1. Postman
1.1 背景
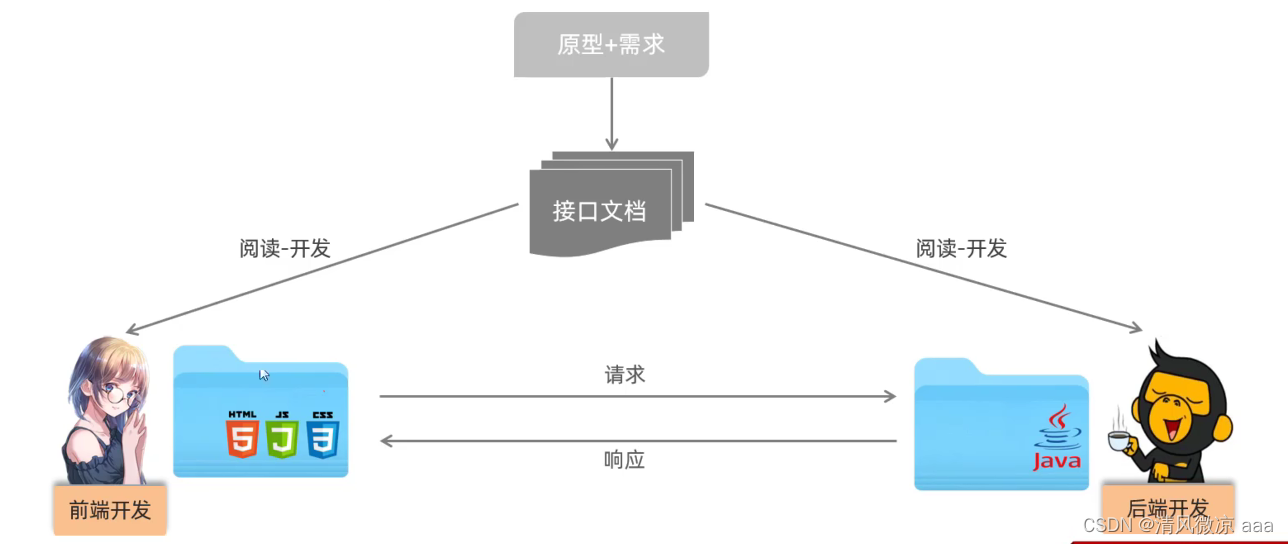
- 当前主流的开发模式为:前后端分离开发。
- 前端人员开发前端工程,后端人员开发后端工程,只需要依据这份接口文档即可。在后端开发过程中每开发完一个功能,就需要对这个功能接口进行测试,由于现在是前后端分离开发的我们是没有前端页面的,那么这个时候如何测试呢?
- 方式一:直接在浏览器地址栏输入地址进行访问测试,缺点是浏览器发送的请求全部都是get请求,如果要测试post方式的请求则需要编写前端的代码,然后在来进行后端的功能接口测试,非常的麻烦。
- 方式二:借助接口测试工具Postman可以轻松的解决各种接口测试的需求。

- 前端人员开发前端工程,后端人员开发后端工程,只需要依据这份接口文档即可。在后端开发过程中每开发完一个功能,就需要对这个功能接口进行测试,由于现在是前后端分离开发的我们是没有前端页面的,那么这个时候如何测试呢?
1.2 简介
- Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
- 作用:常用于进行接口测试

1.3 下载 安装 注册登录
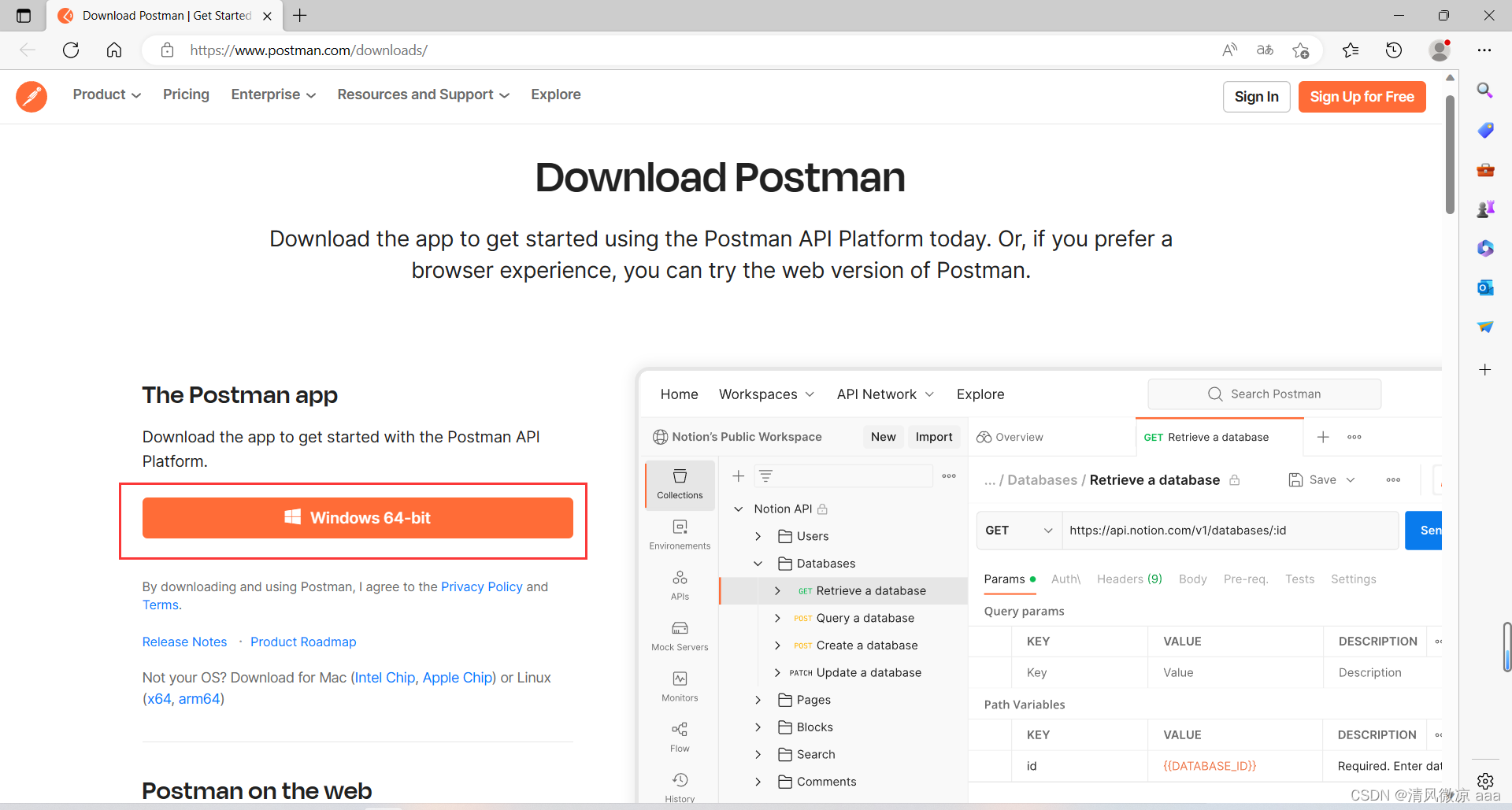
1、下载:
- 方式一:Chrome应用商品搜索Postman安装。(翻墙)
- 方式二:客户端下载
官网地址:https://www.postman.com/downloads/

