继续在上一篇文章的基础上,利用相同的数据处理方法统一了地层数据和断层数据格式,本文主要基于GeoToolkit/INT组件,针对地质专业经常用到的地层数据解析和二维等值线(等高或等深线)可视化需求,本示例实现了不同地质年代地层的三种类型快速可视化,详细效果如下。
本篇主要阐述地质研究形成的地层数据解析与可视化交互显示,包括前端、后端设计等内容。
1.前端设计与相关实现代码:主要采用VUE+JS+Geotoolkit.JS,充分利用VUE的组件化思想,以及Geotoolkit.JS的ContourShape和ContourFaultList组件结合实现。具体前端代码如下,示例效果图详见第3部分。
vue组件
<script>
// 绘制二维等值线图
import {createScene} from './simpleContourShape';
let plot = null;
export default {
name:"simpleContourShape",
destroyed () {
plot.dispose();
},
mounted () {
plot = createScene(this.$refs.plot);
}
};
</script>js组件
import {createModelLimits, makeContourPlot, MODE} from './contourShapeCommon';
//绘制整体场景,先设置模型范围,再绘制具体的对象。
function createScene (canvas) {
const left = 38;
const bottom = 41;
const right = 54;
const top = 46;
// 设置模型范围
const modelLimits = createModelLimits(left,bottom,right,top);
//绘制对象
return makeContourPlot(canvas, modelLimits, right, top, MODE.Shape);
// return makeContourPlot(canvas, modelLimits, right, top, MODE.ColoredIsolines);
// return makeContourPlot(canvas, modelLimits, right, top, MODE.ShapeWithSingleIsoline);
}
export {createScene};解析和绘制contour的js公共组件
//设置模型左上--》右下边界范围
const createModelLimits = function (left, bottom,right,top) {
return new Rect(left, bottom,right, top);
};
//对外部组件提供的绘制contour的接口,用于绘制contourShape,并将其加入的group中,将group作为plot的根对象返回。
function makeContourPlot (canvas, modelLimits, xSize, ySize, mode) {
