前言
在日常开发当中,API接口还没有部署,但是UI已经出来了,这时候往往都会使用本地数据进行功能界面的搭建,这样往往能很大程度节约开发时间,工具类拿来直接用,话不多说,开整
一、项目搭建
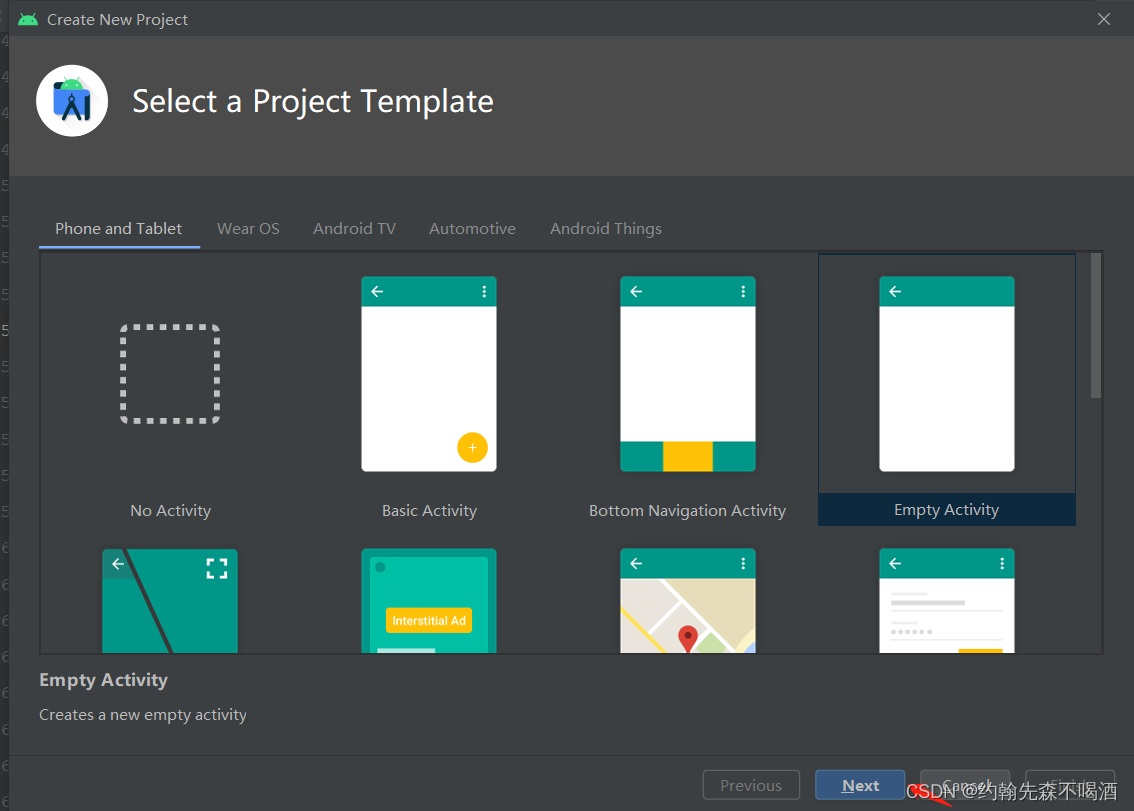
1 创建项目