2、安装:
- 双击进行安装(注:postman无法自定义安装路径,默认安装在C盘,安装后可以修改),安装后自动打开postman


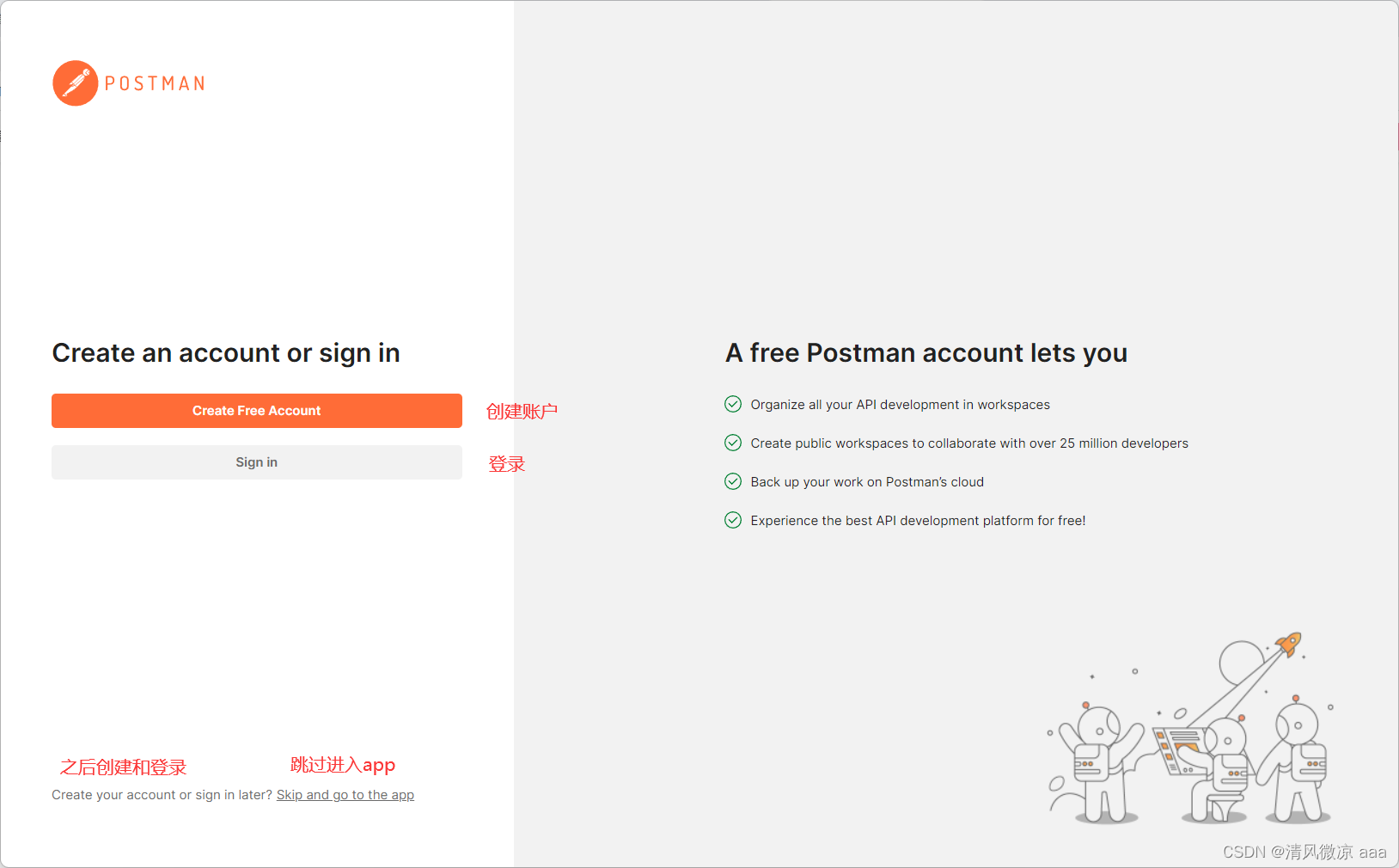
3、注册和登录
- 因为只有注册登录后才能够使用Postman的云服务功能,不使用的话可以略过,选择下方的跳过登录和注册,直接进入到app中。
- 登录后的页面:

- 创建工作空间:



