1. 表格属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
(1) border-collapse 规定是否合并表格边框; (coollapse, separate, inherit)
(2) border-spacing 规定相邻单元格边框之间的距离
(3) caption-side 规定表格标题的位置 (top, bottom, inherit)
(4) empty-cells 规定是否显示表格中的空单元格上的边框和背景 (hide, show, inherit)
(5) table-layout 设置用于表格的布局算法 (automatic, fixed, inherit)
-->
<style>
table {
width: 100%;
height: 350px;
border-collapse: separate;
caption-side: top;
border-spacing: 15px;
empty-cells: hide;
table-layout: fixed;
}
</style>
</head>
<body>
<table border = "1">
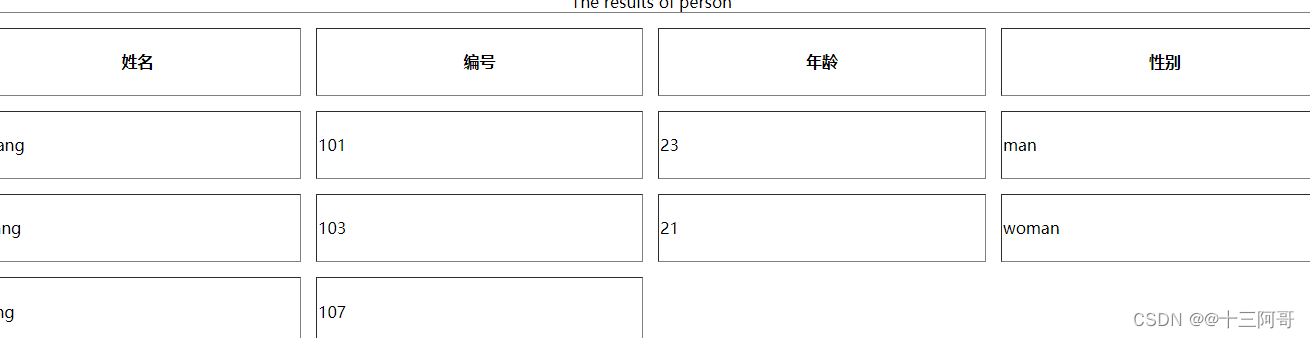
<caption>The results of person</caption>
<tr>
<th>姓名</th>
<th>编号</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>Zhang</td>
<td>101</td>
<td>23</td>
<td>man</td>
</tr>
<tr>
<td>Wang</td>
<td>103</td>
<td>21</td>
<td>woman</td>
</tr>
<tr>
<td>Long</td>
<td>107</td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>

2. 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 500px;
height: 250px;
}
th {
height: 35px;
}
table,
td,
th {
border: 1px solid green;
border-collapse: collapse; /* 否则两个单元格重合时发生重叠,边线加粗 */
font-size: 14px;
text-align: center;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="0" align="center">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="../images/image.png"></td>
<td>345</td>
<td>123</td>
<td>贴吧 百度</td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td>上升</td>
<td>456</td>
<td>256</td>
<td>贴吧 百度</td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td>上升</td>
<td>456</td>
<td>479</td>
<td>贴吧 百度</td>
</tr>
<tr>
<td>4</td>
<td>东游记</td>
<td>下降</td>
<td>123</td>
<td>563</td>
<td>贴吧 百度</td>
</tr>
<tr>
<td>5</td>
<td>三国演义</td>
<td>下降</td>
<td>321</td>
<td>589</td>
<td> <a href="#">百科</a> <a href="#"> 贴吧</a></td>
</tr>
</tbody>
</table>
</body>
</html>

