❝前期回顾:
1. Page Visibility API
2. Broadcast Channel API
3. Beacon API
4. Resize Observer API
5. Clipboard API
6. Fetch API
7. Performance API
❞
在 Web 开发中经常需要在客户端保存和获取数据,Web Storage API 提供了一种在浏览器中存储和检索数据的机制,它允许开发者在用户的本地浏览器中存储数据。本文将介绍 Web Storage API 的概念、用途以及如何使用它来存储和检索数据。
🏝 1. 什么是 Web Storage API
1.1 概念介绍
Web Storage API 包含两组常用方法:localStorage 和 sessionStorage。这些方法允许开发者在浏览器中保存和获取数据。
localStorage
用于「持久性存储数据」,数据会一直保留在用户的浏览器中,即使用户关闭了浏览器或重新启动设备。
sessionStorage
用于「临时存储数据」,数据仅在当前会话期间有效。当用户关闭浏览器标签页或浏览器窗口时,数据将被删除。
1.2 作用和使用场景
Web Storage API 具有许多使用场景,比如:
保存用户的首选项和设置
缓存数据以提高应用程序的性能
在不同页面之间共享数据
实现离线应用程序
🎨 2. 如何使用 Web Storage API
要使用 Web Storage API,步骤如下:
通过
localStorage或sessionStorage对象访问 API;使用
setItem(key, value)方法将键值对数据存储到 Web Storage 中;使用
getItem(key)方法获取特定键的值;使用
removeItem(key)方法删除指定键的数据;使用
clear()方法清空整个 Web Storage 中 的数据。
以下是一个简单的示例代码,演示如何使用 Web Storage API 存储和检索数据:
// 存储数据
localStorage.setItem("username", "Chirs1993");
localStorage.setItem("email", "Chirs1993@example.com");
// 获取数据
const username = localStorage.getItem("username");
const email = localStorage.getItem("email");
console.log(username); // 输出: Chirs1993
console.log(email); // 输出: Chirs1993@example.com🧭 3. 实际应用
以下介绍 5 个实际应用场景:
3.1 保存用户首选项和设置
Web Storage API 是保存用户首选项和设置的理想选择。通过将用户的偏好保存在本地浏览器中,可以提供更好的用户体验,并在用户下次访问网站时恢复其个性化设置。
// 存储用户首选项
localStorage.setItem("theme", "dark");
localStorage.setItem("fontSize", "16px");
// 获取用户首选项
const theme = localStorage.getItem("theme");
const fontSize = localStorage.getItem("fontSize");3.2 缓存数据以提高应用程序性能
通过将频繁使用的数据缓存到本地存储中,可以减少对服务器的请求,提高应用程序的性能和响应速度。
// 检查本地存储中是否有缓存的数据
if (localStorage.getItem("cachedData")) {
// 从本地存储中获取缓存数据
const data = JSON.parse(localStorage.getItem("cachedData"));
// 使用缓存数据
// ...
} else {
// 从服务器获取数据
// ...
// 将数据存储到本地存储中
localStorage.setItem("cachedData", JSON.stringify(data));
}3.3 在不同页面之间共享数据
Web Storage API 允许在同一浏览器的不同页面之间共享数据。这对于需要在多个页面中传递信息或共享状态的应用程序非常有用。 在页面 A 中设置共享数据:
localStorage.setItem("sharedData", "Hello, World!");在页面 B 中获取共享数据:
const sharedData = localStorage.getItem("sharedData");
console.log(sharedData); // 输出: "Hello, World!"3.4 存储表单数据
使用 Web Storage API 可以方便地存储和获取表单数据,从而实现表单数据的自动填充或恢复功能。
<input type="text" id="username" placeholder="Username" />
<input type="password" id="password" placeholder="Password" />
<button id="saveBtn">Save</button>
<button id="loadBtn">Load</button>const saveBtn = document.getElementById("saveBtn");
const loadBtn = document.getElementById("loadBtn");
const usernameInput = document.getElementById("username");
const passwordInput = document.getElementById("password");
// 保存表单数据
saveBtn.addEventListener("click", () => {
localStorage.setItem("username", usernameInput.value);
localStorage.setItem("password", passwordInput.value);
});
// 加载表单数据
loadBtn.addEventListener("click", () => {
usernameInput.value = localStorage.getItem("username");
passwordInput.value = localStorage.getItem("password");
});3.5 记住用户登录状态
Web Storage API 可以用于记住用户的登录状态,以便用户在关闭浏览器后再次访问网站时保持登录状态。
// 用户登录成功后,将登录状态存储到本地存储中
localStorage.setItem("isLoggedIn", "true");
// 检查本地存储中是否存在登录状态
const isLoggedIn = localStorage.getItem("isLoggedIn");
// 根据登录状态执行相应的操作
if (isLoggedIn === "true") {
// 用户已登录,执行相应逻辑
// ...
} else {
// 用户未登录,执行相应逻辑
// ...
