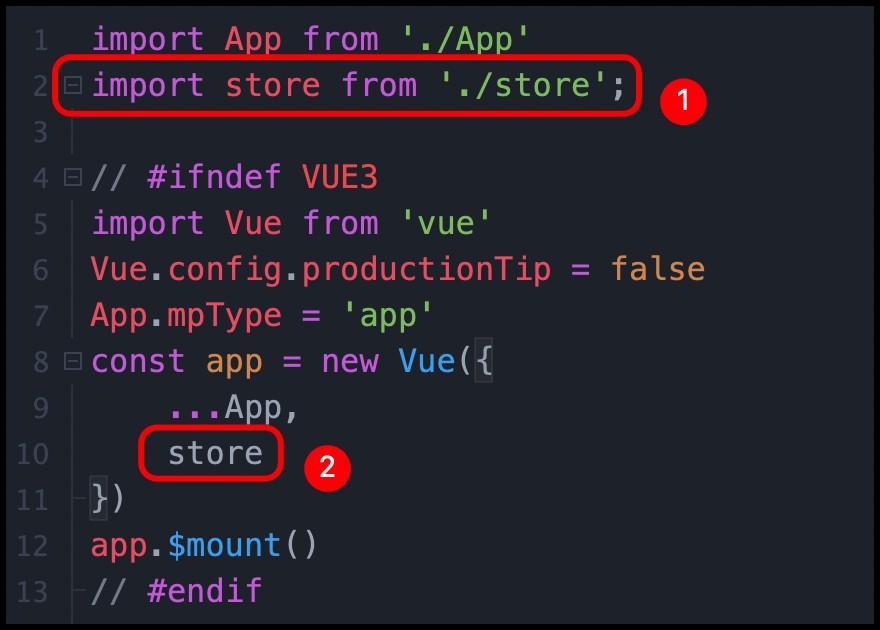
android灰色滤镜布局
h5网页灰色滤镜
只要给 html 加下列css 样式就可以了
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}



Android组件灰色滤镜
ColorMartrix类,这个类对外提供了很多 API,大家直接调用 API 就能得到大部分想要的效果了,除非你有特别特殊的操作,那么可以自己通过矩阵去运算。
像灰度这样的效果,我们可以通过饱和度 API来操作:
//设置 1:彩色 0:黑白
setSaturation(float sat)
传入 0 就可以了,底层传入了一个特定的矩阵去做的运算。
自定义ImagView灰色滤镜
自定义ImagView
/**
* 灰色滤镜 ImageView
*/
public class GrayImageView extends AppCompatImageView {
private Paint mPaint = new Paint();
public GrayImageView(Context context, AttributeSet attrs) {
super(context, attrs);
ColorMatrix cm = new ColorMatrix();
//设置 1:彩色 0:黑白
cm.setSaturation(0);
mPaint.setColorFilter(new ColorMatrixColorFilter(cm));
}
@Override
public void draw(Canvas canvas) {
canvas.saveLayer(null, mPaint, Canvas.ALL_SAVE_FLAG);
super.draw(canvas);
canvas.restore();
}
/**
* @desc 设置灰色页面
*/
public void setGray(boolean isGray) {
ColorMatrix cm = new ColorMatrix();
//设置 1:彩色 0:黑白
cm.setSaturation(isGray ? 0 : 1);
mPaint.setColorFilter(new ColorMatrixColorFilter(cm));
//重新绘制画布
invalidate();
}
}
layout
<com.inspur.grayscreen.view.GrayImageView
android:id="@+id/giv_main_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:src="@drawable/ic_launcher_background" />
使用
GrayImageView givImg= findViewById(R.id.giv_main_img);
//false 彩色 true灰色
givImg.setGray(false);
效果


自定义LinearLayout灰色滤镜
自定义LinearLayout
/**
* 灰色滤镜 线性布局
*/
public class GrayLinearLayout extends LinearLayout {
private Paint mPaint = new Paint();
public GrayLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
ColorMatrix cm = new ColorMatrix();
//设置 1:彩色 0:黑白
cm.setSaturation(1);
mPaint.setColorFilter(new ColorMatrixColorFilter(cm));
}
@Override
public void draw(Canvas canvas) {
canvas.saveLayer(null, mPaint, Canvas.ALL_SAVE_FLAG);
super.draw(canvas);
canvas.restore();
}
@Override
protected void dispatchDraw(Canvas canvas) {
canvas.saveLayer(null, mPaint, Canvas.ALL_SAVE_FLAG);
super.dispatchDraw(canvas);
canvas.restore();
}
/**
* @desc 设置灰色页面
*/
public void setGray(boolean isGray) {
ColorMatrix cm = new ColorMatrix();
//设置 1:彩色 0:黑白
cm.setSaturation(isGray ? 0 : 1);
mPaint.setColorFilter(new ColorMatrixColorFilter(cm));
//重新绘制画布
invalidate();
}
}
layout
<?xml version="1.0" encoding="utf-8"?>
<com.inspur.grayscreen.view.GrayLinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/gll_main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_main_gray"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:text="灰色" />
<Button
android:id="@+id/btn_main_color"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:text="彩色" />
<com.inspur.grayscreen.view.GrayImageView
android:id="@+id/giv_main_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:src="@drawable/ic_launcher_background" />
</com.inspur.grayscreen.view.GrayLinearLayout>
使用
GrayLinearLayout gllLayout = findViewById(R.id.gll_main_layout);
//false 彩色 true灰色
gllLayout.setGray(false);
效果


其他布局类似









![[激光原理与应用-30]:典型激光器 -2- 气体激光器 (连续激光器)](https://img-blog.csdnimg.cn/img_convert/0b1d948bcfce8c23de2c38ced93af4b9.jpeg)