文章目录
- 1.第一个Vue程序
- 1.1 创建Vue实例
- 1.2 将Vue实例挂载到某个位置
- 2. 模板语句数据来源
- 3. Vue实例的数据对象
- 4. template配置项详解
1.第一个Vue程序


1.1 创建Vue实例
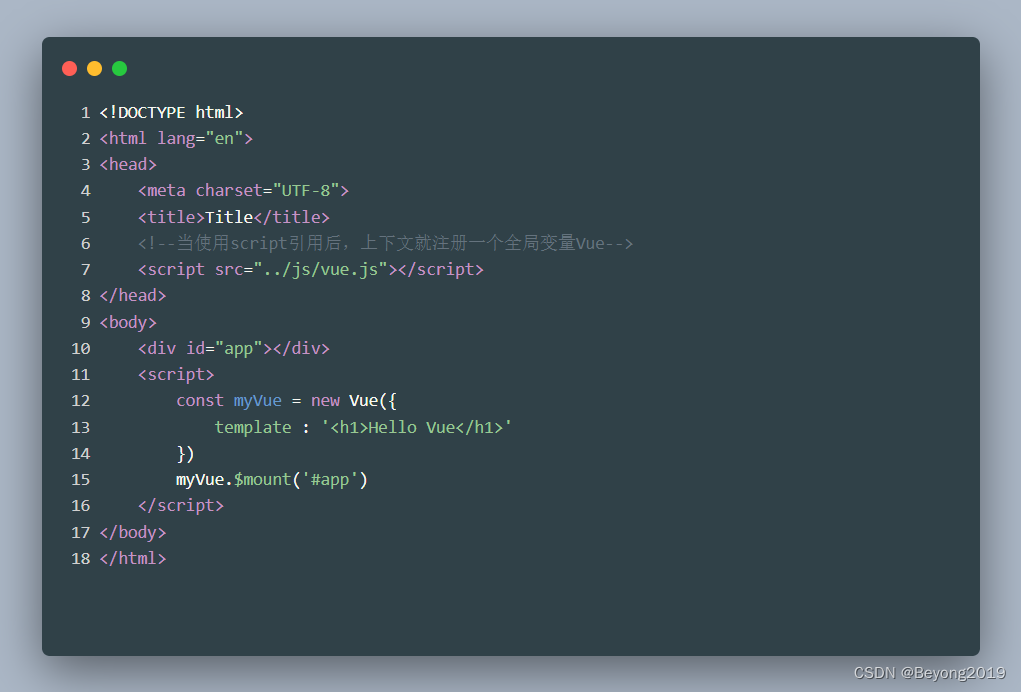
(1)创建Vue实例
创建一个Vue实例:new Vue()
(2)Vue的构造函数的参数是options, 要求这个options参数必须是一个纯粹的js对象 {}。
在对象{}中是配置项,一个配置项格式为:key : value。
(3)template配置项
template为模板。用来指定模板语句,模板语句是一个字符串形式。
