1 认识webpack工具
2 webpack基本打包
3 webpack配置文件
4 编写和打包CSS文件
5 编写和打包LESS文件
6 postcss工具处理CSS
从脚手架打包成普通的html+css+js文件
内置模块path:
拼接路径
const path = require("path") const filepath = "C://abc/cba/nba.txt" // 1.可以从一个路径中获取一些信息 console.log(path.extname(filepath)) console.log(path.basename(filepath)) console.log(path.dirname(filepath)) const path1 = "/abc/cba" const path2 = "../why/kobe/james.txt" // console.log(path1 + path2) // 2.将多个路径拼接在一起: path.join // console.log(path.join(path1, path2))拼接绝对路径(用的多)
// 将多个路径拼接一起, 最终一定返回一个绝对路径: path.resolve console.log("-------resolve---------") console.log(path.resolve("./abc/cba", "../why/kobe", "./abc.txt")) console.log(path.resolve("./abc/cba", "../why/kobe", "/abc.txt")) console.log(path.resolve("./abc/cba", "./why/kobe", "./abc.txt")) console.log(path.resolve("/abc/cba", "../why/kobe", "./abc.txt")) console.log(path.resolve())在单独项目里面一般都是下载局部的webpack
一般下载两样东西 webpack webpack-cli
npm install webpack webpack-cli -Dwebpack-cli是提供一个在命令提示符里面可以使用webpack命令打包项目的环境
-D的意思是只在开发时候需要,不打包到生产环境
webpack在打包src底下的utils文件时,utils文件底下必须要有index.js文件,否则在webpack命令打包项目的时候会报错
解决办法两个:
1、改成index.js文件、
2、在webpack打包的时候指定入口文件
npx webpack --entry ./src/utils/xxx.js那如果打包好的文件夹名称dist不是自己想要的,并且打包出来的js文件名称也是自己想要的,我们可以通过命令提示符在webpack打包时候控制,但是一个一个控制很麻烦,
npx webpack --entry ./src/utils/xxx.js --output-filename xxx.js --output-path ./xxx于是,我们可以在项目的根目录创建一个webpack的配置文件webpack.config.js
文件里面的内容如下,其中output里面的path必须是绝对路径。于是我们使用绝对路径拼接的方法,把当前项目的路径和你想要的文件夹名称进行拼接形成绝对路径。
当然,webpack配置文件可以不一定叫webpack.config.js,我们可以在打包的时候指定一个我们创建的名称的webpack配置文件:
npx webpack --config wk.config.js
在最后,我们打包项目一般也不是直接通过命令 npx webpack来打包文件,我们可以在项目的package.json里面的script里面配置一个build命令,命令执行npx webpack来打包项目。
然后执行
npm run build
模块化是可以在js文件直接导入css文件的。
webpack本身是可以处理js文件进行打包的,但是对于css文件或者其他后缀的文件时,就没办法打包处理了,此时打包会报错。这个时候就需要用到loader了,需要在Webpack配置文件里面配置规则rules。
具体使用loader的方法有三种:
1、内联方式
2、cli方式,webpack5就不再使用了
3、配置方式(就是在webpack的配置文件里面配置,webpack.config.js)
下载对应的loader,比如css的loader就叫css-loader ,vue的loader就叫vue-loader等等。
记得是在开发环境使用,生产环境用不上这些,所以下载的时候加 -D
npm install css-loader -D现在有css-loader之后,webpack可以打包解析css文件了,但是打包后的页面没有css效果,因为这个时候css可以解析了,但是没有插入到页面中,这时候是还缺一个style-loader处理。,注意一点就是use里面的执行顺序是从后向前,
