真的恶心,我哭死
目录
前言
一、说明
1、参考
2、建议
二、处理器设计
三、Control器件设计
1、加速经常性事件,提高效率
2、控制信号设置
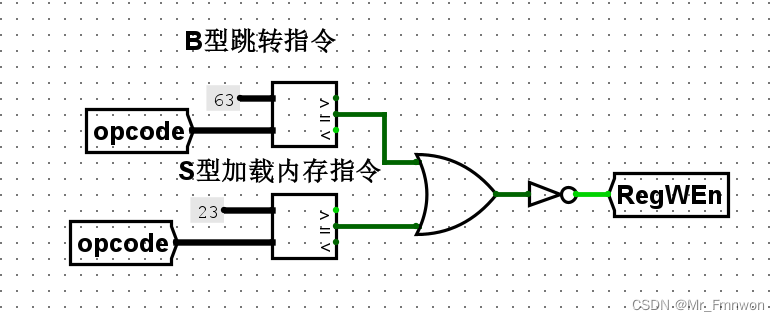
1.RegWEn
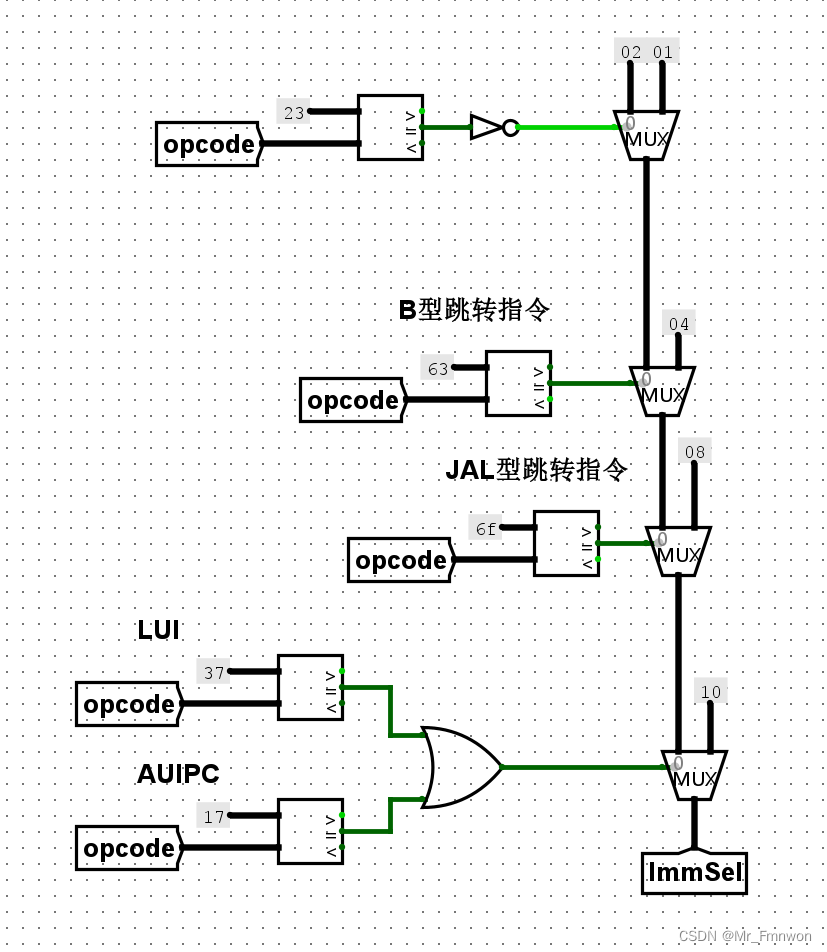
2.IMMSel
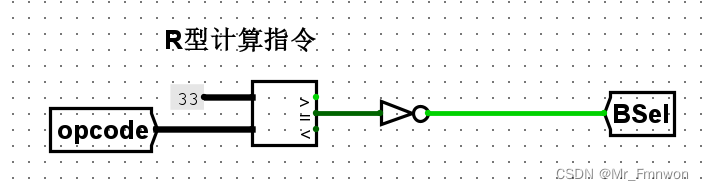
3.BSel
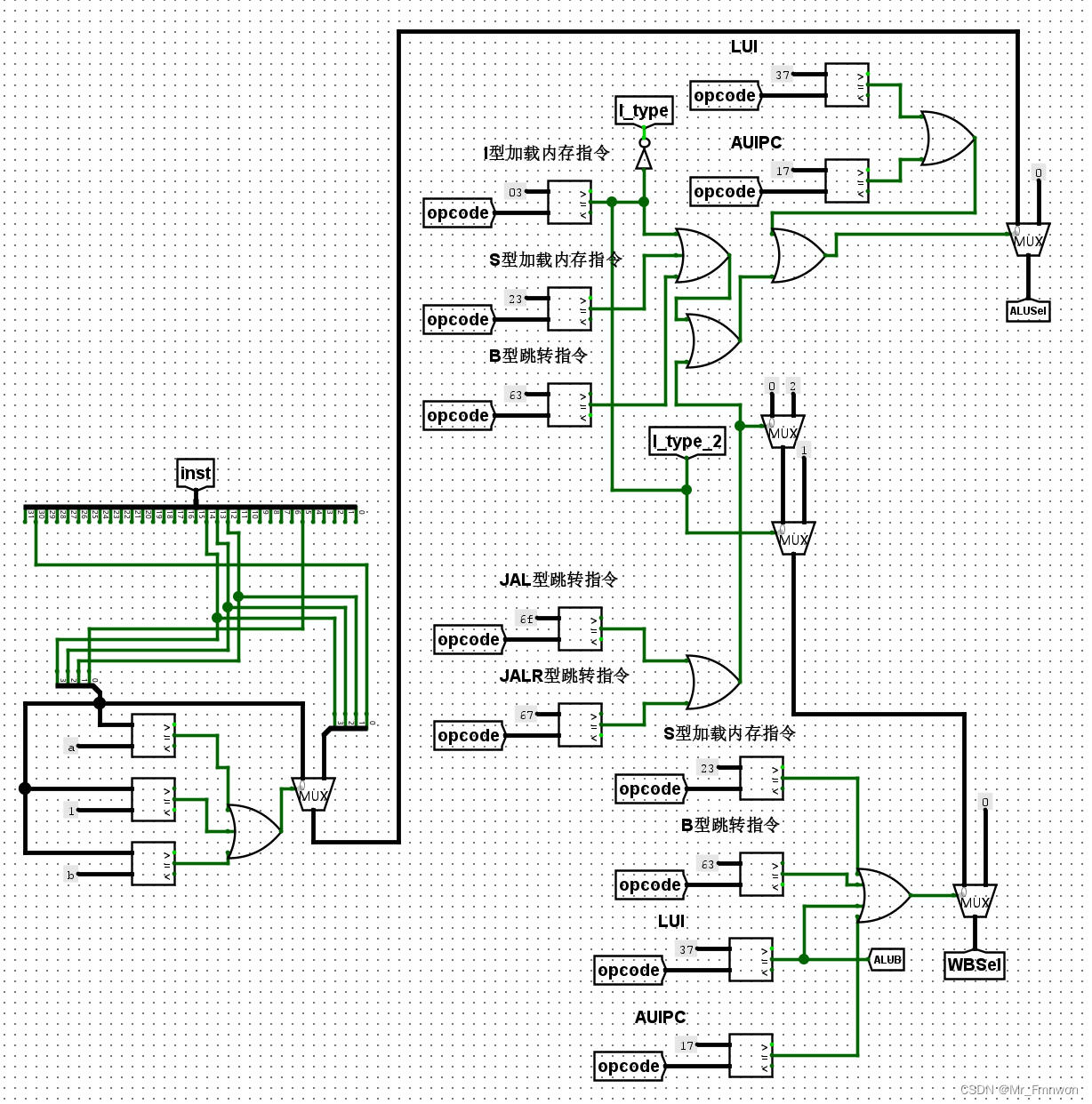
4.ALUSel & WBSel
5.MemWEn
6.PCSel & ASel
7.ALUB
总结
前言
为了能够加深我们的理解,教员开启了基于Logism的RISC-V处理器的实现
总体而言, 实验是逐步加深的,然而每一关的难度确实大(主要来自于这么多接线,一点点错误就会导致死循环/报错),最终还是做完了。
实验共9关,从第四关开始(印象中是),后面的几关都是基于前面的完成的部分,不断添加功能(所以后面每一关都是复制粘贴前一关后,再新加内容),最后一关可以说集成了从第四关开始的所有功能——第九关向前兼容。理论上说,第九关的结果(代码),可以秒杀从第四关起的所有关卡。
而第九关确实基本实现了RISC-V的处理器设计,所以,作为总结,也便于同学们参考,将第九关的线路图,代码不会开源(有图实际上是开源的,但总不能什么都不练习吧)
一、说明
1、参考
参考了一个大佬的博客,大佬提供了1~9关的详细思路。
实训——基于 Logisim 的 RISC-V 处理器设计_不知地下宫阙的博客-CSDN博客
好的博客不应该被埋没!!
2、建议
从第四关开始的处理器设计中,更为困难的是control部件的排布。大佬将线连的十分美观 ,然而本蒟蒻知识比较浅薄,采用了对照表格分点实现的理念。虽然丑陋且大量,但是清晰且容易后期的修改。
二、处理器设计

