📌个人主页:个人主页
🧀 推荐专栏:小程序开发成神之路 --【这是一个为想要入门和进阶小程序开发专门开启的精品专栏!从个人到商业的全套开发教程,实打实的干货分享,确定不来看看? 😻😻】
📝作者简介:从web开发,再到大数据算法,踩过了无数的坑,用心总结经验教训,助你在技术生涯一臂之力!若想获取更多精彩内容,敬请订阅专栏或者关注😁😂🤣😃😆😉😊😋😍😘🥰
⭐️您的小小关注是我持续输出的动力!⭐️
干货内容推荐
🥇入门和进阶小程序开发,不可错误的精彩内容🥇 :
- 《小程序开发必备功能的吐血整理【个人中心界面样式大全】》
- 《微信小程序 | 动手实现双十一红包雨》
- 《微信小程序 | 人脸识别的最终解决方案》
- 《来接私活吧?小程序接私活必备功能-婚恋交友【附完整代码】》
- 《吐血整理的几十款小程序登陆界面【附完整代码】》
文章目录
- 干货内容推荐
- 一 、效果预览
- 二、需求背景
- 三、技术栈介绍
- 四、搭建教程
- 五、关键技术点
- 六、完整源码
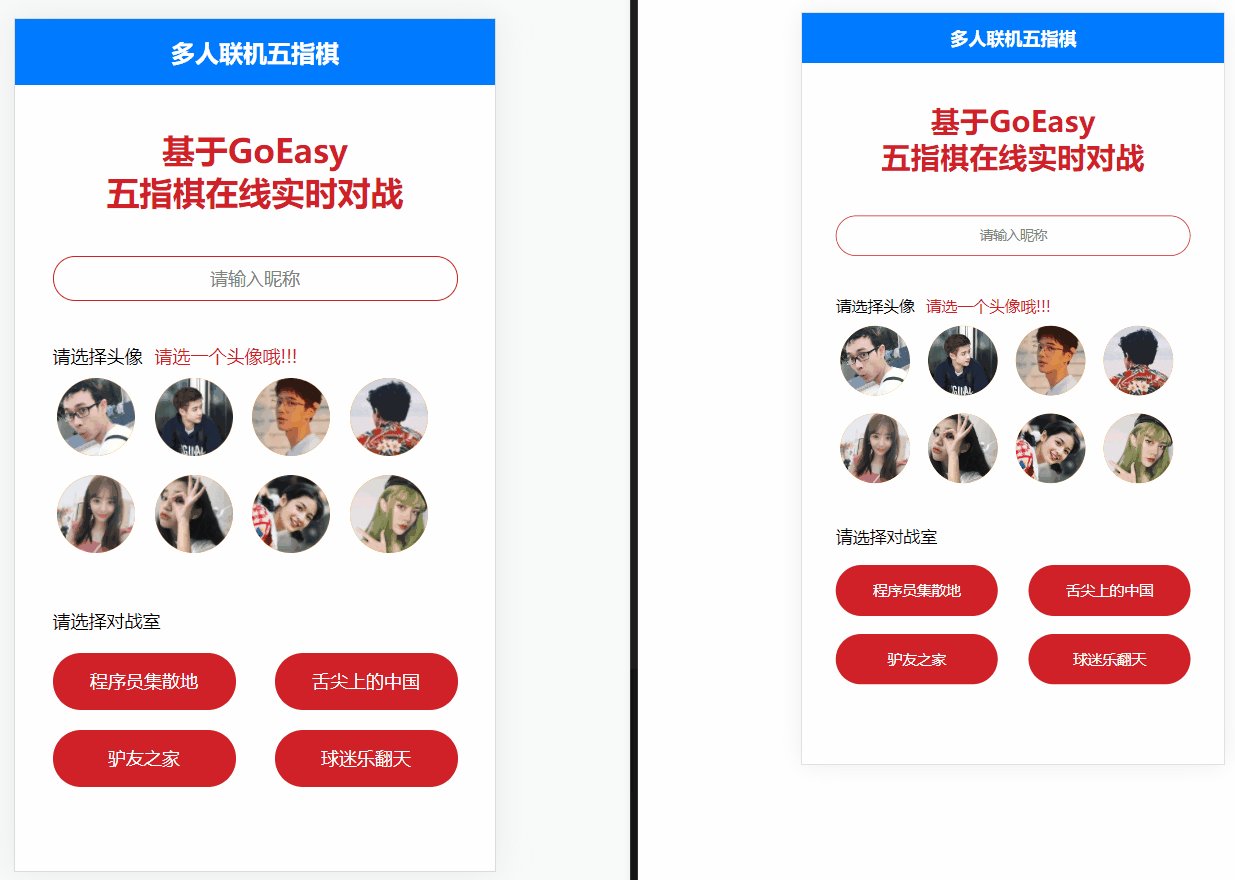
