工作上,很多小伙伴需要将Word文档发给对方看,但又不想在传看时,被对方改动上面的内容。这种情况,我们可以通过以下两种方法,让Word文档不能改动。
首先,我们可以把Word文档设置限制编辑,被限制后,就不能随意进行编辑、复制等操作。
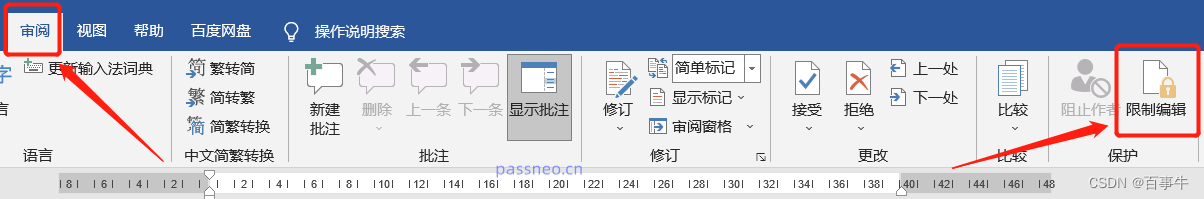
打开Word文档,在上方工具栏依次选择【审阅】-【限制编辑】。

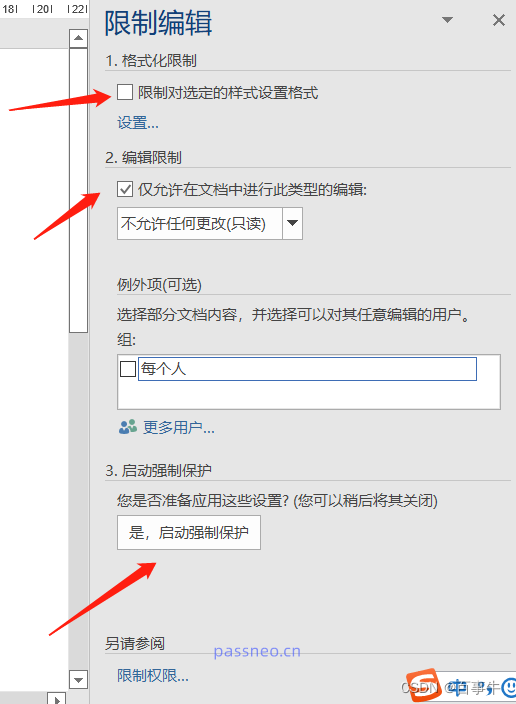
在右侧新的对话框里,可以根据情况选择【格式化限制】或【编辑限制】,也可以两者都选,最后点击下方【是,启动强制保护】。

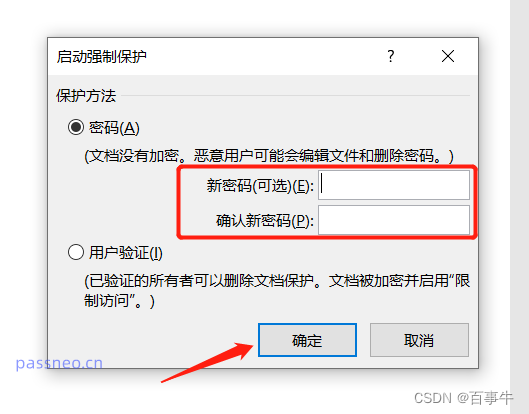
随后,在弹出的对话框中,两次输入想要设置的限制密码,按【确定】后,Word文档就被限制保护了。

除了设置限制保护,我们还可以把Word文档转换成PDF格式,也就一样不能随意编辑。
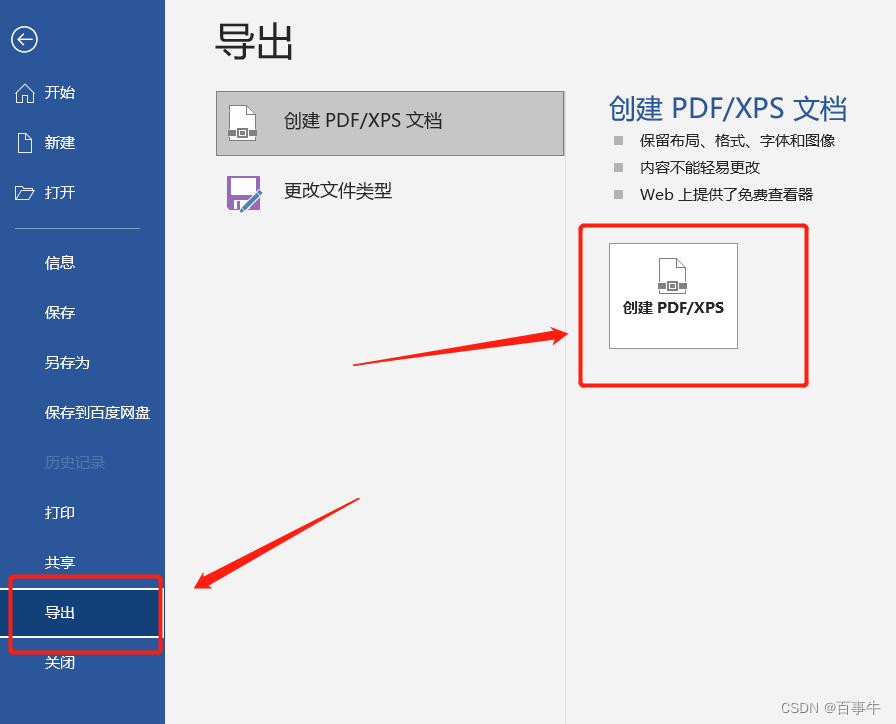
打开Word文档,在【文件】里选择【导出】,再点击右侧【创建PDF】,随后点击【发布】,就创建成一个新PDF文件了。

