目录标题
- 1、animation和traslation定义动画的区别?
- 2、微信小程序的支付流程?
- 3、canvas和svg有什么区别?
- 4、app自定义导航栏,如果说打包成小程序导航栏如何适配?
- 4、express权限,接口权限?
- 5、一键登录具体做了那些事?
- 微信小程序实现一键登录?
- 6、第三方登录流程,如何拉取第三方登录,服务器如何做?
- 7、短信验证码,登录时,具体的操作流程?
- 8、滑块登录的原生实现方式?
- 9、发布消息,如何实现消息的实时推送,uniapp中websocket,后端实现方式?
- 10、移动端适配标准的布局如何实现,flex?grid?
- 11、音频大文件如何处理包括上传和下载,切片还是断点?
- 12、人脸识别,如何调起浏览器的api?BOM对象
- 13、后台管理系统的增删改查模块较多?考虑封装?
- 14、是组长?如何主导前端技术选型?为什么选择vue3?是vue cli搭建还是模板框架?模板的目录结构?
- 15、大屏的数据是如何实时更新的?websocket? h5以前没有websocket如何处理?
- 16、前端项目上线后为什么有404?
- 17、场景有后台返回首页1000条数据,如何处理优化?
- 18、短信的种类?
- 19、高德地图关系判断?
- 20、用户安全问题?
- 21、登录是否返回token,怎么存储的?为什么选择这个方式?
- 22、长时间不操作页面,重定向到登录页面怎么实现
- 23、一键登录的流程
- 24、对称加密和非对称加密的区别?
- 25、直播的推流与拉流如何实现的
- 26、wensocket的心跳检测机制?
- 27、评论怎么做的?
- 28、项目的优化?
- 29、视频分片上传以及断点续传
- 30、滑块验证的实现逻辑是什么?
- 31、密码加密。
- 32、短信验证码登录的流程,扫码枪,条码是怎么来的?
- 33、大屏的数据从哪儿来的? 实时更新是怎么做的?
- 34、管理后台的CURD应该如何封装呢?
- 35、放大镜的实现原理和思路是什么呢? 无缝滚动如何实现?大屏上?
- 36、小程序上线了吗?流程是什么? 怎么协作开发的。
1、animation和traslation定义动画的区别?
animation和traslation都是可以做出动画效果的,但是transition主要是做一些简单的过渡效果,而animation可以做复杂的动画效果,在语法上有非常大的区别。
animation是动画属性,它的实现是不需要触发事件的,设定好时间之后可以自己执行,且可以循环一个动画(设置多个关键帧)。
translation是过渡属性,强调的是过渡,它的实现需要触发一个事件(比如鼠标移动上去,焦点,点击等)才执行动画,过渡只有一组关键帧。
animation是指在一段时间内,通过对元素的属性进行变化,使元素呈现出动态效果的过程。例如,通过改变元素的位置、大小、颜色等属性,可以实现平移、缩放、旋转、渐变等动画效果。
translation则是指将元素从一个位置移动到另一个位置的过程,它是一个特定的动画效果,通常用于实现元素的平移效果。
所以,animation是一种更广泛的概念,可以包括Translation在内的多种动画效果,而translation只是其中的一种具体实现方式。
animation-属性:
animation-name:keyframes中定义的动画名称;
animation-duration:动画执行一次持续的时长;
animation-timing-function:动画速率变化函数;
animation-delay:动画延迟执行的时间;
animation-iteration-count:动画执行的次数,可以是数字,或者关键字(infinate);
animation-direction:alternate(奇数次超前运行,偶数次后退运行)。
animation-fill-mode:告诉浏览器将元素的格式保持为动画结束时候的样子。
transition-属性:
transition-property:动画展示哪些属性,可以使用all关键字;
transition–duration:动画过程有多久;
transition-timing-function:linear,ease,ease-in,ease-out,ease-in-out,贝塞尔曲线等:控制动画速度变化;
transition-delay:动画是否延迟执行;
2、微信小程序的支付流程?
微信小程序的支付流程如下:
-
用户在小程序中选择商品并确认购买。
-
小程序调用微信支付 API,生成一个支付订单,并返回给小程序一个支付参数。
-
小程序将支付参数传递给客户端,客户端调用微信支付 SDK,弹出微信支付界面。
-
用户在微信支付界面中输入支付密码,完成支付。
-
微信支付后台将支付结果返回给小程序。
-
小程序根据支付结果更新订单状态,完成支付流程。
需要注意的是,小程序支付需要先进行开发者认证和商户认证,才能使用微信支付功能。同时,小程序支付也需要遵守微信支付的相关规定和要求。
3、canvas和svg有什么区别?
点击查看
4、app自定义导航栏,如果说打包成小程序导航栏如何适配?