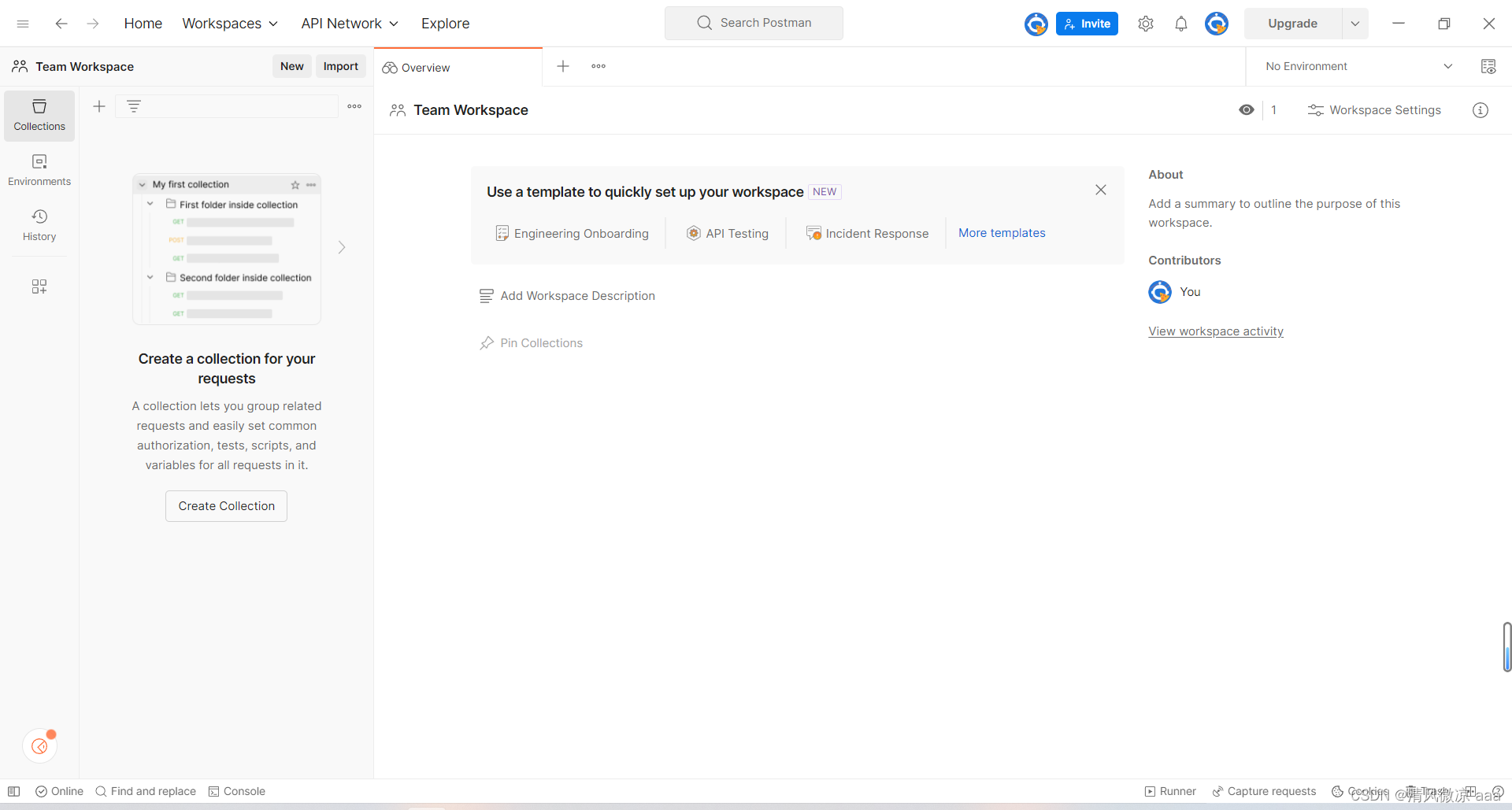
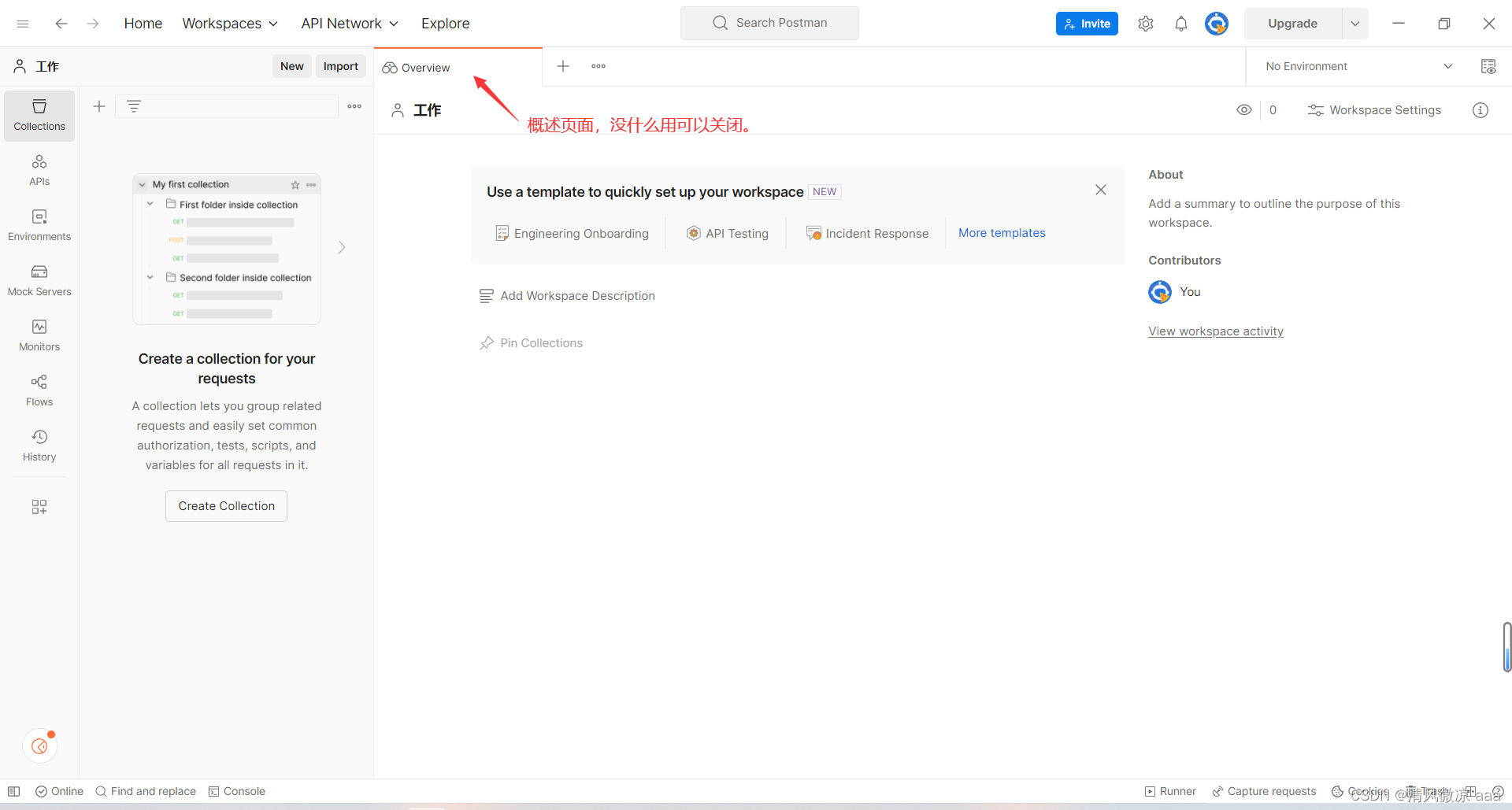
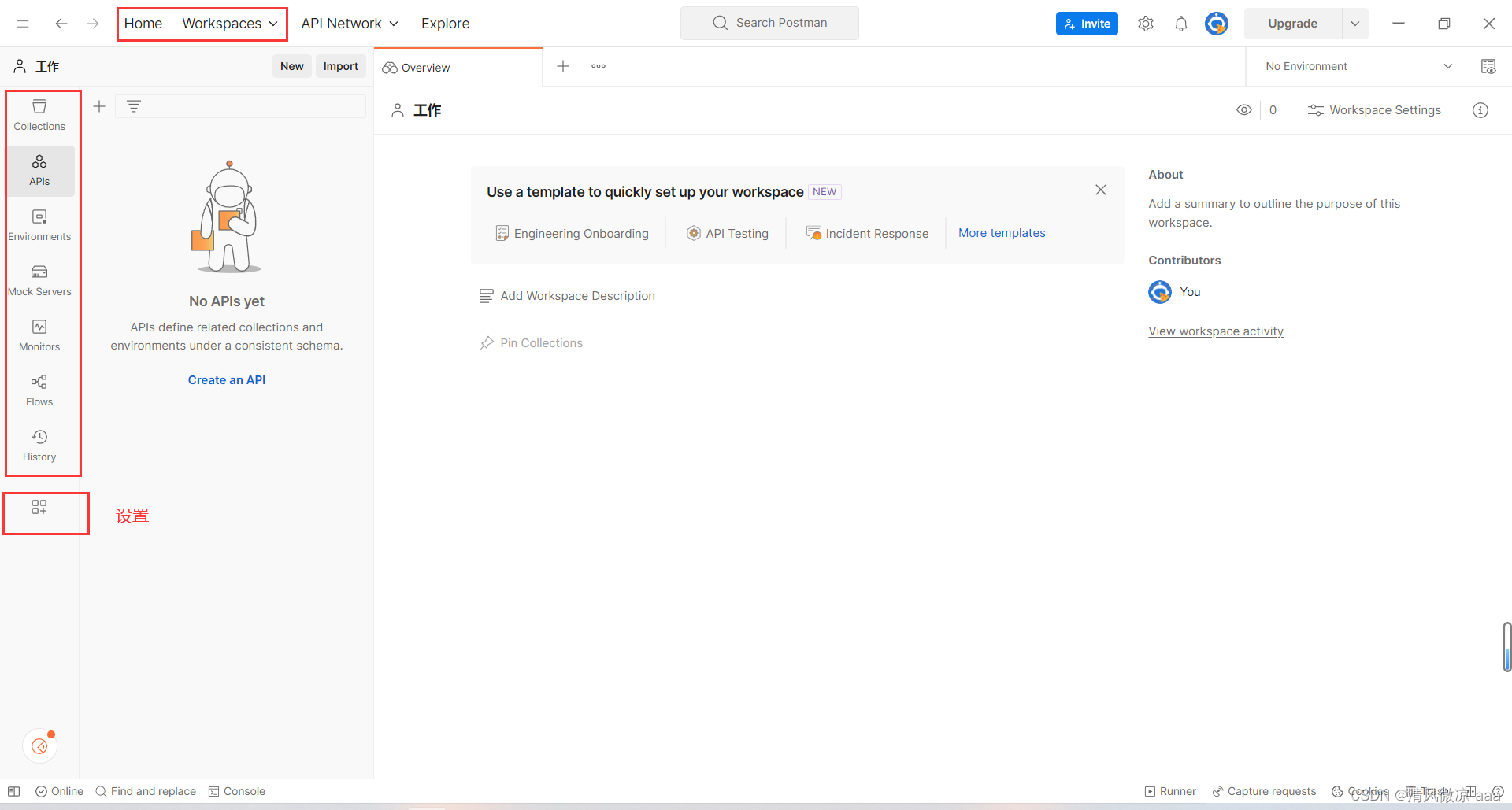
1.4 Postman界面介绍
- Home:主页
- workspaces:工作空间
- Collections:集合,项目集合。
- Apis :api文档
- EnViromments:环境变量,全局变量
- Mock Server:虚拟服务器。
- Monitors:监听器
- History:历史记录

