介绍 HTTP
HTTP 协议用于客户端和服务器端之间的通信。请求访问资源的一端被称为客户端, 而提供资源响应的一端被称为服务器端。
HTTP 是一种不保存状态的协议,即无状态(stateless) 协议,它不对之前发生过的请求和响应的状态进行管理。也就是说, 无法根据之前的状态进行本次的请求处理。
HTTP 报文
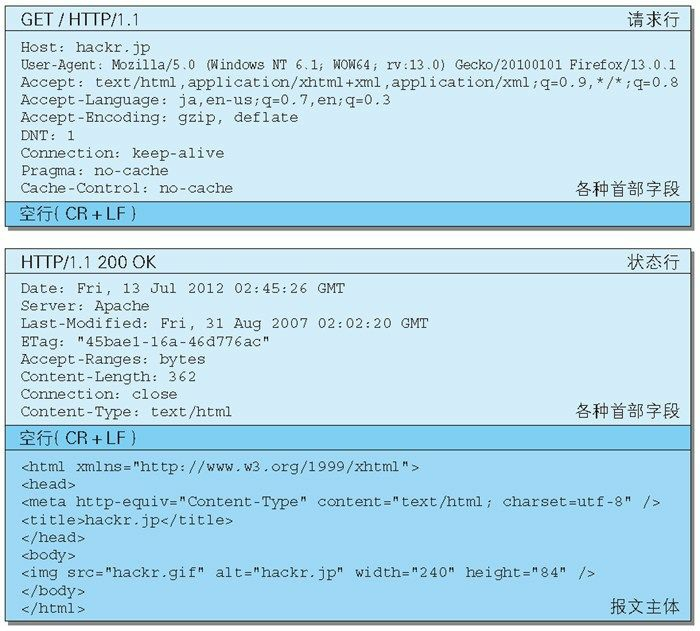
用于 HTTP 协议交互的信息被称为 HTTP 报文。 请求端(客户端) 的 HTTP 报文叫做请求报文, 响应端(服务器端) 的 HTTP 报文叫做响应报文。
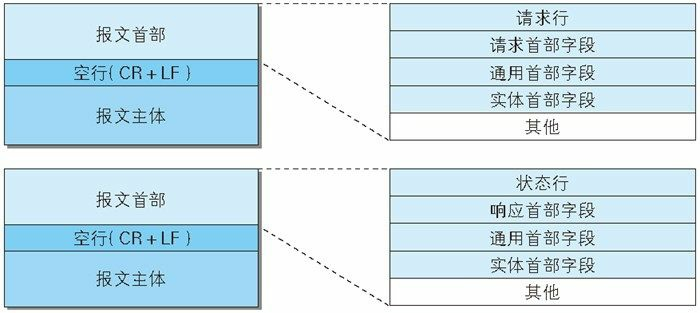
HTTP 报文本身是由多行(用 CR+LF 作换行符) 数据构成的字符串文本。HTTP 报文大致可分为报文首部和报文主体两块。报文首部和报文主体由最初出现的空行(CR+LF)来划分。
- 请求报文的报文首部由请求行、首部字段和其他组成。请求行由请求方法、 请求 URI、协议版本组成
- 响应报文的报文首部由状态行、首部字段和其他组成。状态行由协议版本、状态码、 用以解释状态码的原因短语组成
其他 可能包含 HTTP 的 RFC 里未定义的首部(Cookie 等)。
HTTP 报文的结构如下图所示:

请求报文及响应报文的结构如下图所示:


请求方法
请求方法是请求访问服务器的类型。
请求方法的作用是:告知服务器端,请求的意图。
- GET : 获取资源
- POST: 传输资源实体的主体(entity body)
- PUT: 传输文件
- DELETE: 删除文件
- HEAD: 获得报文首部
HEAD 方法和 GET 方法一样, 只是HEAD 方法的响应不返回报文主体部分。HEAD 方法用于确认 URI 的有效性及资源更新的日期时间等。
状态码 & 原因短语
响应报文的状态码用来表示客户端发送的 HTTP 请求的处理结果、 标记服务器端的处理是否正常、 通知客户端出现的错误等。
状态码以 3 位数字组成。数字中的第一位指定了响应类别,后两位无分类。响应类别有以下 5 种。
- 1XX:Informational(信息性状态码) 通知客户端,接收的请求正在处理
- 2XX Success(成功状态码) 通知客户端,请求被正常处理完毕
- 3XX Redirection(重定向状态码) 通知客户端,需要进行附加操作
- 4XX Client Error(客户端错误状态码) 通知客户端,服务器无法处理请求
- 5XX Server Error(服务器错误状态码) 通知客户端,服务器处理请求出错
2XX Success(成功状态码) 通知客户端,请求被正常处理完毕
- 200 OK:该状态码代表服务器接收的请求已成功处理。
- 204 No Content:该状态码代表服务器接收的请求已成功处理, 但在返回的响应报文中不含报文主体部分。
3XX Redirection(重定向状态码) 通知客户端,需要进行附加操作。表明浏览器需要执行某些特殊的处理以正确处理请求
- 301 Moved Permanently:永久性重定向。 该状态码表示请求的资源已被分配了新的 URI,希望用户以后使用新的 URI 访问,新的 URI 在 Location 响应首部字段中指定。