小程序的导航栏是由微信客户端提供的,因此无法像APP一样自定义导航栏。小程序的导航栏高度和样式是固定的,无法通过代码进行修改。如果你的小程序需要自定义导航栏,可以考虑使用自定义组件来实现。自定义组件可以在小程序中实现自定义样式和布局,但需要注意的是,自定义组件的导航栏仍然需要遵循小程序的导航栏规范,否则可能会被审核不通过。
具体实现方法如下:
- 在uniapp的pages.json文件中,设置navigationBarHeight属性,用于指定小程序导航栏的高度。
{
"navigationBarHeight": 44
}
- 在uniapp的App.vue文件中,使用uni.getSystemInfoSync()方法获取当前设备的系统信息,包括屏幕宽度、高度、状态栏高度等信息。
onLaunch: function() {
const systemInfo = uni.getSystemInfoSync()
uni.setStorageSync('systemInfo', systemInfo)
}
- 在自定义导航栏的样式中,使用rpx单位进行设置,根据屏幕宽度和状态栏高度计算出导航栏的高度。
const systemInfo = uni.getStorageSync('systemInfo')
const statusBarHeight = systemInfo.statusBarHeight
const screenWidth = systemInfo.screenWidth
const navBarHeight = (48 + statusBarHeight) / screenWidth * 750
export default {
data() {
return {
navBarHeight: navBarHeight + 'rpx'
}
}
}
通过以上方法,可以实现uniapp自定义导航栏在小程序中的适配。
4、express权限,接口权限?
Express 权限指的是在使用 Express 框架时,对于不同的用户或角色,可以设置不同的路由访问权限,以保证系统的安全性和稳定性。例如,某些路由只能被管理员访问,而普通用户无法访问。
接口权限指的是在使用 API 接口时,对于不同的用户或角色,可以设置不同的接口访问权限,以保证系统的安全性和稳定性。例如,某些接口只能被认证用户访问,而未认证用户无法访问。
在 Express 中,可以使用中间件来实现权限控制,例如使用 Passport.js 实现认证和授权,使用 express-jwt 实现 JWT(JSON Web Token)认证等。同时,在 API 接口中,可以使用 API Key、OAuth 等方式来实现接口权限控制。
5、一键登录具体做了那些事?
一键登录是一种方便快捷的登录方式,它的实现原理是通过第三方认证服务来验证用户的身份,从而实现免密码登录。具体来说,一键登录的实现需要以下几个步骤:
-
用户点击一键登录按钮,向第三方认证服务发送登录请求。
-
第三方认证服务验证用户的身份,如果身份验证通过,则生成一个加密的令牌,并将该令牌返回给网站或应用程序。
-
网站或应用程序收到令牌后,将其解密并验证其有效性。如果令牌有效,则将用户登录到系统中。
需要注意的是,一键登录的实现需要网站或应用程序与第三方认证服务之间进行协作,因此需要事先进行集成和配置。同时,为了保障用户的隐私和安全,第三方认证服务需要具备一定的安全性能和隐私保护机制。
微信小程序实现一键登录?
前端(即小程序端)需要做的事情。:
- 通过wx.login() 获取code值,
- 通过后端提供的API接口,使用 wx.request把code值发送后端
- 通过wx.request的success方法,接受到后端返回的自定义登录态,并保存起来,可能别的API接口需要登录态。
后端需要做的事情。
- 后端接受到code之后,通过微信服务器接口来换取oppenid(用户唯一标识)、session_key(会话密钥)和UnionID,主要是oppenid与session_key。
- 后端自定义登录态与oppenid、session_key关联。
- 后端返回自定义登录态给前端。
注意点
- 获取用户头像、昵称、性别及地区信息,需要使用wx.getUserProfile接口
- 如果用户登录成功之后,再次调用wx.login接口,用户的session_key(会话密钥)可能会被更新而致使旧session_key失效,从而导致校验失败,具体请看微信小程序官网介绍----会话密钥session_key 有效性这一介绍。
6、第三方登录流程,如何拉取第三方登录,服务器如何做?