三、Control器件设计
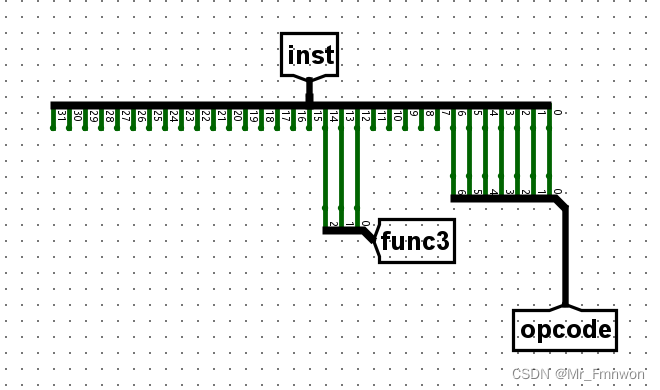
1、加速经常性事件,提高效率
加速经常事件是一个重要的原理 ,所以单独将opcode和func3取出。此外,将opcode和指令类型的比较也是经常性的,这个结构也可以反复复制粘贴进行复用。

2、控制信号设置
核心功能对照表格:
| 控制信号名 | 取值 |
|---|---|
| RegWEn | I 类型指令、R 类型指令、 J 类型跳转指令、U 类型指令为 1'b1; 其余指令设置为 1'b0 |
| IMMSel | I 类型计算指令设置为 5'b00001; S 类型写入内存指令设置为 5'b00010; B 类型跳转指令设置为 5'b00100; J 类型指令设置为 5'b01000; U 类型指令设置为 5'b10000; 该控制信号不影响 R 类型计算类指令运行结果 |
| BSel | R类型计算类指令设置为 1'b0; 其余指令设置为 1'b1 |
| ALUSel | I 类型计算指令、R 类型计算类指令为 funct3 字段与指令次高位拼接得到; I 类型加载内存指令、S 类型写入内存指令、B 类型跳转指令、J 类型跳转指令、I 类型 JALR 指令、U 类型指令设置为 4'b0000(在本关卡设置下,该选项不影响 LUI 指令执行,但为了统一评测标准,请将 LUI 指令运行时的 ALUSel 信号也设置为 4'b0000) |
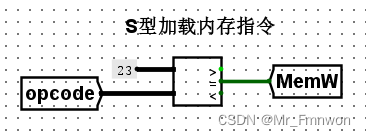