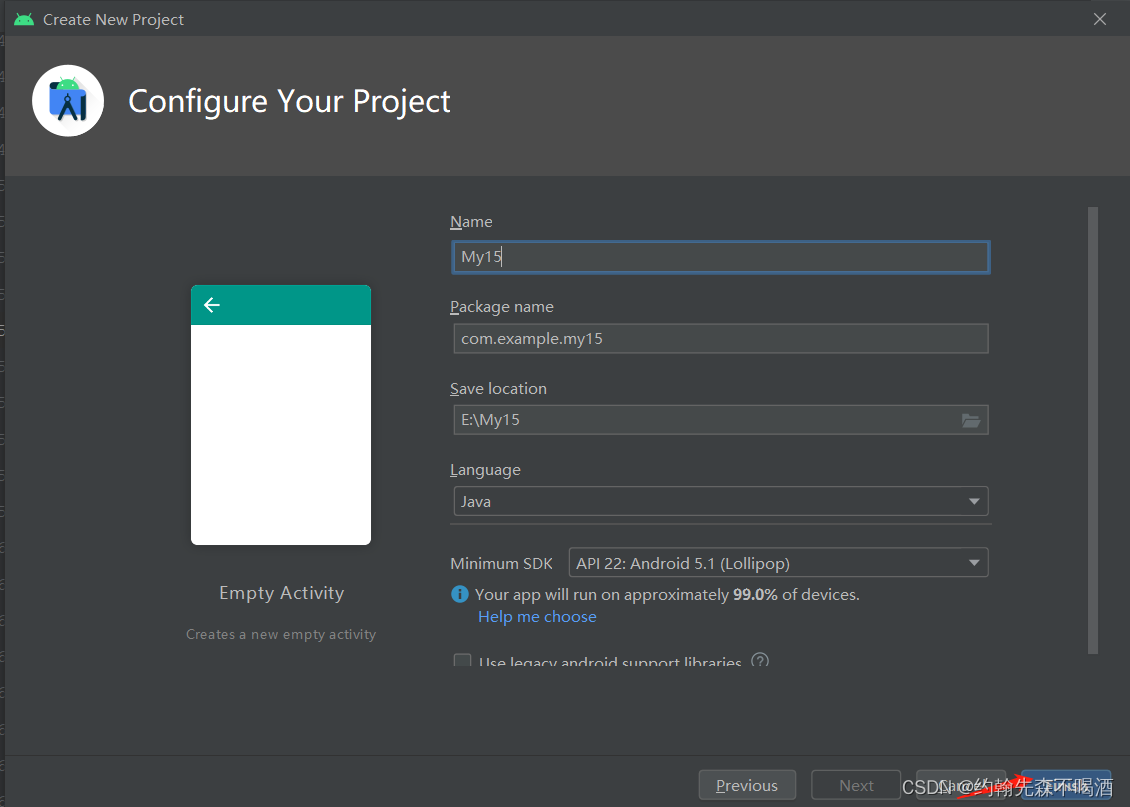
2 下一步 项目名称 My15 语言 java 直接finish 创建完成

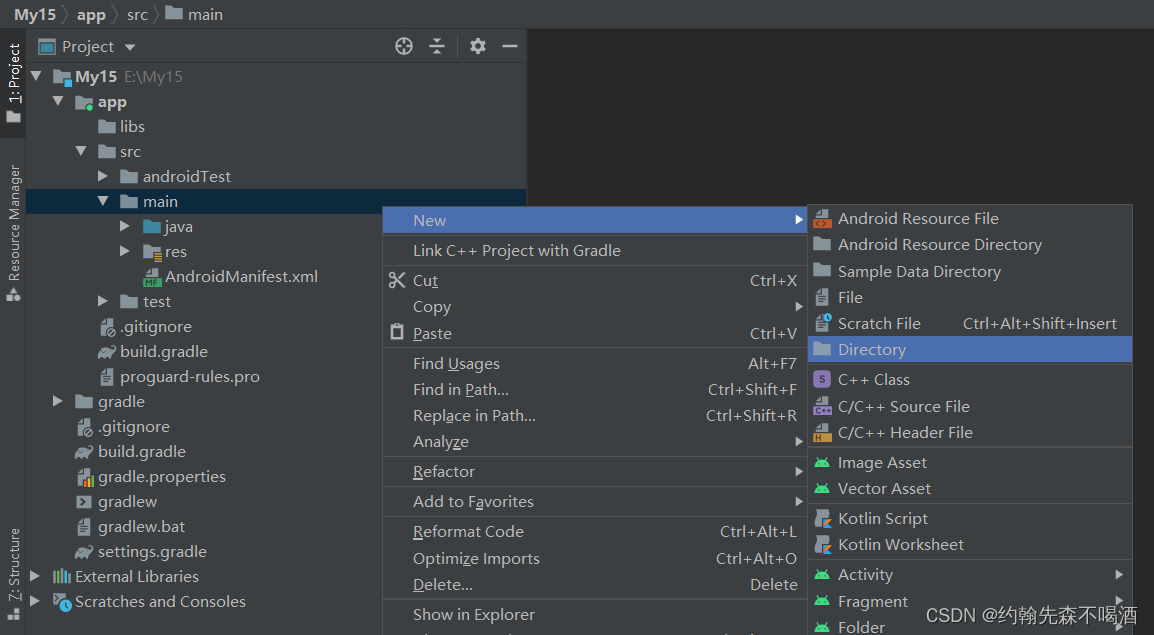
3 创建好项目后 右键 main 创建资本地济源文件目录 选择如下

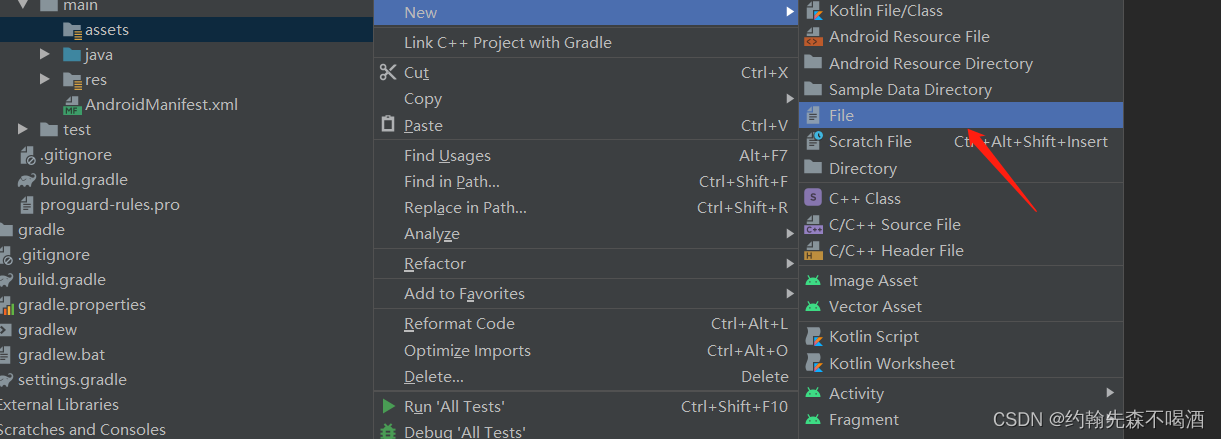
4 继续选择assets 回车 创建完成

5 点击assets 右键创建一个file 文件 名叫 JsonData.json 这个json 文件就是放本地Json 