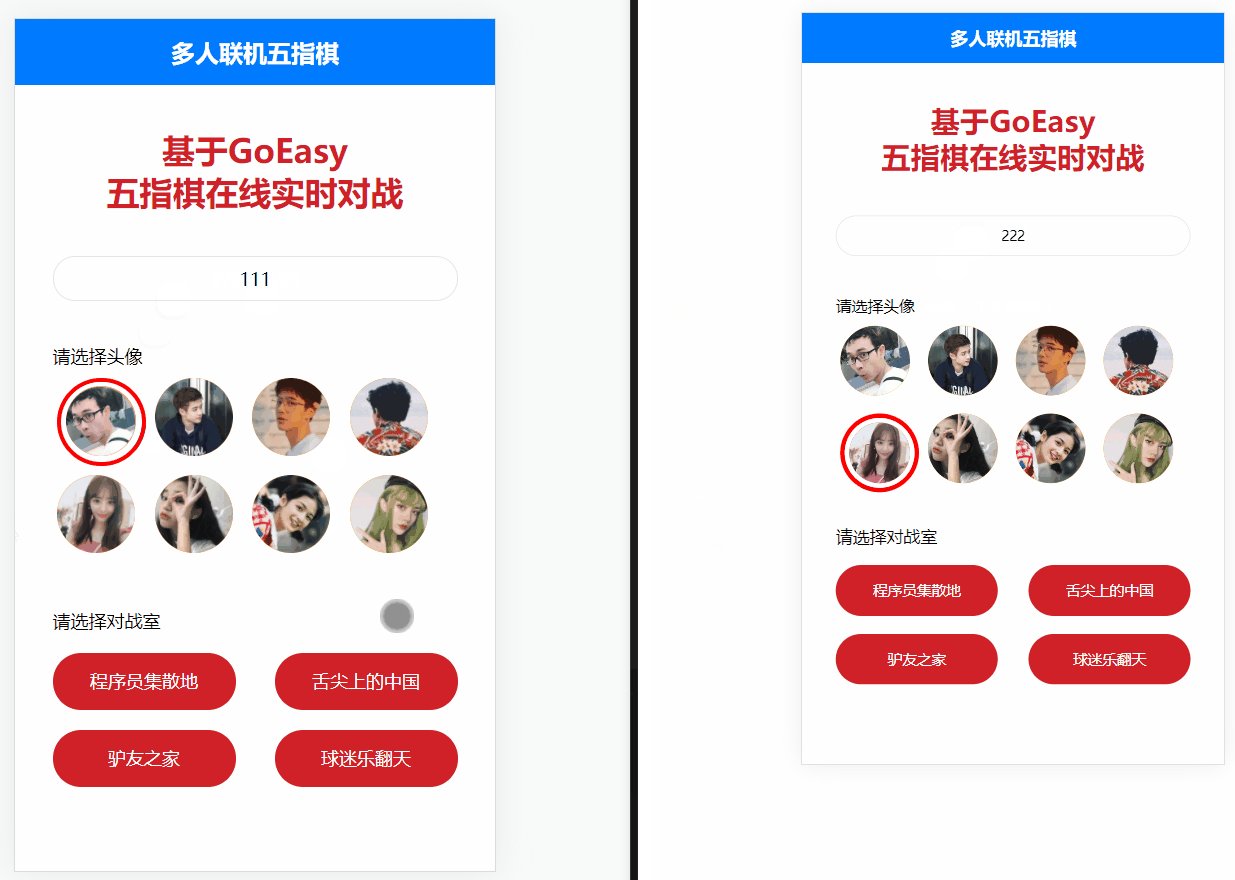
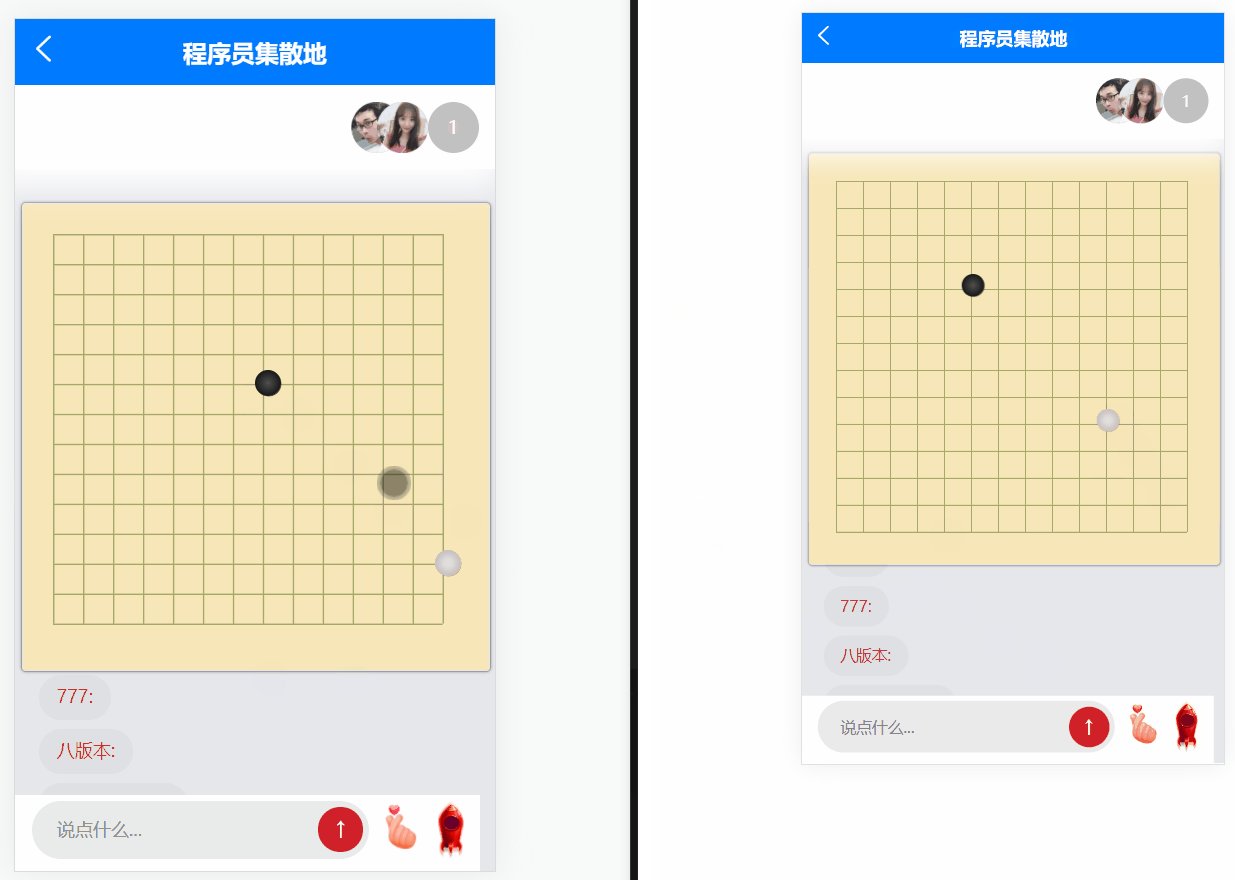
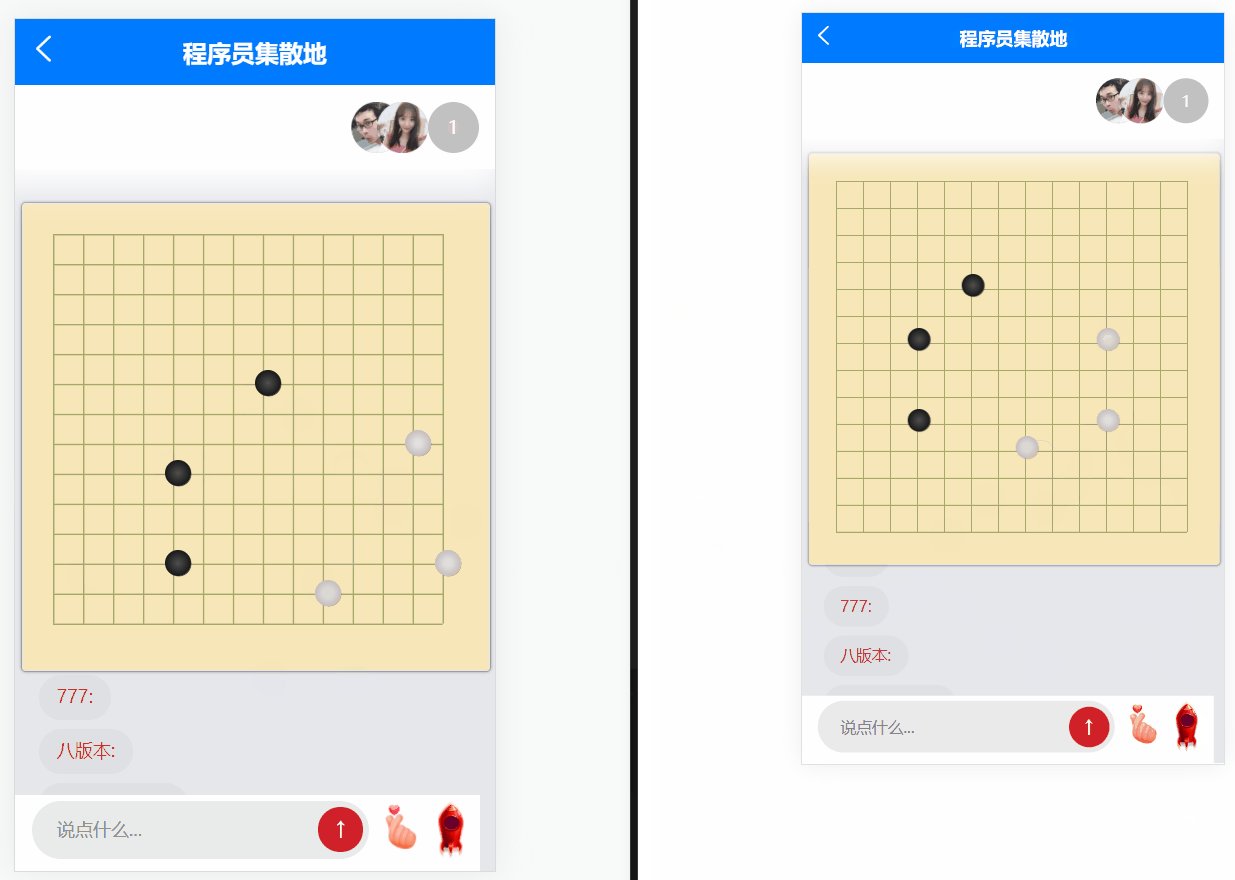
一 、效果预览

二、需求背景
对于五指棋游戏而言,其已经没有任何的技术新鲜度了!网络上各类的源码比比皆是,有java版、c#版、unity版、h5版等等。
尽管五指棋的内容如此之丰富,但是美中不足的是,这些资源都有一个弊端:他们都是单机版,纯属于自嗨版本!
