唠嗑部分
今天我们来说一说,如何快速搭建SpringBoot+Vue前后端分离的开发环境
需要前置环境nodejs,请自行安装(傻瓜式安装)
SpringBoot采用2.4.2版本,Vue采用Vue2版本
言归正传
创建Vue项目
1、安装vue
npm install -g @vue/cli
2、检查vue是否安装成功
vue -V

3、创建项目
vue create 项目名
注意:项目名不能有大写字母、中文、特殊符号
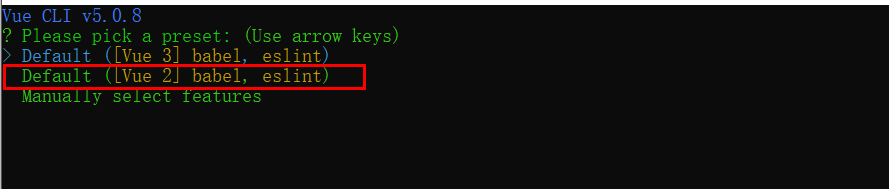
4、选择模板和包管理器,等待项目创建完毕

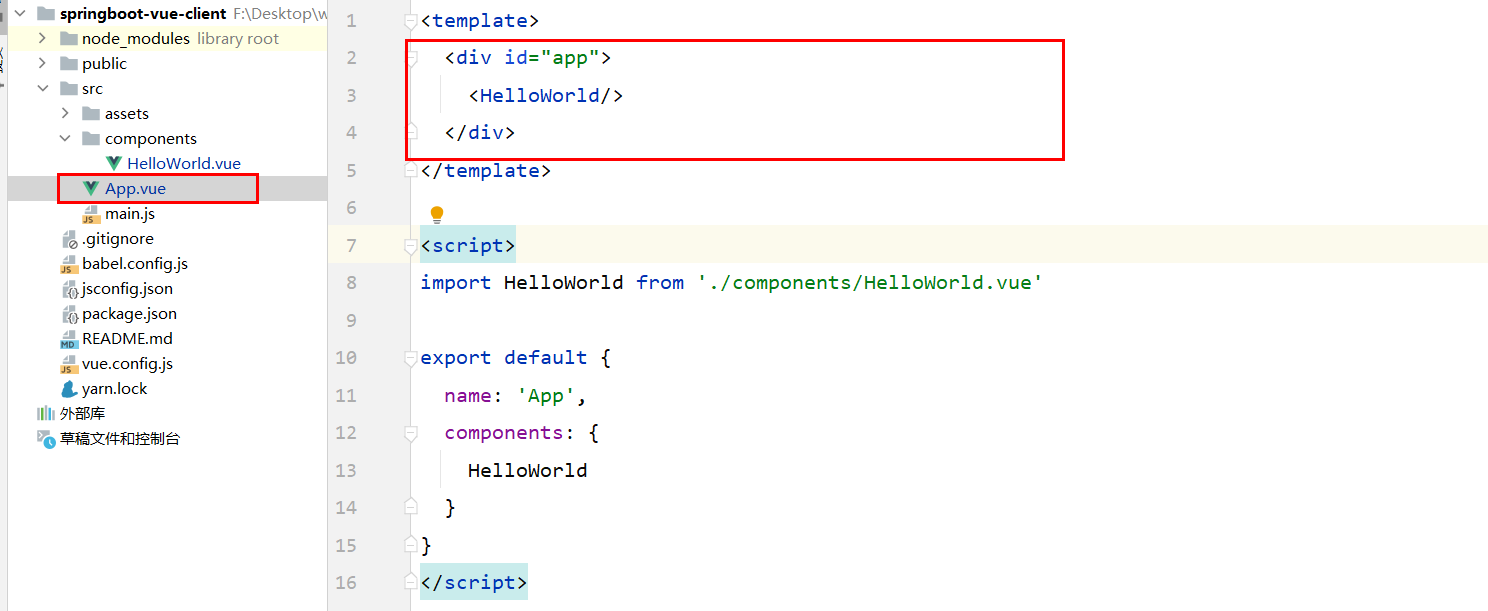
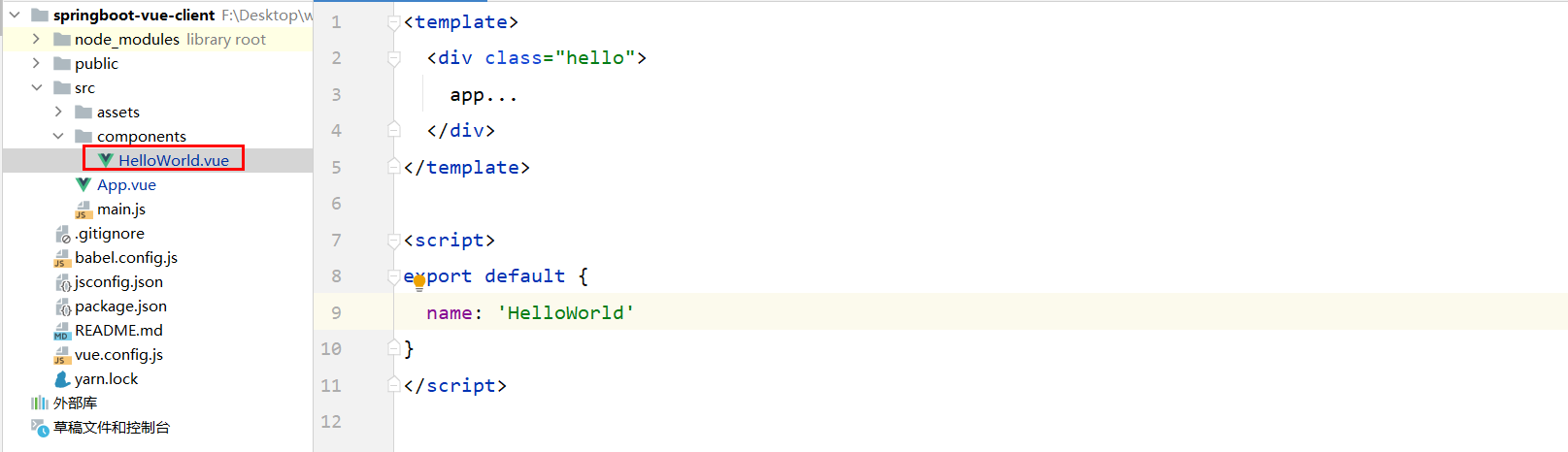
5、精简项目文件
App.vue

