / 2 - 5;
}
div.css({ "top": top + "px", "left": "600px" });
$('#div').append(div);
}
var leftSixArr = [
{
group: '',
name: '待定',
src: 'wenhao.png',
},
];
for (var i = 0; i < 1; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = leftSixArr[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="left-div">' + name + '</div>');
if (name == "待定") {
div.append('<img class="img2" src="' + src + '" />');
}
else {
div.append('<div class="left-group-div">' + group + '</div>');
div.append('<img class="img" src="' + src + '" />');
}
var top = 0;
if (i == 0) {
top = (i + 6) * (height + paddingBottom) + (height + paddingBottom) / 2;
}
div.css({ "top": top + "px", "left": "700px" });
$('#div').append(div);
}
var leftSevenArr = [
{
group: '',
name: '待定',
src: 'wenhao.png',
},
];
for (var i = 0; i < 1; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = leftSevenArr[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="left-div">' + name + '</div>');
if (name == "待定") {
div.append('<img class="img2" src="' + src + '" />');
}
else {
div.append('<div class="left-group-div">' + group + '</div>');
div.append('<img class="img" src="' + src + '" />');
}
var top = 0;
if (i == 0) {
top = (i + 9) * (height + paddingBottom) + (height + paddingBottom) / 2;
}
div.css({ "top": top + "px", "left": "700px" });
$('#div').append(div);
}
// ===/A~D组===
// ===E~H组===
var flagArrRight = [
{
group: 'E组',
name: '日本',
src: 'images/aaa5b59dabdb134ef29be5d2606ce759.png',
},
{
group: 'E组',
name: '西班牙',
src: 'images/423b6f44c2672d58086b04ac39ae15e5.png',
},
{
group: 'E组',
name: '哥斯达黎加',
src: 'images/e8c90529adf8a4bc6fef5a52fec9149a.png',
},
{
group: 'E组',
name: '德国',
src: 'images/635f433e3db5cff4f103ef6f79044195.png',
},
{
group: 'F组',
name: '克罗地亚',
src: 'images/160422fb015875d37b44c1250c25a968.png',
},
{
group: 'F组',
name: '加拿大',
src: 'images/b57067797fdbe0ebed243460195b2298.png',
},
{
group: 'F组',
name: '比利时',
src: 'images/794d8863eb276713c481c3398736b06e.png',
},
{
group: 'F组',
name: '摩洛哥',
src: 'images/06c2200f0d780e6c45fe1b85a35ceca5.png',
},
{
group: 'G组',
name: '巴西',
src: 'images/b06748a153a355351a271eebbaad33d0.png',
},
{
group: 'G组',
name: '喀麦隆',
src: 'images/3bebc6f2dad9f027ac176272442ba530.png',
},
{
group: 'G组',
name: '瑞士',
src: 'images/be6980d6afd68c698d92dd85b00ac35e.png',
},
{
group: 'G组',
name: '塞尔维亚',
src: 'images/173de8171422a2e07c0a8b7138728133.png',
},
{
group: 'H组',
name: '韩国',
src: 'images/a6f50eeb6923fc95feb1878d7e9c83c5.png',
},
{
group: 'H组',
name: '葡萄牙',
src: 'images/823e147f8bde4fef13f26aeeb9d7e691.png',
},
{
group: 'H组',
name: '加纳',
src: 'images/42a039c1519755b611ba84130284e516.png',
},
{
group: 'H组',
name: '乌拉圭',
src: 'images/012c08a106961a36b8f740e558bb9c6a.png',
},
]
for (var i = 0, j = 0; i < 16; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = flagArrRight[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="right-group-div">' + group + '</div>');
div.append('<div class="right-div">' + name + '</div>');
div.append('<img class="img" src="' + src + '" />');
if (i > 0 && i % 4 == 0) {
j++;
}
var top = j * 20;
div.css({ "top": (i * height + paddingBottom + top) + "px", "right": "0px" });
$('#div').append(div);
}
var rightTwoArr = [
{
group: 'E组',
name: '日本',
src: 'images/aaa5b59dabdb134ef29be5d2606ce759.png',
},
{
group: 'E组',
name: '西班牙',