// Create contour shape
const contourShape = buildContourShape(modelLimits, xSize, ySize, mode)
.setBoundingBox(modelLimits);
// Create a group to hold the contourShape
const group = new Group()
.setModelLimits(modelLimits)
.addChild(contourShape)
.setVerticalFlip(true)
.setFillStyle(ColorUtil.parseColor('white'));
// Create a Plot object from the canvas and group
return new Plot({
'canvasElement': canvas,
'root': group
});
}
surface.contour = null;
//contour明码数据解析,详见surfaces2.json
function getContour() {
if (surface.contour == null) {
surface.contour = [];
for (let k = 0; k < SurfaceData.length; k++) {
surface.contour.push(SurfaceData[k]);
}
}
return surface.contour;
};
//主要方法,用于构建fault和grid,grid里面有contour
const buildContourShape = function (modelLimits, xSize, ySize, mode) {
// Create faults
const faults = createFaults(modelLimits);
// Create grid
const grid = createGrid(xSize, ySize);
// Create contour shape
const contour = new ContourShape()
.setGrid(grid)
.setScale(scale)
.setFaultsList(faults)
.setSmoothingIsolines(true)
.setSuppressIntersectingLabels(true)
.setSmoothingLabels(true)
.setFillStyle(ColorUtil.parseColor('blue'));
return contour;
};
//构建Grid,Grid中包含了Contour,Grid必须从0开始绘制
const createGrid = function (xSize, ySize) {
const grid = new ContourRectangularGrid();
grid.setRange(new GridRange(0,0,xSize,ySize));
//为了将坐标转换到grid设置的模型范围,用到的倍数关系
