Vue3 组合式 API(Composition API) 主要用于在大型组件中提高代码逻辑的可复用性。
传统的组件随着业务复杂度越来越高,代码量会不断的加大,整个代码逻辑都不易阅读和理解。
Vue3 使用组合式 API 的地方为 setup。
在 setup 中,我们可以按逻辑关注点对部分代码进行分组,然后提取逻辑片段并与其他组件共享代码。因此,组合式 API(Composition API) 允许我们编写更有条理的代码。
1、vue2传统组件

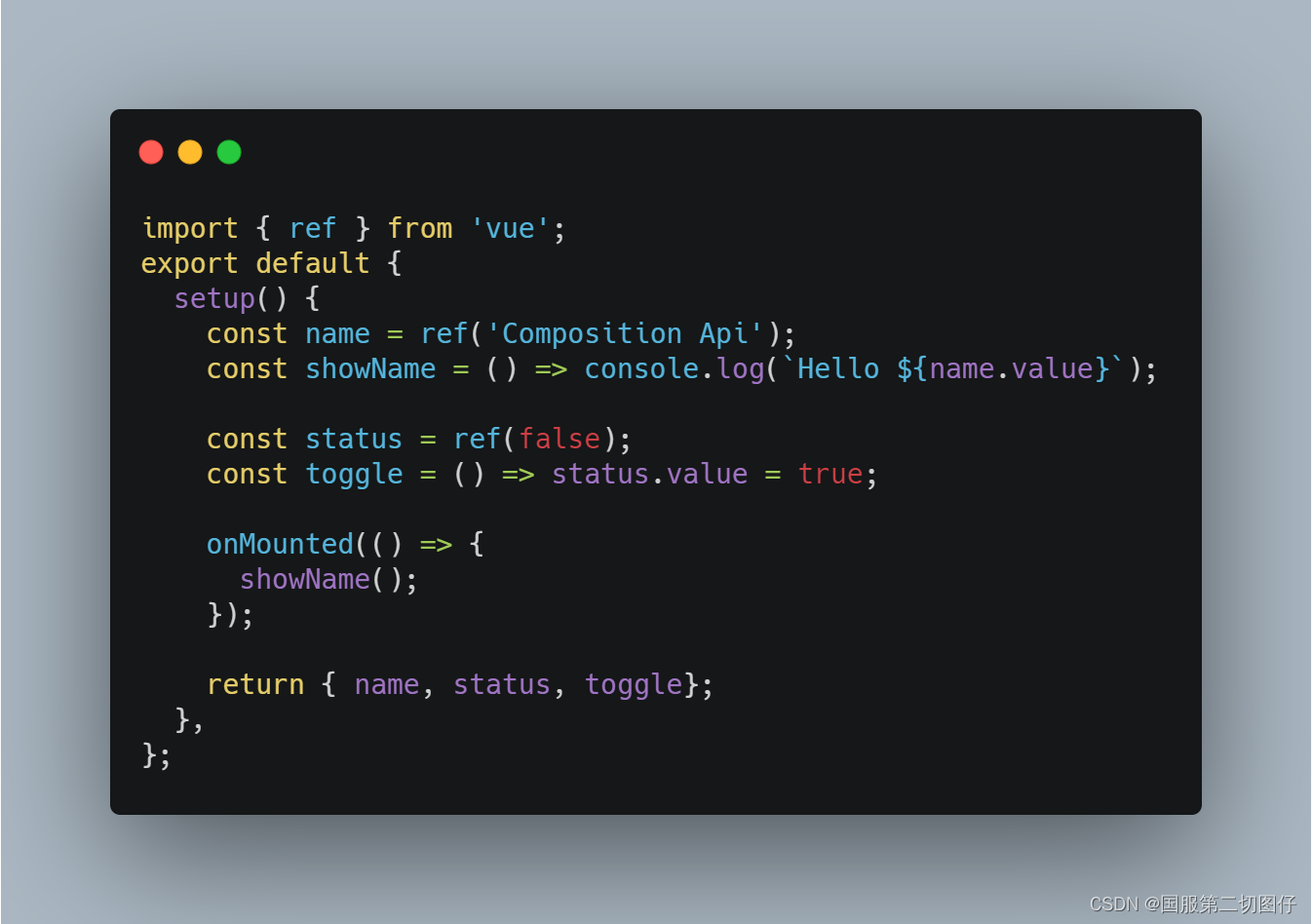
2、vue3组合式 API组件

3、博主最推荐的一种vue3 script setup语法糖
虽然Composition API用起来已经非常方便了,但是我们还是有很烦的地方,比如
-
组件引入了还要注册
-
属性和方法都要在
setup函数中返回,有的时候仅一个return就十几行甚至几十行,稍微有点麻烦 -
Vue3官方提供了script setup语法糖 -
只需要在
script标签中添加setup,组件只需引入不用注册,属性和方法也不用返回,setup函数也不需要,甚至export default都不用写了,不仅是数据,计算属性和方法,甚至是自定义指令也可以在我们的template中自动获得
<script setup>
import { ref } from 'vue'
// “ref”是用来存储值的响应式数据源。
// 理论上我们在展示该字符串的时候不需要将其包装在 ref() 中,
// 但是在下一个示例中更改这个值的时候,我们就需要它了。
const message = ref('Hello World!')
</script>
<template>
<h1>{{ message }}</h1>
</template>







![[附源码]计算机毕业设计心理健康系统Springboot程序](https://img-blog.csdnimg.cn/3f74b713a62b420ea3568cfffbe95f35.png)

![[附源码]JAVA毕业设计计算机专业在线学习评估软件-演示录像-(系统+LW)](https://img-blog.csdnimg.cn/0eaef95c4778471c838db57183023c6e.png)
![[附源码]Python计算机毕业设计Django教学辅助系统](https://img-blog.csdnimg.cn/46be7d8dfc534c47bf29a762868b3b6d.png)