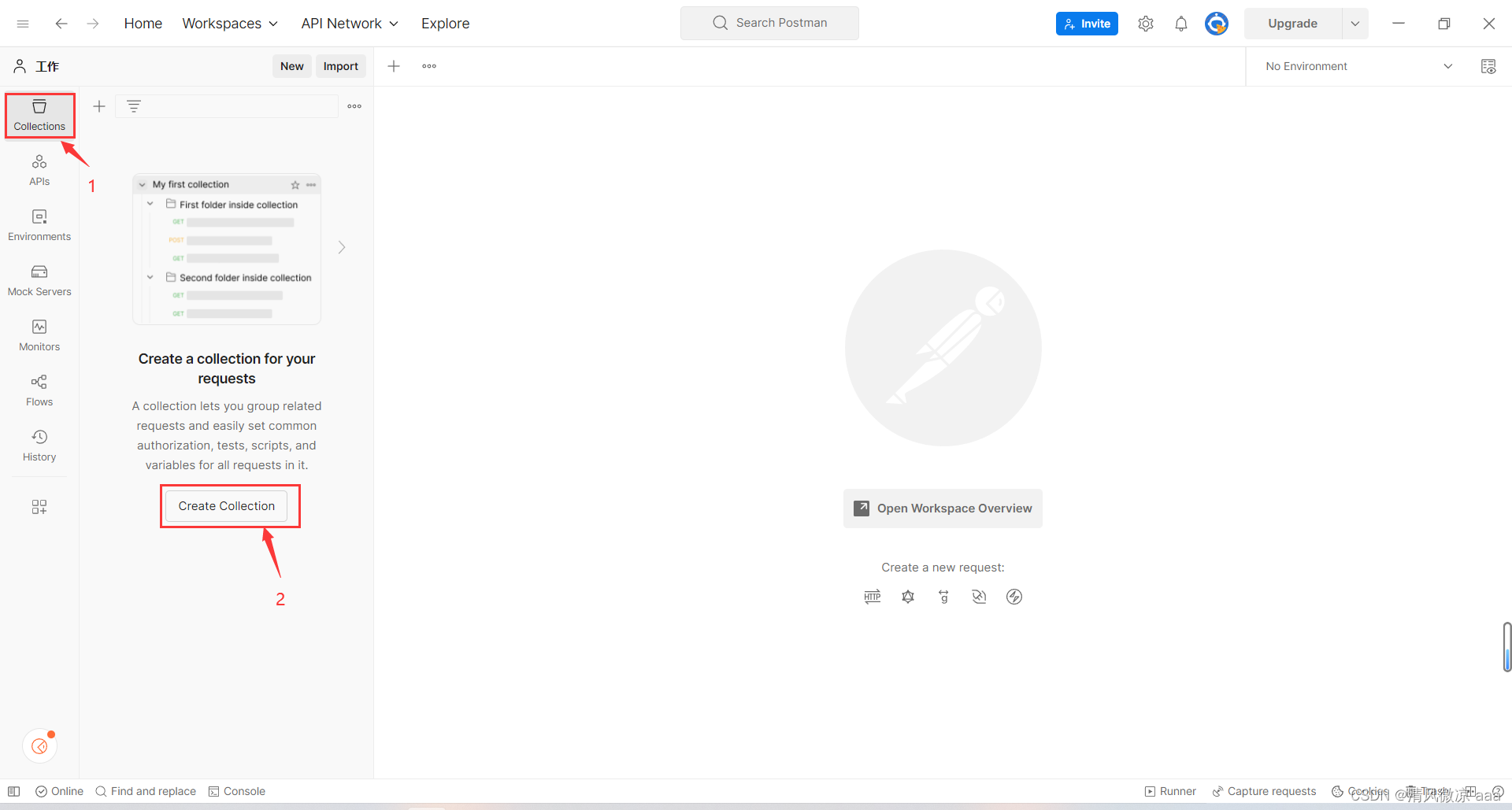
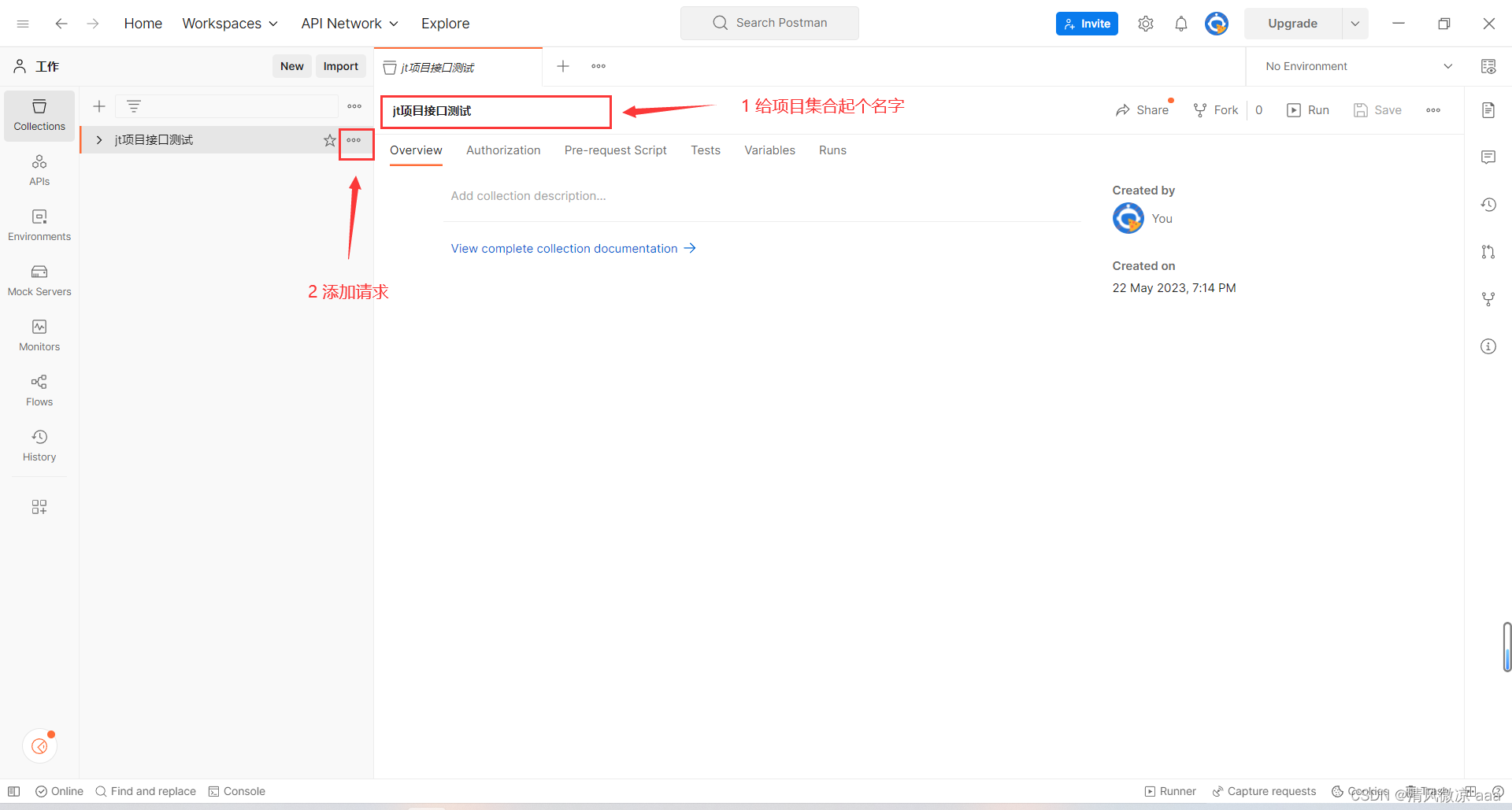
- 创建项目集合