模板语句是Vue框架自己制定的一套模板语法规则,模板语句可以是HTML代码,也可以是Vue中的特殊规则。
步骤:
1.2 将Vue实例挂载到某个位置
myVue.$mount('#app')就是将一个vue实例挂载到id=app的元素位置。
#app是ID选择器,类似于CSS。
vue实例都有一个方法叫$mount(),用来指定实例挂载的地方。
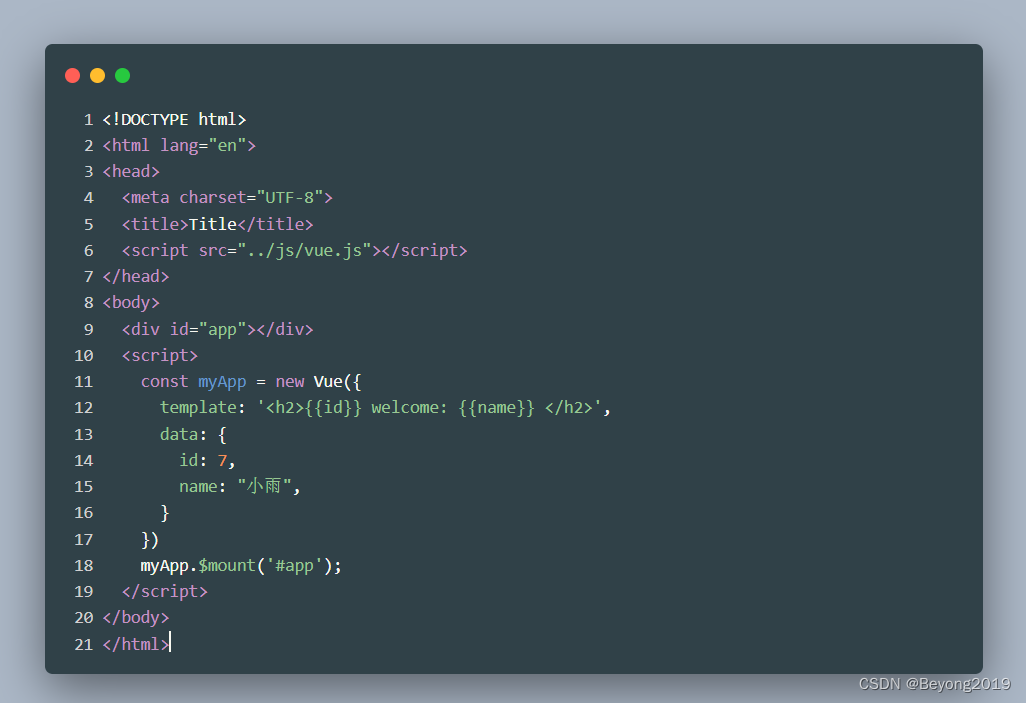
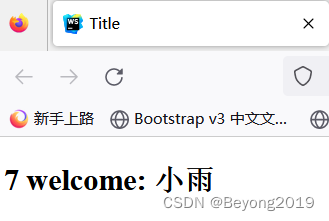
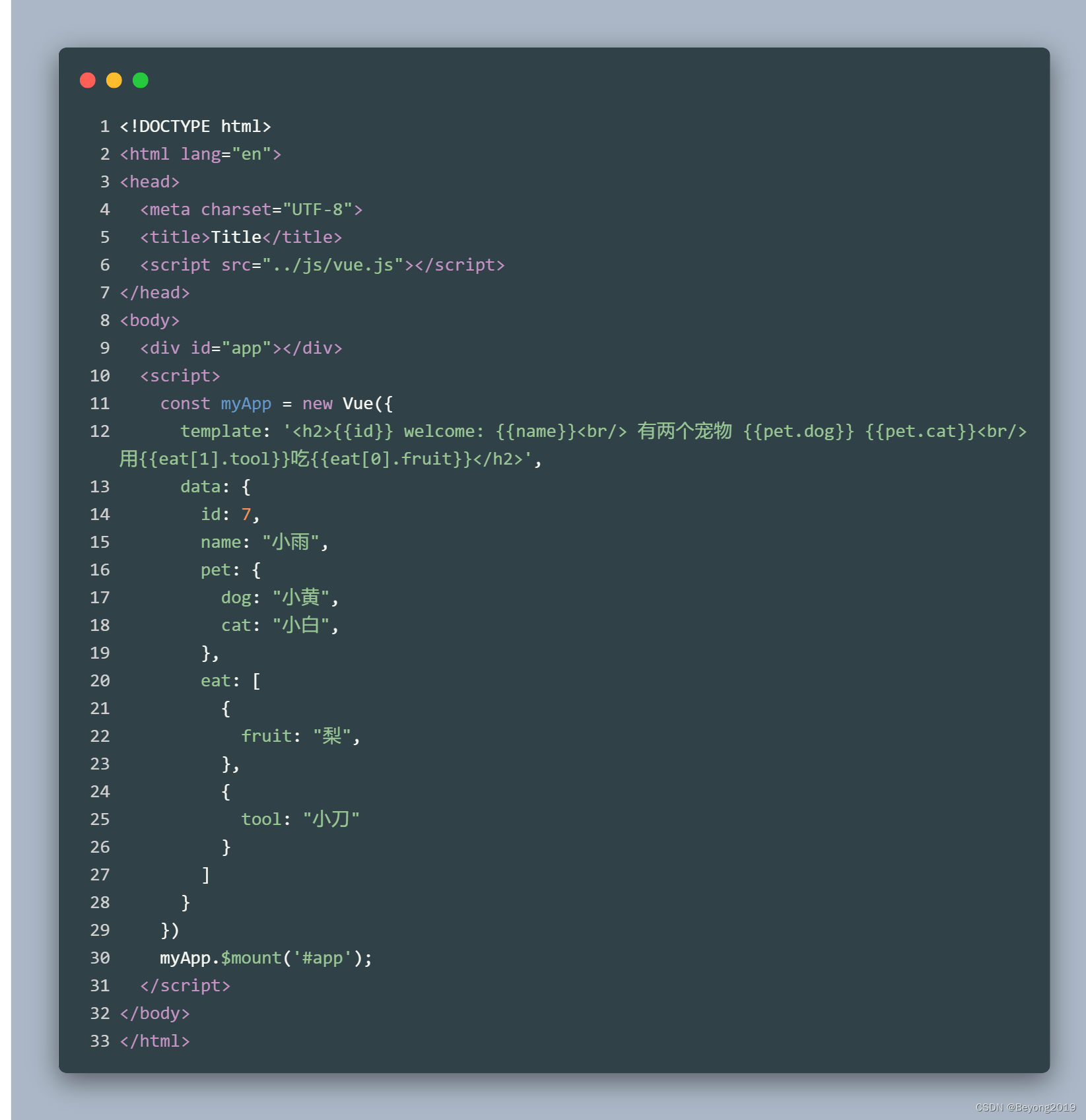
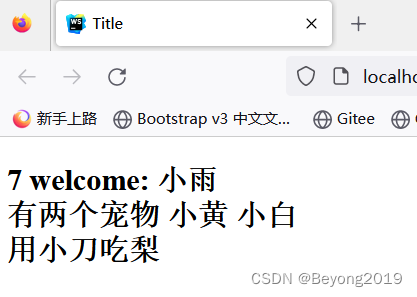
2. 模板语句数据来源