src: 'images/423b6f44c2672d58086b04ac39ae15e5.png',
},
{
group: 'F组',
name: '摩洛哥',
src: 'images/06c2200f0d780e6c45fe1b85a35ceca5.png',
},
{
group: 'F组',
name: '克罗地亚',
src: 'images/160422fb015875d37b44c1250c25a968.png',
},
{
group: 'G组',
name: '巴西',
src: 'images/b06748a153a355351a271eebbaad33d0.png',
},
{
group: 'G组',
name: '瑞士',
src: 'images/be6980d6afd68c698d92dd85b00ac35e.png',
},
{
group: 'H组',
name: '葡萄牙',
src: 'images/823e147f8bde4fef13f26aeeb9d7e691.png',
},
{
group: 'H组',
name: '韩国',
src: 'images/a6f50eeb6923fc95feb1878d7e9c83c5.png',
},
];
for (var i = 0; i < 8; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = rightTwoArr[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="right-group-div">' + group + '</div>');
div.append('<div class="right-div">' + name + '</div>');
div.append('<img class="img" src="' + src + '" />');
var top = 0;
if (i == 0) {
top = height + paddingBottom;
}
else if (i == 1) {
top = (i + 1) * height + paddingBottom;
}
else if (i == 2) {
top = (i + 3) * height + (i + 3) * paddingBottom;
}
else if (i == 3) {
top = (i + 3) * height + (i + 2) * paddingBottom;
}
else if (i == 4) {
top = (i + 5) * height + (i + 5) * paddingBottom;
}
else if (i == 5) {
top = (i + 5) * height + (i + 4) * paddingBottom;
}
else if (i == 6) {
top = (i + 7) * height + (i + 7) * paddingBottom;
}
else if (i == 7) {
top = (i + 7) * height + (i + 6) * paddingBottom;
}
div.css({ "top": top + "px", "right": "150px" });
$('#div').append(div);
}
var rightThreeArr = [
{
group: 'B组',
name: '英格兰',
src: 'images/e80b5eececdfb64fbb50aa0c8c366861.png',
},
{
group: 'A组',
name: '塞内加尔',
src: 'images/5409f8cd1d7c3d4fc52c3c73d8f4d748.png',
},
{
group: 'D组',
name: '法国',
src: 'images/cf81fe2ec21bfebf376ca1bfcee07b23.png',
},
{
group: 'C组',
name: '波兰',
src: 'images/636392ea158aa3afb9c47949364b888e.png',
},
{
group: 'F组',
name: '摩洛哥',
src: 'images/06c2200f0d780e6c45fe1b85a35ceca5.png',
},
{
group: 'E组',
name: '西班牙',
src: 'images/423b6f44c2672d58086b04ac39ae15e5.png',
},
{
group: 'H组',
name: '葡萄牙',
src: 'images/823e147f8bde4fef13f26aeeb9d7e691.png',
},
{
group: 'G组',
name: '瑞士',
src: 'images/be6980d6afd68c698d92dd85b00ac35e.png',
},
];
for (var i = 0; i < 8; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = rightThreeArr[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="right-group-div">' + group + '</div>');
div.append('<div class="right-div">' + name + '</div>');
div.append('<img class="img" src="' + src + '" />');
var top = 0;
if (i == 0) {
top = height + paddingBottom;
}
else if (i == 1) {
top = (i + 1) * height + paddingBottom;
}
else if (i == 2) {
top = (i + 3) * height + (i + 3) * paddingBottom;
}
else if (i == 3) {
top = (i + 3) * height + (i + 2) * paddingBottom;
}
else if (i == 4) {
top = (i + 5) * height + (i + 5) * paddingBottom;
}
else if (i == 5) {
top = (i + 5) * height + (i + 4) * paddingBottom;
}
else if (i == 6) {
top = (i + 7) * height + (i + 7) * paddingBottom;
}
else if (i == 7) {
top = (i + 7) * height + (i + 6) * paddingBottom;
}
div.css({ "top": top + "px", "right": "300px" });
$('#div').append(div);
}
var rightFourArr = [
{
group: '',
name: '待定',
src: 'wenhao.png',
},
{
group: '',
name: '待定',
src: 'wenhao.png',
},
{
group: '',
name: '待定',
src: 'wenhao.png',
},
{
group: '',
name: '待定',
src: 'wenhao.png',
},
];
