与webstrom
之前写了一篇webstorm的配置,参考同学的建议,vscode可能使用的人更多,所以配置了一个vs来试用看看。
一直用不习惯的是全文搜索,还是更喜欢webstrom弹窗式的,还可以显示上下文。包括其他的配置,vs全部都不是弹窗式,还得手动去关闭。对于我喜欢界面打开文件少的人,很难受。
还有一些常用的,vs没有的功能:
- Terminal:web链接不能点击打开
- 一键重启
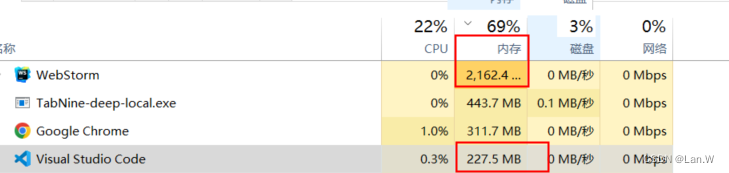
对比下webstorm确实很吃内存,打开相同项目,webstrom用了2个G,vs只用了227MB。不过对于大内存的家伙来说,应该不算个事。嘿嘿~~

护眼色:
1)Ctrl +Alt + x打开 :插件安装,搜索:Atom one light theme, 然后点击安装
2)Ctrl + Alt + p 打开:搜索:user settings json, 打开 Preference-user Setting json
在{}最后加上逗号,然后加上配置背景护眼色
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#C7EDCC",
"activityBar.background": "#C7EDCC",
},
}三、针对该主题进行修改
回到setting.json文件,在字体设置代码块(就是刚才写的代码后面的大括号里)内输入英文引号,以我的默认深色主题为例,在给出的代码提示里选择【Default Dark+】。

在【Default Dark+】后面的大括号里继续输入英文引号,把给出的提示都选择一遍,同样要注意每一个语句后面要加逗号,如下图所示。

把鼠标移动到每个代码上,会有提示告诉你这一行是设置哪一部分的颜色。鼠标指向后面的颜色代码,会弹出一个颜色选择器,根据需要选择自己喜欢的颜色即可。
我这里遇到了一个bug,就是不管你鼠标指向哪个颜色设置,修改的都是第一行【comments】处的颜色,无奈之下我将颜色设置的代码全部都注释掉,然后一行一行取消注释再修改才解决问题。
这里我再写一下每行的对应的区域
“comments”:注释颜色
“functions”:函数/方法定义与引用颜色
“keywords”:关键字颜色,如new, if, else, try等
“numbers”:数字的颜色
“strings”:字符串的颜色
“types”:类型定义与引用的颜色
“variables”:变量的颜色
“textMateRules”:其他具体的颜色设置
这里的【textMateRules】放到后面说。
textMateRules代码块的编辑
可以根据需要配置各种位置上字符颜色。
这里先放一下我的设置,我后面根据这个解释
"textMateRules": [
{
"scope": "keyword.control",//if ,else, try 等控制符
"settings": {
"foreground": "#C586C0"
}
},
{
"scope": "keyword.operator",//算数符
"settings": {
"foreground": "#f07d3b"
}
},
{
"scope": "storage.modifier",//修饰语
"settings": {
"foreground": "#f09090"
}
},
{
"scope": "entity.name.type.class",//类名
"settings": {
"foreground": "#c0526a"
}
},
{
"scope": "storage.type.primitive.java",//int和其他啥啥,忘记了
"settings": {
"foreground": "#c0526a"
}
},
{
"scope": "entity.name.type.interface",//接口
"settings": {
"foreground": "#c0526a"
}
},
{
"scope": "entity.name.namespace",//导入部分
"settings": {
"foreground": "#74817c"
}
},
{
"scope": "entity.name.tag",//html标签
"settings": {
"foreground": "#d35c5c"
}
}
]
这里的每一块代表一个具体的代码颜色设置,具体的意思是颜色设置的应用范围比较精确。
代码中的"scope"表示下面"settings"的应用范围,上面代码中用到的我已经标了注释,需要修改的话直接搬过去就好。
如果里面没有你要找的部分,你可以打开你的项目代码页面,
按【F1】,
搜索【developer:inspect editor tokens and scopes】打开标记作用域查看器,
之后点击代码中你要修改颜色的地方,查看【foreground】处的作用域,复制下来粘贴到【settings.json】"scope"后的引号里,就可以把颜色设置应用到对应位置。