- 302 Found:临时性重定向。 该状态码表示请求的资源已被分配了新的 URI,希望用户本次使用新的 URI 访问,新的 URI 在 Location 响应首部字段中指定。
4XX Client Error(客户端错误状态码) 通知客户端,服务器无法处理请求
- 400 Bad Request:该状态码表示请求报文中存在语法错误。 当错误发生时, 需修改请求的内容后再次发送请求。
- 403 Forbidden:该状态码表明对请求资源的访问被服务器拒绝了。 服务器端没有必要给出拒绝的详细理由, 但如果想作说明的话, 可以在报文主体部分
对原因进行描述, 这样就能让用户看到了。 - 404 Not Found:该状态码表明服务器上无法找到请求的资源。
- 405 Method Not Allowed:该状态码表明服务器接收到了不支持的 HTTP 方法。当响应返回该状态码,同时响应也会返回 Allow 实体首部字段来通知客户端,服务器端能够支持 Request-URI 指定资源的所有 HTTP 方法。
5XX Server Error(服务器错误状态码) 服务器处理请求出错
- 500 Internal Server Error:该状态码表明服务器端在执行请求时发生了错误。
- 502 Bad Gateway:通常是服务器作为网关或代理时返回的错误码,表示服务器自身工作正常,访问后端服务器发生了错误。
- 503 Service Unavailable:该状态码表明服务器暂时处于超负载或正在进行停机维护, 现在无法处理请求。 如果事先得知解除以上状况需要的时间, 最好写入 RetryAfter 首部字段再返回给客户端。
Cookie 技术
HTTP 是一种不保存状态的协议,即无状态(stateless) 协议,它不对之前发生过的请求和响应的状态进行管理。也就是说, 无法根据之前的状态进行本次的请求处理。如果我们要求必须登录认证才能访问资源,那么每次跳转新页面不是要再次登录,就是需要每次请求时在请求报文中附加参数来管理登录状态。于是引入
了 Cookie 技术。
Cookie 的工作机制是用户识别及状态管理。 Web 网站为了管理用户的状态会通过 Web 浏览器, 把一些数据临时写入用户的计算机内。 接着当用户访问该 Web 网站时, 可通过通信方式取回之前发放的 Cookie。Cookie 技术通过在请求和响应报文中写入 Cookie 信息来管理客户端的状态。
- 客户端:客户端(Web 浏览器)会根据服务器端发送的响应报文内的 Set-Cookie 响应首部字段,保存 Cookie。当下次客户端再往该服务器发送请求时, 客户端会自动在请求报文中加入 Cookie 首部字段后再将请求报文发送出去。
- 服务器端:
- 服务器端发现客户端发送过来的 Cookie 后, 会去检查究竟是从哪一个客户端发来的连接请求, 然后对比服务器上的记录, 最后得到之前的状态信息。
- 如果服务器端发现客户端发送过来的请求报文中没有 Cookie 首部字段,那么服务器端会生成 Cookie 信息,在响应报文中加入 Set-Cookie 首部字段后,服务器端将响应报文发送给客户端。
参考资料
《图解HTTP》