前言
这是最近的碰到的那个 和响应式相关的问题 特定的操作之后响应式对象不“响应“了 引起的一系列的文章
主要记录的是 vue 的相关实现机制
呵呵 理解本文需要 vue 的使用基础, js 的使用基础
测试用例
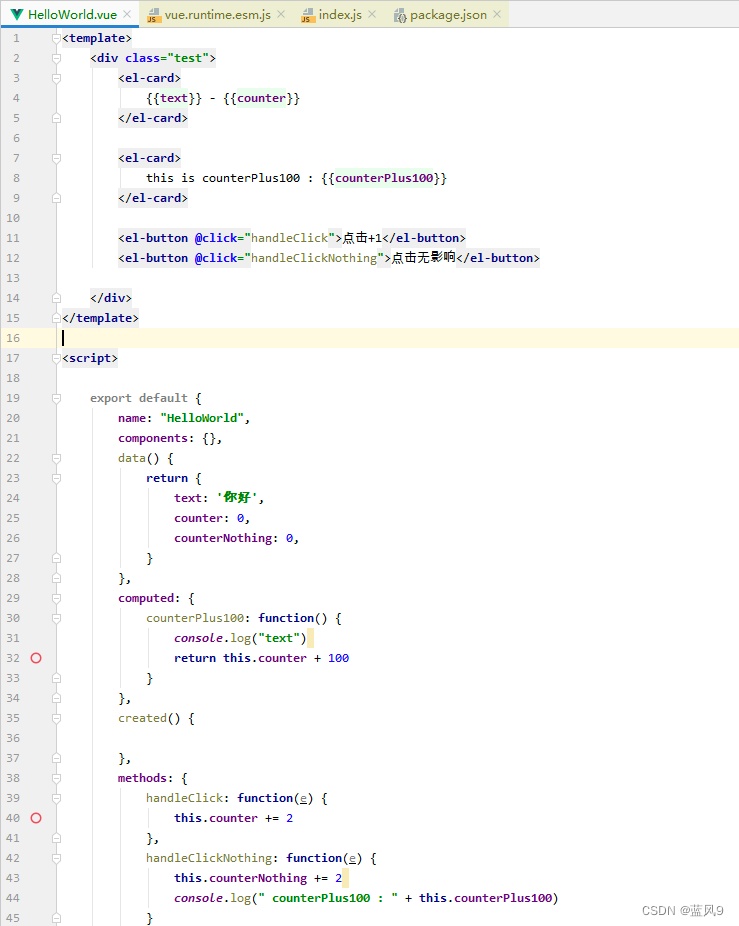
用例如下, 我们这里核心关注 counterPlus100 这个计算变量