再者,进一步说有有的版本甚至配备了人工智能模拟阿法狗陪你下棋,让你有一种征服世界的感觉!还有就是自己搭建游戏通信服务器,通过定义复杂的socket通信服务器实现了多人联机游戏。这种种形式,大佬们可能会直呼内涵了!但是对于刚入手开发五指棋游戏或者多人联机通信功能的伙伴来说,上手可能性基本为零!
为此,本文基于最容易上手的技术,搭建了一套可以多人联机游戏的五指棋游戏,让大家每个人都能享受到游戏的乐趣!相信我,从中你可能能学到很多!
三、技术栈介绍
| 前端页面 | HTML+vue 2.0 |
|---|---|
| 前端框架 | uni-app (可以打包成任意小程序或者app源码) |
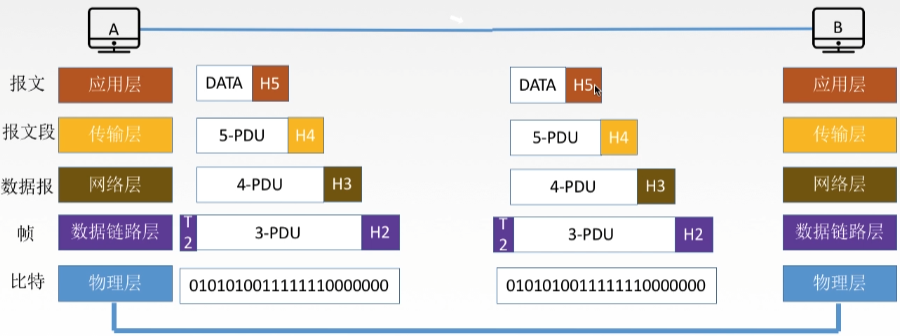
| 游戏通信框架 | Go-Easy |
四、搭建教程
- 4.1 申请Go-Easy 的
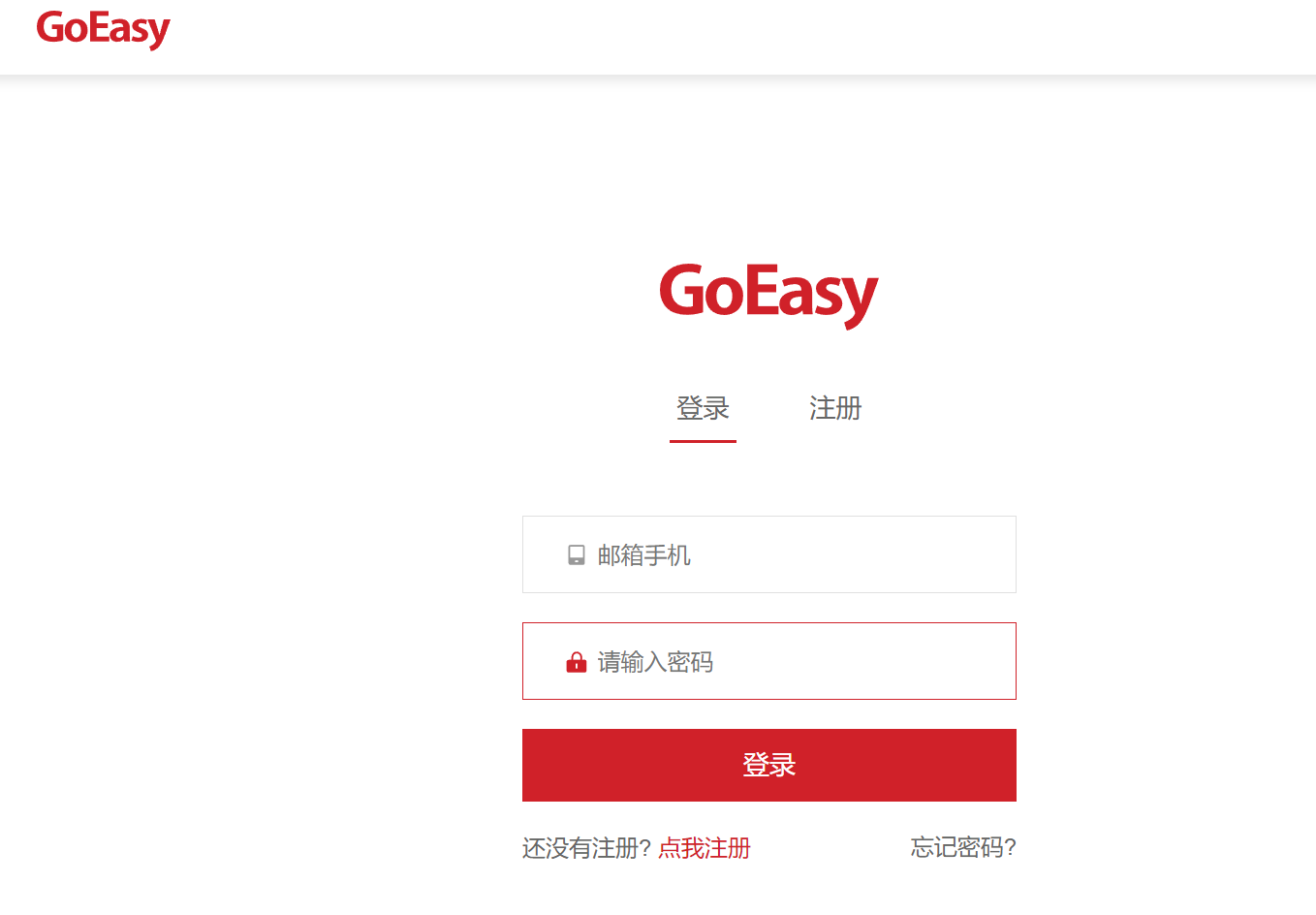
AppId- (1) 访问并注册Go-Easy官网 Go-Easy管理平台地址

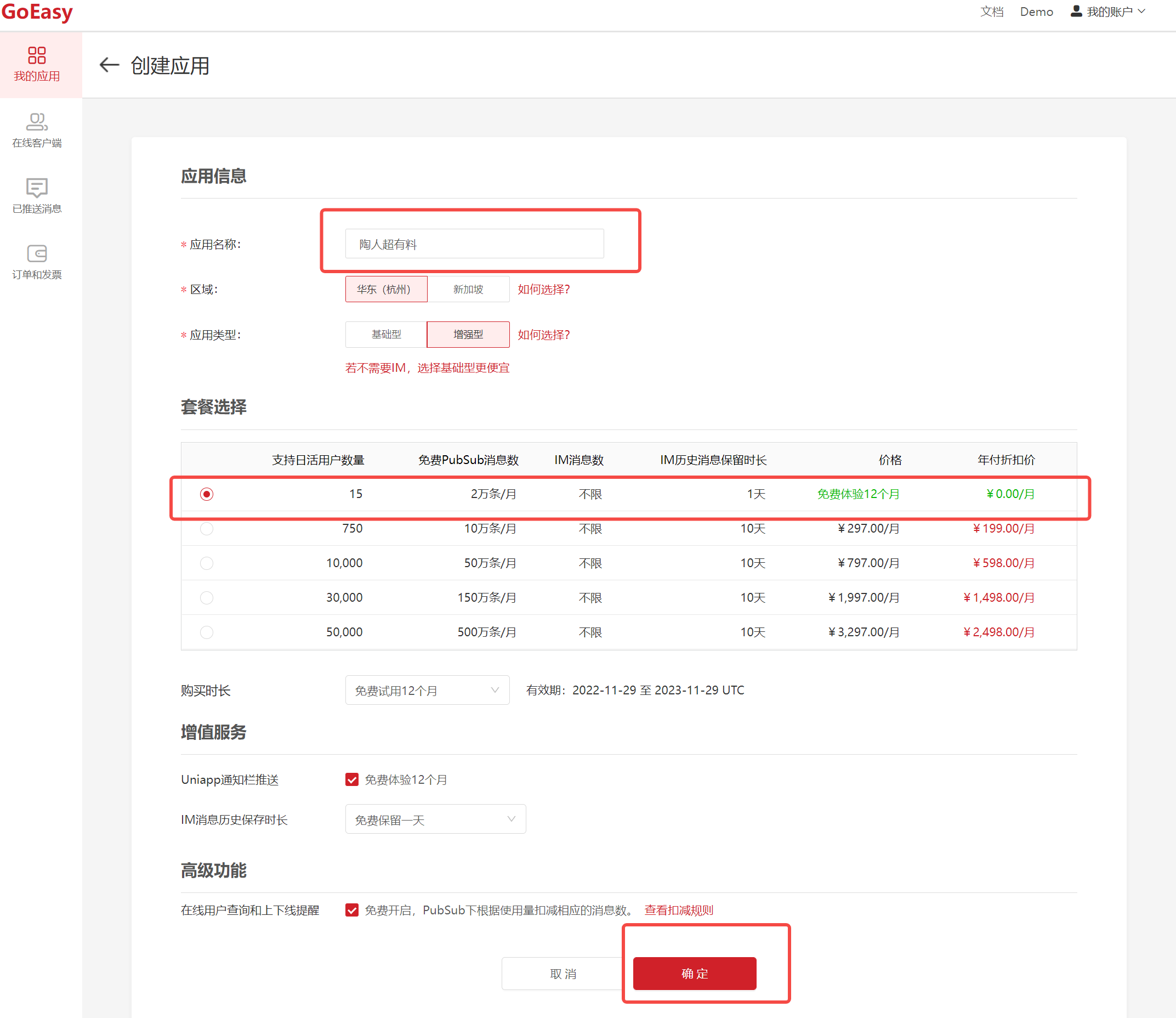
- (2) 进入到控制台并穿件相应的应用

- (1) 访问并注册Go-Easy官网 Go-Easy管理平台地址
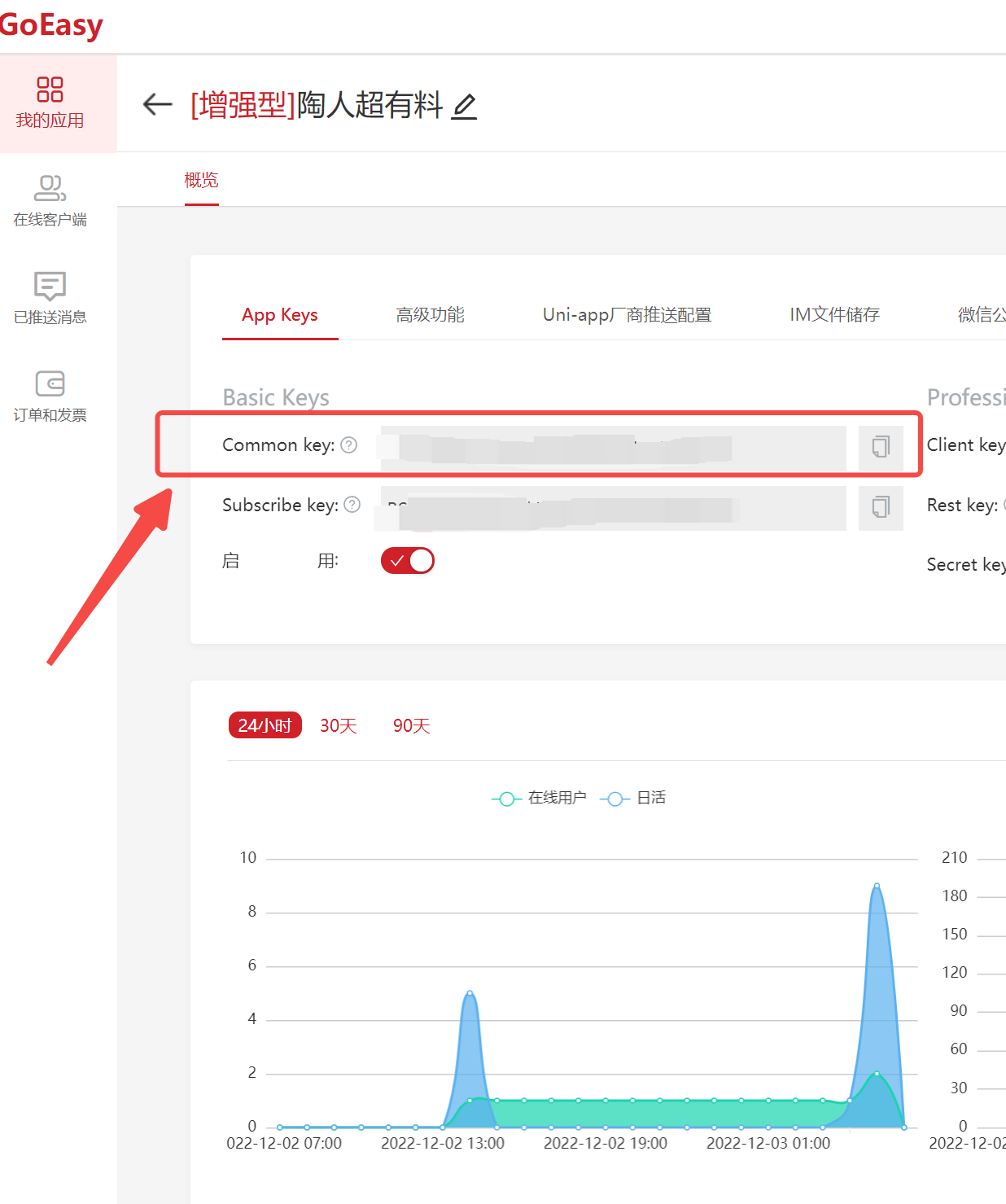
- (3) 获取并拷贝相应的AppID

-
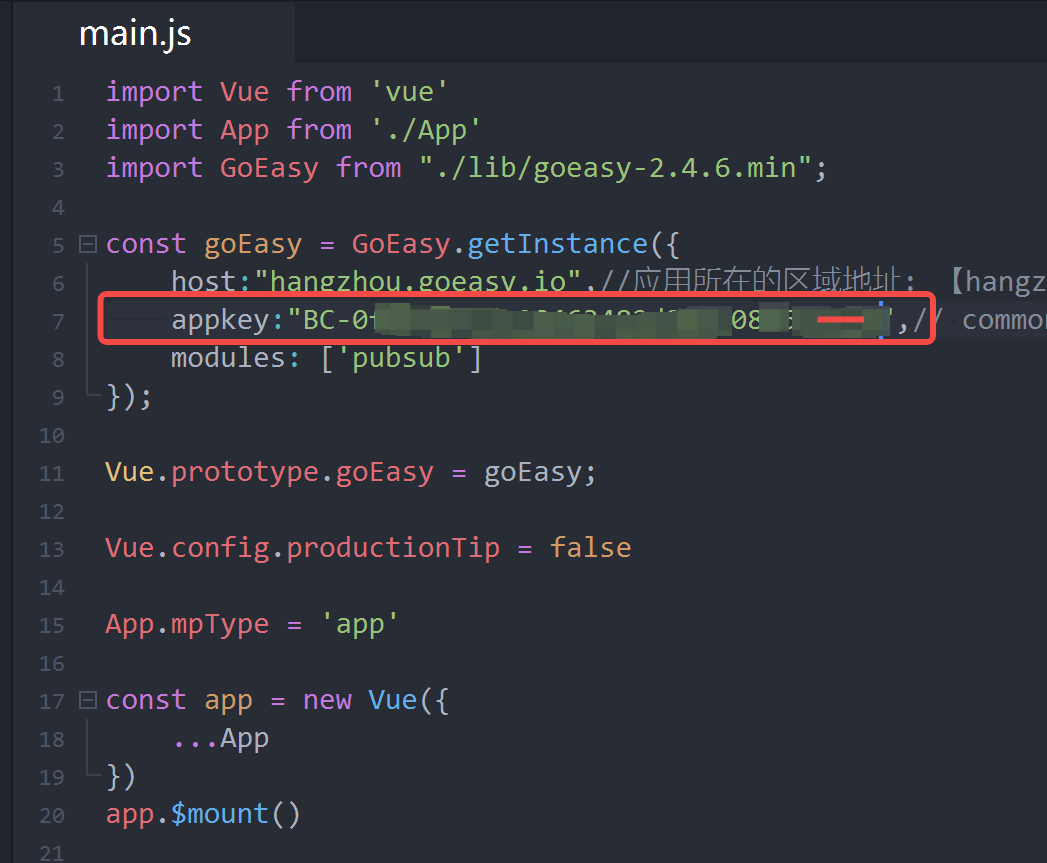
配置AppId到
mail.js
获取本文所配备源码,并导入到HBilder中打开,将刚才获取到的AppID粘贴到main.js文件中即可!

-
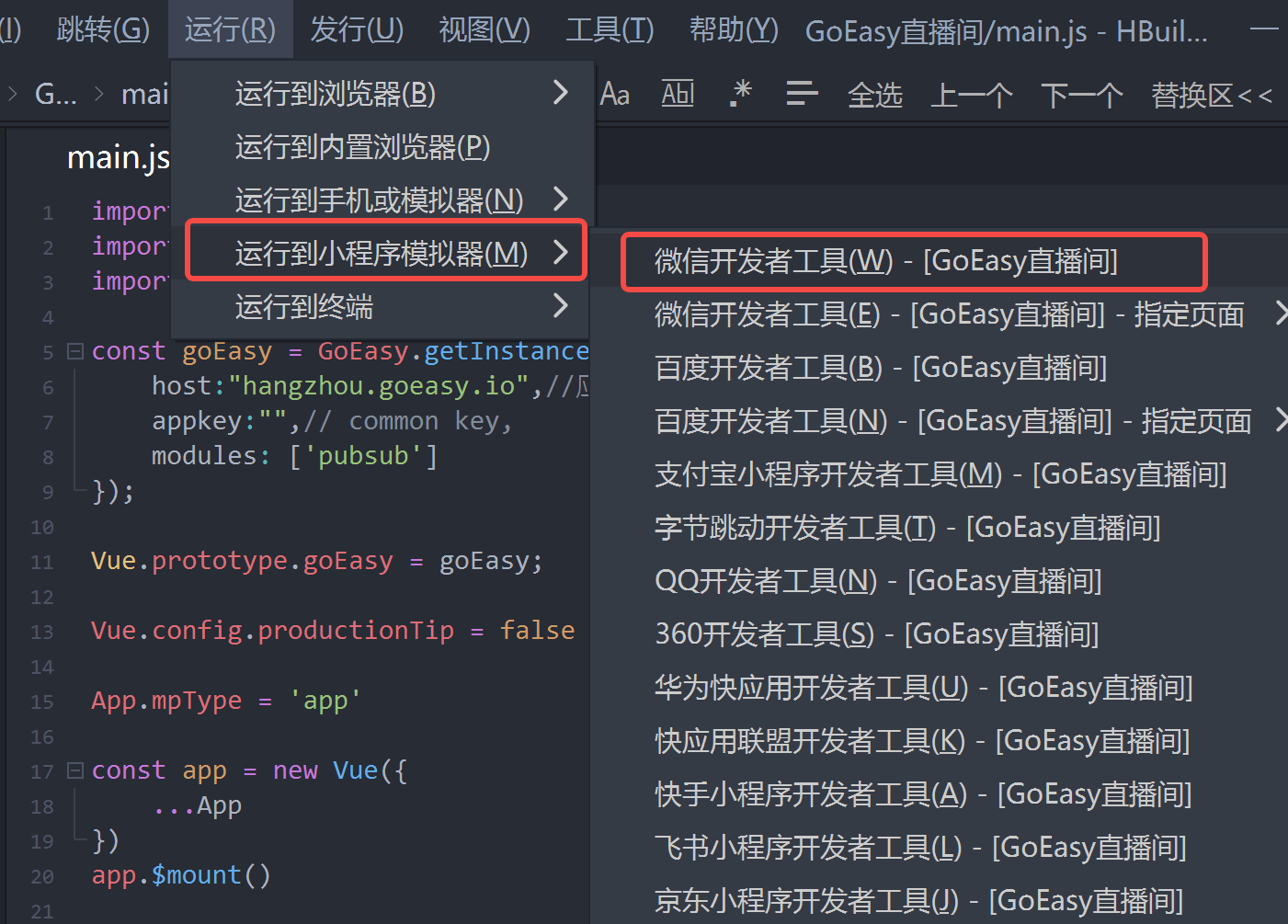
使用
Builder打包或启动项目

五、关键技术点