如果不需要再进行限制保护了,那怎么取消呢?
转换成PDF文件,是新建的文件,原本的word并没有改变,所以不存在取消限制。第一种方式的话,可以在Word里面取消限制保护。
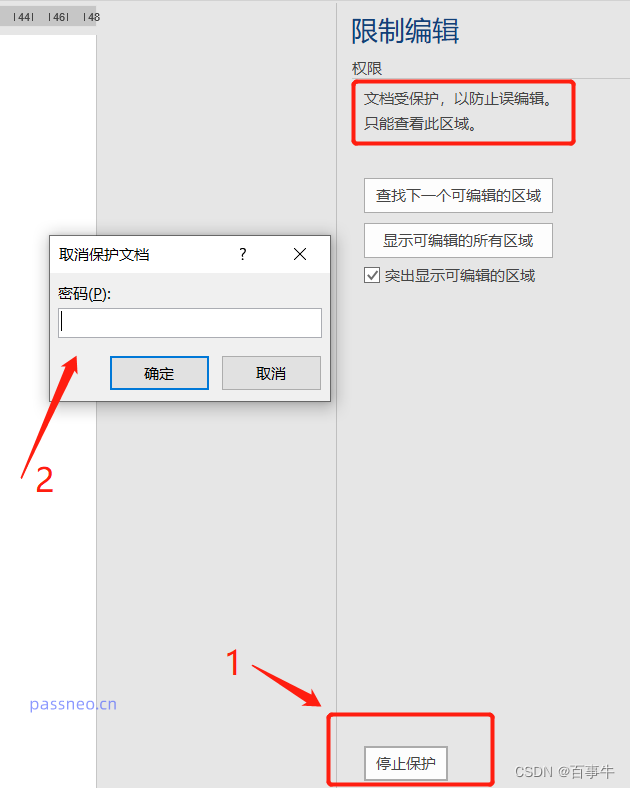
首先,打开Word,还是依次选择选择【审阅】-【限制编辑】,然后点击下方【停止保护】 ,在弹出的新窗口,输入原本设置的限制密码,就可以把限制保护取消了。