前端通过授权方式获取第三方账号对应的unionId或openId,把它传给应用服务器,服务器判断这个第三方id有没有注册过如果没有就创建一个对应的新账号。
第三方登录授权说明
名词说明:
openid/uid:新浪、腾讯账号对应的唯一ID
access_toekn::授权成功后返回的token,用于调用第三方Api
AppId:接入第三方应用的唯一ID,在第三方开放平台添加应用后获取到的
Openid,access_toekn,AppId是调用第三方API所必须的
第三方登录的主要作用:
- 使用第三方账号信息来初始化自己的账号(昵称、头像等信息)
- 分享功能等(新浪微博,QQ空间、微信等)
第三方登录流程
- 首次使用第三方账号登录,输入第三方账号的登录名、密码获取授权,授权成功后返回该第三方账号对应的openid和access_toekn(向新浪、腾讯服务器发送的请求)
- 调用OMG视频秀第三方登录的接口(loginbysns),传入openid和access_toekn(向OMG服务器发送的请求)
- 服务器端调用第三方API获取第三方用户信息(需传入openid、access_token、AppId),获取信息成功后自动创建一个OMG账号,并使用第三方用户信息(昵称、头像等)来初始化OMG账号信息,同时返回给客户端一个UserInfo(包含昵称、头像等信息),登录成功
注:再次使用该第三方账号登录,不会创建新的OMG账号
账号绑定
1、 首次分享到每一个平台都需进行授权(同上),获取openid和access_token
2、 授权过后将openid和access_token保存到本地(SharedPreference)
3、 分享时取出本地openid和access_token调用第三方API进行分享(发微博、发说说、发微信朋友圈等)
4、
只要本地保存的有该平台的openid和access_token,并且access_token在有效期内,就无需重新进行授权,直接分享即可5、用户卸载或在其他地方登录时,检测不到授权信息,会跳转到授权页面,用户需重新进行授权
注:不管是首次使用第三方登录,还是首次使用OMG账号登录之后再绑定第三方账号,都会有唯一的一个OMG账号与之对应。
服务器如何做,可以参考以下步骤:
1. 在你的网站上添加第三方登录按钮,并设置跳转链接。
2. 在第三方平台上注册开发者账号,并创建应用,获取应用的 App ID 和 App Secret。
3. 在你的网站后台设置第三方登录的 App ID 和 App Secret。
4. 在你的网站后台设置回调地址,用于接收第三方服务器返回的授权码。
5. 当用户点击第三方登录按钮时,跳转到第三方登录页面。
6. 用户在第三方登录页面输入账号密码,授权登录。
7. 第三方登录页面跳转回你的网站,并携带授权码。
8. 你的网站使用授权码向第三方服务器请求用户信息。
9. 第三方服务器返回用户信息。
10. 你的网站使用用户信息创建或更新用户账号。
总结:先通过第三方获取 openId,然后根据 openId 请求自己后台的接口获取最后的 accessToken 和 accessSecret,之后的业务请求都带上 accessToken 和 accessSecret 从而完成请求。
7、短信验证码,登录时,具体的操作流程?
短信验证码登录的操作流程一般如下:
- 用户在登录页面输入手机号码并点击获取验证码按钮。
- 系统向该手机号码发送一条短信验证码。
- 用户在登录页面输入收到的短信验证码。
- 系统验证短信验证码是否正确。
- 如果验证码正确,系统允许用户登录;如果验证码错误,系统提示用户重新输入。
需要注意的是,为了保证安全性,短信验证码一般具有时效性,即一段时间后会失效,需要重新获取。同时,为了防止恶意攻击,系统也会对同一手机号码发送短信验证码的次数进行限制。
8、滑块登录的原生实现方式?
在页面中添加一个滑块元素,包括滑块的背景、滑块按钮等。
给滑块按钮添加鼠标按下、鼠标移动、鼠标松开等事件监听器。
当鼠标按下时,记录下鼠标的位置,并将滑块按钮的状态设置为“按下”。
当鼠标移动时,根据鼠标的位置计算出滑块按钮的位置,并将滑块按钮移动到该位置。
当鼠标松开时,判断滑块按钮是否移动到了指定位置,如果是,则验证通过,否则验证失败。
根据验证结果,执行相应的操作,比如跳转到登录后的页面或者提示用户重新输入。
需要注意的是,为了防止滑块登录被机器人攻击,需要对滑块登录进行一些安全性的加强,比如添加验证码、限制登录次数等。
9、发布消息,如何实现消息的实时推送,uniapp中websocket,后端实现方式?
要实现消息的实时推送,可以使用 WebSocket 技术。WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议,它可以在客户端和服务器之间建立一个持久连接,实现实时通信。
在 uniapp 中使用 WebSocket,可以使用 uni-app 官方提供的 uni.createSocket API。在后端实现方面,可以使用 Node.js 的 WebSocket 库,如 ws、socket.io 等。
下面是一个简单的示例:
- 在 uniapp 中创建 WebSocket 连接:
// 创建 WebSocket 连接
let socket = uni.createSocket({
url: 'ws://localhost:3000', // WebSocket 服务器地址
success: () => {
console.log('WebSocket 连接成功')
}
})
// 监听 WebSocket 连接打开事件
socket.onOpen(() => {
console.log('WebSocket 连接已打开')
})
// 监听 WebSocket 接收到消息事件
socket.onMessage((res) => {
console.log('收到消息:', res.data)
})
// 监听 WebSocket 连接关闭事件
socket.onClose(() => {
console.log('WebSocket 连接已关闭')
})
// 监听 WebSocket 连接错误事件
socket.onError((err) => {
console.log('WebSocket 连接错误:', err)
})
- 在后端使用 Node.js 的 WebSocket 库创建 WebSocket 服务器:
const WebSocket = require('ws')
// 创建 WebSocket 服务器
const wss = new WebSocket.Server({ port: 3000 })
// 监听 WebSocket 连接事件
wss.on('connection', (ws) => {
console.log('WebSocket 连接已建立')
// 监听 WebSocket 接收到消息事件
ws.on('message', (message) => {
console.log('收到消息:', message)
// 发送消息给客户端
ws.send('服务器收到消息:' + message)
})
// 监听 WebSocket 连接关闭事件
ws.on('close', () => {
console.log('WebSocket 连接已关闭')
})
})
这样,客户端和服务器之间就可以建立一个持久连接,实现实时通信。当服务器有消息需要推送时,只需要调用 WebSocket 的 send 方法发送消息即可,客户端就可以收到实时推送的消息。
10、移动端适配标准的布局如何实现,flex?grid?