快速生成vue模版文件:
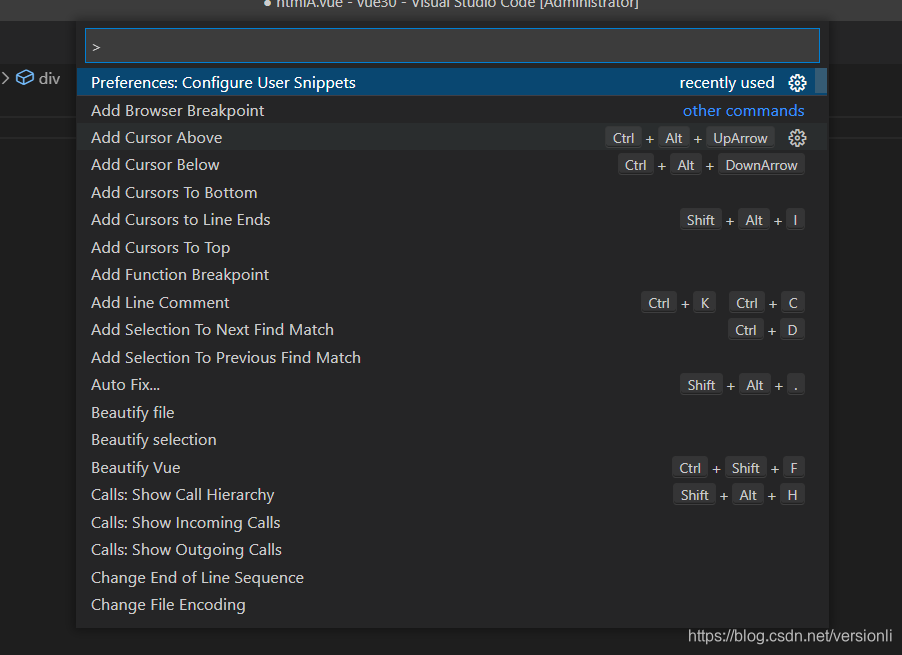
1. 用快捷Ctrl + Shift + P唤出控制台