- 绘制五指棋棋盘和棋子
绘制五指棋的内容我们可以通过html中的Carvas技术来实现:
// ==== 五指棋控制逻辑 ===
drawLine() {
let s = uni.upx2px(730);
let dis = Math.floor(s / 15);
let w = dis * 14;
for (let i = 1; i <= 14; i++) {
this.game.ctx.moveTo(i * dis + 0.5, w);
this.game.ctx.lineTo(i * dis + 0.5, dis);
this.game.ctx.moveTo(dis, i * dis + 0.5);
this.game.ctx.lineTo(w, i * dis + 0.5);
this.game.ctx.setStrokeStyle('#a5aa6b');
this.game.ctx.stroke();
}
this.game.ctx.draw();
for (let i = 0; i <= 13; i++) {
this.game.chess_Board[i] = [];
this.game.lianz[i] = [];
for (let j = 0; j <= 13; j++) {
this.game.chess_Board[i][j] = 0;
this.game.lianz[i][j] = 0;
}
}
},
- 实现落棋动作的实时同步
要实现下棋点击事件的同步,我们借助于websocket的消息发布-订阅模式。在下棋时一方面发送事件,一方面又同时监听对方的下棋动作。
// 监听新消息
listenNewMessage(){
// 监听当前聊天室的消息
let self = this;
let roomId = this.currentRoom.roomId;
pubSub.subscribe({