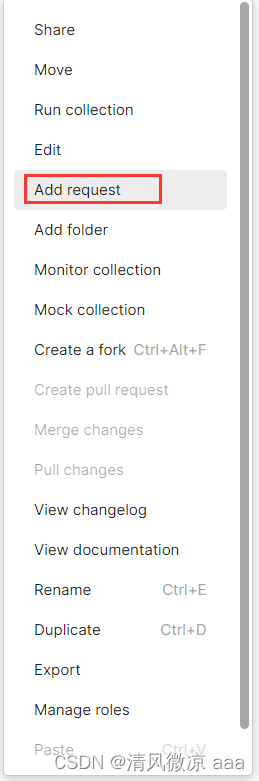
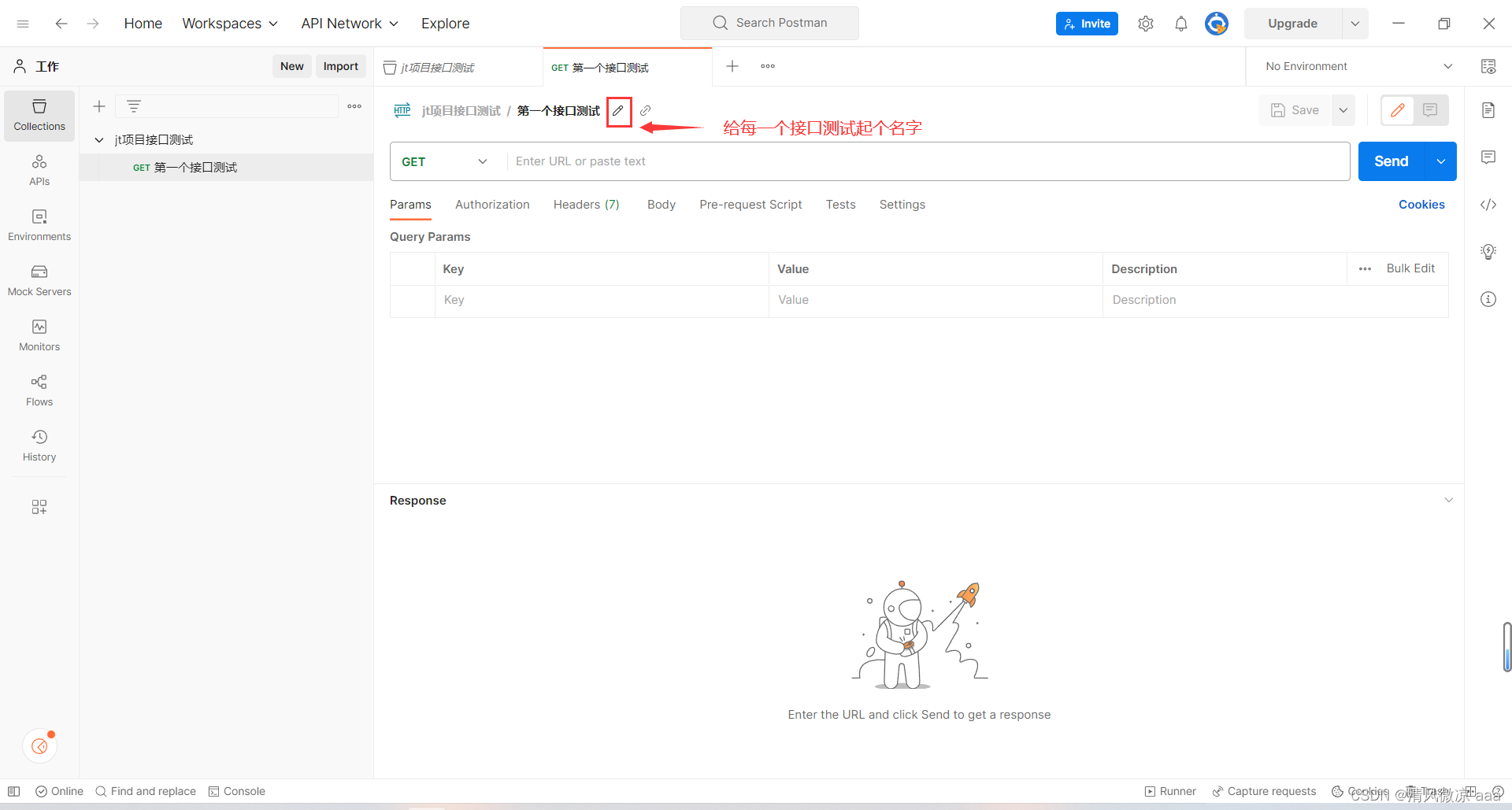
- 添加请求