移动端适配标准的布局可以使用flexbox和grid两种方式实现。
- Flexbox布局
Flexbox布局是一种弹性布局,可以轻松实现移动端的自适应布局。通过设置容器的display属性为flex,可以使容器内的子元素自动排列,并根据容器的大小自动调整它们的大小和位置。Flexbox布局的优点是简单易用,适合处理一维布局。
- Grid布局
Grid布局是一种二维布局,可以将页面分成多个网格,然后在这些网格中放置元素。通过设置容器的display属性为grid,可以将容器内的子元素按照网格布局排列。Grid布局的优点是可以处理复杂的布局,但相对于Flexbox布局,它的语法更加复杂。
综上所述,对于简单的一维布局,可以使用Flexbox布局;对于复杂的二维布局,可以使用Grid布局。
11、音频大文件如何处理包括上传和下载,切片还是断点?
处理音频大文件的上传和下载通常采用文件切片和断点续传技术。
对于上传,可以将音频大文件分割成若干个小文件块,每个文件块大小固定或者动态调整,然后逐个上传。而对于非常大的文件,为了避免网络中断导致大部分已上传数据需要重新上传的情况,可以使用断点续传技术,将断点记录下来,以便恢复在网络中断时未完成的上传过程。
类似地,对于下载也可以将文件分割成若干份,从服务器分别下载,之后在本地合并起来。另一种方法是断点续传,根据下载进度,记录未下载部分,然后继续下载。
切片和断点续传技术各有优劣,一般来说,对于比较小的文件,可以使用文件切片,下载速度更快且对服务器负载小;而对于比较大的文件或者容易出现中断和错误的场景,使用断点续传更加稳定和安全。
切片上传和下载是将大文件分割成多个小文件,分别上传或下载,最后再将它们合并成一个完整的文件。这种方式可以减少单个文件上传或下载的时间,提高上传和下载的效率。同时,如果上传或下载过程中出现错误,只需要重新上传或下载出错的部分,而不需要重新上传或下载整个文件。
断点续传则是指在上传或下载过程中,如果出现网络中断或其他异常情况,可以从断点处继续上传或下载,而不需要重新开始。这种方式可以节省时间和带宽,提高上传和下载的成功率。
综合考虑,一般会采用切片和断点续传的方式来处理大文件的上传和下载。这样可以提高效率,减少出错的可能性,提高用户体验。
12、人脸识别,如何调起浏览器的api?BOM对象
13、后台管理系统的增删改查模块较多?考虑封装?
14、是组长?如何主导前端技术选型?为什么选择vue3?是vue cli搭建还是模板框架?模板的目录结构?
主导前端技术选型需要考虑多个方面,包括项目需求、团队技术水平、开发效率、性能等因素。以下是一些建议:
-
了解项目需求:在选择前端技术时,首先需要了解项目的需求,包括功能、性能、安全等方面。根据需求来选择合适的技术栈,可以提高开发效率和项目质量。
-
考虑团队技术水平:团队成员的技术水平也是选择前端技术的重要因素。如果团队成员对某种技术已经非常熟悉,那么选择这种技术可以提高开发效率和项目质量。
-
考虑开发效率:前端技术的选择也需要考虑开发效率。一些流行的前端框架和工具可以提高开发效率,例如Vue、React、Angular等。
-
考虑性能:前端技术的性能也是选择的重要因素之一。一些框架和工具可能会影响页面性能,需要进行评估和测试。
为什么选择Vue3?
Vue3相比Vue2有很多改进和优化,包括更好的性能、更好的TypeScript支持、更好的组合API等。Vue3还引入了Composition API,可以更好地组织代码和逻辑,提高代码的可读性和可维护性。此外,Vue3还提供了更好的Tree-shaking支持,可以减小打包体积。
是Vue CLI搭建还是模板框架?
Vue CLI是一个非常好用的脚手架工具,可以快速搭建Vue项目,并提供了很多插件和配置选项。如果你对Vue CLI比较熟悉,那么使用Vue CLI搭建项目可以提高开发效率。
另外,也可以使用一些模板框架,例如Element-Plus、Ant-Design-Vue等,这些框架提供了一些常用的UI组件和样式,可以快速搭建页面。
模板的目录结构?
模板的目录结构可以根据项目需求和个人喜好进行调整。以下是一个常用的Vue项目目录结构:
├── public
│ ├── index.html
│ └── favicon.ico
├── src
│ ├── assets
│ ├── components
│ ├── router
│ ├── store
│ ├── utils
│ ├── views
│ ├── App.vue
│ └── main.js
├── .gitignore
├── babel.config.js
├── package.json
├── README.md
└── vue.config.js
其中,public目录存放静态资源,src目录存放源代码,包括组件、路由、状态管理、工具函数、页面等。babel.config.js是Babel的配置文件,vue.config.js是Vue CLI的配置文件,package.json是项目的依赖和脚本配置文件。
15、大屏的数据是如何实时更新的?websocket? h5以前没有websocket如何处理?
大屏的数据实时更新可以使用多种技术实现,其中包括 WebSocket、Server-Sent Events(SSE)、长轮询(Long Polling)等。
在 H5 之前,实时更新数据的方式主要是使用 Ajax 轮询。这种方式的原理是客户端定时向服务器发送请求,服务器返回最新的数据,如果数据有更新,则客户端进行相应的处理。这种方式的缺点是会增加服务器的负担,因为客户端需要频繁地向服务器发送请求,即使数据没有更新也要进行通信,浪费了带宽和服务器资源。
WebSocket 是一种全双工通信协议,可以在客户端和服务器之间建立一个持久性的连接,实现实时通信。使用 WebSocket 可以避免轮询的缺点,因为客户端和服务器之间的连接是持久性的,只有在数据有更新时才会进行通信,减少了不必要的通信,降低了服务器的负担。
在 H5 之前,还可以使用 Comet 技术实现实时更新数据。Comet 技术是一种基于 HTTP 长连接的实时通信技术,包括长轮询和流式传输(Streaming)。长轮询的原理和 Ajax 轮询类似,但是客户端发送的请求会一直保持连接,直到服务器有数据更新才返回数据。流式传输则是客户端和服务器之间建立一个持久性的连接,服务器实时向客户端发送数据,客户端实时接收数据并进行处理。这两种方式都可以实现实时更新数据,但是相对于 WebSocket 来说,实现起来更加复杂。
16、前端项目上线后为什么有404?
出现404错误通常是因为前端项目中的某些资源文件(如HTML、CSS、JavaScript等)无法被服务器找到或访问。以下是一些可能导致404错误的原因:
-
路径错误:前端项目中的资源文件路径可能不正确,导致服务器无法找到文件。检查路径是否正确,确保文件存在于正确的目录中。
-
文件名错误:文件名可能拼写错误或大小写不正确,导致服务器无法找到文件。检查文件名是否正确。
-
缓存问题:浏览器可能缓存了旧的资源文件,导致服务器无法找到最新的文件。清除浏览器缓存,或者在文件名后面添加版本号来避免缓存问题。
-
服务器配置问题:服务器可能没有正确配置,导致无法访问资源文件。检查服务器配置是否正确。
-
权限问题:服务器可能没有权限访问资源文件,导致无法找到文件。检查文件权限是否正确。
如果以上方法都无法解决问题,可以查看服务器的日志文件,找到404错误的具体原因。
17、场景有后台返回首页1000条数据,如何处理优化?
针对这个场景,可以考虑以下几种优化方式:
-
分页加载:将返回的数据分成多页,每次只加载一页数据,减少一次性加载大量数据的压力。
-
懒加载:只有当用户滚动到页面底部时,才加载下一页数据,避免一次性加载大量数据。
-
数据缓存:将已经加载的数据缓存到本地,下次再次访问时,直接从缓存中读取数据,减少服务器压力。
-
数据预加载:在用户访问页面时,提前加载一部分数据,以提高用户体验。
-
数据压缩:对返回的数据进行压缩,减少数据传输的时间和流量。
-
数据过滤:只返回用户需要的数据,避免返回大量无用数据,减少服务器压力。
-
数据分片:将数据分成多个小块,分别返回,减少一次性返回大量数据的压力。
-
延迟加载
虽然后端一次返回这么多数据,但用户的屏幕只能同时显示有限的数据。所以我们可以采用延迟加载的策略,根据用户的滚动位置动态渲染数据。
要获取用户的滚动位置,我们可以在列表末尾添加一个空节点空白。每当视口出现空白时,就意味着用户已经滚动到网页底部,这意味着我们需要继续渲染数据。同时,我们可以使用getBoundingClientRect来判断空白是否在页面底部
需要根据具体情况选择合适的优化方式,综合考虑用户体验和服务器压力。
18、短信的种类?
- 一、营销短信
营销短信是一种新的有别于传统广告投放方式的营销。这种短信通常可以运用在公司举行活动、新产品上架、会员服务、优惠通知、客户管理等场景中,由企业运营者编辑好短信内容、选择发送的目标,将营销内容传达给众多目标用户。这种类型的短信通常适用于企业、商场、教育等各大行业。
- 二、通知短信
通知短信与其他短信形式不同,只能用作通知,用于向用户发送特定的通知信息,通知用户相关问题的更改和处理情况。例如,快递物流实时更新、话费余额交费提醒、银行卡交易提醒等内容的短信都是通知短信。
- 三、会员短信
会员短信具有双向收发功能,会员顾客可以利用短信直接与公司对接,加强双方之间的联系。提高企业的品牌形象。在节假日商家可以通过会员短信向会员用户发送祝福短信,以及一些暖心提示,在会员生日的时候,送上专属折扣,诱导顾客二次消费。
- 四、验证码短信
验证码短信的应用越来越广泛,通常在登录网站、修改信息、用户注册等情况下,通过短信验证码进行使用者身份信息的验证。有力的保障了人们的身份信息安全,给人们的生活带来了极大便利。
19、高德地图关系判断?