数据的 根据服务器的格式进行放入 ,项目已经搭建完成 接下来就是使用

二、使用步骤
1.引入库
在app 下的build 下添加
api("com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.30")
api("com.google.code.gson:gson:2.8.6")

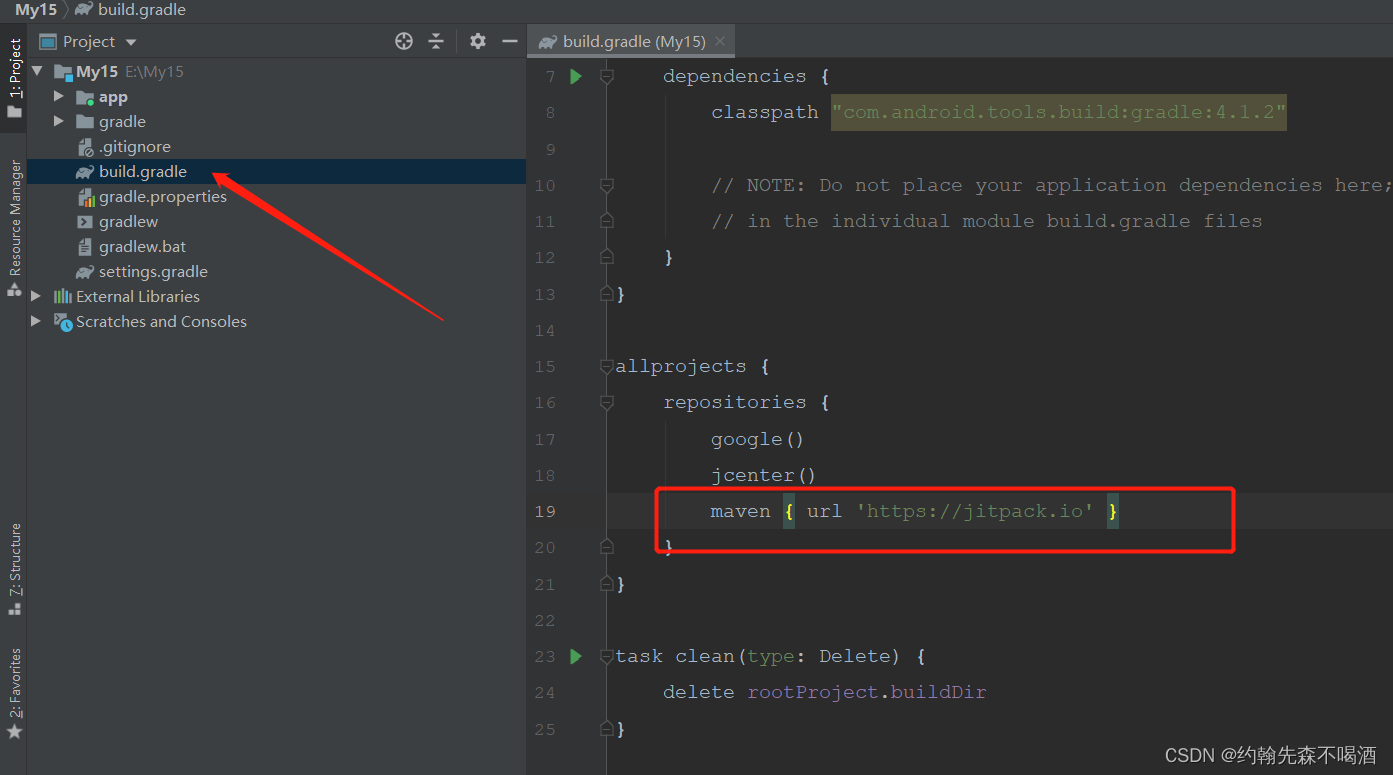
在项目跟目下的build 下添加仓库
maven { url 'https://jitpack.io' }