HelloWorld.vue

6、运行项目
npm run serve

控制台没有报错,ok
创建SpringBoot项目
1、创建可参考文章:如何创建SpringBoot项目(idea版本)
2、编写测试接口
@PostMapping("/test/getUserList")
public CommonResult getUserList(){
CommonResult r = CommonResult.success(null);
List<User> list = new ArrayList<>();
list.add(User.builder()
.id(UUID.randomUUID().toString())
.username("全栈小白")
.createDatetime(LocalDateTime.now())
.build());
list.add(User.builder()
.id(UUID.randomUUID().toString())
.username("全栈小陈")
.createDatetime(LocalDateTime.now())
.build());
r.setData(list);
return r;
}
接口联调
1、安装axios库
yarn add axios
2、在HelloWorld.vue中引入并请求接口
<template>
<div class="hello">
<button @click="getUserList">获取用户列表</button>
</div>
</template>
<script>
import axios from "axios";
export default {
name: 'HelloWorld',
data(){
return {
userList:[]
}
},
methods:{
getUserList(){
axios({
url: '/api/test/getUserList',
method: 'post'
}).then(res => {
const resp = res.data;
console.log(resp)
}).catch(err => console.log(err))
}
}
}
</script>
3、配置代理,解决跨域问题,修改vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
lintOnSave:false, // 禁用eslint
transpileDependencies: true,
devServer:{
host: '127.0.0.1',
port: 3000,
open: true,
proxy: {
'/api': {
target: 'http://127.0.0.1:8888',
pathRewrite: { '^/api': '' }, // 重写路径
ws: true, // 用于支持websocket
secure: false,
changeOrigin: true // 控制请求头中的host,设置服务器看到的请求来源
}
}
}
})
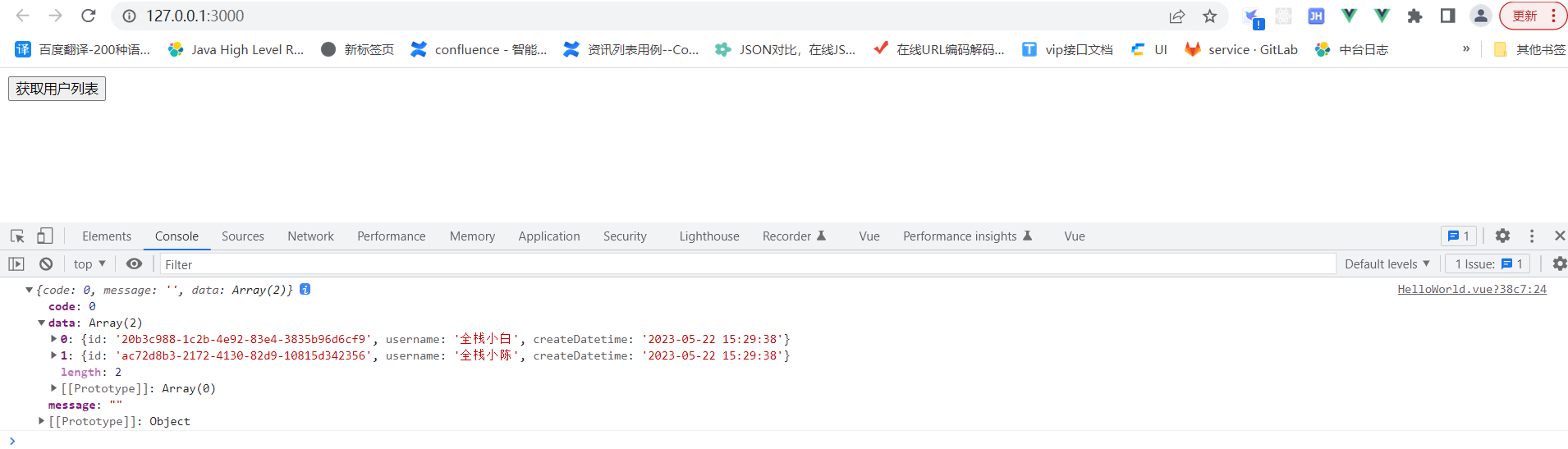
4、测试

结语
1、有关于跨域代理的配置,可参考文章:【一文带你解决跨域问题】
2、制作不易,一键三连再走吧,您的支持永远是我最大的动力!