2,然后输入“snippets”并选择

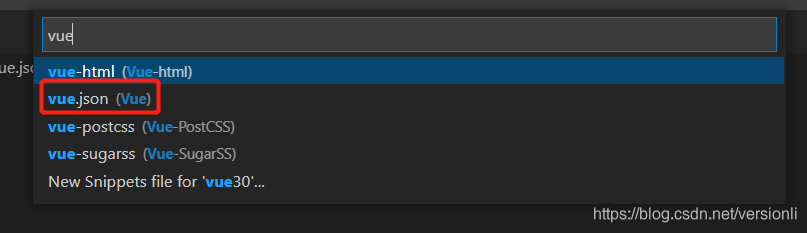
2.接着输入vue,

vs code自动生成vue.json文件。

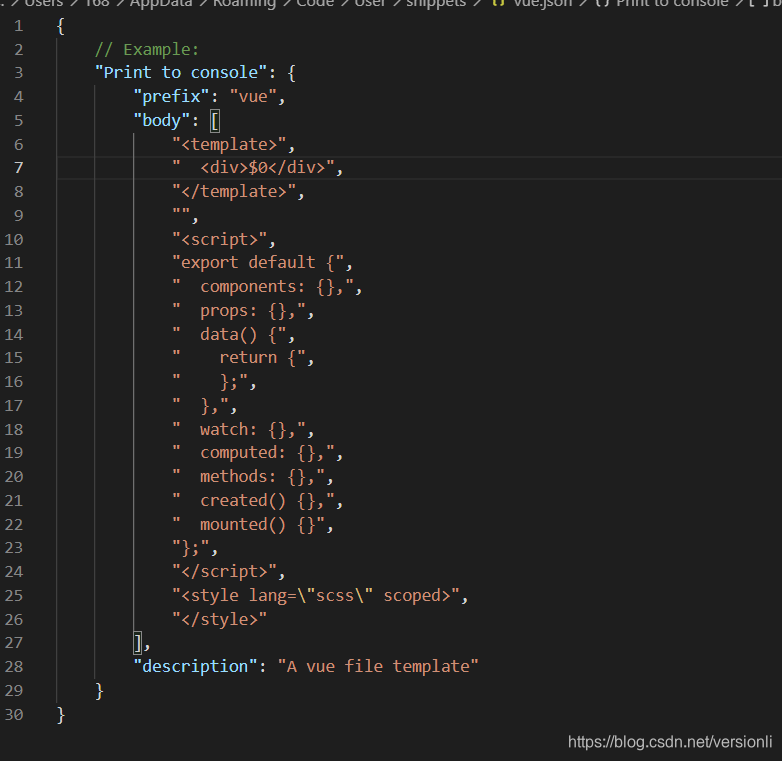
3. 将vue.json文件改为下面得模板(可以根据个人需求修改当中的模板内容)
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div">$0</div>",
"</template>",
"",
"<script>",
"export default {",
" components: {},",
" props: {},",
" data() {",
" return {",
" };",
" },",
" watch: {},",
" computed: {},",
" methods: {},",
" created() {},",
" mounted() {}",
"};",
"</script>",
"<style lang=\"scss\" scoped>",
"</style>"
],
"description": "A vue file template"
}
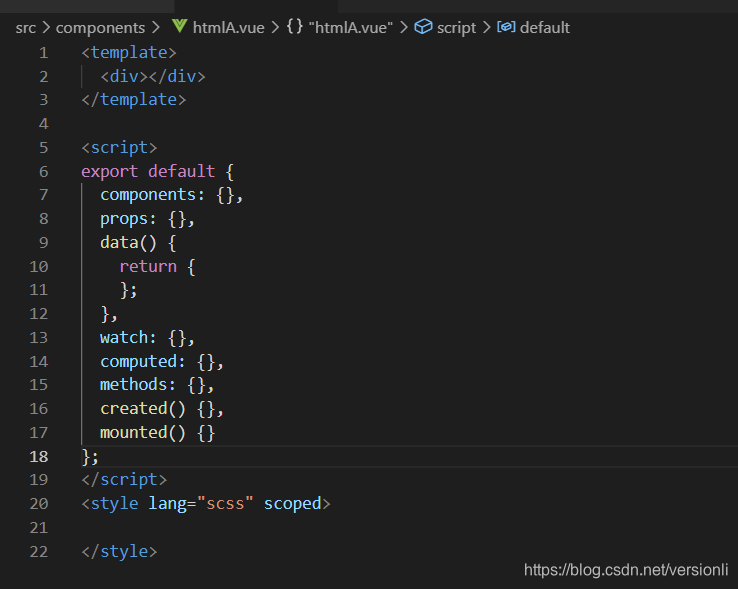
}然后新建一个 vue 文件,输入“vue”,按下回车键或者Tab键,模板就自动生成了:

打开的文件平铺展开,不覆盖: 只能打开一个文件问题解决
1. Ctrl+Shift+p快捷键打开json设置

2. 在 json 设置中添加以下两行或将对应属性设置成 false/true
"workbench.editor.enablePreview": false,
"workbench.editor.showTabs": true
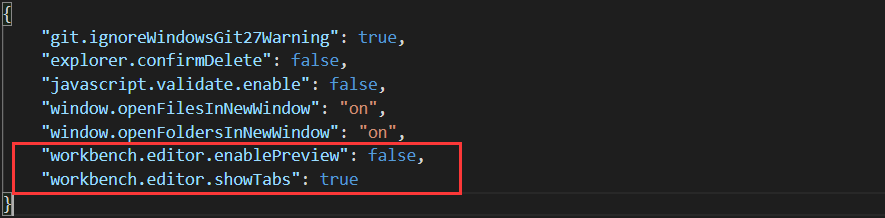
配置完成后的文件:

保存当前json文件,再打开文件就不会覆盖原来的窗口了。














![[附源码]计算机毕业设计学生疫情防控信息填报系统Springboot程序](https://img-blog.csdnimg.cn/f826243a9bad4b7ea497fb04306e1586.png)


![[附源码]计算机毕业设计JAVA校园摄影爱好者交流网站](https://img-blog.csdnimg.cn/2715e03f732a40c4a33233c50239148a.png)