问题的调试
从上下文来看 这是这里是在渲染 HelloWorld 组件的地方
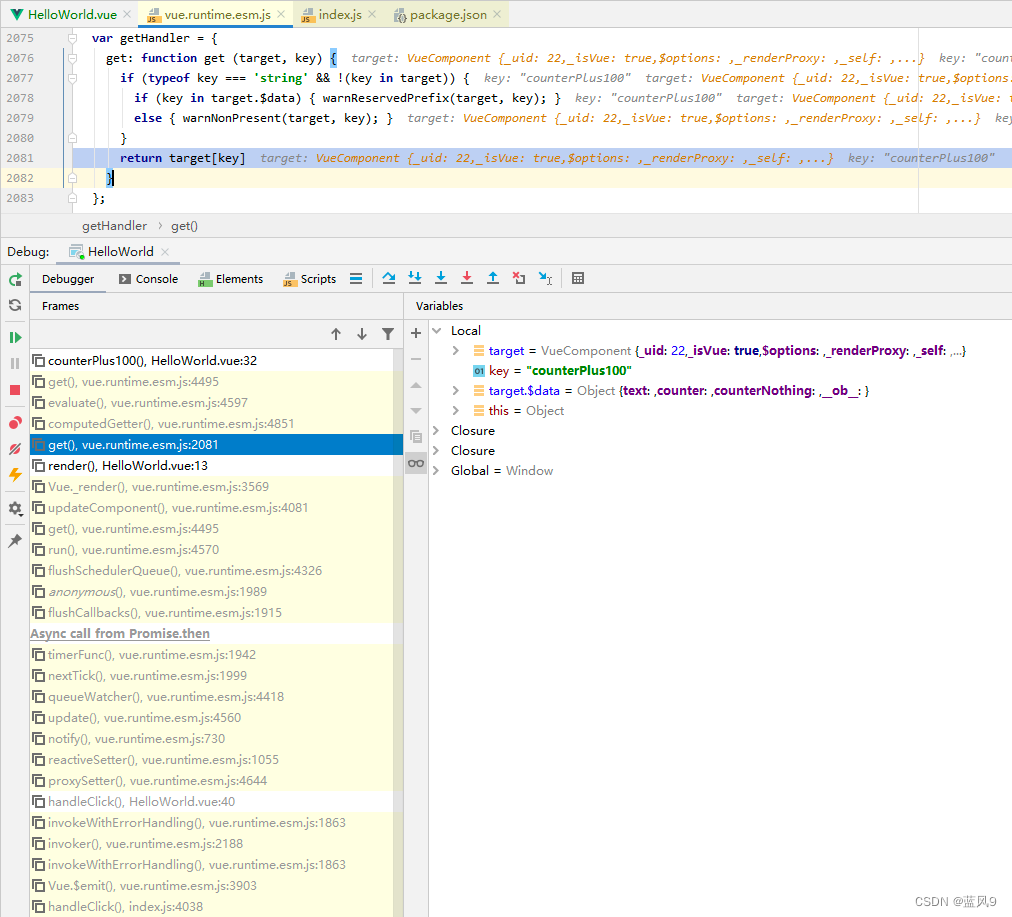
渲染 “this is counterPlus100 : 100” 对应的 #text 节点, 需要获取 this.counterPlus100 的值