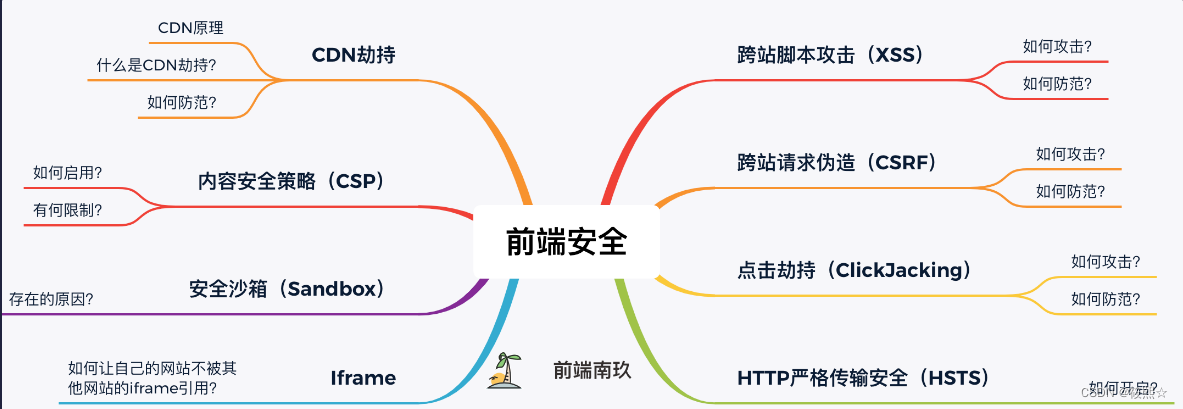
20、用户安全问题?
在前端项目中,用户安全问题通常需要从以下几个方面进行处理:
-
用户认证和授权:前端应用需要对用户进行认证和授权,确保只有经过身份验证的用户才能访问敏感数据和功能。常见的认证方式包括用户名密码登录、第三方登录、短信验证码登录等,授权方式包括基于角色的访问控制、基于权限的访问控制等。
-
数据加密和传输安全:前端应用需要对敏感数据进行加密处理,确保数据在传输过程中不被窃取或篡改。常见的加密方式包括SSL/TLS协议、AES加密算法等。
-
防止跨站脚本攻击(XSS):前端应用需要对用户输入的数据进行过滤和转义,防止恶意脚本注入,从而保护用户数据安全。
-
防止跨站请求伪造(CSRF):前端应用需要对用户请求进行验证,确保请求来源合法,防止恶意请求对用户数据造成损害。
-
安全日志和监控:前端应用需要记录用户操作日志,及时发现异常行为并采取相应措施,同时需要建立安全监控机制,及时发现和处理安全事件。
综上所述,前端项目中用户安全问题需要综合考虑多个方面,采取多种措施保障用户数据和系统安全。

21、登录是否返回token,怎么存储的?为什么选择这个方式?
登录成功后,通常会返回一个token给客户端,客户端将这个token存储在本地,以后每次请求都需要携带这个token,服务器会根据这个token来判断用户的身份和权限。
通常情况下,token会存储在客户端的本地存储中,比如localStorage或sessionStorage。这样可以保证用户在关闭浏览器后再次打开网站时,仍然可以保持登录状态,不需要重新登录。
选择这种方式的原因是:
-
安全性高:token是由服务器生成的,每个token都是唯一的,只有服务器才能解密和验证token的有效性,可以有效防止伪造和篡改。
-
可扩展性强:token可以存储用户的身份信息和权限信息,可以根据需要进行扩展,比如存储用户的个性化设置等。
-
跨平台支持好:token可以在不同的客户端和服务器之间共享,比如可以在Web、移动端、桌面端等不同平台上使用。
-
性能好:token的验证过程简单,不需要频繁地查询数据库,可以提高系统的性能和响应速度。
22、长时间不操作页面,重定向到登录页面怎么实现
实现方式有很多种,以下是其中一种:
-
在前端页面中设置一个定时器,比如每隔 30 分钟检查一次用户是否有操作页面,如果没有则触发一个函数。
-
在这个函数中向后端发送一个请求,告诉后端用户已经长时间没有操作页面了。
-
后端接收到请求后,将用户的登录状态设置为“未登录”,并返回一个重定向到登录页面的响应。
-
前端接收到响应后,将页面重定向到登录页面。
需要注意的是,这种方式只是一种简单的实现方式,具体实现还需要考虑一些细节问题,比如如何判断用户是否有操作页面、如何向后端发送请求等。同时,这种方式也可能会对用户体验造成一定的影响,因此需要根据具体情况进行权衡和调整。
23、一键登录的流程
一键登录是一种快速登录方式,用户可以使用已经绑定的手机号码或其他账号信息,快速登录到应用或网站,无需再输入账号和密码。以下是一键登录的一般流程:
-
用户打开应用或网站,点击一键登录按钮。
-
应用或网站向用户展示支持一键登录的账号列表,用户选择已经绑定的账号。
-
应用或网站向用户发送一条短信验证码或其他验证信息,用户输入验证码或验证信息。
-
应用或网站验证用户信息,如果验证通过,则完成登录流程,否则提示用户重新输入或选择其他账号。
需要注意的是,一键登录需要用户事先绑定手机号码或其他账号信息,同时应用或网站需要支持一键登录功能。此外,为了保障用户信息安全,应用或网站需要采取一定的安全措施,如短信验证码、人机验证等。
24、对称加密和非对称加密的区别?
