👨🏻💻 热爱摄影的程序员
👨🏻🎨 喜欢编码的设计师
🧕🏻 擅长设计的剪辑师
🧑🏻🏫 一位高冷无情的编码爱好者
大家好,我是全栈 IT 工程师摘星人
欢迎分享 / 收藏 / 赞 / 在看!
【需求】上拉加载剩余数据项
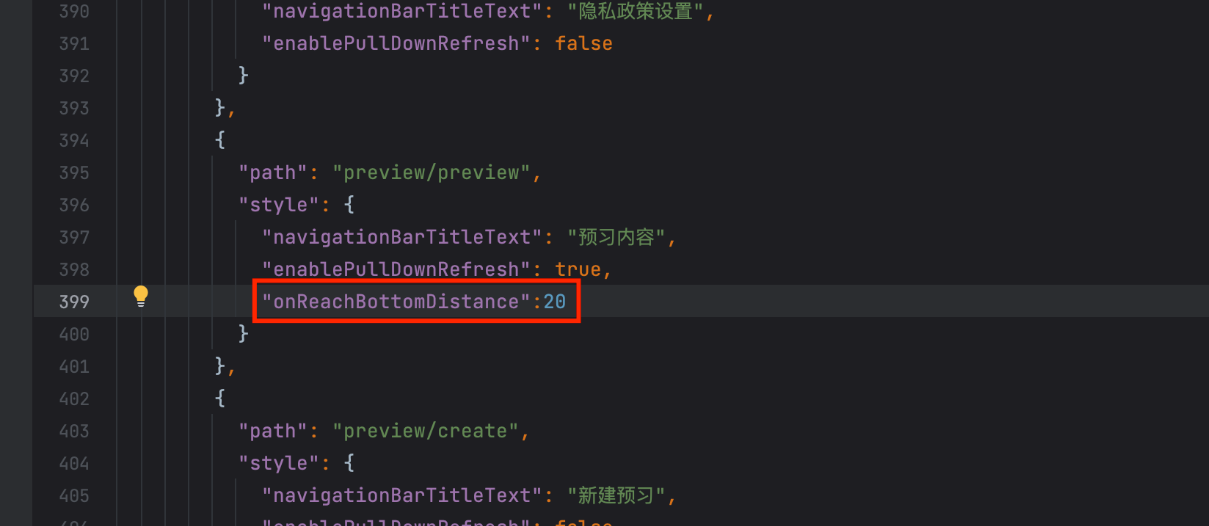
【解决】首先,在 pages.json 中相应页面的 style 配置属性 onReachBottomDistance,默认值是 50px。
{
"path": "preview/preview",
"style": {
"navigationBarTitleText": "预习内容",
"enablePullDownRefresh": true,
"onReachBottomDistance":20
}
}

然后,在 data 中添加一个变量 pageNum 表示当前页码,默认为 1。
data() {
return {
dataLists: [],
pageNum: 0 // 添加 pageNum 变量
};
}

在 onShow 生命周期中调用 getDataLists 方法时,将 pageNum 重置为1。
修改 getDataLists 方法,添加一个参数 isLoadMore 表示是否为加载更多数据,若为 true,则将 pageNum 加1,否则重置为1。
在 onReachBottom 方法中调用 getDataLists 方法,传入参数 true 表示加载更多数据。
在 getDataLists 方法中,根据 isLoadMore 判断是新的请求还是加载更多,然后将请求的数据添加到 dataLists 数组中。
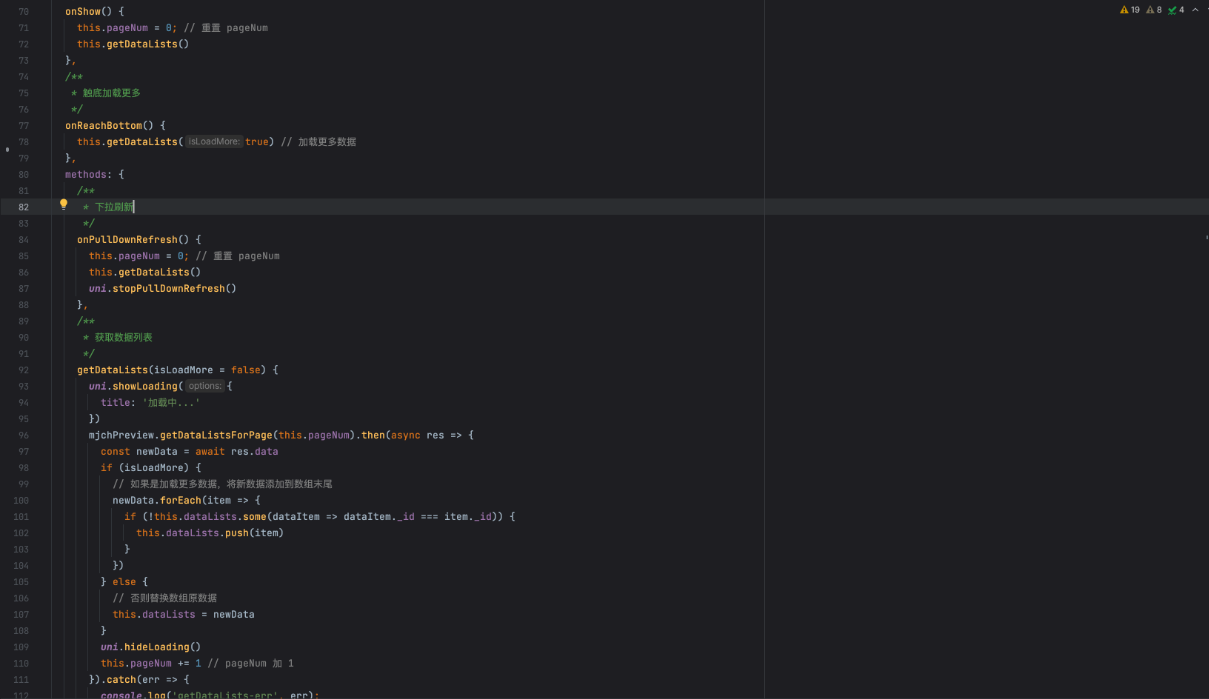
onShow() {
this.pageNum = 0; // 重置 pageNum
this.getDataLists()
},
/**
* 触底加载更多
*/
onReachBottom() {
this.getDataLists(true) // 加载更多数据
},
methods: {
/**
* 下拉刷新
*/
onPullDownRefresh() {
this.pageNum = 0; // 重置 pageNum
this.getDataLists()
uni.stopPullDownRefresh()
},
/**
* 获取数据列表
*/
getDataLists(isLoadMore = false) {
uni.showLoading({
title: '加载中...'
})
mjchPreview.getDataListsForPage(this.pageNum).then(async res => {
const newData = await res.data
if (isLoadMore) {
// 如果是加载更多数据,将新数据添加到数组末尾
newData.forEach(item => {
if (!this.dataLists.some(dataItem => dataItem._id === item._id)) {
this.dataLists.push(item)
}
})
} else {
// 否则替换数组原数据
this.dataLists = newData
}
uni.hideLoading()
this.pageNum += 1 // pageNum 加 1
})
}
}