文章目录
- 一、While 控制器(While Controller)参数说明
- 二、测试计划设计
- 2.1、变量
- 2.2、函数
- 2.2.1、groovy脚本
- 2.2.2、jex13脚本
- 2.2.3、js脚本
一、While 控制器(While Controller)参数说明
可以对部分逻辑按变量条件进行循环迭代;While 循环控制器与常量循环控制器最大的区别在于 While 是计算动态变量来进行控制
选择线程组右键 >>> 添加 >>> 逻辑控制器 >>> While 控制器(While Controller)

While 循环控制器支持通过变量和函数两种方式进行循环
A:变量,比如 ${count},如果值为 10,则循环 10 次
B:函数,条件判断同时支持 js、groovy、jexl3 三种脚本语言,出于性能原因,不建议使用 js
-
js 语法举例:KaTeX parse error: Expected '}', got 'EOF' at end of input: …_\_javaScript("{count}" !=“0”)}
-
groovy 语法举例:${__groovy(vars.get(“count”) !=“0”)}
-
jex13 语法举例:KaTeX parse error: Expected '}', got 'EOF' at end of input: {\_\_jexl3({count}!=0)}
二、测试计划设计
2.1、变量
(1)、测试计划右键 <<< 添加 <<< 线程(用户)<<< 线程组
(2)、线程组右键 <<< 添加 <<< 配置元件 <<< 用户定义的变量

-
count :5
-
flag :true
(3)、线程组右键 <<< 添加 <<< 取样器 <<< 调试取样器

- 名称:调试取样器-1
(4)、线程组右键 <<< 添加 <<< 逻辑控制器 <<< While控制器

${flag}
(5)、While控制器右键 <<< 添加 <<< 取样器 <<< 调试取样器

- 名称:调试取样器-2
(6)、线程组右键 <<< 添加 <<< 监听器 <<< 查看结果树
(7)、点击启动,点击 查看结果树 进行查看

如图,While控制器中的 ${flag} 值一直为 true,所以 调试取样器-2 会一直迭代运行
(8)、修改用户定义的变量,将flag的值修改为false

(9)、点击清除全部,点击启动,点击查看结果树进行查看

如图,While控制器中的 ${flag} 值为 false,所以 调试取样器-2 不会执行,只运行 调试取样器-1
实际业务场景:循环过程中会动态修改值。添加一个后置处理器 JSR223 后置处理程序,根据某些业务条件,修改 flag 的值,vars.put(“flag”,“false”);
2.2、函数
2.2.1、groovy脚本
(1)、修改While控制器,使用groovy脚本

(2)、While控制器右键 <<< 添加 <<< 后置处理器 <<< JSR223 后置处理程序

def count=vars.get("count"); // 在Jmeter中取变量,默认为字符串;定义变量count
int i=Integer.parseInt(count); // 将count转为整型
i=i-1;
vars.put("count",i+""); // 将count替换成i,+"" 是将i转为字符串
设置 调试取样器-2 每迭代一次,count的值就减一
(3)、点击清除全部,点击启动,点击查看结果树进行查看

如图,count 的初始值为5,调试取样器-2 每迭代一次,count就减1,所以 调试取样器-2 会执行5次
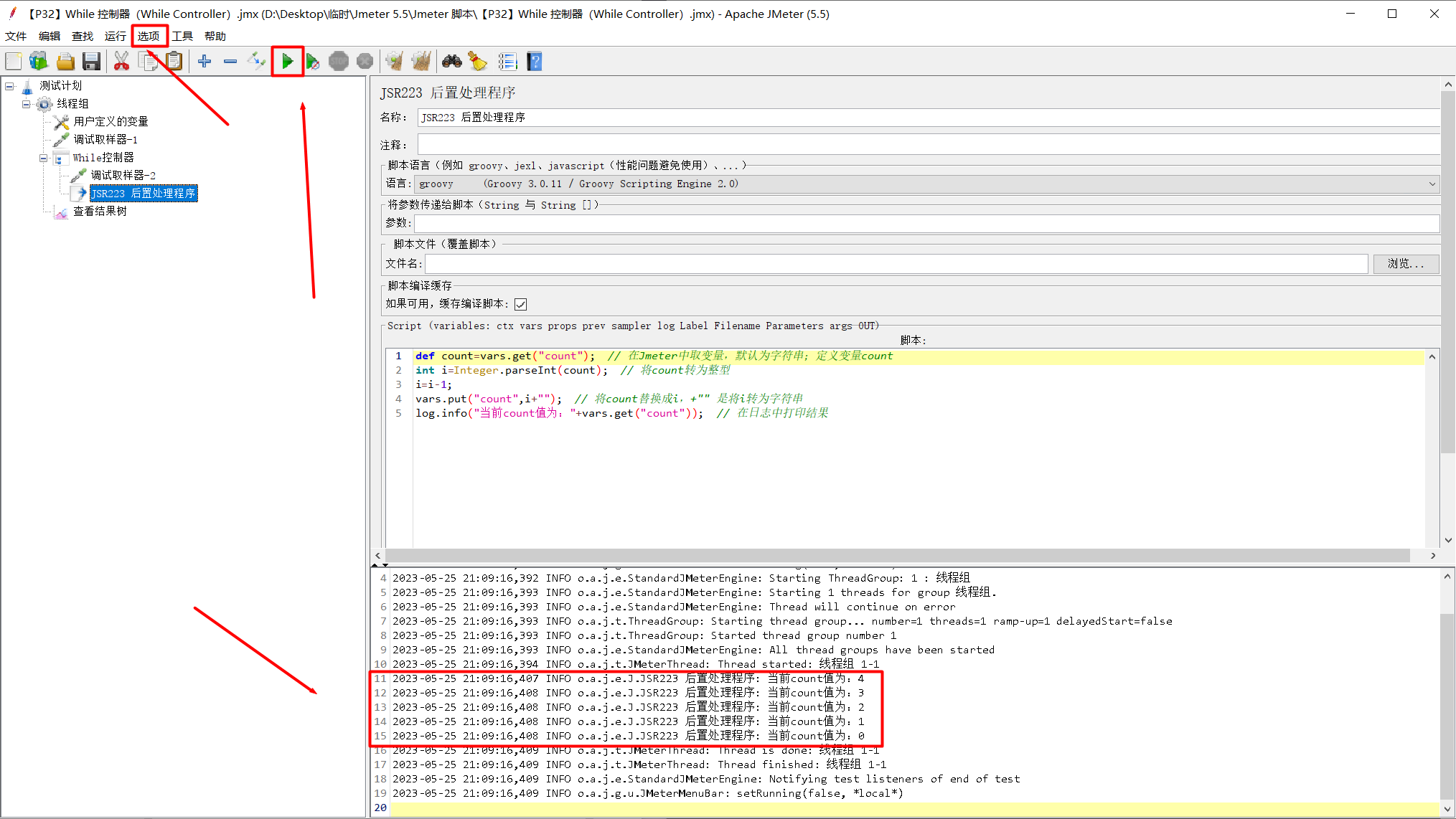
(4)、在JSR223 后置处理程序中添加打印代码,可以在日志中查看count的值

log.info("当前count值为:"+vars.get("count")); // 在日志中打印结果
(5)、打开日志,再次启动,查看日志信息
菜单点击选项,点击日志查看

如图,日志中打印出count的值,每次 调试取样器-2 迭代一次,count的值就减一
2.2.2、jex13脚本
将While控制器中的脚本改成如下脚本即可
${__javaScript("${count}"!="0")}
2.2.3、js脚本
将While控制器中的脚本改成如下脚本即可
${__javaScript("${count}"!="0")}