对称加密和非对称加密是两种常见的加密方式,它们的主要区别在于密钥的使用方式不同。
对称加密使用同一个密钥进行加密和解密,这个密钥需要在通信双方之间共享。加密过程中,发送方使用密钥将明文转换为密文,接收方使用同样的密钥将密文转换为明文。常见的对称加密算法有DES、AES等。
非对称加密使用一对密钥,分别是公钥和私钥。公钥可以公开,任何人都可以使用它对数据进行加密,但只有拥有私钥的人才能解密。私钥必须保密,只有拥有私钥的人才能使用它进行解密。常见的非对称加密算法有RSA、ECC等。
对称加密的优点是加密解密速度快,适合大量数据的加密;缺点是密钥需要在通信双方之间共享,如果密钥被泄露,数据就会被解密。非对称加密的优点是密钥不需要共享,安全性更高;缺点是加密解密速度慢,适合少量数据的加密。因此,在实际应用中,通常会将对称加密和非对称加密结合使用,既保证了安全性,又提高了效率。
25、直播的推流与拉流如何实现的
直播的推流和拉流是通过网络传输实现的。推流是指将视频信号从摄像头或其他视频源发送到服务器,而拉流则是指从服务器上获取视频信号并在客户端播放。
推流的实现需要使用推流软件或硬件设备,例如OBS、XSplit、Wirecast等软件或专业的编码器。这些工具将视频信号编码为流媒体格式(如RTMP、HLS、RTSP等),然后通过网络传输到服务器。
拉流的实现需要使用播放器软件或SDK,例如VLC、ExoPlayer、IJKPlayer等。这些工具可以从服务器上获取视频流,并将其解码和播放。
在实际应用中,推流和拉流的实现需要考虑网络带宽、延迟、稳定性等因素,以确保视频传输的质量和稳定性。
26、wensocket的心跳检测机制?
WenSocket 是一个基于 WebSocket 协议的库,它提供了心跳检测机制来保持连接的稳定性。WenSocket
的心跳检测机制是通过定时向服务器发送心跳包来实现的。当客户端连接到服务器后,会启动一个定时器,定时向服务器发送心跳包。服务器收到心跳包后,会立即回复一个心跳响应包,客户端收到心跳响应包后,会重置定时器,继续发送心跳包。如果客户端在一定时间内没有收到心跳响应包,就会认为连接已经断开,触发相应的重连机制。这样就可以保证连接的稳定性,避免因为网络波动等原因导致连接断开。
27、评论怎么做的?
在前端项目中,实现评论功能的一般步骤如下:
-
创建评论组件:创建一个评论组件,包括评论输入框、提交按钮、评论列表等。
-
实现评论提交:用户在评论输入框中输入评论内容后,点击提交按钮,将评论内容提交到后端接口。
-
后端接口处理:后端接口接收到评论内容后,将评论内容存储到数据库中,并返回评论的相关信息,如评论ID、评论时间等。
-
显示评论列表:前端接收到后端返回的评论信息后,将评论信息显示在评论列表中。
-
实现评论回复:用户可以在评论列表中对某个评论进行回复,回复的内容也需要提交到后端接口进行处理,然后将回复信息显示在评论列表中。
-
实现评论点赞:用户可以对某个评论进行点赞操作,点赞的状态需要保存到后端,同时在前端显示点赞的数量和状态。
以上是实现评论功能的一般步骤,具体实现方式可以根据具体的项目需求进行调整。
28、项目的优化?
前端项目的优化可以从多个方面入手,以下是一些常见的优化方法:
-
减少HTTP请求:合并CSS和JS文件,使用CSS Sprites技术,使用字体图标等方法可以减少HTTP请求次数。
-
压缩文件:使用压缩工具对CSS、JS、HTML等文件进行压缩,可以减少文件大小,提高加载速度。
-
使用CDN:使用CDN可以将静态资源分布到全球各地的服务器上,加快资源加载速度。
-
图片优化:使用适当的图片格式,压缩图片大小,使用懒加载等方法可以减少图片对页面加载速度的影响。
-
缓存优化:使用浏览器缓存和服务器缓存可以减少重复请求,提高页面加载速度。
-
代码优化:优化代码结构,减少DOM操作,避免不必要的重绘和重排等方法可以提高页面性能。
-
移动端优化:使用响应式布局、使用viewport、避免使用Flash等方法可以提高移动端页面的性能。
总之,前端项目的优化需要综合考虑多个方面,根据具体情况采取相应的优化方法。
29、视频分片上传以及断点续传
视频分片上传和断点续传是一种优化上传大文件的方式,可以提高上传的效率和稳定性,减少上传失败的情况。
视频分片上传是将一个大文件分成多个小文件,每个小文件称为一个分片,然后分别上传这些分片,最后在服务器端将这些分片合并成一个完整的文件。这样做的好处是可以减少单个文件上传的时间和网络带宽的占用,同时也可以避免上传失败时需要重新上传整个文件的情况。
断点续传是指在上传过程中出现网络中断等异常情况时,可以从上次上传的位置继续上传,而不需要重新上传整个文件。这样可以节省上传时间和带宽,同时也可以提高上传的稳定性。
视频分片上传和断点续传需要在客户端和服务器端都进行相应的处理,客户端需要将文件分片并上传,服务器端需要接收分片并进行合并。常见的实现方式包括使用JavaScript实现客户端分片上传,使用后端语言(如PHP、Java等)实现服务器端接收和合并分片。
30、滑块验证的实现逻辑是什么?