2.工具类
my15 右键创建 Tools 文件 ,改文件就是读取本地数据的工具类
public class Tools {
/**
* 读取本地资源文件
*
* @param context 上下文
* @param fileName 本地数据文件名
* @return
*/
public static String getFromAssets(Context context, String fileName) {
InputStreamReader inputReader = null;
BufferedReader bufReader = null;
try {
inputReader = new InputStreamReader(context.getResources().getAssets().open(fileName));
bufReader = new BufferedReader(inputReader);
String line = "";
StringBuilder result = new StringBuilder();
while ((line = bufReader.readLine()) != null)
result.append(line);
return result.toString();
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (inputReader != null) {
inputReader.close();
}
if (bufReader != null) {
bufReader.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
return "";
}
}3 使用步骤
1 my15 右键创建一个名为 JsonAdapter 的适配器 依次展示的是 车次类型 跟时间 ,实体类以及布局文件 在下面
public class JsonAdapter extends BaseQuickAdapter<JsonBean.DataBean.ResultBean, BaseViewHolder> {
public JsonAdapter(int layoutResId, @Nullable List<JsonBean.DataBean.ResultBean> data) {
super(layoutResId, data);
}
@Override
protected void convert(BaseViewHolder helper, JsonBean.DataBean.ResultBean item) {
helper.setText(R.id.cc_tv, "车次:" + item.getTrain());
helper.setText(R.id.name_tv, "类型:" + item.getName());
helper.setText(R.id.time_tv, "时间:" + item.getTime());
}
}
2 穿件布局文件 text_item_layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="140dp"
android:background="@drawable/linearlayout_underline"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:id="@+id/cc_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:text="车次" />
<TextView
android:id="@+id/name_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="15dp"
android:text="和谐号" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_vertical">
<TextView
android:id="@+id/time_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="2020-10-12" />
</LinearLayout>
</LinearLayout>3 根据本地Json 数据生成实体类 JsonBean
public class JsonBean {
private String code;
private String message;
private DataBean data;
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public DataBean getData() {
return data;
}
public void setData(DataBean data) {
this.data = data;
}
public static class DataBean {
private List<ResultBean> result;
public List<ResultBean> getResult() {
return result;
}
public void setResult(List<ResultBean> result) {
this.result = result;
}
public static class ResultBean {
private String train;
private String name;
private String time;
public String getTrain() {
return train;
}
public void setTrain(String train) {
this.train = train;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
}
}
}
4 最后就是使用了 ,也很简单 在MainActivity 中使用如下
public class MainActivity extends AppCompatActivity {
private List<JsonBean.DataBean.ResultBean> jsonList = new ArrayList<>();
private JsonAdapter jsonAdapter;
private RecyclerView jsonRv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
jsonRv = findViewById(R.id.json_list);
String fromAssets = Tools.getFromAssets(this, "JsonData.json");
JsonBean jsonBean = new Gson().fromJson(fromAssets, JsonBean.class);
jsonList = jsonBean.getData().getResult();
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
jsonRv.setLayoutManager(layoutManager);
jsonAdapter = new JsonAdapter(R.layout.text_item_layout, jsonList);
jsonRv.setAdapter(jsonAdapter);
jsonAdapter.notifyDataSetChanged();
}
}5 最后看下 运行截图

总结
兵马未动,粮草先行 ,做好提前规划,才能更胜一筹






![[LitCTF 2023]ssvvgg(Steghide爆破)](https://img-blog.csdnimg.cn/7b7a02d4378d48ada2b2bfcdb2468830.png)












![[LitCTF 2023]easy_shark](https://img-blog.csdnimg.cn/a3c960aa7fc74d6c935871c5f5447dda.png)