for (var i = 0; i < 4; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = rightFourArr[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="right-div">' + name + '</div>');
if (name == "待定") {
div.append('<img class="img2" src="' + src + '" />');
}
else {
div.append('<div class="right-group-div">' + group + '</div>');
div.append('<img class="img" src="' + src + '" />');
}
var top = 0;
if (i == 0) {
top = height + (height + paddingBottom) / 2;
}
else if (i == 1) {
top = (i + 4) * (height + paddingBottom) + (height + paddingBottom) / 2 - 5;
}
else if (i == 2) {
top = (i + 7) * (height + paddingBottom) + (height + paddingBottom) / 2 - 5;
}
else if (i == 3) {
top = (i + 10) * (height + paddingBottom) + (height + paddingBottom) / 2 - 5;
}
div.css({ "top": top + "px", "right": "450px" });
$('#div').append(div);
}
var rightFiveArr = [
{
group: '',
name: '待定',
src: 'wenhao.png',
},
{
group: '',
name: '待定',
src: 'wenhao.png',
},
];
for (var i = 0; i < 2; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = rightFiveArr[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="right-div">' + name + '</div>');
if (name == "待定") {
div.append('<img class="img2" src="' + src + '" />');
}
else {
div.append('<div class="right-group-div">' + group + '</div>');
div.append('<img class="img" src="' + src + '" />');
}
var top = 0;
if (i == 0) {
top = (i + 3) * (height + paddingBottom) + (height + paddingBottom) / 2;
}
else if (i == 1) {
top = (i + 10) * (height + paddingBottom) + (height + paddingBottom) / 2 - 5;
}
div.css({ "top": top + "px", "right": "600px" });
$('#div').append(div);
}
var rightSixArr = [
{
group: '',
name: '待定',
src: 'wenhao.png',
},
];
for (var i = 0; i < 1; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = rightSixArr[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="right-div">' + name + '</div>');
if (name == "待定") {
div.append('<img class="img2" src="' + src + '" />');
}
else {
div.append('<div class="right-group-div">' + group + '</div>');
div.append('<img class="img" src="' + src + '" />');
}
var top = 0;
if (i == 0) {
top = (i + 6) * (height + paddingBottom) + (height + paddingBottom) / 2;
}
div.css({ "top": top + "px", "right": "700px" });
$('#div').append(div);
}
var rightSevenArr = [
{
group: '',
name: '待定',
src: 'wenhao.png',
},
];
for (var i = 0; i < 1; i++) {
var div = $('<div></div>');
div.addClass('img-div shadwo');
var data = rightSevenArr[i];
var group = data.group;
var name = data.name;
var src = data.src;
div.append('<div class="right-div">' + name + '</div>');
if (name == "待定") {
div.append('<img class="img2" src="' + src + '" />');
}
else {
div.append('<div class="right-group-div">' + group + '</div>');
div.append('<img class="img" src="' + src + '" />');
}
var top = 0;
if (i == 0) {
top = (i + 9) * (height + paddingBottom) + (height + paddingBottom) / 2;
}
div.css({ "top": top + "px", "right": "700px" });
$('#div').append(div);
}
// ===/E~H组===
//$('.img').remove();
//$('.left-div').html('');
$('#div').append('<img src="first.png" style="position:absolute;top:200px;left:775px;width:50px;height:50px;" />');
});
</script>



![[附源码]计算机毕业设计疫情期间小学生作业线上管理系统Springboot程序](https://img-blog.csdnimg.cn/9c1d21fccde84676b435e0bed5e2e0b1.png)













![[附源码]计算机毕业设计心理健康系统Springboot程序](https://img-blog.csdnimg.cn/3f74b713a62b420ea3568cfffbe95f35.png)