| MemWEn | S 类型写入内存指令设置为 1'b1; 其余指令设置为 1'b0 |
| WBSel | I 类型计算指令、R 类型计算类指令设置为 2'b00; I 类型加载内存指令设置为 2'b01; I 类型 JALR 指令、J 类型 JAL 指令设置为 2'b10; 该控制信号不影响 S 类型写入内存指令、B 类型跳转指令、U 类型指令的运行结果(为便于评测,请在电路中将 S 类型、B 类型、U 类型三种指令的 WBSel 值设置为 1'b0) |
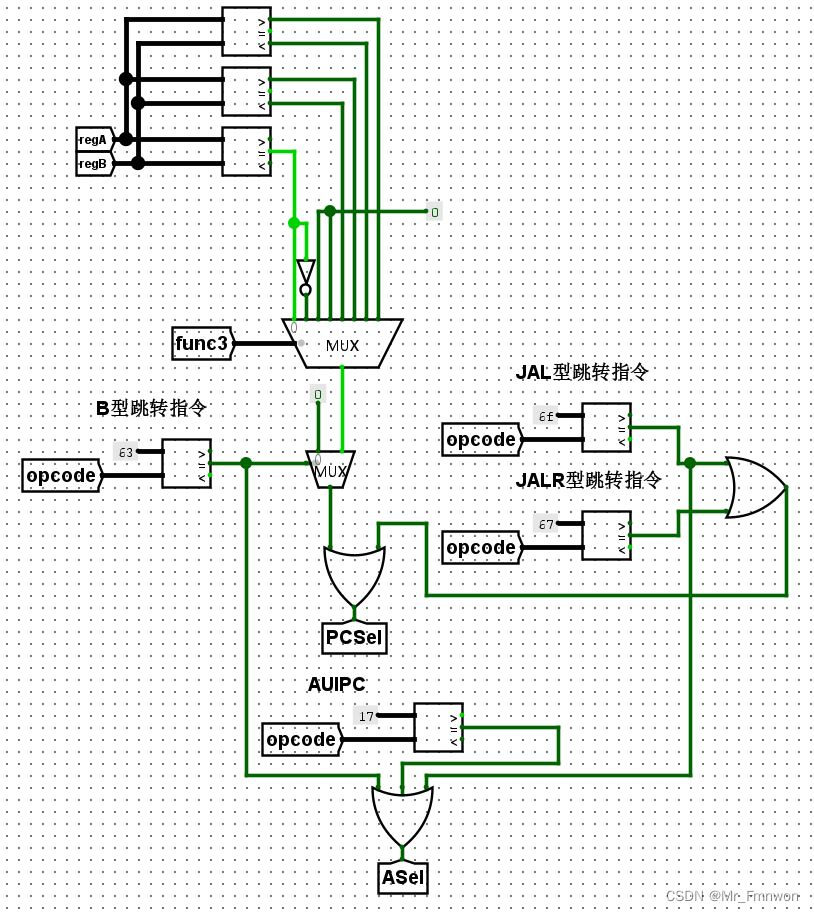
| PCSel | 满足跳转条件的 B 类型跳转指令、J 类型无条件跳转指令、I 类型 JALR 指令设置为 1'b1; 其余指令设置为 1'b0 |
| ASel | B 类型跳转指令、J 类型无条件跳转指令、U 类型 AUIPC 指令设置为 1'b1; 其余指令设置为 1'b0 (在本关卡设置下,该选项不影响 LUI 指令执行,但为了统一评测标准,请将 LUI 指令运行时的 ASel 信号设置为 1' b0) |
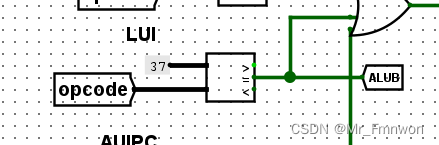
| ALUB | U 类型 LUI 指令设置为 1'b1; 其余指令设置为 1'b0 |
1.RegWEn

2.IMMSel

3.BSel

4.ALUSel & WBSel

5.MemWEn

6.PCSel & ASel

7.ALUB

至此,完毕。
总结
很有难度,但是题目总是要做的嘛。