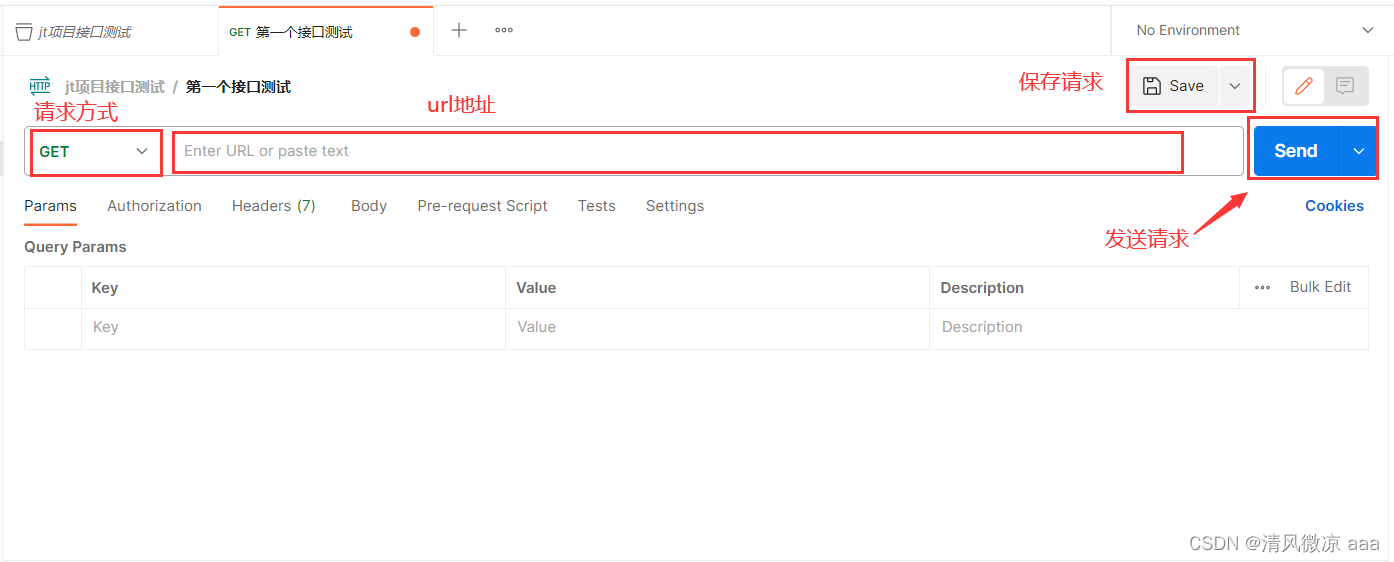
1.5 请求界面介绍
-
请求方式、url地址、发送按钮、保存记录按钮。

-
Params:get请求传参,会拼接到地址栏后面
-
authorization:鉴权,设置接口都能被谁访问
-
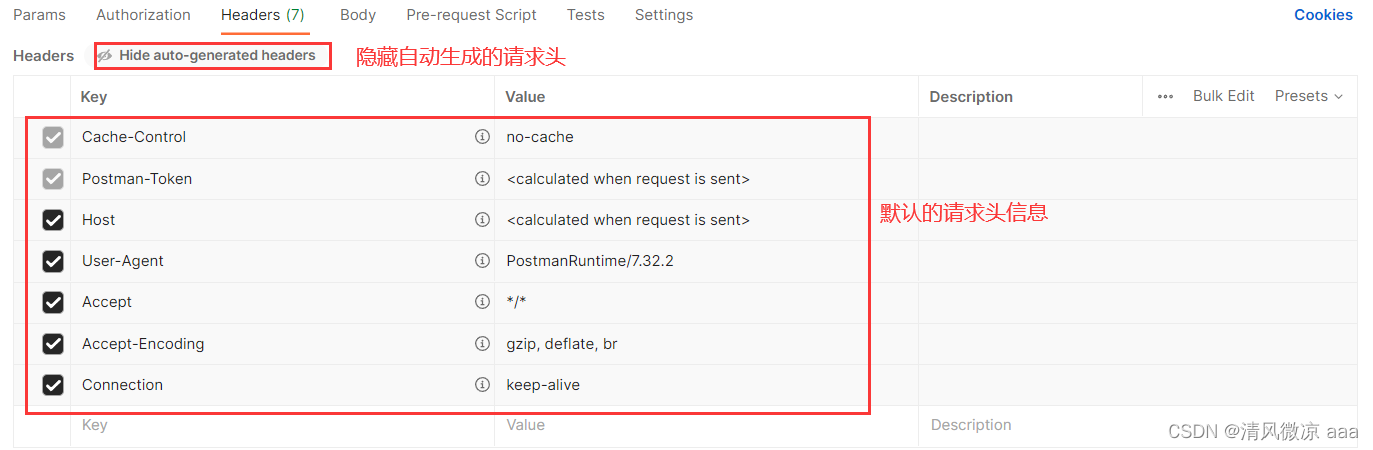
headers:请求头

-
Body:post请求传参
-
none:没有参数
-
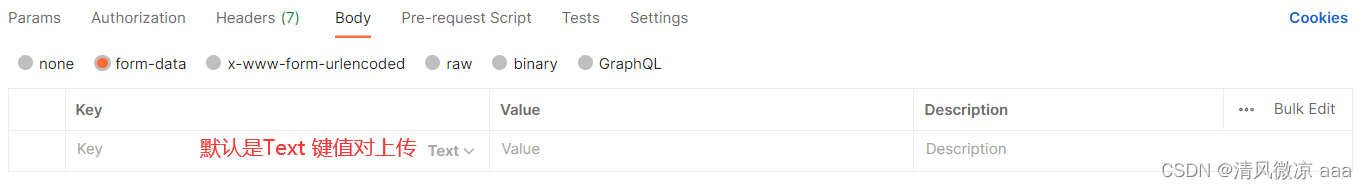
form-data:既可以传键值对参数也可以传文件。
- 键值对

- 文件

- 键值对
-
x-www-from-urlencoded:只能够传键值对参数
-
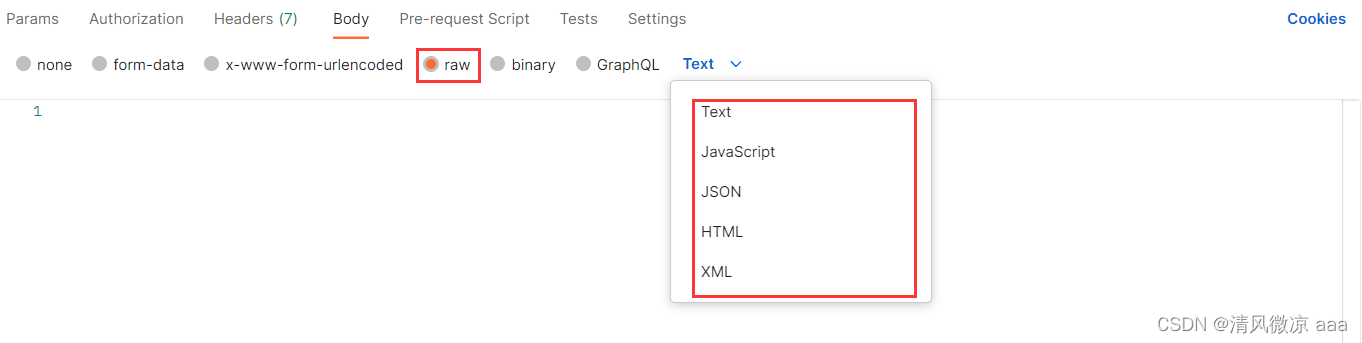
raw:json , text , xml , html , javascript

-
binary:把文件以二进制的方式传参。
-
-
pre-request-script:请求之前的脚本。
-
tests:请求之后的断言。
-
Settings:设置
-
cookies:用于管理cookie信息。|
1.6 响应界面介绍

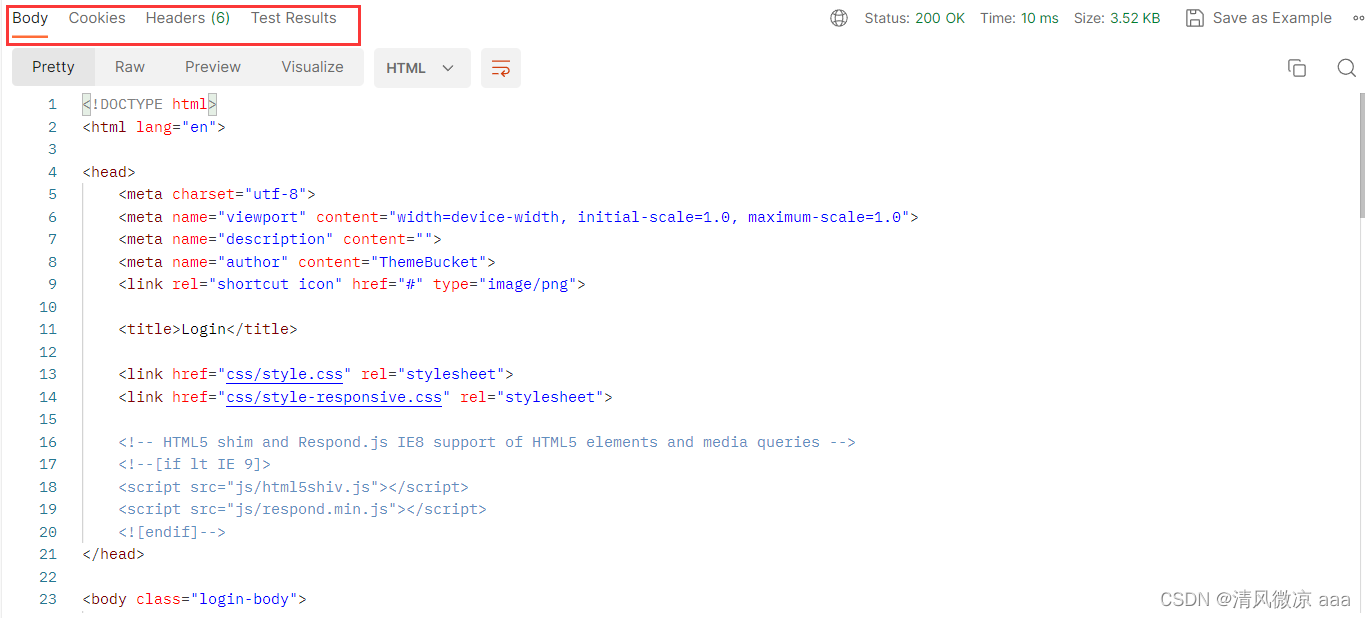
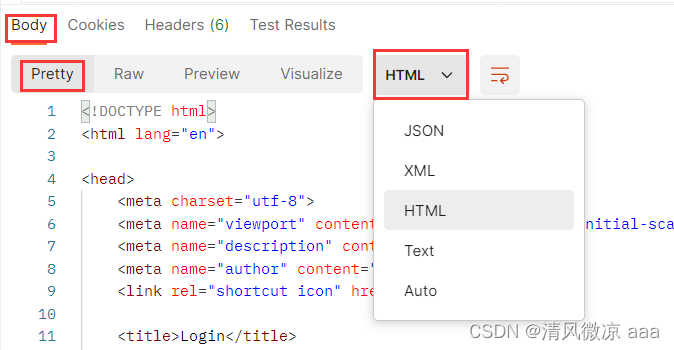
- Body:正文(接口响应值)
-
Pretty:美化(格式化和高亮),选择返回值的对应格式之后它会对返回值进行美化,让返回值看着更加直观。

-
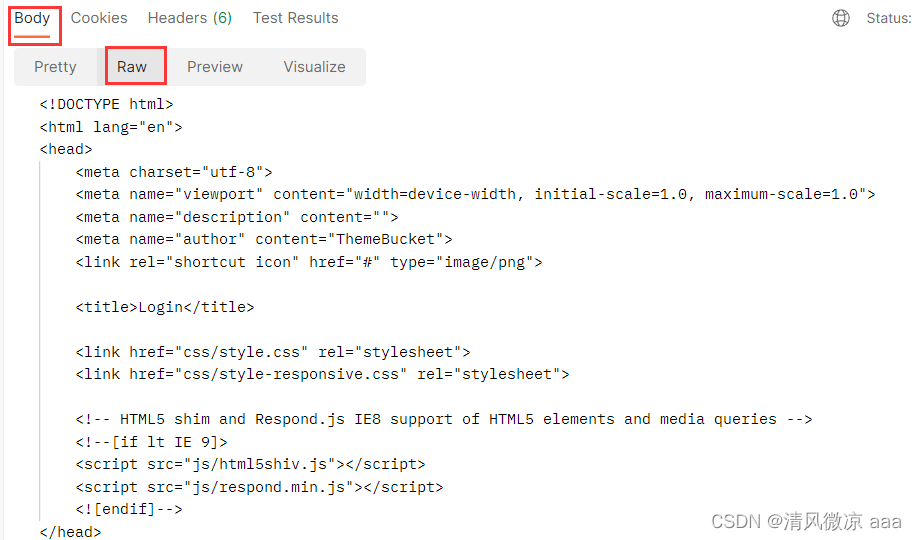
Raw:原始内容

-
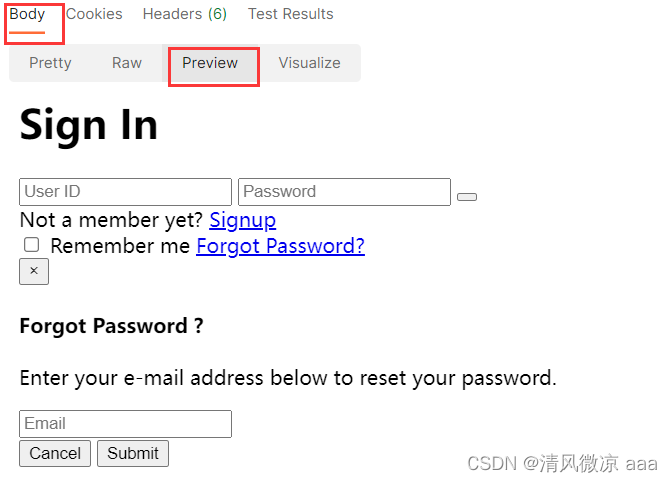
Preview:预览(HTML渲染),可以把html代码显示为对应的页面

-
Visualize:自定义展示,通过编写脚本来让响应按照预期的方式去展示
-
- Cookies:响应的cookie信息,属于响应头的一部分只不过在这里单独一列,要是响应头没有cookie,那么这个Cookie里面也是没有值的。
- 响应头
- Cookie
- 自动化测试结果