npm install style-loader -Dconst path = require("path") module.exports = { entry: "./src/main.js", output: { filename: "bundle.js", path: path.resolve(__dirname, "./build") }, module: { rules: [ { // 告诉webpack匹配什么文件 test: /\.css$/, // use: [ // use中多个loader的使用顺序是从后往前 // { loader: "style-loader" }, // { loader: "css-loader" } // ], // 简写一: 如果loader只有一个 // loader: "css-loader" // 简写二: 多个loader不需要其他属性时, 可以直接写loader字符串形式 use: [ "style-loader", "css-loader", "postcss-loader" ] }, ] } }对less文件的处理:
下载less-loader文件
npm install less-loader -D在rules里面写新的test,注意一点就是use里面的执行顺序是从后向前,
const path = require("path") module.exports = { entry: "./src/main.js", output: { filename: "bundle.js", path: path.resolve(__dirname, "./build") }, module: { rules: [ { // 告诉webpack匹配什么文件 test: /\.css$/, // use: [ // use中多个loader的使用顺序是从后往前 // { loader: "style-loader" }, // { loader: "css-loader" } // ], // 简写一: 如果loader只有一个 // loader: "css-loader" // 简写二: 多个loader不需要其他属性时, 可以直接写loader字符串形式 use: [ "style-loader", "css-loader", "postcss-loader" ] }, { test: /\.less$/, use: [ "style-loader", "css-loader", "less-loader" ] } ] } }对css的某些样式兼容性作出自动化添加前缀,我们需要下载postcss-loader:
下面这个user-select可以控制用户是否可以选中页面中的文字,不同情况可能不能用
使用的方法就是放到webpack的配置文件的rules的use里面(但是目前还是不能添加前缀):
,注意一点就是use里面的执行顺序是从后向前,
上面的postcss-loader下载完成之后还需要下载一个autoprefixer插件
npm install autoprefixer -D在webpack的配置文件的rules的use里面
这个postcss还有另外一种单独文件的写法,这里涉及到以后使用自动化生成项目的时候有一个选项,询问用户是否将配置集成到package.json里面或者单独文件的存在形式。
然后就作用在use里面写postcss-loader就好了
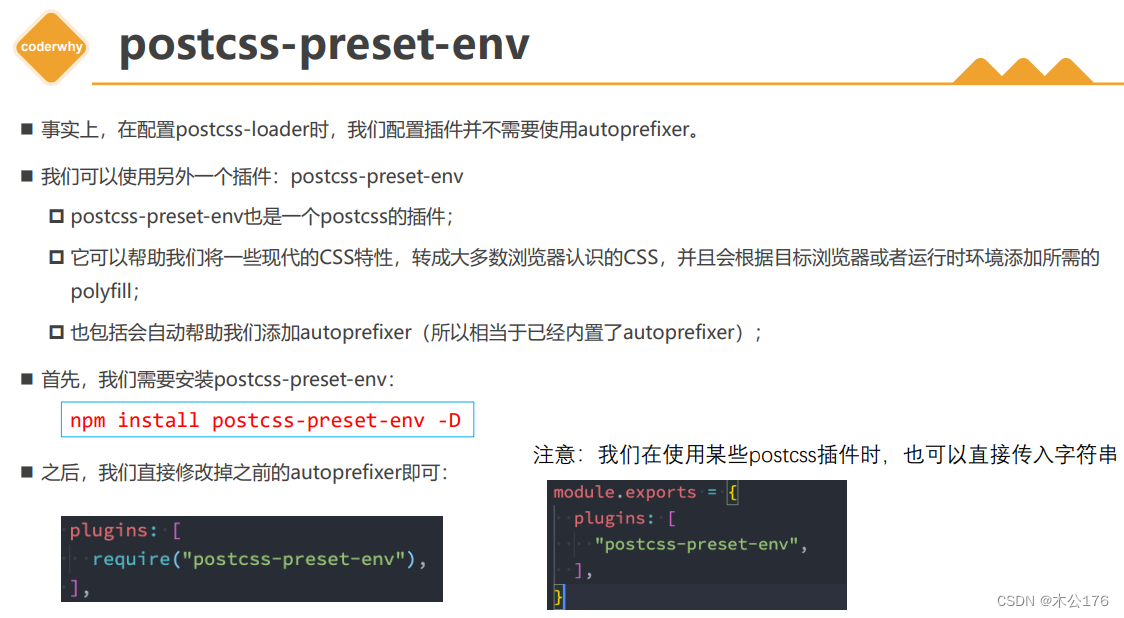
const path = require("path") module.exports = { entry: "./src/main.js", output: { filename: "bundle.js", path: path.resolve(__dirname, "./build") }, module: { rules: [ { // 告诉webpack匹配什么文件 test: /\.css$/, // use: [ // use中多个loader的使用顺序是从后往前 // { loader: "style-loader" }, // { loader: "css-loader" } // ], // 简写一: 如果loader只有一个 // loader: "css-loader" // 简写二: 多个loader不需要其他属性时, 可以直接写loader字符串形式 use: [ "style-loader", "css-loader", "postcss-loader" // { // loader: "postcss-loader", // options: { // postcssOptions: { // plugins: [ // "autoprefixer" // ] // } // } // } ] }, { test: /\.less$/, use: [ "style-loader", "css-loader", "less-loader", "postcss-loader" ] } ] } }上述的下载autoprefixer只是postcss-loader的一个插件,我们可能以后还会遇到需要使用他的其他常用插件,这时候一个一个下载就很慢,于是有了一个postcss的一个预设的插件,已经包括了很多常用的插件postcss-preset-env。
npm install postcss-preset-env -D配置postcss的文件需要改动:
1