3. Vue实例的数据对象
{{message}}是 Vue 框架自己搞的一个语法,叫做插值语法(或者叫做胡子语法),可以从 data 中根据 key 来获取 value,并且将 value 插入到对应的位置。


4. template配置项详解
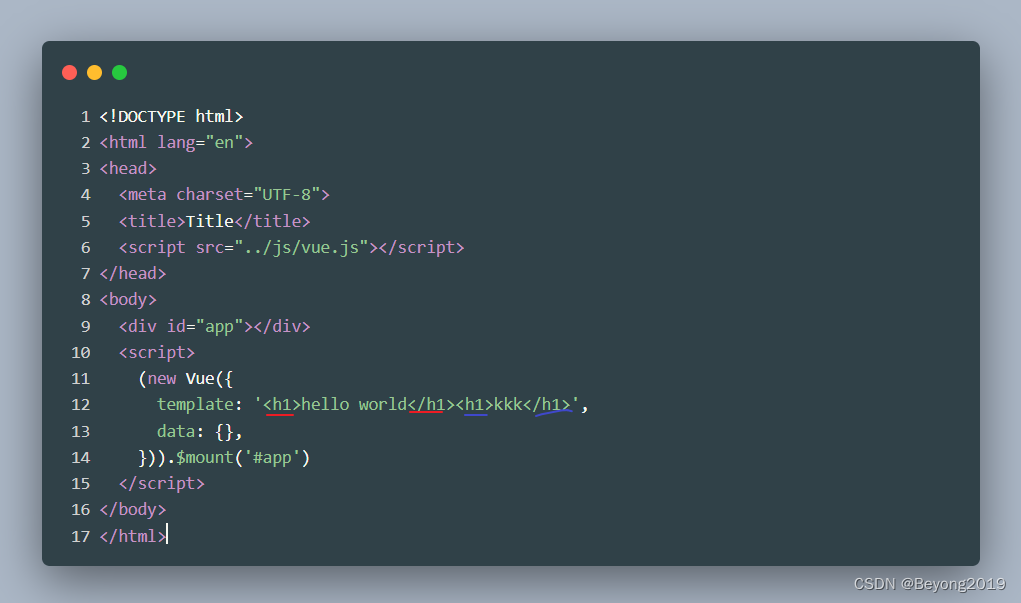
(1)template后面指定模板语法,但是模板语法只能有一个根节点
下面的例子有两个根节点,所以是错误的语法。

(2)只有data中的数据发生变化,模板语句一定会重新编译,重新渲染
(3)如果使用template配置项的话,指定挂载位置的元素就会被替换
(4)可以不使用template配置项,这些模板语句可以直接写到html标签当中,Vue能够找到并且编译。
(5)如果直接将模板语句写到HTML标签中,指定位置就不会替换。
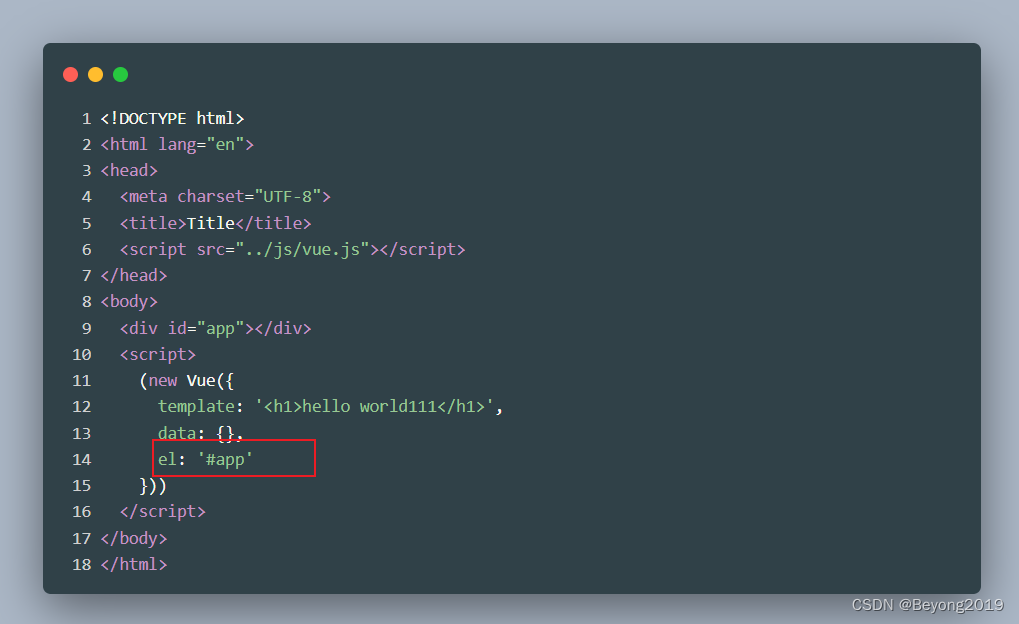
(6)可以使用el代替$mount()

el: 'app' 作用是让Vue实例去接管id='app’的容器。