channel: roomId,
onMessage : function (message) {
let messageContent = "";
let content = JSON.parse(message.content);
//聊天消息
if(content.type === self.MessageType.CHAT) {
messageContent = content.content;
}
//道具消息
if(content.type === self.MessageType.PROP) {
if (content.content === self.Prop.ROCKET) {
messageContent = "送出了一枚大火箭";
}
if (content.content === self.Prop.HEART) {
messageContent = "送出了一个大大的比心";
}
}
console.log("监听消息成功==",content)
if(content.type === self.MessageType.CHESS){
self.canvasClick(content.body,content.chessRole)
self.userInfo.roundFlag = true
}
//添加消息
let newMessage = {
content: messageContent,
senderUserId: content.senderUserId,
senderNickname: content.senderNickname,
type: self.MessageType.CHAT
};
self.currentRoom.messages.push(newMessage);
if (content.type === self.MessageType.PROP) {
self.propAnimation(parseInt(content.content))
}
self.scrollToBottom();
},
onSuccess : function () {
console.log("监听新消息成功")
},
onFailed : function(error) {
console.log("订阅消息失败, code:"+error.code+ ",错误信息:"+error.content);
}
})
},
sendMessage(messageType, content) {
//发送消息
if (content === "" && messageType === this.MessageType.CHAT) {
return;
}
var message = {
senderNickname: this.currentRoom.currentUser.nickname,
senderUserId: this.currentRoom.currentUser.id,
type: messageType,
content: content
};
if(messageType === this.MessageType.CHESS){
this.chessMassage.body = content
this.chessMassage.chessRole = this.userInfo.chessRole
let userNum=this.currentRoom.onlineUsers.users.length
message = {
senderNickname: this.currentRoom.currentUser.nickname,
senderUserId: this.currentRoom.currentUser.id,
type: messageType,
body:content,
playerA:'',
playerB:'',
chessRole:this.userInfo.chessRole,
mode:1,
userNum:userNum
}
}
console.log("发送==",message);
pubSub.publish({
channel : this.currentRoom.roomId,
message : JSON.stringify(message),
onSuccess : function () {
console.log("发送成功");
},
onFailed : function (error) {
console.log("消息发送失败,错误编码:" + error.code + " 错误信息:" + error.content);
}
});
this.newMessageContent = "";
},
六、完整源码
需要项目源码的小伙伴请自取(项目的运行步骤请根据教程一起食用,有任何疑惑欢迎随时私信!😁):项目完整源码地址【基于小程序的多人联机五指棋游戏实现完整源码】
![[附源码]计算机毕业设计新能源汽车租赁Springboot程序](https://img-blog.csdnimg.cn/32c62320d659469a8e34d59a6735e6ab.png)
![[附源码]计算机毕业设计疫情物资管理系统Springboot程序](https://img-blog.csdnimg.cn/942d2056c9c84b64b64edd2df98b29e6.png)






![[附源码]JAVA毕业设计交通事故档案管理系统(系统+LW)](https://img-blog.csdnimg.cn/1227fdaab3fc4fcd9263c20cf931acd1.png)