}在上述示例中,当用户登录成功后,我们将登录状态设置为 'true' 并存储在本地存储中。每次用户访问网站时,我们从本地存储中获取登录状态,并根据登录状态执行相应的操作。
📋 4. 兼容性和优缺点
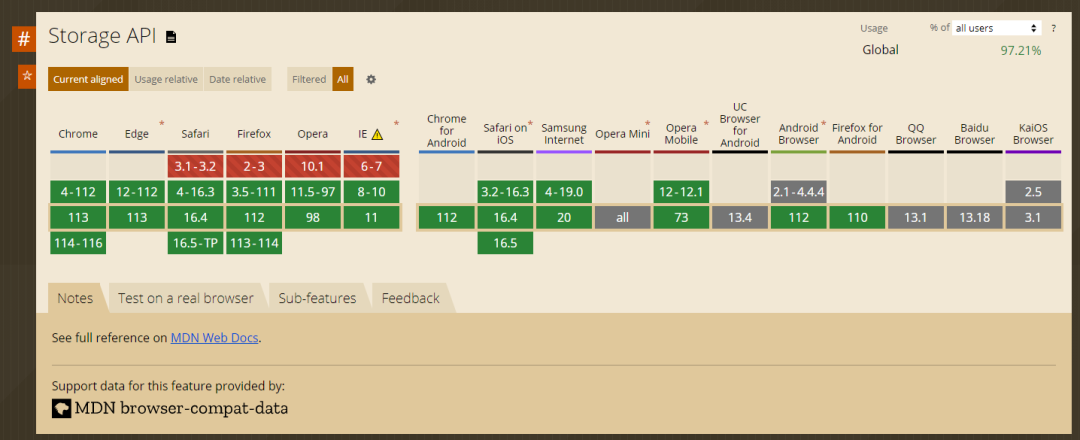
4.1 兼容性
以下是 Web Storage API 在不同浏览器中的兼容性信息:
Chrome:4+ ✅
Firefox:3.5+ ✅
Safari:4+ ✅
Internet Explorer:8+ ✅
Edge:12+ ✅
Opera:10.50+ ✅
iOS Safari:3.2+ ✅
Android Browser:2.1+ ✅
Chrome for Android:18+ ✅

你也可以通过Can I use Web Storage[1]网站了解详细情况。
4.2 优缺点
Web Storage API 具有以下优点:
「简单易用」:使用起来非常简单,只需几行代码就可以存储和检索数据。
「持久性存储」:使用
localStorage可以永久保存数据,即使用户关闭了浏览器。「大容量」:Web Storage 提供较大的存储容量,通常在几兆字节左右。
然而,Web Storage API 也有一些限制和缺点:
「仅限于字符串存储」:Web Storage API 只能存储字符串类型的数据,如果需要存储复杂的 JavaScript 对象,需要进行序列化和反序列化操作。
「域名限制」:Web Storage API 的数据是与特定的域名关联的,无法在不同域名之间共享数据。
👍 5. 使用建议和注意事项
在使用 Web Storage API 时,以下是一些建议和注意事项:
「适当使用 localStorage 和 sessionStorage」
根据需求选择合适的存储机制,如果需要持久性存储数据,使用localStorage,如果需要临时存储数据,使用 sessionStorage。
「数据安全性」
Web Storage API 中存储的数据是以明文形式保存的,因此避免存储敏感信息,如密码或个人身份信息。
「容量限制」
尽管 Web Storage 提供较大的存储容量,但仍然要注意不要滥用存储空间,以免影响浏览器性能和用户体验。
「考虑兼容性」
在使用 Web Storage API 时,要考虑不同浏览器的兼容性,并根据需要提供备选方案或使用 Polyfill 库来解决兼容性问题。
🍭 6. 总结
Web Storage API 可以帮助开发者在浏览器中管理数据。通过了解其概念、使用方法以及兼容性和优缺点,开发者可以更好地利用这个 API 来满足应用程序的需求。
🎯 7. 拓展学习
如果你对 Web Storage API 感兴趣,并想进一步了解相关内容,可以参考以下资料:
MDN Web Storage API 文档[2]
Mozilla Developer Network 上关于 Web Storage API 的详细文档,包含 API 的用法、示例和参考资料。
Using the Web Storage API[3]
HTML5 Rocks 上的一篇文章,介绍了如何使用 Web Storage API 进行数据存储和检索。
HTML5 Web Storage: Introduction and Examples[4]
SitePoint 上的一篇文章,提供了关于 Web Storage API 的简介和示例代码。
LocalForage[5]
一个基于 Web Storage API 的 JavaScript 库,提供更简单和统一的数据存储接口,并处理了一些兼容性和安全性问题。
希望这篇文章对你理解和使用 Web Storage API 有所帮助!
Reference
[1]
Can I use Web Storage: https://caniuse.com/?search=Storage
[2]MDN Web Storage API 文档: https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API
[3]Using the Web Storage API: https://www.html5rocks.com/en/features/storage
[4]HTML5 Web Storage: Introduction and Examples: https://www.sitepoint.com/html5-web-storage
[5]LocalForage: https://github.com/localForage/localForage
往期回顾
#
如何使用 TypeScript 开发 React 函数式组件?
#
11 个需要避免的 React 错误用法
#
6 个 Vue3 开发必备的 VSCode 插件
#
3 款非常实用的 Node.js 版本管理工具
#
6 个你必须明白 Vue3 的 ref 和 reactive 问题
#
6 个意想不到的 JavaScript 问题
#
试着换个角度理解低代码平台设计的本质

回复“加群”,一起学习进步