const num=10000;
//获取Contour数据,line是一个三维数组,第一层为每一段的contour、第二层为每一段的x点数组,y点数组,z数组,第三层为具体的x,y和z的array
const lines = getContour();
let xmin,xmax,ymin,ymax;
xmin=xmax=ymin=ymax=0;
//1.方法一:实现将x-array,y-array,z-value赋值给grid
for (let i = 0; i < lines.length; i++) {
// grid.setData(lines.at(0).x, lines.at(0).y, lines.at(0).z);
// grid.setData(lines.at(i).x, lines.at(i).y, lines.at(i).z);
for(let j=0;j<lines.at(i).x.length;j++){
//获取x和y的最小值和最大值
if((i==0) && (j==0)){
xmin=lines.at(i).x[j];
ymin=lines.at(i).y[j];
xmax=xmin;
ymax=ymin;
}
if(xmin>lines.at(i).x[j]){
xmin=lines.at(i).x[j];
}
if(xmax<lines.at(i).x[j]){
xmax=lines.at(i).x[j];
}
if(ymin>lines.at(i).y[j]){
ymin=lines.at(i).y[j];
}
if(ymax<lines.at(i).y[j]){
ymax=lines.at(i).y[j];
}
//将每个散点值赋值给grid。
grid.setValue( Math.floor(lines.at(i).x[j]/num), Math.floor(lines.at(i).y[j]/(num*10)), Math.floor(lines.at(i).z));
}
}
return grid;
};
export {createModelLimits, makeContourPlot, MODE};
2.后端设计与相关技术:主要采用java spring框架或者NodeJS的微服务接口实现。为了便于js或java解析地层或断层数据,统一采用json格式,有时候需要做base64转码处理。代码详见
上一篇文章,后端代码、服务方式和调用方式和数据文件格式类似。
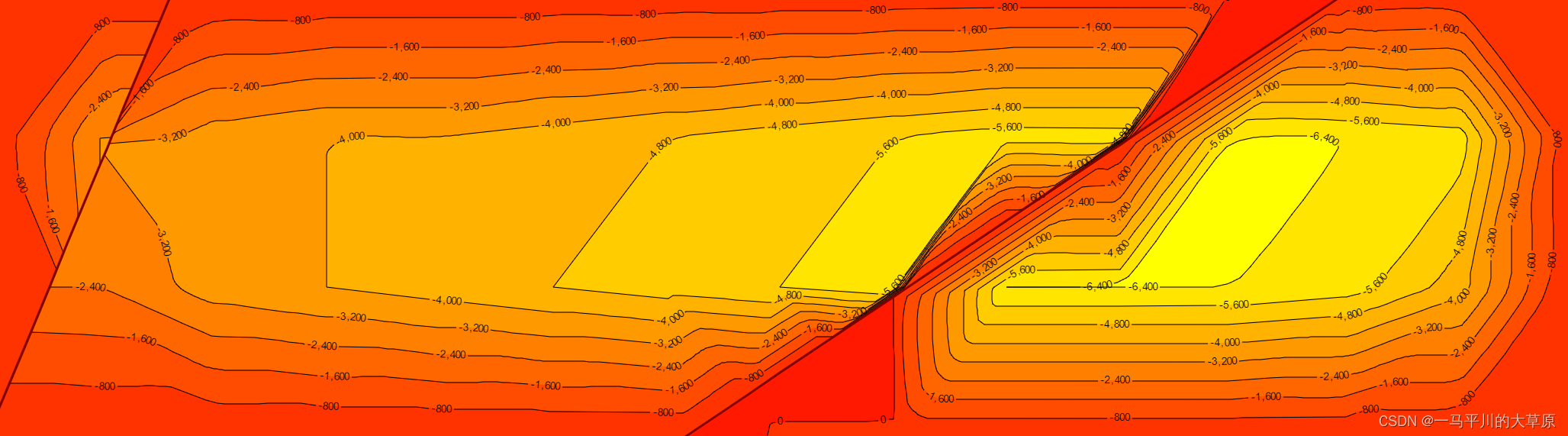
3.地层与断层数据组合显示示例效果
等值线图(包括线,填充和深度文字标识)

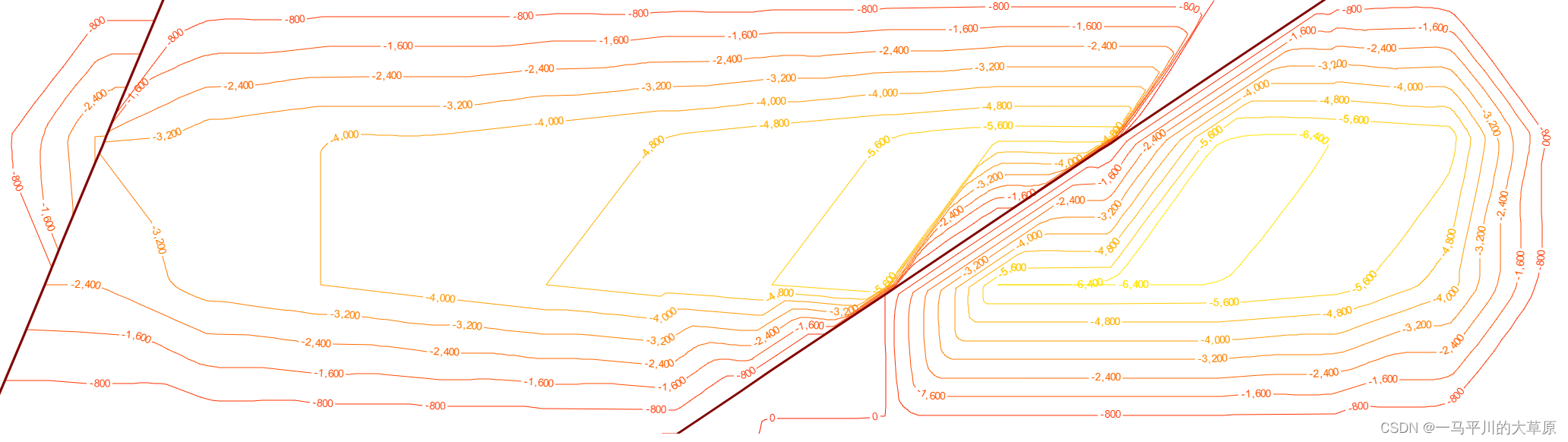
等值线图(包括线和深度文字标识)

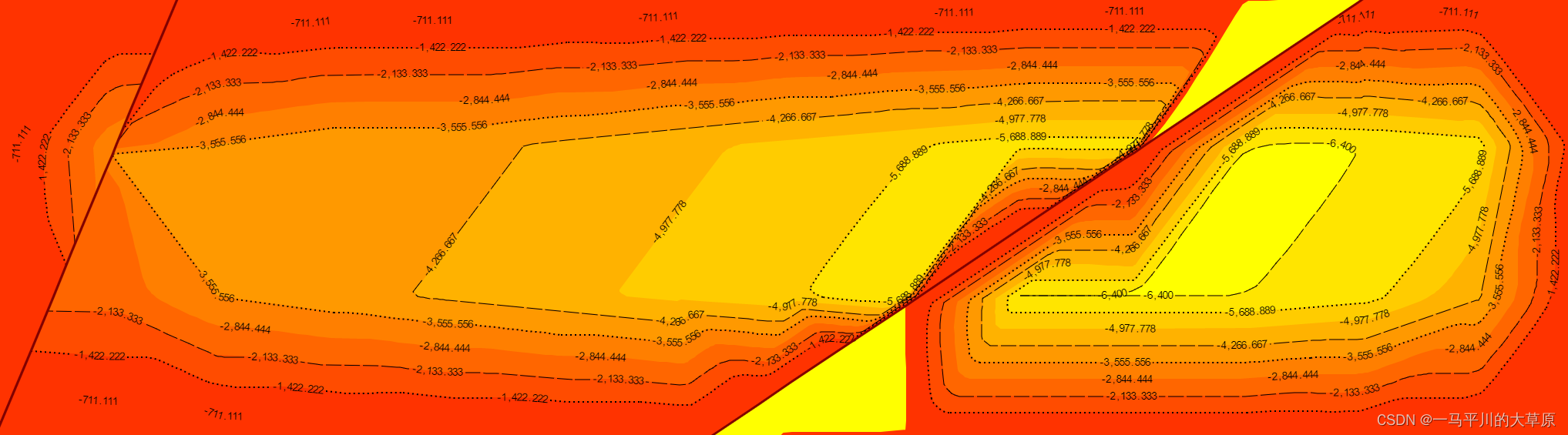
等值线图(包括线,填充,深度文字标识和线型个性化)

















![[机器学习]线性回归](https://img-blog.csdnimg.cn/af8e6fab43a546b8b2e6a76bf03efac0.png)