JS - 写一个简单的静态页面支持上传文件并转Base64编码
- 前言
- 静态页面代码
前言
我后端有一个上传文件并判断其文件类型的功能,我希望拿不同的文件流进行测试,但是文件的请求体又得获得。拿来作为参数传递。因此写了个静态文件去获取。
静态页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Upload File</title>
</head>
<body>
<input type="file" id="fileInput">
<button onclick="uploadFile()">Upload(等待几秒)</button>
<br>
<textarea id="base64Output" rows="100" cols="100"></textarea>
<script>
function uploadFile() {
var fileInput = document.getElementById('fileInput');
var file = fileInput.files[0];
var reader = new FileReader();
reader.onload = function() {
var bytes = new Uint8Array(reader.result);
var base64Str = arrayBufferToBase64(bytes.buffer);
document.getElementById('base64Output').value = base64Str
};
reader.readAsArrayBuffer(file);
}
function arrayBufferToBase64(buffer) {
var binary = '';
var bytes = new Uint8Array(buffer);
for (var i = 0; i < bytes.byteLength; i++) {
binary += String.fromCharCode(bytes[i]);
}
return btoa(binary);
}
</script>
</body>
</html>
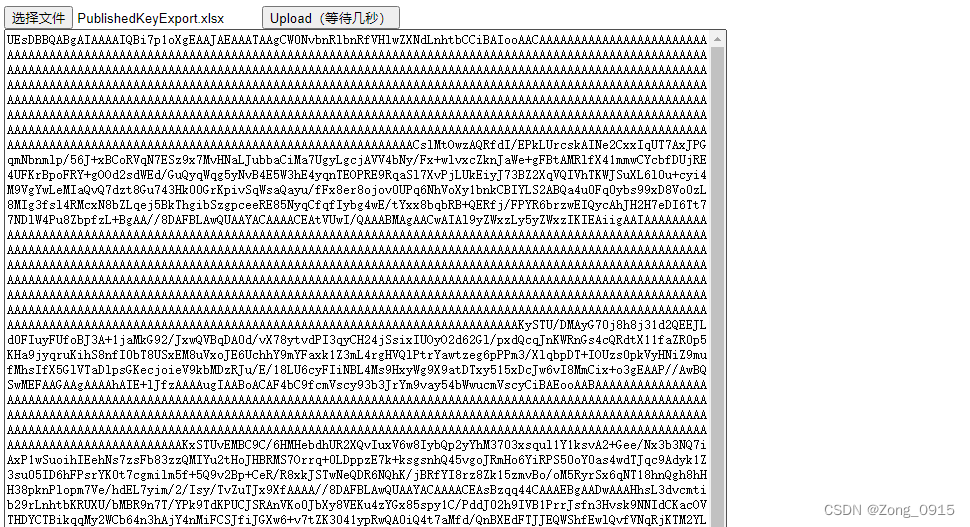
效果如下:

等待几秒之后,点击Upload按钮,对应的Base64编码出来了: