文章目录
- 前言
- 一、什么是枚举?
- 二、枚举的优点
- 三、枚举的缺点
- 四、使用步骤
- 1.代码实现
- 1.1.枚举
- 1.2.实体
- 1.3.控制层
- 2.Postman测试
- 2.1.Get请求
- 2.1.1.枚举参数
- 2.1.2.对象枚举属性参数
- 2.2.Post请求
- 2.2.1.枚举参数
- 2.2.2.对象枚举属性参数
- 2.3.Put请求
- 2.3.1.枚举参数
- 2.3.2.对象枚举属性参数
- 总结
前言
前端使用枚举名进行参数传递比传统使用code[1,2,3,4,5]更具语义
一、什么是枚举?
- 枚举是一个特殊的类,它表示一组有限的值。在Java中,枚举类型是用于定义命名常量的一种方式。枚举常量是静态的、最终的和公共的,它们可以在整个应用程序中使用,而且具有自己的名称和值。
- 它是将常量分组为一组的一种方法。枚举可以作为常量池使用,这样可以提高代码的可读性和可维护性。枚举在Java中非常有用,因为它们可以减少代码中的硬编码,并使代码更加自然和易于理解
二、枚举的优点
- 安全性:枚举常量是静态和不可变的,在编译时即被确定,这意味着它们是类型安全的。
- 易于维护:使用枚举可以将相关常量组织在一起,因此易于维护。
- 易于阅读:由于枚举常量具有自己的名称,因此代码更易于理解和阅读。
- 易于编写:使用枚举可以减少代码中的硬编码,因为它们提供了一种更自然的方式来定义常量。
三、枚举的缺点
- 约束:枚举一旦定义了常量集合,就不能轻易地更改。这可能会导致一些不便。
- 复杂性:在某些情况下,枚举可能过于复杂或不受欢迎。例如,如果只需要在代码中使用单个常量,那么定义一个完整的枚举可能会增加代码的复杂性。
四、使用步骤
1.代码实现
1.1.枚举
- @JsonFormat(shape = JsonFormat.Shape.OBJECT)注解是用于控制JSON序列化和反序列化过程中形状的注解
- @JsonFormat(shape = JsonFormat.Shape.OBJECT)注解可以用于以单个对象的形式输出Java对象,而不是以多个属性的形式输出。也就是说,@JsonFormat注解将Java对象视为一个整体,并以JSON对象的形式输出。
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.Getter;
/**
* @author 性别
*/
@Getter
@JsonFormat(shape = JsonFormat.Shape.OBJECT)
public enum Gender {
/**
* 男士
*/
MALE(1, "男士"),
/**
* 女士
*/
FEMALE(2, "女士");
/**
* 编码
*/
private final Integer code;
/**
* 注释
*/
//@JsonValue
private final String desc;
Gender(Integer code, String desc) {
this.code = code;
this.desc = desc;
}
public static Gender fromString(String value) {
if (value == null) {
return null;
}
for (Gender gender : Gender.values()) {
if (gender.name().equalsIgnoreCase(value)) {
return gender;
}
}
return null;
}
public static Gender fromCode(Integer code) {
if (code == null) {
return null;
}
for (Gender gender : Gender.values()) {
if (gender.getCode().equals(code)) {
return gender;
}
}
throw new IllegalArgumentException("Invalid code: " + code);
}
}
1.2.实体
- @ModelAttribute(“gender”)注解是Spring MVC中用于将数据添加到模型中的注解。它通常用于在处理请求之前加载一些基本数据,从而减轻视图和控制器之间的负担
- @ModelAttribute(“gender”)注解将一个名为"gender"的属性添加到模型中,并将其值设置为标记方法的返回值。此外,如果使用了value属性,则该值将用作属性的名称,而不是默认名称。当视图被渲染时,该属性将被传递到视图中,以便可以在视图中使用它
import com.mxf.code.enums.Gender;
import org.springframework.web.bind.annotation.ModelAttribute;
/**
* @author mxf
* @version 1.0
* @description: Person
* @date 2023/5/25
*/
public class Person {
private Long id;
private String name;
private Gender gender;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Gender getGender() {
return gender;
}
@ModelAttribute("gender")
public void setGender(Gender gender) {
this.gender = gender;
}
}
1.3.控制层
import com.mxf.code.entity.Person;
import com.mxf.code.enums.Gender;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.PutMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
/**
* @author mxf
* @version 1.0
* @description: 枚举Controller
* @date 2023/5/25
*/
@RestController
@RequestMapping("enum/test")
@Slf4j
public class EnumController {
@GetMapping("getTest01")
@ResponseBody
public Gender getTest01(@ModelAttribute("gender") Gender gender) {
return gender;
}
@GetMapping("getTest02")
public Person getTest02(Person person) {
return person;
}
@PostMapping("postTest01")
@ResponseBody
public Gender postTest01(@ModelAttribute("gender") Gender gender) {
return gender;
}
@PostMapping("postTest02")
public Person postTest02(@RequestBody Person person) {
return person;
}
@PutMapping("putTest01")
public Gender putTest01(@ModelAttribute("gender") Gender gender) {
return gender;
}
@PutMapping("putTest02")
public Gender putTest02(@RequestBody Person person) {
return person.getGender();
}
@PutMapping("putTest03")
public Person putTest03(@RequestBody Person person) {
return person;
}
}
2.Postman测试
2.1.Get请求
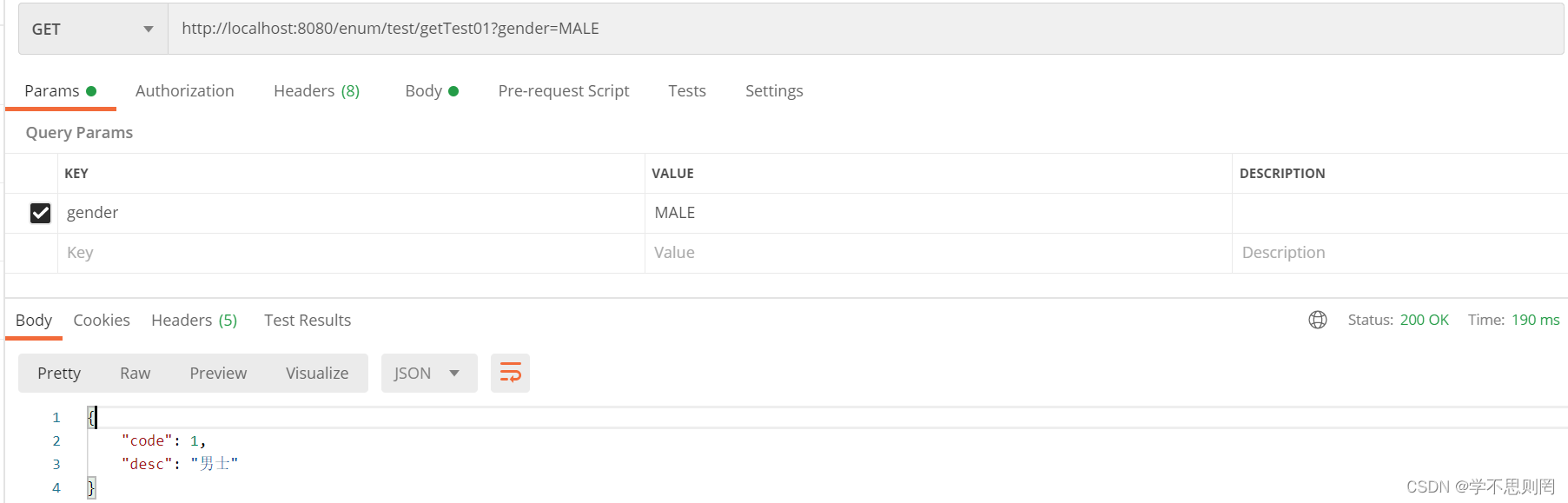
2.1.1.枚举参数
@GetMapping("getTest01")
@ResponseBody
public Gender getTest01(@ModelAttribute("gender") Gender gender) {
return gender;
}

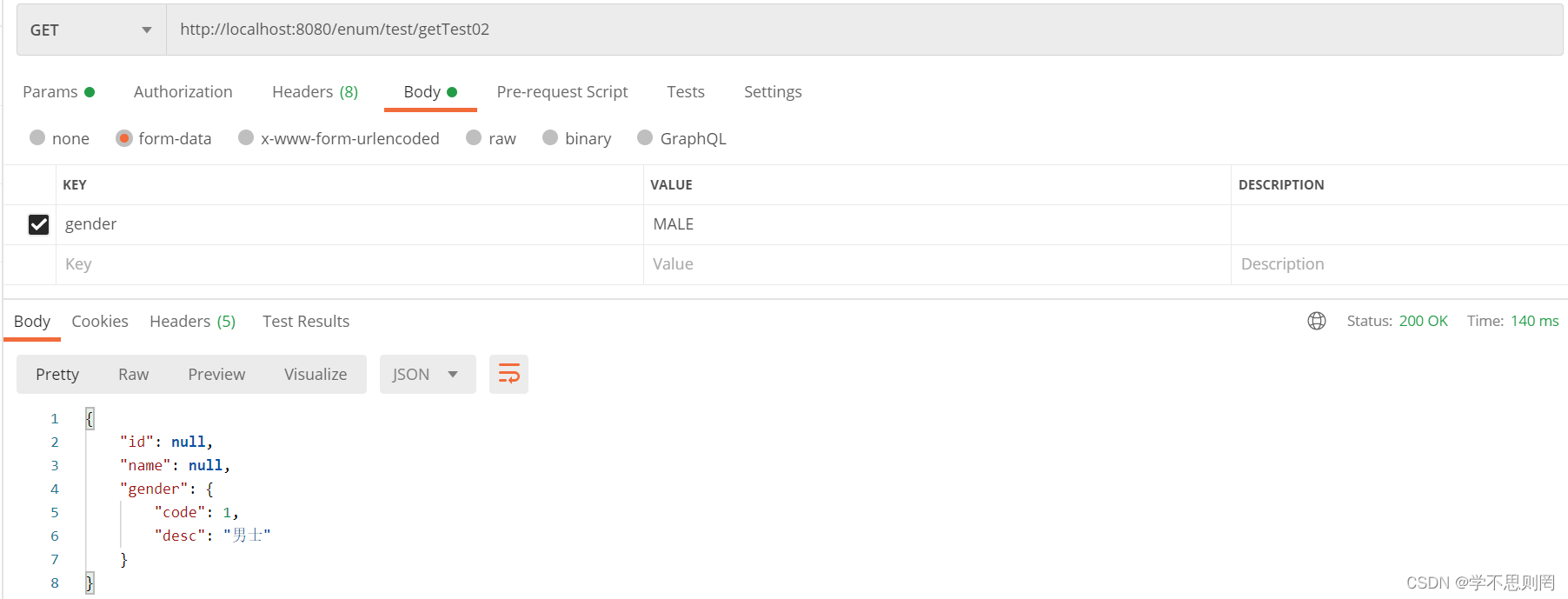
2.1.2.对象枚举属性参数
@GetMapping("getTest02")
public Person getTest02(Person person) {
return person;
}

2.2.Post请求
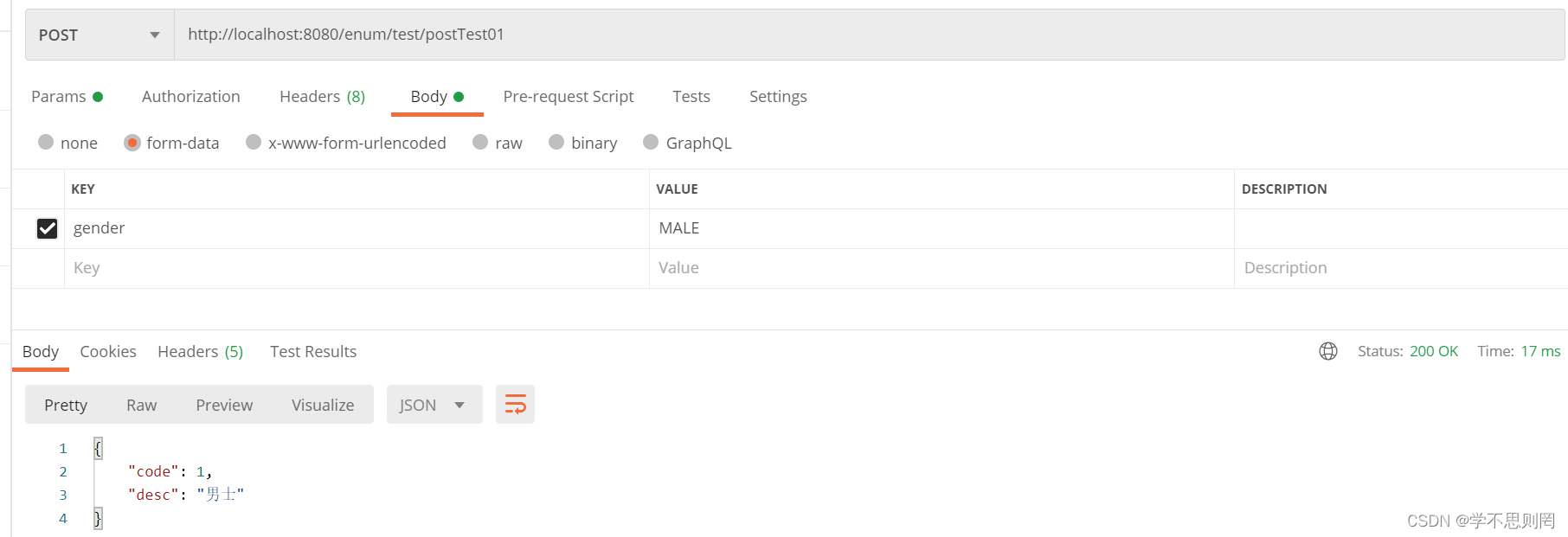
2.2.1.枚举参数
@PostMapping("postTest01")
@ResponseBody
public Gender postTest01(@ModelAttribute("gender") Gender gender) {
return gender;
}

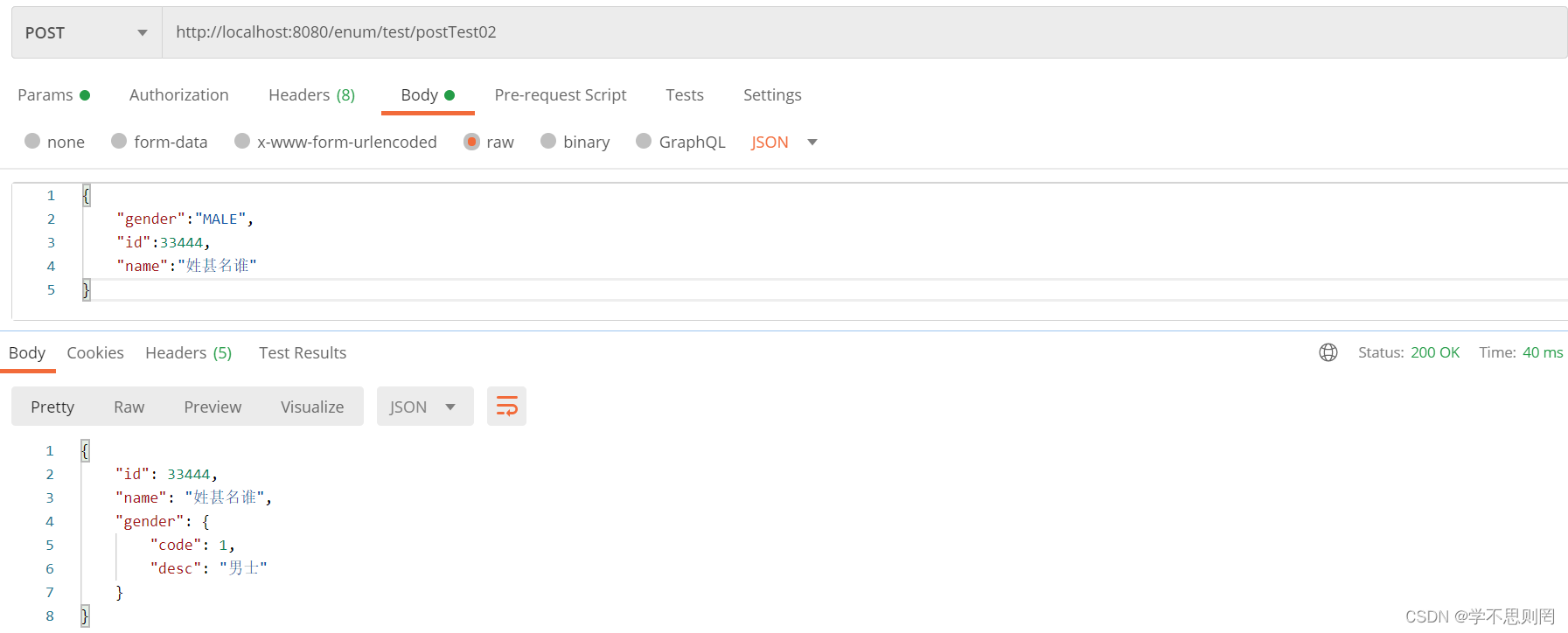
2.2.2.对象枚举属性参数
@PostMapping("postTest02")
public Person postTest02(@RequestBody Person person) {
return person;
}

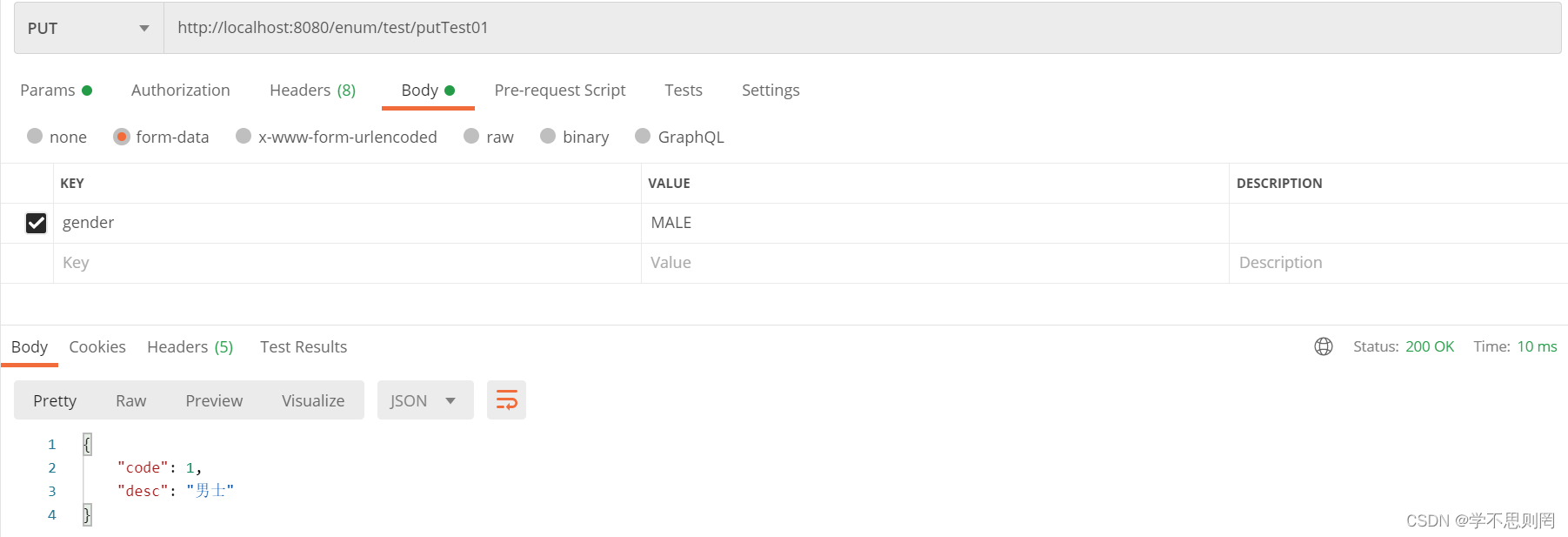
2.3.Put请求
2.3.1.枚举参数
@PutMapping("putTest01")
public Gender putTest01(@ModelAttribute("gender") Gender gender) {
return gender;
}

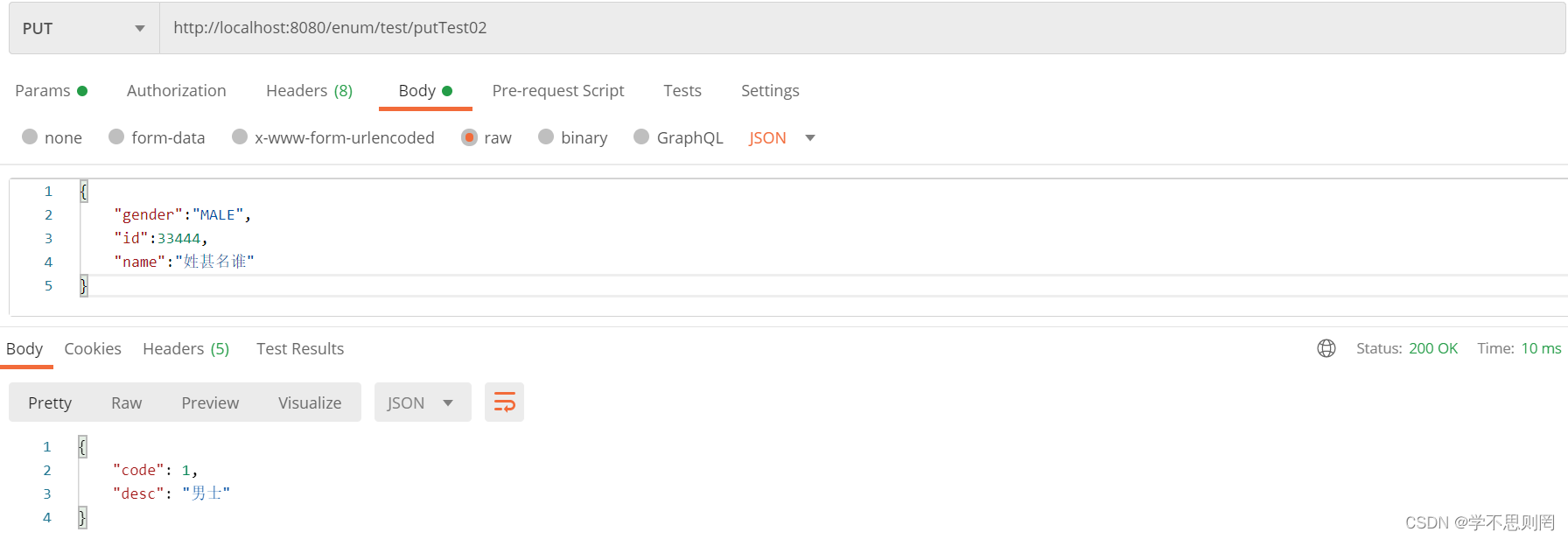
2.3.2.对象枚举属性参数
@PutMapping("putTest02")
public Gender putTest02(@RequestBody Person person) {
return person.getGender();
}

总结
使用枚举名称传参更能直观的展示其参数代表的具体含义,例如参数传MALE还是传1