编译出来的 render 函数如下

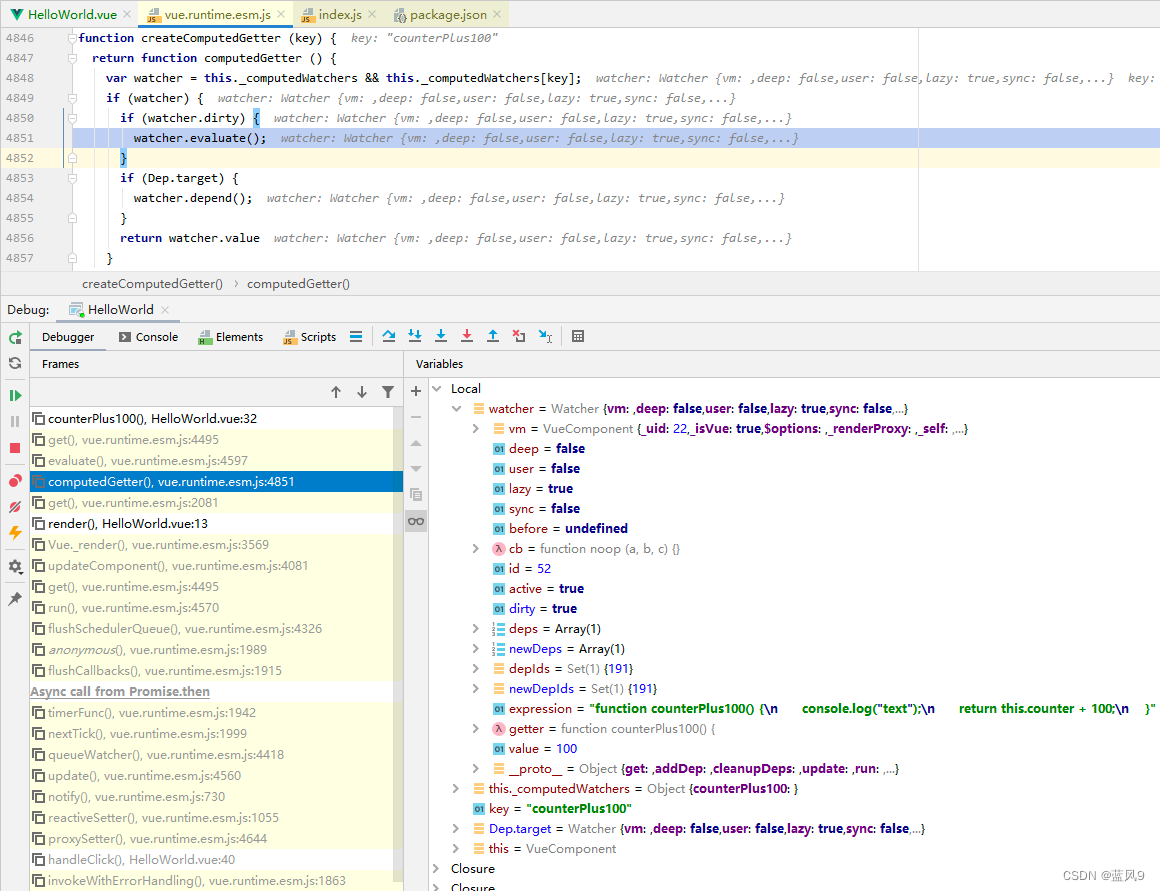
获取变量的值的方式如下, 如果有依赖被更新了, 则重新计算
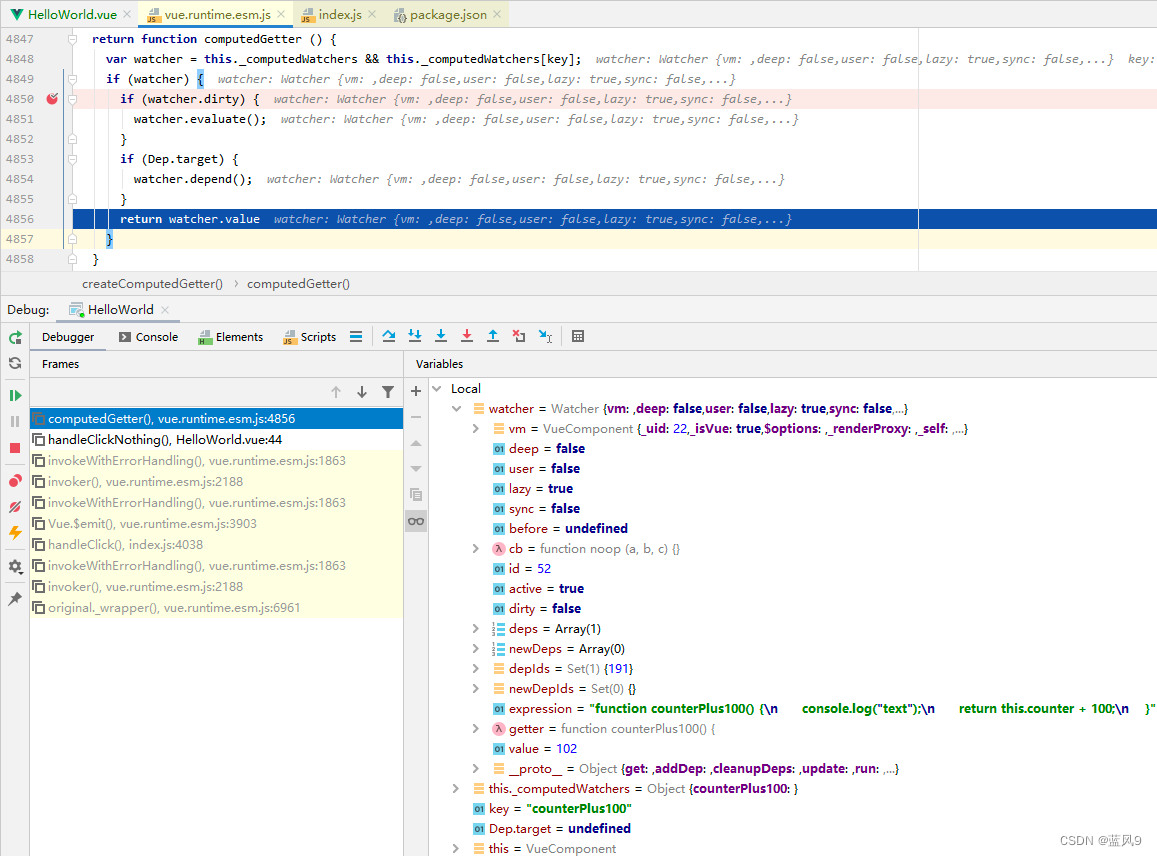
否则 直接获取之前计算的结果
这个就是官方文档提到的 “计算属性缓存”, 下一次获取对应的值, 如果依赖没有变化, 则直接获取 Watcher.value

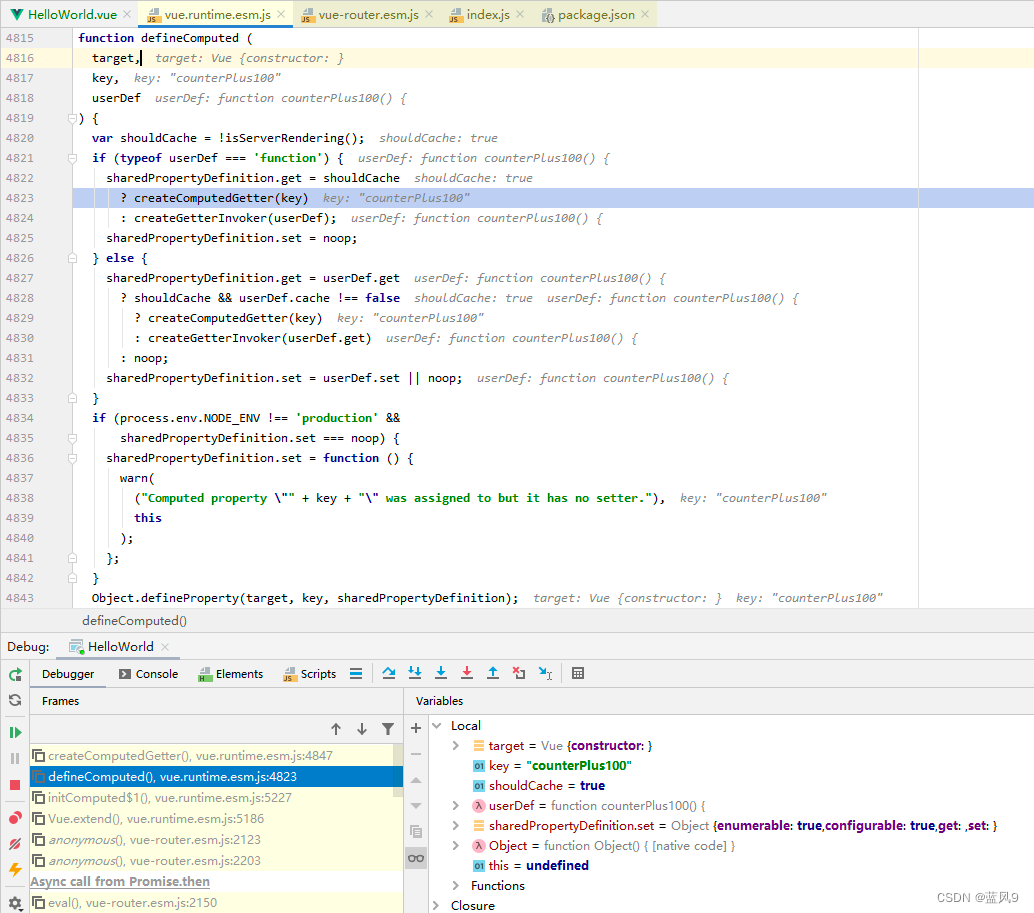
计算属性缓存 的具体的体现方式, 业务代码中访问 计算属性的时候, 直接走 counterPlus100 的 computedGetter