3. 文本属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
color 设置文本的颜色;
direction 规定文本的方向/书写方向;
letter-spacing 设置字符间距;
line-height 设置行高;
text-align 规定文本的水平对齐方式;
text-decoration 规定添加到文本的装饰效果;
text-indent 规定文本块首行的缩进;
text-transform 控制文本的大小写;
vertical-align 设置元素的垂直对齐方式;
white-space 设置怎样给一元素控件留白;
word-spacing 设置单词间距;
text-emphasis 向元素的文本应用重点标记以及重点标记的前景色;
hanging-punctuation 指定一个标点符号是否可能超出行框;
punctuation-trim 指定一个标点符号是否要去掉;
text-align-last 当text-align 设置为 justify 时,最后一行的对齐方式;
text-justify 当text-align 设置为 justify 时指定分散对齐的方式;
text-outline 设置文字的轮廓;
text-overflow 指定当文本溢出包含的元素,应该发生什么;
text-shadow 为文本添加阴影;
text-wrap 指定文本换行规则;
word-break 指定非CJK文字的断行规则;
word-wrap 设置浏览器是否对过长的单词进行换行;
-->
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1. 首行缩进 */
p {
text-indent: 2em;
}
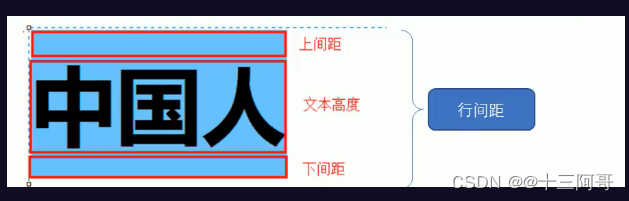
/* 2. 行间距 = 文本高度+下间距+上间距*/
div {
/*文本默认高度是16px */
line-height: 36px; /* 此处表示文本高度是16px,上下间距各为10px */
}
</style>
</head>
<body>
<!--
1. text-align: 文本水平对齐;
2. text-decoration: 下划线/删除线/上划线等;
3. text-indent: 首行缩进(只是首行);
em是一个相对单位, 就是当前元素(font-size)一个文字的大小,
如果当前元素没有设置大小, 则会按照父元素的一个文字大小缩进;
4. line-height: 行间距 = 文本高度 + 上间距 + 下间距;
-->
<p>HelloWorld</p>
<div>中国人</div>
</body>
</html>

行间距展示

4. 列表属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
(1) list-style: 在一个声明中设置所有的列表属性;
(2) list-style-image: 将图象设置为列表项标记;
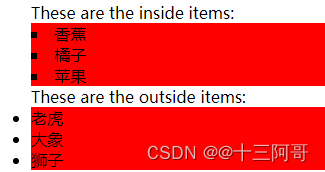
(3) list-style-position: 设置列表项标记的放置位置; (inside, outside, inherit)
(4) list-style-type: 设置列表项标记的类型; (none, dist, circle, square, decimal, lower-roman ... ...)
-->
<style>
li {
/* list-style-type: lower-alpha; */
/* list-style-image: url("../../res/1.ico"); */
background-color: red;
}
li.inside {
list-style-position: inside;
list-style-type: square;
}
li#outside {
list-style-position: outside;
}
li:hover {
cursor: wait;
}
</style>
</head>
<body>
<ul>
These are the inside items:
<li class="inside">香蕉</li>
<li class="inside">橘子</li>
<li class="inside">苹果</li>
These are the outside items:
<li id="outside">老虎</li>
<li id="outside">大象</li>
<li id="outside">狮子</li>
</ul>
</body>
</html>

5. 边距属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
padding 在一个声明中设置所有填充属性
padding-bottom 设置元素的底填充
padding-left 设置元素的左填充
padding-right 设置元素的右填充
padding-top 设置元素的顶部填充
-->
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
margin 在一个声明中设置所有外边距属性;
margin-bottom 设置元素的下外边距;
margin-left 设置元素的左外边距;
margin-right 设置元素的右外边距;
margin-top 设置元素的上外边距;
-->
</head>
<body>
</body>
</html>
6. 尺寸属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
height 设置元素的高度
max-height 设置元素的最大高度
max-width 设置元素的最大宽度
min-height 设置元素的最小高度
min-width 设置元素的最小宽度
width 设置元素的宽度
-->
</head>
<body>
</body>
</html>