但这种方式的前提是,需要记得原本的限制密码,所以设置的时候一定要把密码记好或保存好。
万一真的不记得,也不必紧张,还可以通过其他工具,不用输密码直接把限制去掉。
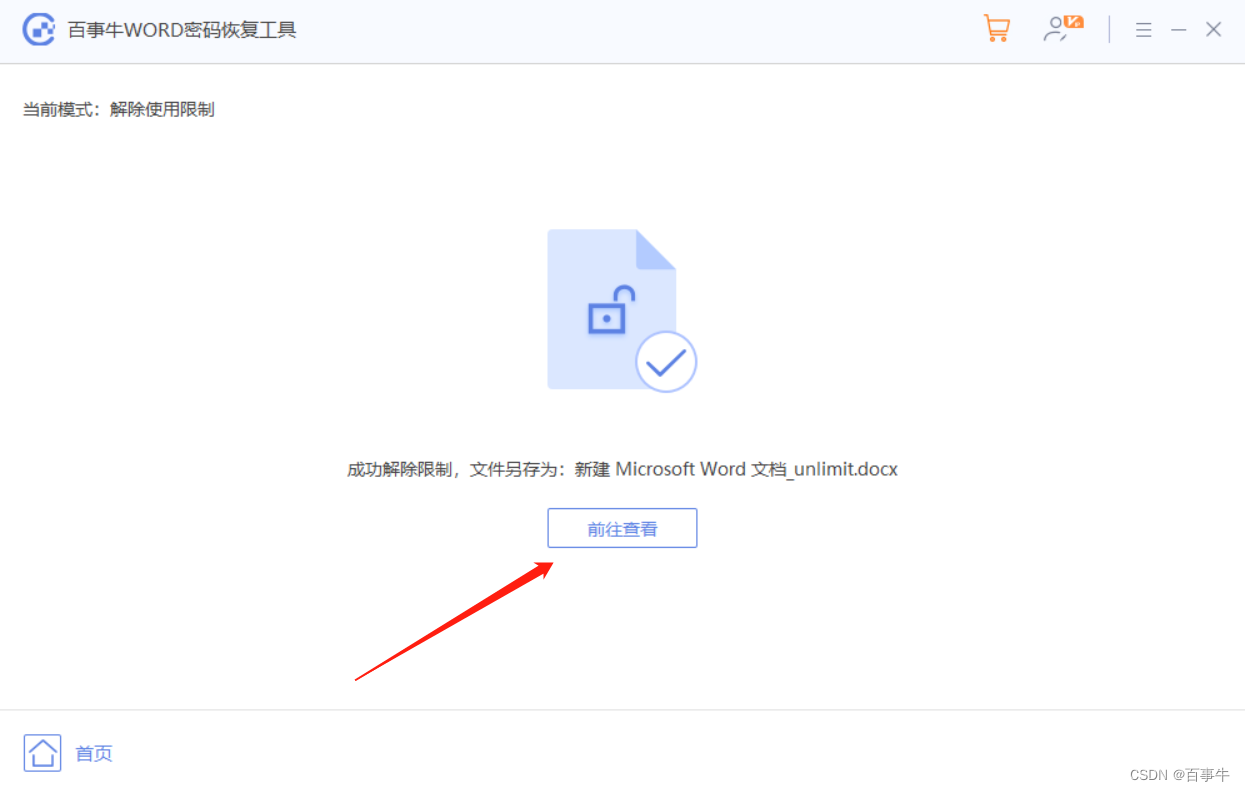
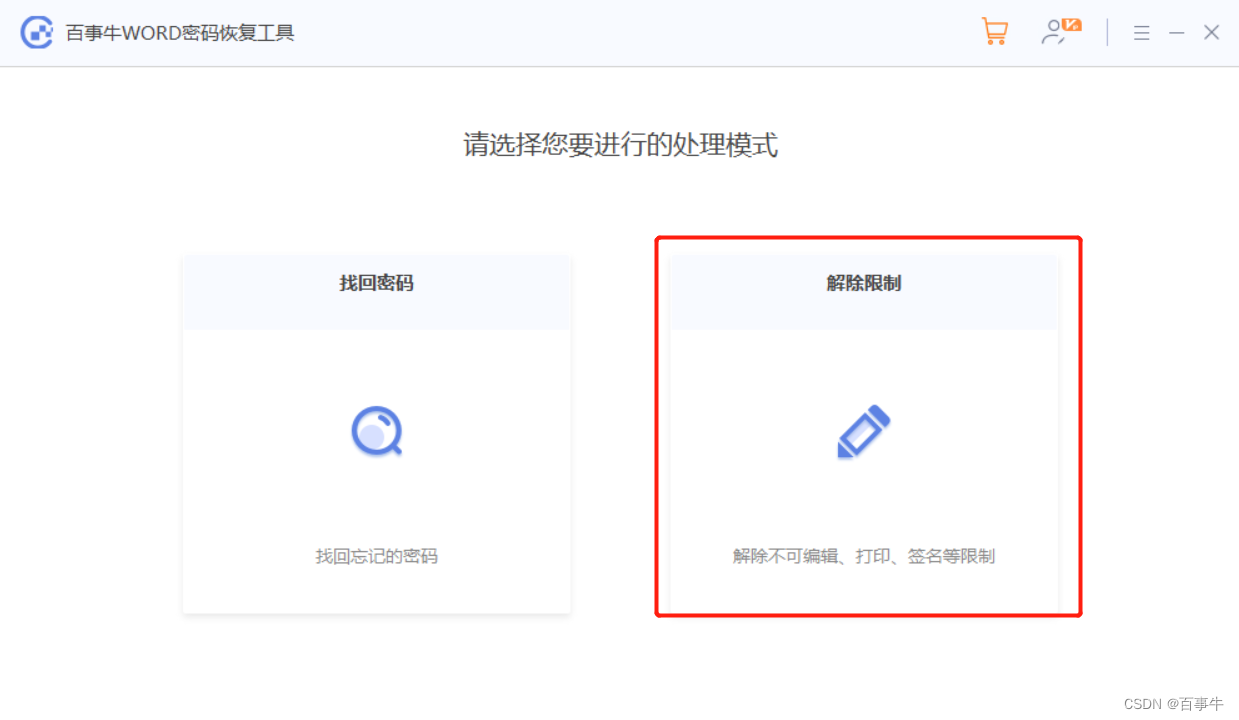
以小编使用的工具为例,在工具栏里选择【限制移除】,然后导入Word文档即可。

解除限制后的Word文档会另存为新文档,不会覆盖原本Word,点击【前往查看】就可以打开新文档所在的文件夹。