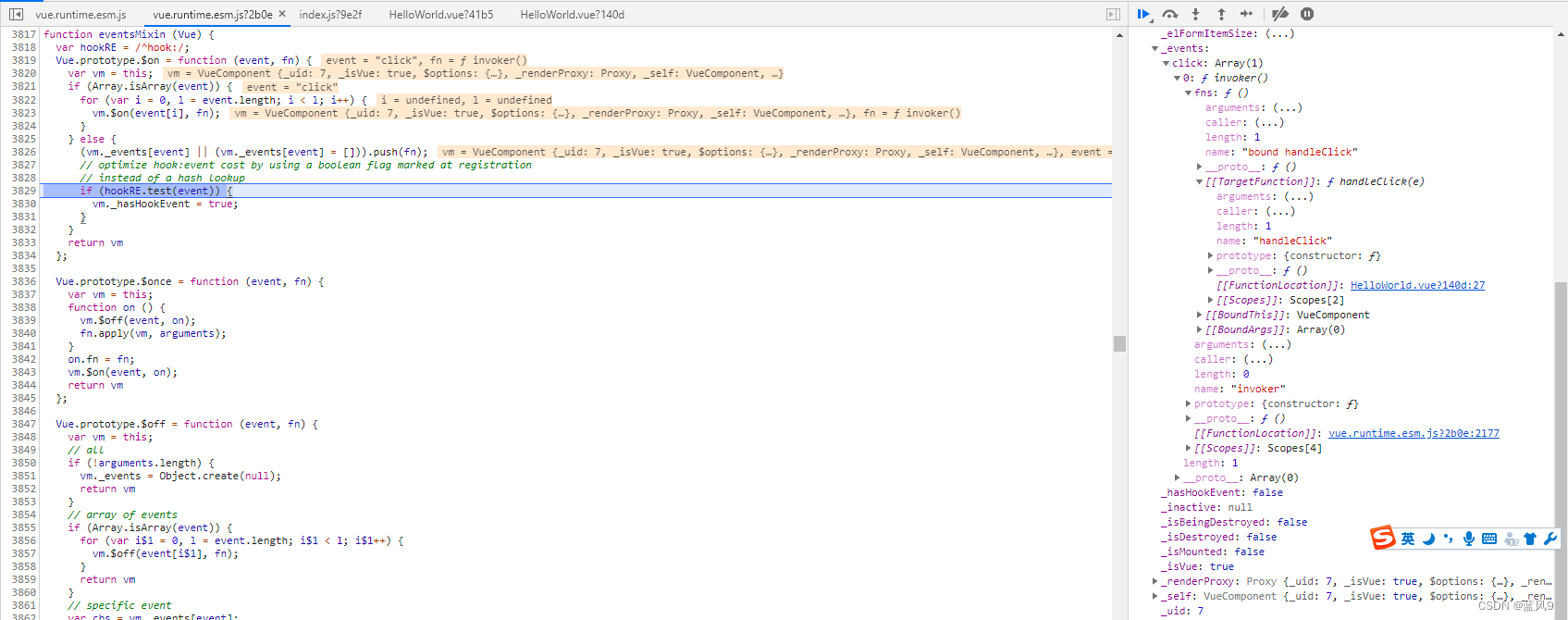
初始化 VueComponent.counterPlus100 的 getter 的地方

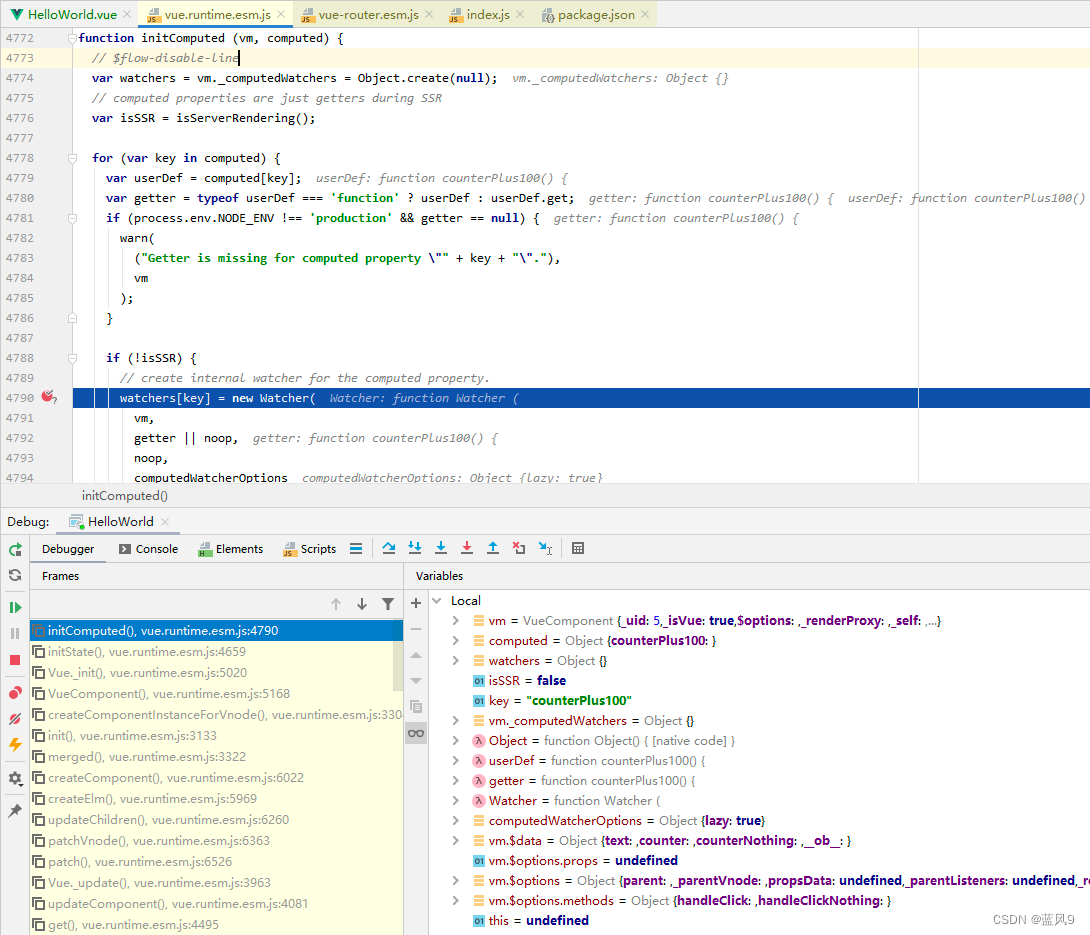
初始化 this._computedWatchers 的地方

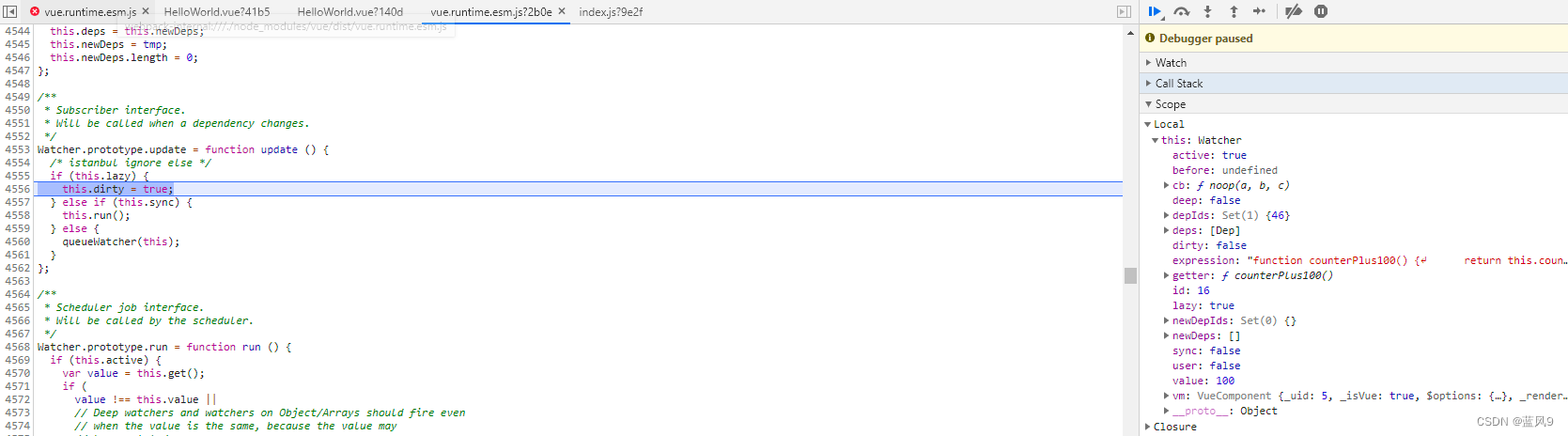
当 counter 变量更新的时候, 第二个 Watcher 是 counterPlus100 的 Watcher
它是懒处理的, 他仅仅是更新了 dirty 的标记, 然后 下一次获取 counterPlus100 值的时候 重新计算

counterPlus100 对应的 Watcher 的处理如下

完