滑块验证是一种常见的人机验证方式,其实现逻辑如下:
-
生成滑块:系统生成一个带有滑块的图片,图片上包含一个滑块和一个背景。
-
验证码生成:系统生成一个随机的验证码,用于验证用户的身份。
-
显示图片:系统将生成的图片和验证码显示在页面上,要求用户进行验证。
-
用户操作:用户需要按住滑块,将滑块拖动到指定位置,以完成验证。
-
验证结果:系统通过比较用户拖动滑块的位置和预设的位置,判断用户是否通过验证。
-
安全性:为了提高安全性,系统会对滑块的位置、速度、轨迹等进行分析,以判断是否存在机器人或恶意攻击。
总的来说,滑块验证的实现逻辑主要包括生成滑块、验证码生成、显示图片、用户操作、验证结果和安全性等几个方面。通过这些步骤,可以有效地防止机器人攻击和恶意行为,保障网站的安全性。
31、密码加密。
密码加密是指将原始密码通过一定的算法转换成一段密文,以保护密码的安全性。常见的密码加密算法包括MD5、SHA-1、SHA-256等。在加密过程中,原始密码被称为明文,加密后的密码被称为密文。密文只能通过解密算法才能还原成明文,因此即使密文被泄露,攻击者也无法轻易地获取原始密码。密码加密在网络安全中扮演着重要的角色,可以有效地保护用户的账号和个人信息。
32、短信验证码登录的流程,扫码枪,条码是怎么来的?
33、大屏的数据从哪儿来的? 实时更新是怎么做的?
34、管理后台的CURD应该如何封装呢?
35、放大镜的实现原理和思路是什么呢? 无缝滚动如何实现?大屏上?
放大镜的实现原理是通过对原图像进行局部放大,使得用户可以更加清晰地观察图像的细节。具体实现思路如下:
-
获取原始图像:首先需要获取原始图像,可以是图片或者视频流。
-
定位放大区域:用户需要指定放大区域,可以通过鼠标点击或者触摸屏幕来实现。
-
局部放大:根据用户指定的放大区域,对原始图像进行局部放大处理。常用的放大算法有双线性插值、双三次插值等。
-
显示放大图像:将放大后的图像显示在屏幕上,让用户可以观察到细节。
无缝滚动的实现原理是通过在屏幕上显示多张图像,不断地滚动这些图像来实现连续的滚动效果。具体实现思路如下:
-
加载多张图像:首先需要加载多张图像,这些图像可以是同一张图像的不同部分,也可以是不同的图像。
-
显示图像:将第一张图像显示在屏幕上。
-
滚动图像:不断地将图像向左或向右滚动,直到滚动到下一张图像的位置。
-
切换图像:当滚动到下一张图像的位置时,将下一张图像显示在屏幕上,继续滚动。
-
循环滚动:当滚动到最后一张图像时,将第一张图像显示在屏幕上,继续滚动,实现循环滚动的效果。
在大屏上实现无缝滚动,需要考虑到屏幕分辨率和显示效果的问题。通常需要使用高分辨率的屏幕,并且对图像进行优化处理,以保证图像在放大和滚动时的清晰度和流畅度。同时,还需要考虑到硬件性能的问题,如处理器和显卡的性能,以确保图像处理和滚动的速度和效果。
36、小程序上线了吗?流程是什么? 怎么协作开发的。
小程序上线需要经过以下流程:
-
注册小程序账号:在微信公众平台注册小程序账号,填写相关信息并进行身份验证。
-
创建小程序:在小程序管理后台创建小程序,填写小程序名称、logo、简介等信息。
-
开发小程序:开发者可以使用微信提供的小程序开发工具进行开发,也可以使用第三方开发工具进行开发。
-
提交审核:开发完成后,将小程序提交审核,审核通过后即可上线。
在协作开发方面,小程序开发者可以使用代码托管平台(如GitHub、GitLab等)进行代码管理和协作开发,也可以使用微信提供的小程序开发者工具进行协作开发。在使用代码托管平台进行协作开发时,需要将小程序代码上传至代码仓库,并邀请其他开发者加入协作开发。在使用小程序开发者工具进行协作开发时,开发者可以通过微信开放平台的小程序管理后台添加其他开发者,并进行协作开发。